鐪嬪摥浜嗭紝鍓嶇蹇呯湅鐨?涓狧TML+CSS鎶€宸э紝鏀惰棌璧锋潵鍚э紒
Posted 鍋氬伐绋嬪笀涓嶅仛鐮佸啘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鐪嬪摥浜嗭紝鍓嶇蹇呯湅鐨?涓狧TML+CSS鎶€宸э紝鏀惰棌璧锋潵鍚э紒相关的知识,希望对你有一定的参考价值。
CSS鏄竴涓緢鐙壒鐨勮瑷€銆傜湅璧锋潵闈炲父绠€鍗曪紝浣嗘槸鏌愮鐗规畩鏁堟灉鐪嬩技绠€鍗曪紝瀹炵幇璧锋潵灏遍鏈夐毦搴︺€傝繖绡囨枃绔犱富瑕佹槸缁欏湪瀛︿範鍓嶇鐨勭闉嬪垎浜竴浜涙柊鐨凜SS鎶€宸э紝涓€浜涘湪鍓嶇鏁欑▼鍜屽煿璁鍫備腑涓嶄細璁插埌鐨勭煡璇嗐€傜浜屽氨鏄杩樺湪鍓嶇寮€鍙戣繖鏉¢亾璺笂鐨勭闉嬩滑锛岄噸鏂扮噧璧峰鍓嶇鎺掔増鍜岀壒鏁堢殑鐑埍鍜岀儹鎯咃紒馃敟

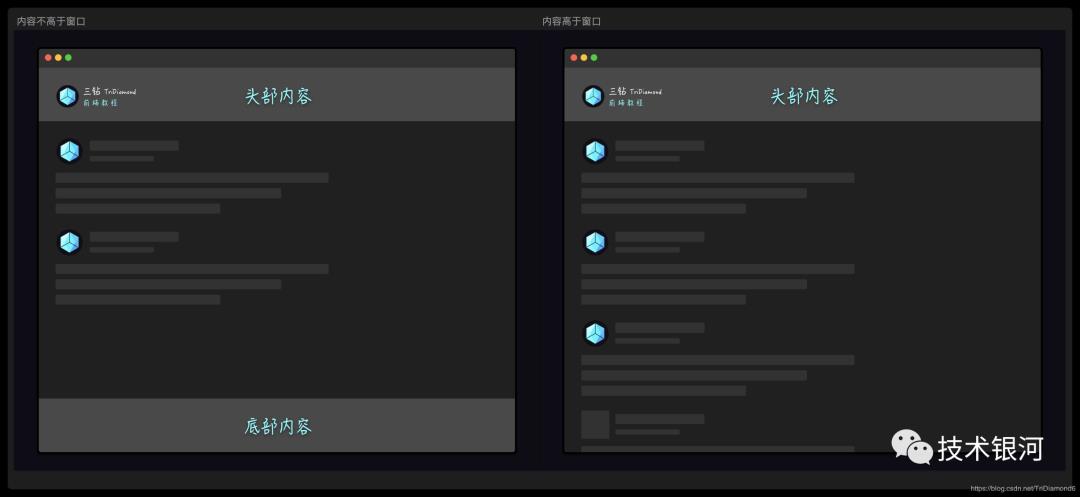
1. 鍥哄畾搴曢儴鍐呭

杩欑鏄竴涓潪甯稿父瑙佺殑甯冨眬鏂瑰紡锛屼絾鏄浜庢柊鎵嬫潵璇存槸姣旇緝甯歌鐨勯毦棰樸€?/p>
杩欑甯冨眬鏂瑰紡鍦ㄥ悗鍙扮鐞嗙郴缁熶腑姣旇緝甯歌锛屽綋鎴戜滑鍐呭涓嶈冻娴忚鍣ㄧ獥鍙i珮搴︽椂锛屽簳閮ㄥ唴瀹归渶瑕佸浐瀹氬湪搴曢儴銆傚綋鍐呭瓒呭嚭浜嗘祻瑙堝櫒绐楀彛楂樺害锛屽氨浼氶殢鐫€鍐呭寰€鍚庢帹銆?/p>
鍦ㄦ湁CSS3涔嬪墠锛屽疄鐜拌繖涓晥鏋滄槸棰囨湁闅惧害鐨勩€傛祻瑙堝櫒绐楀彛楂樺害鏄細鏍规嵁涓嶅悓鐢ㄦ埛鎵撳紑娴忚鍣ㄧ殑鎯呭喌锛屽睆骞曞ぇ灏忕殑宸紓鍜屾祻瑙堝櫒鐨勭缉鏀炬瘮渚嬭€屽彉銆傛垜浠渶瑕佸€熷姪JavaScript鏉ュ疄鏃惰幏鍙栨祻瑙堝櫒楂樺害杩涜杩愮畻鎵嶈兘瀹炵幇銆傝櫧鐒惰鏍囬鏄鈥滃浐瀹氣€濆簳閮紝浣嗘槸鎴戜滑鎯宠鐨勬晥鏋滀笉鏄?code class="mq-14">position: fixed銆備娇鐢ㄥ浐瀹氬畾浣嶏紝鍦ㄥ唴瀹归珮浜庣獥鍙i珮搴︽椂锛屽氨浼氭尅浣忔垜浠殑鍐呭銆?/p>
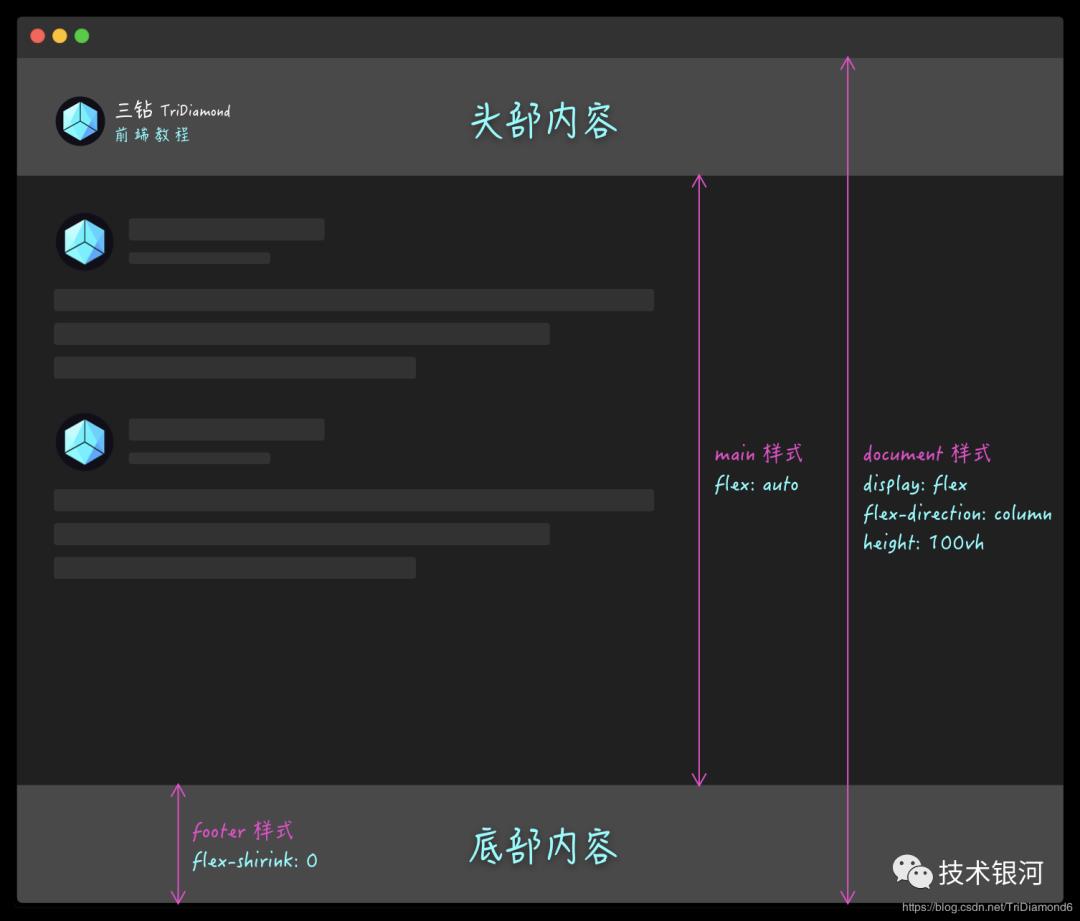
闅忕潃CSS3鐨勬潵涓达紝鏈€瀹岀編鐨勫疄鐜版柟寮忔槸浣跨敤Flexbox銆傚疄鐜扮殑鍏抽敭灏辨槸浣跨敤涓嶅お琚叧娉ㄧ殑flex-grow灞炴€э紝鍙互鍦ㄦ垜浠殑鍐呭鏍囩鍏冪礌锛堟瘮濡?code class="mq-18">div锛変腑浣跨敤銆傚湪鎴戜滑涓嬮潰鐨勪緥瀛愰噷浣跨敤浜?code class="mq-19">main鏍囩銆?/p>
鎴戞潵璁茶В涓€涓嬪疄鐜板師鐞嗗惂銆?/p>

