CSS伪元素::after的content的内容怎么通过js或jq获取当前元素的内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS伪元素::after的content的内容怎么通过js或jq获取当前元素的内容?相关的知识,希望对你有一定的参考价值。
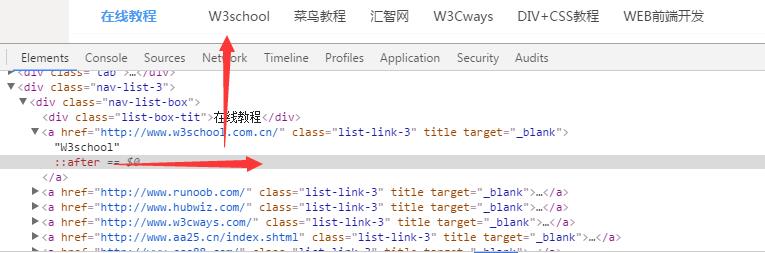
我是想通过js或jq获取到list-link-3的内容,然后赋值给每个list-link-3后面::after的content,因为我要做鼠标滑过效果,所以需要两个相同的文字才行。

目前伪装类是不可获取的。更何况是去修改伪类的content,建议尝试用class去修改他
.cc:aftercontent:"我是伪类"
.cc.aa:aftercontent:"我的伪类文字被动态修改了"
</style>
<p class="cc"></p>
<p class="cc"></p>
jquery代码
$(".cc").hover(function()
$(this).addClass("aa");
);
:after 选择器在被选元素的内容后面插入内容。
请使用 content 属性来指定要插入的内容。
这样你就明白了吧,他的作用是向被选元素的后面插入内容,且内容就是content里面的内容。我不知道你是在那个元素上面添加的:after。假定,你是在div元素使用:after。可以参考,
$('div').append('<span>这里是content元素的内容</span>')向指定元素内部后面插入节点。我为何使用span?是因为span是内敛元素,如果你的content里面只是单纯的装了文字或其他内容,使用span最合适了。
关于你所问的,如何操作:after这个伪元素?
给你参考一遍文章,看完秒懂
http://blog.csdn.net/like_jack/article/details/64126577 参考技术B
很简单啊,看代码:
console.log(window.getComputedStyle(document.querySelector('.list-link-3'), ':after'
).getPropertyValue('content')); 参考技术C 像正常那样拿到伪类这个DOM估计是不大可能了,不过控制的方法也有很多,你可以参考一下。
http://stackoverflow.com/questions/5041494/manipulating-css-pseudo-elements-such-as-before-and-after-using-jquery
http://stackoverflow.com/questions/9798210/is-there-any-way-to-reset-after-before-css-rules-for-an-element 参考技术D 伪类是修改不了的,只有通过覆盖来实现;
或者把css写成这样
mask.reserve:after
content: attr(data-content);
通过js或者jq来控制data-content的内容 ,content是可以读取到data-content;
使用原生js来控制修改CSS伪元素的方法总汇, 例如:before和:after
在网页中,如果需要使用辅助性/装饰性的内容的时候,我们不应该直接写在HTML中,这样会影响真正的内容,这就需要使用伪元素了,这是由于css的纯粹语义化是没有意义的。在使用伪元素的时候,会发现js并不真能直接控制它,这篇文章主要就介绍下如果间接的控制、修改css中伪元素的方法。
例如,我的样式表有以下规则,需要把伪元素的content内容进行修改
<style> p:after{content:‘after伪元素‘} </style> <p id="dome">正文内容</p>
方法一:样式覆盖
<script> document.onclick=function(){ var sty=document.createElement(‘style‘); sty.innerText=‘p:after{content:‘修改一下‘}‘; document.body.appendChild(sty); }; </script>
我们直接创建一个style的标签。它的优缺点:
优点:任何字符串都可以动态插入到样式中。
缺点:原始风格不改变,只是重写; 反复使用document.createElement()可以使DOM量增加
方法二:class名重写
添加一个重写的样式:
1 p.special:after {content: "修改一下";}
设计坞https://www.wode007.com/sites/73738.html
然后在js中这样操作它:
<script> document.onclick=function(){ var p=document.getElementById(‘dome‘); p.setAttribute("class","special"); }; </script>
我们使用setAttribute()能轻松地添加或删除这个类。这样实现的优缺点:
优点:易于实现; 能通过js迅速改变多种风格; 能使用样式在js中分离出去。
缺点: CSS必须预先写好,所以伪元素中内容不是完全动态的
方法三:使用css中attr()
我们可以在css中使用sttr()来读取一个特定的DOM属性,如果你浏览器支持伪元素就会支持css中使用attr()。
1 <style> 2 p:after { 3 content: attr(data-after); 4 } 5 </style> 6 7 <p id="dome">正文内容</p> 8 9 <script> 10 var p=document.getElementById(‘dome‘); 11 p.setAttribute("data-after","我是后缀");//初始值 12 document.onclick=function(){ 13 p.setAttribute("data-after","修改一下"); 14 }; 15 </script>
在我们想换的内容不确定的时候,使用这个方法是非常值的推荐的。它的优缺点如下:
优点:不会创建无尽的额外风格
缺点: attr()在CSS中只能应用于内容字符串,而不能使用URL或RGB颜色
以上是关于CSS伪元素::after的content的内容怎么通过js或jq获取当前元素的内容?的主要内容,如果未能解决你的问题,请参考以下文章