flew-grow鏄敤鏉ユ帶鍒朵竴涓猣lex鍏冪礌鐩稿瀹冨悓绛夌骇flex鍏冪礌鐨勮嚜韬彲鎵╁厖鐨勭┖闂淬€傚鏋滄垜浠娇鐢?code class="mq-26">flex-grow: 0锛岄偅杩欎釜flex鍏冪礌灏卞畬鍏ㄤ笉浼氭墿灞曚簡銆傛墍浠ユ垜浠渶瑕佹妸澶撮儴鍜屽簳閮ㄤ箣闂寸殑鍐呭鏍囩鍏冪礌璁剧疆涓?code class="mq-27">flex-grow: 1鎴栬€?code class="mq-28">flex-grow: auto锛岃繖鏍峰唴瀹归儴鍒嗗氨浼氳嚜鍔ㄥ~鍏呮弧澶撮儴鍜屽簳閮ㄤ箣澶栫殑鎵€鏈夌┖闂淬€?/p>
涓轰簡閬垮厤搴曢儴鍐呭鍙楀唴瀹归儴鍒嗘墿鍏呯┖闂寸殑褰卞搷锛屾垜浠粰footer搴曢儴鍏冪礌flex-shrink: 0灞炴€с€?code class="mq-32">flex-shrink鐨勪綔鐢ㄤ笌flex-grow鏄伆鎭扮浉鍙嶏紝鐢ㄦ潵鎺у埗flex鍏冪礌鏀剁缉鐨勭┖闂达紝杩欓噷鎴戜滑缁欎簡flex-shrink: 0灏辨槸涓轰簡搴曢儴footer鐨勫ぇ灏忎笉鍙楀奖鍝嶃€?/p>
鎴戜滑鐩存帴涓奌TML鍜孋SS浠g爜鐪嬬湅鏄€庝箞瀹炵幇鐨勩€?/p>
<div id="document">
<nav>
<h1>澶撮儴鍐呭</h1>
</nav>
<main>
<p>鍙互娣诲姞鏇村鍐呭鐪嬬湅搴曢儴鐨勫彉鍖栧摝锛?span class="mq-57"></p>
</main>
<footer>
<h1>搴曢儴鍐呭</h1>
</footer>
</div>
-
CSS
#document {
height: 100vh;
display: flex;
flex-direction: column;
background: #202020;
font-family: microsoft yahei,wenquanyi micro hei,sans-serif !important;
}
nav, footer {
background: #494949;
display: flex;
justify-content: center;
}
main {
color: #bdbdbd;
flex: auto;
}
footer {
flex-shrink: 0;
}
* {
margin: 0;
}
h1,
p {
padding: 15px;
}
nav > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
footer > h1 {
color: #82FCFD;
text-shadow: 1px 1px 4px #00000080;
}
馃専鐭ヨ瘑鐐规€荤粨锛?/span>
flex-grow --- 鏄敤鏉ユ帶鍒朵竴涓猣lex鍏冪礌鐩稿瀹冨悓绛夌骇flex鍏冪礌鐨勮嚜韬彲鎵╁厖鐨勭┖闂? flex-shrink --- 浣滅敤涓? flex-grow鏄伆鎭扮浉鍙嶏紝鐢ㄦ潵鎺у埗flex鍏冪礌鏀剁缉鐨勭┖闂?

2. 鎮仠鏀惧ぇ鍥剧墖鐗规晥

鎮仠鏀惧ぇ鍥剧墖鏄竴涓壒鍒惛寮曠溂鐞冪殑鐗规晥锛屾瘮杈冨父鐢ㄤ簬鍙偣鍑荤殑鍥剧墖銆傚綋鐢ㄦ埛鎮仠榧犳爣鍦ㄥ浘鐗囦笂锛屽浘鐗囦細绋嶅井鐨勬斁澶с€?/p>
鍏跺疄瀹炵幇杩欎釜鐗规晥鏄潪甯哥畝鍗曠殑銆傞鍏堟垜浠渶瑕佷竴涓?code class="mq-142">div鍖呰9杩?code class="mq-143">img鏍囩锛岃繖涓寘瑁瑰眰鏄敤鏉ラ伄鎸′綇鍥剧墖锛屽綋鍥剧墖鏀惧ぇ鏃朵笉浼氬嚭鐜板浘鐗囪秴鍑烘垜浠瀹氱殑瀹介珮浠ュ銆?/p>
棣栧厛鎴戜滑鏉ヨ璁?code class="mq-145">div鍖呰9鐨勫睘鎬э紝鎴戜滑闇€瑕佺粰瀹冧竴涓浐瀹氱殑width瀹藉拰height楂樸€傜劧鍚庢垜浠繀椤荤粰浜堣繖涓厓绱?code class="mq-148">overflow: hidden灞炴€с€傝鍥剧墖鏀惧ぇ鐨勬椂鍊欎笉浼氳秴鍑鸿繖涓?code class="mq-149">div鍏冪礌鐨勫楂樸€傛湁浜嗚繖涓寘瑁瑰眰锛屾垜浠氨鍙互缂栧啓img鐨勫悇绉嶆晥鏋滀簡銆?/p>
鎴戠殑渚嬪瓙閲岄潰鐢ㄤ簡transform: scale(1,1)浣滀负鎮仠鏃剁殑鍥剧墖鐗规晥锛岃繖涓?code class="mq-153">transform鏄敤浜庢敼鍙樹换浣曞厓绱犵殑灞炴€х殑锛岀劧鍚?code class="mq-154">scale鏄敤浜庢斁澶э紙鏁存暟灏变細鏀惧ぇ锛夋垨鑰呯缉灏忥紙璐熸暟灏变細缂╁皬锛夊厓绱犵殑銆?/p>
涓婁唬鐮佽澶у鐪嬬湅锛?/p>
-
html body涓斁鍏?
<div class="img-wrapper">
<img src="https://img-blog.csdnimg.cn/2020032122230564.png"/>
</div>
-
CSS
.img-wrapper {
width: 400px;
height: 400px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 400px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
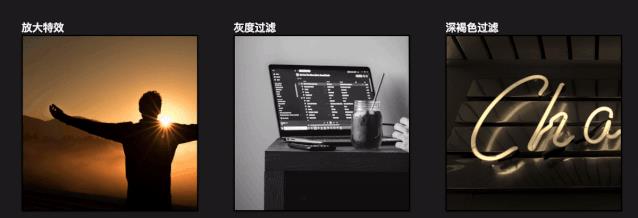
濡傛灉浣犱滑鎯宠鍥剧墖鏇村姞鐐叿鍙互鍔犱笂鍥剧墖杩囨护灞炴€?code class="mq-205">filter锛岃鍥剧墖鍙樼伆鎴栬€呭彉娣辫鑹诧紝鐒跺悗鎮仠鏃跺€欏嚭鐜版洿鍔犵偒閰风殑棰滆壊鍙樺够銆傜伆鍖栫殑灞炴€ф槸filter: grayscale(100%);锛岀劧鍚庢繁瑜愯壊鍖栫殑灞炴€ф槸filter: sepia(100%)銆傚叾瀹炲浘鐗囪繕鏈夊緢澶氳繃婊ゅ睘鎬х殑锛屽ぇ瀹舵湁鍏磋叮涔熷彲浠ュ幓灏濊瘯涓€涓嬪摝锛?/p>
鍔犲叆鐗规畩鏁堟灉鐨勪唬鐮佸涓嬶細
-
HTML
<!-- 鐏板害杩囨护 -->
<div class="img-wrapper">
<img
class="grayscale-img"
src="https://img-blog.csdnimg.cn/2020032211021728.png"
/>
</div>
<!-- 娣辫鑹茶繃婊?nbsp;-->
<div class="img-wrapper">
<img
class="sepia-img"
src="https://img-blog.csdnimg.cn/2020032122230564.png"
/>
</div>
-
CSS
/* ==============
* 鐏板害杩囨护
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 娣辫鑹茶繃婊?br>* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
馃専鐭ヨ瘑鎬荤粨
transform --- 鐢ㄤ簬鏀瑰彉鍏冪礌 scale --- 瀵瑰厓绱犺繘琛屾斁澶у拰缂╁皬 filter --- 鍥剧墖杩囨护鍣? grayscale --- 鐏板害杩囨护 sepia --- 娣辫鑹茶繃婊?

3. 鐬棿榛戞殫妯″紡

鏈€杩戝井淇′篃閫冭劚涓嶄簡榛戞殫鏃朵唬鐨勫埌鏉ワ紝缃戦〉涔熷緢澶氶兘鍋氫簡榛戞殫妯″紡鐨勫吋瀹瑰拰涓婚銆傚鏋滄垜浠湪鍋氱殑涓€涓綉绔欐兂鐬棿瀹炵幇榛戞殫妯″紡鍙互鎬庝箞瀹炵幇鍛紵
鍏跺疄鏈変竴涓緢蹇殑鏂瑰紡锛屾垜浠彲浠ヤ娇鐢?code class="mq-296">invert鍜?code class="mq-297">hue-rotate涓や釜CSS3杩囨护鍣ㄦ潵瀹炵幇銆?/p>
filter: invert() 鈥?鏄粠0鍒?code class="mq-301">1鐨勫埢搴︼紝1鏄粠鐧藉彉榛戙€?code class="mq-303">filter: hue-rotate() 鈥?鐢ㄤ簬鏀瑰彉浣犲厓绱犵殑棰滆壊锛屽悓鏃舵垨澶氭垨灏戜繚鎸佸師鏈浉鍚岀殑鑹茬郴銆傝繖涓睘鎬х殑鍊煎彲浠ヤ粠0deg鍒?code class="mq-305">360deg銆?/p>
鍦ㄦ垜浠〉闈㈢殑body鏍囩涓婃坊鍔犺繖涓や釜灞炴€э紝鎴戜滑灏卞彲浠ュ揩閫熷皾璇曟妸鎴戜滑鐨勭綉绔欏彉鎴?榛戞殫妯″紡"銆傝繖閲岄渶瑕佹敞鎰忕殑鏄紝濡傛灉body鍜?code class="mq-309">html涓婃病鏈夎缃?code class="mq-310">background鑳屾櫙棰滆壊锛岃繖涓繃婊ゅ氨浼氫笉璧锋晥浜嗗摝銆?/p>
CSS鐨勪唬鐮佸涓嬶細
html {
background: #fff;
}
body {
background: #fff;
filter: invert(1) hue-rotate(270deg);
}
瀹炵幇鏁堟灉
杩欓噷鎴戜滑浼氬彂鐜板浘鐗囩殑棰滆壊浼氬彈褰卞搷锛屽苟涓嶆槸寰堢編瑙傦紝浣跨敤css杩囨护鍣ㄦ槸鏃犳硶瀹岀編鍒囨崲榛戞殫妯″紡鐨勩€備笉杩囦娇鐢↗avaScript杈呭姪灏卞彲浠ュ畬缇庣殑鍒囨崲榛戞殫妯″紡銆?/p>
鏈€杩戝嚭浜嗕竴涓狫avaScript杈呭姪鎻掍欢鍙?code class="mq-327">Darkmode.js銆?/p>
馃寭 Darkmode.js
鍏跺疄Darkmode.js杩愮敤鐨勪篃鏄痗ss閲岄潰鐨勪竴涓壒鎬у彨mix-blend-mode 鈥?鈥淐SS 灞炴€ф弿杩颁簡鍏冪礌鐨勫唴瀹瑰簲璇ヤ笌鍏冪礌鐨勭洿绯荤埗鍏冪礌鐨勫唴瀹瑰拰鍏冪礌鐨勮儗鏅浣曟贩鍚堚€溿€傚姞涓奐avascript鐨勮緟鍔╁垽鏂摢浜涢〉闈笂鐨勫厓绱犻渶瑕侀粦鍖栫殑锛屽摢浜涙槸涓嶉渶瑕侀粦鍖栫殑銆傚氨浼氭兂鎴戜滑涔嬪墠閭g鍋氭硶锛屽鑷村叾浠栦笉闇€瑕侀粦鍖栫殑鍏冪礌锛屾瘮濡傚浘鐗囷紝鍙楀埌褰卞搷瀵艰嚧棰滆壊鍑虹幇闂銆?/p>
浣跨敤Darkmode.js闈炲父绠€鍗曪紝鍙鍦ㄨ剼鏈噷闈㈡坊鍔犱互涓嬩唬鐮佸氨鍙互椹笂鍔犲叆涓€涓彃浠讹紝
<script src="https://cdn.jsdelivr.net/npm/darkmode-js@1.5.5/lib/darkmode-js.min.js"></script>
<script>
// 杩欎簺鏄繖涓彃浠剁殑鍙厤缃」锛?/span>
var options = {
bottom: "32px", // 瀹氫綅搴曢儴璺濈 - 榛樿: '32px'
right: "32px", // 瀹氫綅鍙宠竟璺濈 - 榛樿: '32px'
left: "unset", // 瀹氫綅宸﹁竟璺濈 - 榛樿: 'unset'
time: "0.5s", // 榛樿鍔ㄧ敾鏃堕棿: '0.3s'
mixColor: "#fff", // 闇€瑕佹敼鍙樼殑棰滆壊 - 榛樿: '#fff'
backgroundColor: "#fff", // 鑳屾櫙棰滆壊 - 榛樿: '#fff'
buttonColorDark: "#262728", // 榛戞殫妯″紡涓嬫寜閽鑹?nbsp;- 榛樿: '#100f2c'
buttonColorLight: "#fff", // 鏃ラ棿妯″紡涓嬫寜閽鑹?nbsp;- 榛樿: '#fff'
saveInCookies: true, // 鏄惁鍦╟ookie淇濆瓨褰撳墠妯″紡 - 榛樿: true,
label: "馃寭", // 鍒囨崲妯″紡鎸夐挳鍥炬爣 - 榛樿: ''
autoMatchOsTheme: true // 鏄惁鑷姩鏍规嵁绯荤粺閫傚簲妯″紡 - 榛樿: true
};
let darkmode = new Darkmode(options);
darkmode.showWidget();
</script>
濡傛灉浣犱笉甯屾湜鐢ㄨ繖涓彃浠剁殑榛樿鎸夐挳锛屼綘鍙互鍦ㄤ綘鐨凧avaScript浠g爜涓嚜涓绘帶鍒躲€傛垜浠彲浠ラ€氳繃.toggle()鏂规硶鏉ュ垏鎹㈡ā寮忥紝鍚屾椂鍙互浣跨敤.isActivated()鏉ユ娴嬫槸鍚﹀凡缁忚繘鍏ラ粦鏆楁ā寮忋€?/p>
const darkmode = new Darkmode();
darkmode.toggle();
console.log(darkmode.isActivated()) // 濡傛灉宸茬粡杩涘叆榛戞殫妯″紡浼氳繑鍥?nbsp;true
馃専鐭ヨ瘑鎬荤粨
filter: invert() 鈥?鍙互鎶婇〉闈粠鐧藉彉榛戯紝涔熷彲浠ヤ粠榛戝彉鐧姐€? filter: hue-rotate() 鈥?鐢ㄤ簬鏀瑰彉浣犲厓绱犵殑棰滆壊锛屽悓鏃舵垨澶氭垨灏戜繚鎸佸師鏈浉鍚岀殑鑹茬郴銆? Darkmode.js 鈥?鐬棿瀹炵幇榛戞殫妯″紡銆?

4. 鑷畾涔夊垪琛ㄧ鍙?/span>

ul锛?code class="mq-408">li鐨勬棤搴忓垪琛ㄦ湁榛樿鐨勭鍙?code class="mq-409">路锛屼絾鏄湪寰堝鎯呭喌涓嬫垜浠笇鏈涘彲浠ョ粰杩欎釜绗﹀彿鍔犲叆鑷繁鐨勬牱寮忓拰棰滆壊锛岀敋鑷虫槸鎹㈡垚鑷畾涔夌殑绗﹀彿銆傞粯璁ょ殑绗﹀彿鎴戜滑鏄棤娉曞仛浠讳綍鐨勬牱寮忓鐞嗭紝鑰屼笖榛樿鐨勭鍙峰湪CSS灞炴€ч噷闈㈠彧鏈夊嚑涓€夋嫨鍙互浣跨敤锛屽緢澶氭儏鍐典笅閮芥槸鏃犳硶婊¤冻鎴戜滑鐨勮璁°€?/p>
鍏跺疄鑷畾涔夋棤搴忓垪琛ㄧ鍙蜂笉闅撅紝鎴戜滑鍙渶瑕佷娇鐢ㄤ吉绫?code class="mq-411">::before鍔?code class="mq-412">content灞炴€у氨鍙互瀹炵幇銆?/p>
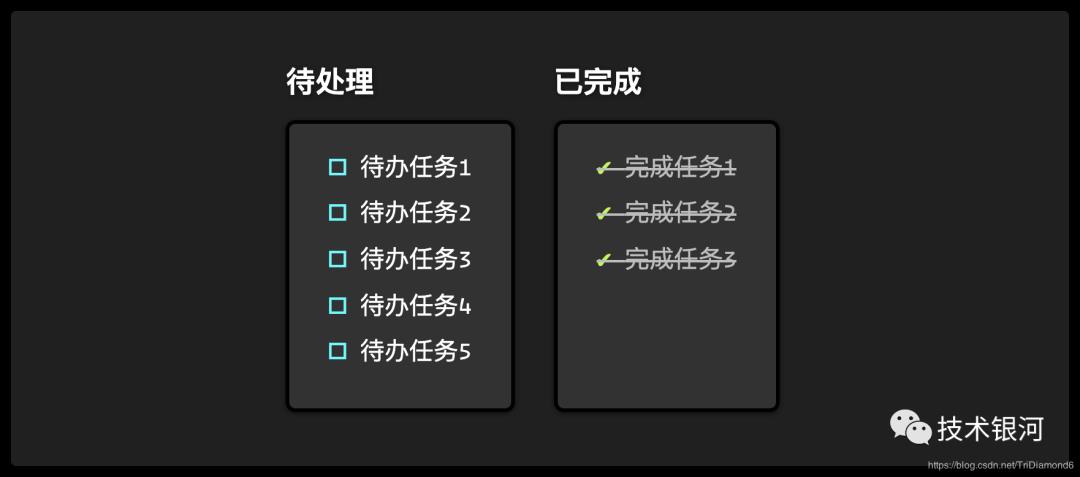
鍦ㄦ垜杩欎釜渚嬪瓙閲岄潰鎴戝仛浜嗕袱涓换鍔″垪琛紝涓€涓槸寰呭鐞嗕换鍔★紝涓€涓槸宸插畬鎴愪换鍔★紝鍚勮嚜缁欎簡涓嶄竴鏍风殑鍒楄〃绗﹀彿鍜岄鑹层€?/p>
瀹炵幇鍘熺悊
涓€銆侀鍏堟垜浠鐢ㄤ簡ul鐨勯粯璁ょ鍙锋牱寮?code class="mq-418">list-style: none
浜屻€佸湪li鐨?code class="mq-421">:before浼被涓婄粰浜?code class="mq-422">content鍐呭鍊硷紝寰呭鐞嗕换鍔′娇鐢?code class="mq-423">馃椆锛屽凡瀹屾垚浠诲姟li.completed:before浣跨敤鉁?/code>
涓夈€佷负浜嗗睍绀烘晥鏋滄洿鍔犲ソ鐪嬫垜鍒嗗埆缁欎簡li鍜?code class="mq-428">li .completed涓や釜涓嶅悓鐨勯鑹?/p>
涓婁唬鐮佺湅鐪嬫槸鎬庝箞瀹炵幇鐨勫惂锛?/span>
HTML
<div>
<h2>寰呭鐞?span class="mq-439"></h2>
<ul>
<li>寰呭姙浠诲姟1</li>
<li>寰呭姙浠诲姟2</li>
<li>寰呭姙浠诲姟3</li>
<li>寰呭姙浠诲姟4</li>
<li>寰呭姙浠诲姟5</li>
</ul>
</div>
<div>
<h2>宸插畬鎴?span class="mq-471"></h2>
<ul>
<li class="completed">瀹屾垚浠诲姟1</li>
<li class="completed">瀹屾垚浠诲姟2</li>
<li class="completed">瀹屾垚浠诲姟3</li>
</ul>
</div>
CSS
ul {
list-style: none;
color: #fff;
font-size: 20px;
border: 3px solid #000;
padding: 1rem 2rem;
min-height: 200px;
margin: 15px 2rem 0 0;
background: #323232;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
border-radius: 8px;
}
li {
padding: 0.3rem 0;
}
li::before {
content: "馃椆 ";
color: aqua;
}
li.completed::before {
content: "鉁?nbsp;";
text-decoration: none;
color: greenyellow;
}
li.completed {
text-decoration: line-through;
color: #bdbdbd;
}
::before鍜?code class="mq-552">::after浼被鍔?code class="mq-553">content灞炴€у彲浠ョ敤鏉ュ仛寰堝鐗规畩鐨勬晥鏋滐紝涔熸槸褰撲唬鍓嶇鎺掔増姣旇緝甯哥敤鐨勨€滈瓟娉曗€濄€傝鍒颁吉绫荤殑浣跨敤锛屾垜鍐嶇粰澶у璇翠竴涓瘮杈冨父鐢ㄧ殑浣跨敤鍦烘櫙銆?/p>
鍦ㄧ鐞嗗悗鍙版垨鑰呮槸鏂囩珷灞曠ず涓紝鎴戜滑缁忓父鍙互瑙佸埌鐨勨€滈潰鍖呭睉瀵艰埅鈥濅篃鏄敤浼被鏉ユ彃鍏ユ瘡涓洰褰曚腑闂寸殑绗﹀彿鐨勩€?/p>

瀹炵幇閫昏緫
涓€銆佽繖涓鑸惈鏈?涓?code class="mq-560">a鏍囩锛岄鍏堢粰姣忎釜a鏍囩鍔犲叆涓€涓吉绫?code class="mq-562">::after锛岀劧鍚庡湪content灞炴€ф彃鍏?code class="mq-564">/绗﹀彿銆?/p>
浜屻€佺劧鍚庝娇鐢?code class="mq-566">a:first-child锛岃繖涓吉绫讳細閫夋嫨鍒扮涓€涓?code class="mq-567">a鏍囩锛岀劧鍚庝娇鐢?code class="mq-568">content灞炴€у姞鍏?code class="mq-569">禄绗﹀彿銆?/p>
涓夈€佸洜涓烘垜浠涓€姝ュ湪姣忎釜a鏍囩鐨勫悗闈㈡彃鍏ヤ簡/绗﹀彿, 鎵€浠ユ垜浠渶瑕佸湪鏈€鍚庝竴涓?code class="mq-573">a鏍囩娓呴櫎鎺夈€傝繖閲屾垜浠娇鐢?code class="mq-574">:last-child閫夋嫨鍒版渶鍚庝竴涓?code class="mq-575">a鏍囩锛岀劧鍚庣敤content: " "灞炴€ф妸浼被鐨勫唴瀹规竻妤氭帀銆?/p>
HTML
<div class="breadcrumb">
<a>涓夐捇</a>
<a>鍓嶇</a>
<a>鏁欑▼</a>
</div>
CSS
.breadcrumb {
font-size: 1.6rem;
color: #fff;
}
.breadcrumb a:first-child {
color: #82fcfd;
}
.breadcrumb a:first-child::before {
content: " 禄 ";
}
.breadcrumb a::after {
content: " /";
color: #ef6eae;
}
.breadcrumb a:last-child::after {
content: "";
}
馃専鐭ヨ瘑鎬荤粨
::before | ::after 鈥?浼被鐢ㄤ簬鍚戞煇浜涢€夋嫨鍣ㄦ坊鍔犵壒娈婄殑鏁堟灉銆? content 鈥?CSS 灞炴€х敤浜庡湪鍏冪礌鐨? ::before 鍜?::after 浼厓绱犱腑鎻掑叆鍐呭銆備娇鐢╟ontent 灞炴€ф彃鍏ョ殑鍐呭閮芥槸鍖垮悕鐨勫彲鏇挎崲鍏冪礌銆? :first-child 鈥?CSS浼被琛ㄧず鍦ㄤ竴缁勫厔寮熷厓绱犱腑鐨勭涓€涓厓绱犮€? :last-child 鈥?CSS浼被浠h〃鐖跺厓绱犵殑鏈€鍚庝竴涓瓙鍏冪礌銆?

5. 鍥剧墖瑙嗗樊鏁堟灉

杩欎釜瓒呯骇鐐叿鐨勬晥鏋滃湪瀹樼綉涓潪甯哥殑鍙楁杩庯紝杩欑鏁堟灉鍙互缁欑敤鎴峰甫鏉ヨ瑙夊啿鍑伙紝涔熺粰鎴戜滑鐨勭綉绔欏甫鏉ヤ簡娲诲姏銆傛櫘閫氱殑缃戦〉鍥剧墖浼氳窡闅忕潃缃戦〉涓€璧锋粦鍔紝浣嗘槸瑙嗚宸晥鏋滃浘灏变細鍥哄畾鍦ㄥ簳閮紝鍙湁鍥剧墖鎵€鍦ㄧ殑绐楀彛涓婄殑鍏冪礌浼氱Щ鍔ㄣ€?/p>
浠呬娇鐢–SS
瀵逛綘娌℃湁鐪嬮敊锛岃繖涓晥鏋滃彧闇€瑕佺敤鍒癈SS灏辫兘杞绘槗鐨勫疄鐜帮紒鎴戜滑鍙浣跨敤涓€涓狢SS鑳屾櫙鍥剧殑灞炴€?code class="mq-661">background-attachment: fixed锛岃繖涓壒鎬т細鎶婅儗鏅浉瀵逛簬瑙嗗彛鍥哄畾銆傚嵆浣夸竴涓厓绱犳嫢鏈夋粴鍔ㄦ満鍒讹紝鑳屾櫙涔熶笉浼氶殢鐫€鍏冪礌鐨勫唴瀹规粴鍔ㄣ€?/p>
瀹炵幇鐞嗚锛?/span>
涓€銆佸湪鍚湁鍥剧墖鐨勫厓绱犱腑鍔犲叆background: url()鍜?code class="mq-666">background-size: cover锛堢浜屼釜灞炴€ч€傜敤浜庡畾涔夊浘鐗囦负灏侀潰锛屽彲浠ヨ鍥剧墖澶у皬鑷姩閫傚簲锛屽湪寰堝ぇ鐨勫睆骞曚篃浼氭樉绀哄畬鏁寸殑鍥剧墖锛?/p>
浜屻€佺劧鍚庨檮鍔犲浐瀹氳儗鏅浘鐨勫睘鎬?code class="mq-668">background-attachment: fixed
涓夈€佹渶鍚庣粰杩欎釜鍏冪礌鍔犲叆涓€涓珮搴?code class="mq-670">height: 100%鎴栬€呬换鎰忕殑楂樺害height: 400px
灏遍偅涔堢畝鍗曞摝锛佷笉鐢ㄦ€€鐤戯紝椹笂涓婁唬鐮侊紝澶у閮藉彲浠ヨ嚜宸卞幓璇曡瘯鍝︼紒
HTML
<div class="wrapper">
<div class="parallax-img"></img>
<p>杩欓噷濉啓涓€鍫嗘枃瀛楀氨鍙互浜嗭紝灏介噺澶氫竴鐐瑰摝</p>
</div>
CSS
.wrapper {
height: 100wh;
}
.parallax-img {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/7/thumb.jpg");
}
p {
font-size: 20px;
padding: 1.5rem 3rem;
min-height: 1000px; // 褰撲綘鐨勬枃瀛楀唴瀹逛笉澶燂紝涔熻兘鎾戝嚭瓒冲鐨勯珮搴︽潵鐪嬪埌鏁堟灉锛屽綋鐒跺鏋滀綘鏂囧瓧瓒冲澶氾紝灏变笉闇€瑕佷簡
}
濡傛灉鎯冲仛鍒版垜鍔ㄥ浘閲岄潰涓€鏍风殑鏁堟灉锛屾垨鑰呮兂鐪嬫槸鎬庝箞瀹炵幇鐨勶紝鍙互鏌ョ湅涓嬮潰鎬荤粨閲岄潰鐨勨€?span class="mq-719">棰勮瀹為檯鏁堟灉鈥濇垨鑰呯湅鈥?span class="mq-720">GitHub婧愮爜鈥濄€?/p>
馃専鐭ヨ瘑鎬荤粨
background-attachment: fixed 鈥?鎶婅儗鏅浉瀵逛簬瑙嗗彛鍥哄畾銆傚嵆浣夸竴涓厓绱犳嫢鏈夋粴鍔ㄦ満鍒讹紝鑳屾櫙涔熶笉浼氶殢鐫€鍏冪礌鐨勫唴瀹规粴鍔ㄣ€? background-size: cover 鈥?鍙互璁╁浘鐗囧ぇ灏忚嚜鍔ㄩ€傚簲锛屽湪寰堝ぇ鐨勫睆骞曚篃浼氭樉绀哄畬鏁寸殑鍥剧墖銆?
棰勮瀹為檯鏁堟灉 锝?GitHub婧愮爜 锝?鍠滄鐨勭闉?馃専star 涓€涓嬭阿璋?/p>
浣跨敤CSS + javascript

鏈変簺绔ラ瀷鍙兘娌℃湁琚繖涓渿鎾煎埌鎴栬€呰繕鏄寰椾笉澶熷埡婵€銆傞偅鎴戜滑鍐嶆潵涓€涓珮绾т緥瀛愶紝涓婇潰鐨勪緥瀛愬湪婊戝姩鐨勬椂鍊欏浘鐗囨槸鍥哄畾姝荤殑銆傚鏋滄垜浠姞涓奐avaScript鐨勫姪鍔涳紝鎴戜滑鍙互璁╃獥鍙g殑鍥剧墖缂撴參鐨勮窡闅忚繖涓〉闈㈡粦鍔紝浣垮緱鏁堟灉鏇存湁鍔ㄥ姏鍜屾洿鏈夊啿鍑绘劅銆?/p>
瀹炵幇鐞嗚
棣栧厛璁蹭竴涓嬫帓鐗堬紝鍥犱负鎴戜滑闇€瑕佸湪鎴戜滑婊戝姩椤甸潰鐨勬椂鍊欎娇鐢↗avaScript鍋忕Щ鍥剧墖锛屾墍浠ユ垜浠渶瑕佺粰鍥剧墖涓€涓狢SS灞炴€ц鎴戜滑鍙互璁╁浘鐗囧彲浠ユ牴鎹竴涓€熷害鏉ュ線涓婃垨鑰呭線涓嬬Щ鍔ㄣ€傝繖涓緥瀛愰噷闈㈡垜浠鎵€鏈夊浘鐗囧寘瑁瑰湪涓€涓?code class="mq-745">div閲岄潰锛?code class="mq-746">class鍚嶄负block銆傝繖涓?code class="mq-748">div缁欎簣鐩稿瀹氫綅灞炴€?code class="mq-749">position: relative锛岃繖涓椂鍊欐垜浠氨鍙互鍦ㄩ噷闈㈠姞鍏ュ浘鐗囷紝鐒跺悗璁╁浘鐗囩粷瀵瑰畾浣?code class="mq-750">position: absolute鍦ㄨ繖涓?code class="mq-751">div鐩掑瓙閲岄潰銆?/p>
浣嗘槸鍥剧墖鏄彲鑳藉緢澶х殑锛屾垜浠渶瑕佹妸鍥剧墖涓嶈秴鍑烘垜浠畾涔変釜鐩掑瓙锛屾墍浠ユ垜浠殑div鍚屾椂涔熺粰浜堜簡overflow: hidden鍜屼竴涓珮搴?code class="mq-755">height: 100%銆傝繖鏍峰浘鐗囪秴鍑?code class="mq-756">div鐩掑瓙灏变細琚殣钘忋€?/p>
甯冨眬浠g爜濡備笅锛?/p>
<div class="block">
<img
src="https://unsplash.it/1920/1920/?image=1005"
data-speed="-1"
class="img-parallax"
/>
<h2>瑙嗗樊閫熷害 -1</h2>
</div>
<div class="block">
<img
src="https://unsplash.it/1920/1920/?image=1067"
data-speed="1"
class="img-parallax"
/>
<h2>瑙嗗樊閫熷害 1</h2>
</div>
html, body{
margin: 0;
padding: 0;
height: 100%;
width: 100%;
font-family: 'Amatic SC', cursive;
}
.block{
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
font-size: 16px;
}
.block h2{
position: relative;
display: block;
text-align: center;
margin: 0;
top: 50%;
transform: translateY(-50%);
font-size: 10vw;
color: white;
font-weight: 400;
}
.img-parallax {
width: 100vmax;
z-index: -1;
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%,0);
pointer-events: none
}
瀹炵幇杩欎釜甯冨眬锛屽湪浣犳粦鍔ㄧ殑鏃跺€欙紝鍥剧墖鏄笉浼氱Щ鍔ㄧ殑銆傚洜涓烘渶鍚庝竴姝ュ氨鏄姞鍏avaScript鐨勮緟鍔╋紝璁╁浘鐗囨椿璧锋潵銆?/p>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
// 寰幆鑾峰彇姣忎竴涓浘鐗囧厓绱?/span>
$(".img-parallax").each(function () {
var img = $(this);
var imgParent = $(this).parent();
function parallaxImg() {
var speed = img.data("speed"); // 鑾峰彇姣忓紶鍥剧墖璁剧疆浜嗙殑鍋忕Щ閫熷害
var imgY = imgParent.offset().top; // 鑾峰彇鍥剧墖鐩掑瓙鎵€鍦ㄧ殑Y浣嶇疆
var winY = $(this).scrollTop(); // 鑾峰彇褰撳墠婊戝姩鍒扮殑浣嶇疆
var winH = $(this).height(); // 鑾峰彇娴忚鍣ㄧ獥鍙i珮搴?/span>
var parentH = imgParent.innerHeight(); // 鑾峰彇鍥剧墖鐩掑瓙鐨勫唴楂樺害
// 娴忚鍣ㄧ獥鍙e簳閮ㄧ殑鎵€鍦ㄤ綅缃?/span>
var winBottom = winY + winH;
// 褰撳墠鍥剧墖鏄惁杩涘叆娴忚鍣ㄧ獥鍙?/span>
if (winBottom > imgY && winY < imgY + parentH) {
// 杩愮畻鍥剧墖闇€瑕佸紑濮嬬Щ鍔ㄧ殑浣嶇疆
var imgBottom = (winBottom - imgY) * speed;
// 杩愮畻鍑哄浘鐗囬渶瑕佸仠姝㈢Щ鍔ㄧ殑浣嶇疆
var imgTop = winH + parentH;
// 鑾峰彇浠庡紑濮嬬Щ鍔ㄥ埌缁撴潫绉诲姩鐨?锛堟牴鎹紑濮嬩笌缁撴潫鍍忕礌 + 绉诲姩閫熷害锛?/span>
var imgPercent = (imgBottom / imgTop) * 100 + (50 - speed * 50);
}
img.css({
top: imgPercent + "%",
transform: "translate(-50%, -" + imgPercent + "%)",
});
}
$(document).on({
scroll: function () {
parallaxImg();
},
ready: function () {
parallaxImg();
},
});
});
</script>
馃専鐭ヨ瘑鎬荤粨
position: relative 鈥?鐩稿瀹氫綅銆? position: absolute 鈥?缁濆瀹氫綅銆? overflow: hidden 鈥?濡傛灉闇€瑕侊紝鍐呭灏嗚鍓浠ラ€傚悎濉厖妗嗐€備笉鎻愪緵婊氬姩鏉°€?

6. 瑁佸壀鍥惧儚鐨勫姩鐢?/span>

鍦ㄦ湁CSS3涔嬪墠瑁佸壀鍥剧墖瀹炵幇涔熸槸棰囨湁闅惧害鐨勩€傜幇鍦ㄦ垜浠湁浜嗕袱涓潪甯告柟渚跨畝鍗曠殑CSS3灞炴€у彲浠ュ疄鐜拌鍓紝閭e氨鏄?code class="mq-937">object-fit鍜?code class="mq-938">object-position, 杩欎袱涓睘鎬у彲浠ヨ鎴戜滑鏀瑰彉鍥剧墖鐨勫ぇ灏忥紝浣嗘槸涓嶅奖鍝嶅浘鐗囩殑闀垮姣斻€?/p>
褰撶劧鎴戜滑鍙互浣跨敤鍥剧墖澶勭悊宸ュ叿鎴栬€呬娇鐢↗avaScript绛夋彃浠舵潵瀹炵幇鍥剧墖瑁佸壀鍔熻兘銆備絾鏄洜涓烘湁浜咰SS3鐨勫睘鎬э紝鎴戜滑涓嶅彧鍙互瑁佸壀锛屾垜浠繕鍙互鐢ㄨ鍓殑灞炴€ф潵鍋氬浘鐗囩殑鍔ㄦ€佹晥鏋溿€?/p>
涓轰簡璁╂垜浠殑渚嬪瓙鏇村姞绠€鍗曪紝鎴戜滑杩欓噷浣跨敤浜?code class="mq-941"><input type="checkbox">澶嶉€夋鍏冪礌锛岃繖鏍锋垜浠氨鍙互浣跨敤:checked鐨勪吉绫绘潵瑙﹀彂鍚姩鏁堟灉銆傛墍浠ュ湪渚嬪瓙閲岄潰鎴戜滑瀹屽叏涓嶉渶瑕丣avaScript鐨勫崗鍔┿€?/p>
瀹炵幇鍘熺悊锛?/span>
涓€銆侀鍏堢粰浜堝浘鐗囦竴涓楂?code class="mq-946">height: 1080px锛?code class="mq-947">width: 1920px銆?/p>
浜屻€佺劧鍚庣敤CSS閫夋嫨鍣紝閿佸畾褰?code class="mq-949">input琚€変腑鍚?code class="mq-950">img鏍囩鐨勬牱寮忓彉鍖栥€傚綋琚€変腑鏃讹紝缁欏浘鐗囪瀹氫竴涓柊鐨勫楂橈紝杩欓噷鎴戜滑缁欏楂樺悇鑷?00鍍忕礌锛?code class="mq-951">width: 500px锛?code class="mq-952">height: 500px銆?/p>
涓夈€佺劧鍚庢垜浠姞涓婁簡杩囨浮鏁堟灉鍜屾椂闂磋鍥剧墖鏀瑰彉瀹介珮鏃舵湁鍔ㄧ敾杩囨浮鏁堟灉锛?code class="mq-954">transition: width 2s, height 4s;銆?/p>
鍥涖€佹渶鍚庡姞涓?code class="mq-956">object-fit: cover鍜?code class="mq-957">object-position: left-top杩欎袱涓睘鎬ф潵淇濇寔鍥剧墖鐨勫楂樻瘮渚嬶紝杩欐牱灏卞ぇ鍔熷憡鎴愪簡锛?/p>
鎴戜滑鏉ョ湅鐪嬪畬鎴愮殑浠g爜锛?/span>
鍕鹃€夎鍓浘鐗?nbsp;<input type="checkbox" />
<br />
<img
src="https://img-blog.csdnimg.cn/2020032122230564.png"
alt="Random"
/>
input {
transform: scale(1.5); /* 鍙槸鐢ㄦ潵鏀惧ぇ澶嶉€夋澶у皬 */
margin: 10px 5px;
color: #fff;
}
img {
width: 1920px;
height: 1080px;
transition: 0s;
}
/* css閫夋嫨鍣ㄩ攣瀹氬閫夋琚€変腑鏃剁殑鐘舵€?nbsp;*/
input:checked + br + img {
width: 500px;
height: 500px;
object-fit: cover;
object-position: left-top;
transition: width 2s, height 4s;
}
馃専鐭ヨ瘑鎬荤粨
object-fit 鈥?CSS 灞炴€ф寚瀹氬彲鏇挎崲鍏冪礌鐨勫唴瀹瑰簲璇ュ浣曢€傚簲鍒板叾浣跨敤鐨勯珮搴﹀拰瀹藉害纭畾鐨勬銆? object-position 鈥?鐢ㄦ潵鍒囨崲琚浛鎹㈠厓绱犵殑鍐呭瀵硅薄鍦ㄥ厓绱犳鍐呯殑瀵归綈鏂瑰紡銆? transition 鈥?杩囨浮鍙互涓轰竴涓厓绱犲湪涓嶅悓鐘舵€佷箣闂村垏鎹㈢殑鏃跺€欏畾涔変笉鍚岀殑杩囨浮鏁堟灉銆?

7. 娣峰悎妯″紡锛圔lend锛?/span>

濡傛灉鏈変娇鐢ㄨ繃Photoshop鐨勫悓瀛﹀blend娣峰悎妯″紡搴旇鏄潪甯哥啛鎮変簡锛屾垜浠兘鐭ラ亾娣峰悎妯″紡鏄潪甯稿己澶э紝涔熸槸p鍥炬椂闈炲父甯哥敤鐨勪竴涓姛鑳姐€備絾鏄綘浠湁娌℃湁鎯宠薄杩囧彲浠ュ湪娴忚鍣ㄧ殑CSS涓洿鎺ヤ娇鐢ㄥ憿锛熷鎴戜滑涓嶉渶瑕佽璁″笀缁欐垜浠仛鍥撅紝鎴戜滑鍓嶇涔熷彲浠ュ疄鐜版贩鍚堟ā寮忎簡銆?br>
鍦–SS涓垜浠笉鍙彲浠ュbackground鑳屾櫙鍔犲叆娣峰悎妯″紡锛屾垜浠彲浠ュ浠讳綍涓€涓厓绱犵殑鑷甫鑳屾櫙鍔犲叆娣峰悎妯″紡锛岃浣犲彲浠ュ仛鍑哄緢澶氫箣鍓嶆病鏈夋兂杩囩殑鏁堟灉鍜屾帓鐗堛€?/p>
寰€涓€涓厓绱犲姞鍏ユ贩鍚堟ā寮忥紝鎴戜滑鍙渶瑕佷娇鐢ㄥ埌涓€涓狢SS灞炴€?code class="mq-1032">mix-blend-mode鍗冲彲銆?/p>
绠€鍗曞疄鐜板師鐞嗭細
棣栧厛鎴戜滑鍙渶瑕佸姞涓€涓猦1鏍囬鏍囩
<h1>娣峰悎妯″紡锛氶鑹插噺娣?span class="mq-1040"></h1>
鐒跺悗鎴戜滑缁?code class="mq-1043">h1鏍囩鍔犲叆mix-blend-mode涓殑棰滆壊鍑忓急妯″紡color-dodge锛屼絾鏄娉ㄦ剰鐨勬槸鎴戜滑闇€瑕佺粰body鍜?code class="mq-1047">html鍔犲叆鑳屾櫙棰滆壊background: white锛岃涓嶄綘浼氬彂鐜拌繖涓晥鏋滀細鏃犳晥銆傚洜涓?code class="mq-1049">h1鎴戜滑娌℃湁缁欓鑹诧紝浼氳嚜鍔ㄥ線涓婄骇缁ф壙锛屽苟涓旀贩鍚堟ā寮忔槸閽堝鑳屾櫙棰滆壊鐨勮繃婊わ紝鎵€浠ody鍜宧tml闇€瑕佹湁鑳屾櫙棰滆壊鎵嶈銆?/p>
h1 {
mix-blend-mode: color-dodge;
font-family: yahei;
font-size: 5rem;
text-align: center;
margin: 0;
padding: 20vh 200px;
color: #D1956C;
}
html,
body {
margin: 0;
background-color: white;
}
body {
background-image: url(https://images.unsplash.com/photo-1505567745926-ba89000d255a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=3302&q=80);
background-repeat: no-repeat;
background-size: cover;
min-height: 100vh;
overflow: hidden;
}
鎹㈡崲鑳屾櫙鍥惧拰h1鏍囩鐨勫瓧浣撻鑹插氨鍙互寮勫嚭鍚勭涓嶅悓鐨勭壒鏁堜簡銆?/p>


馃専鐭ヨ瘑鎬荤粨
mix-blend-mode 鈥?CSS 灞炴€ф弿杩颁簡鍏冪礌鐨勫唴瀹瑰簲璇ヤ笌鍏冪礌鐨勭洿绯荤埗鍏冪礌鐨勫唴瀹瑰拰鍏冪礌鐨勮儗鏅浣曟贩鍚堛€?

8. 鐎戝竷娴佸竷灞€

CSS Grid鍜?code class="mq-1101">Flexbox璁╂垜浠彲浠ユ洿绠€渚匡紝鏇村鏄撳拰鏇村揩鐨勫疄鐜板悇寮忓悇鏍风殑鍝嶅簲甯冨眬锛屽苟涓旇鎴戜滑蹇嵎鏂逛究鐨勫湪甯冨眬涓疄鐜版í鍚戝墽涓拰绔栧悜鍓т腑銆備絾鏄洖鎯充竴涓嬩互鍓嶆槸棰囦负鍥伴毦鐨勩€?/p>
铏界劧杩欎簺鏂板嚭鐨勫竷灞€鏂瑰紡鍙互璁╂垜浠В鍐冲緢澶氫互鍓嶇殑甯冨眬闅鹃锛屼絾鏄儚鐎戝竷娴佸竷灞€杩欑锛屽氨鏃犳硶鐢ㄥ畠浠畝鍗曟潵瀹炵幇浜嗐€傚洜涓虹€戝竷娴佷竴鑸潵璇撮兘鏄搴︿竴鑷达紝浣嗘槸楂樺害鏄牴鎹浘鐗囪嚜閫傚簲鐨勩€傚苟涓斿浘鐗囩殑浣嶇疆涔熸槸鏍规嵁鍦ㄤ笂鏂瑰浘鐗囩殑浣嶇疆鑰屽畾鐨勩€?/p>
鍏跺疄鏈€濂藉疄鐜扮€戝竷娴佸竷灞€鐨勫姙娉曞氨鏄敤CSS鐨勫垪灞炴€у浠讹紝杩欏灞炴€уぇ澶氭暟閮芥槸鐢ㄤ簬鎺掔増鏉傚織涓殑鏂囨湰鍒椼€備絾鏄敤浜庡竷灞€鐎戝竷娴佷篃鏄壒鍒疄鐢ㄥ摝銆傚洜涓轰互鍓嶉渶瑕佸疄鐜扮€戝竷娴侊紝灏卞繀椤绘湁JavaScript鐨勮緟鍔╂潵璁$畻鍥剧墖楂樺害鐒跺悗鍐冲畾姣忓紶鍥剧墖鐨勫畾浣嶅拰浣嶇疆锛屾墍浠ョ幇鍦ㄦ湁浜嗗垪灞炴€у氨鍙互浣跨敤绾疌SS瀹炵幇浜嗐€?/p>
瀹炵幇鍘熺悊锛?/span>
瀹炵幇杩欎釜甯冨眬锛岄閫夋垜浠渶瑕佹妸鎵€鏈夌殑鍐呭鍏堝寘瑁瑰湪涓€涓?code class="mq-1107">div鍏冪礌閲岄潰锛岀劧鍚庣粰杩欎釜鍏冪礌column-width鍜?code class="mq-1109">column-gap灞炴€с€?/p>
鐒跺悗锛屼负浜嗛槻姝换浣曞厓绱犺鍒嗗壊鍒颁袱涓垪涔嬮棿锛屽皢column-break-inside: avoid娣诲姞鍒板悇涓厓绱犱腑銆?/p>
绁炲鐨勬晥鏋滃氨瀹岀編瀹炵幇浜嗭紝闆禞avaScript銆?/p>
鎴戜滑鏉ョ湅鐪嬩唬鐮侊細
<div class="columns">
<figure>
<img src="https://source.unsplash.com/random?city" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?night" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?developer" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?building" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?water" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?coding" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?stars" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?forest" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?girls" alt="" />
</figure>
<figure>
<img src="https://source.unsplash.com/random?working" alt="" />
</figure>
</div>
.columns {
column-width: 320px;
column-gap: 15px;
width: 90%;
max-width: 1100px;
margin: 50px auto;
}
.columns figure {
display: inline-block;
box-shadow: 0 1px 2px rgba(34, 25, 25, 0.4);
column-break-inside: avoid;
border-radius: 8px;
}
.columns figure img {
width: 100%;
height: auto;
margin-bottom: 15px;
border-radius: 8px;
}
馃専鐭ヨ瘑鎬荤粨
column-width 鈥?CSS灞炴€у缓璁竴涓渶浣冲垪瀹姐€傚垪瀹芥槸鍦ㄦ坊鍔犲彟涓€鍒椾箣鍓嶅垪灏嗘垚涓烘渶澶у搴︺€? column-width 鈥?璇?CSS 灞炴€х敤鏉ヨ缃厓绱犲垪涔嬮棿鐨勯棿闅?(gutter) 澶у皬銆? column-break-inside 鈥?璁剧疆鎴栨绱㈠璞″唴閮ㄦ槸鍚︽柇銆?

鎬荤粨
鎴戝笇鏈涜繖8涓墠绔皬鎶€宸у拰鐗规晥瀵瑰ぇ瀹舵湁甯姪锛屾垨澶氭垨灏戞湁鍚告敹涓€鐐规柊鐨勫墠绔煡璇嗐€傝繖绡囨枃绔犳彁鍒扮殑鍐呭锛屽叾瀹炲緢澶氶兘鏄€煎緱娣辨寲鍜屽涔犵殑銆傛湁涓€浜涗緥瀛愭垜鍋氱殑姣旇緝绠€鍗曪紝浣嗘槸鍏跺疄鏄湁鏃犻檺鐨勫彲鑳芥€с€傚枩娆㈠墠绔殑绔ラ瀷浠紝璁╂垜浠户缁湪鍓嶇棰嗗煙涓竴璧锋繁鎸栵紝璁╂垜浠殑鐑埍鏃犻檺鐨勭噧鐑ц捣鏉ュ惂锛?/p>
鍦ㄦ渶鍚庢垜鎯崇粰澶у璁蹭竴涓嬫垜瀵瑰墠绔殑鐑埍鍜屾€佸害銆?/p>
鍥炴兂鍓嶇杩欏嚑骞达紝鍙戝睍鐪熺殑鏄獊椋炵寷杩涳紝浠庡墠绔帓鐗堬紝HTML5+CSS3鍋欻5椤甸潰锛屽埌鍓嶇缁勪欢鍖栵紝鍚勭UI妗嗘灦婊″ぉ椋炪€?/p>
涓€寮€濮嬫垜闅忕潃鐑疆鐢ㄨ捣浜哢I妗嗘灦锛岃捣鍒濊寰楃壒鍒柟渚匡紝鏉ヤ竴涓柊鐨勯」鐩氨鐩存帴涓婁竴涓猆I妗嗘灦锛岀爺鍙戦€熷害涔熼潪甯稿揩銆備絾鏄箙鑰屼箙涔嬪氨瑙夊緱鍓嶇寮€鍙戝彉鎴愪簡澶勭悊鏁版嵁锛屽鎺ユ帴鍙o紝瀹炵幇浜や簰銆?/p>
鏌愬ぉ鍦ㄩ槄瑙堝浗澶栫殑涓€浜涘墠绔璁″拰妗嗘灦鐨勬椂鍊欙紝鎴戠獊鐒跺彂鐜板浗鍐呭鏁扮殑鍓嶇寮€鍙戣€呴兘涓嶅啀鎬庝箞浣跨敤CSS3鍋氬嚭涓€浜涘緢濂界帺鐨勫竷灞€鍜岀壒鏁堜簡銆傜幇鍦ㄥ競闈笂鐨勭郴缁熷拰椤甸潰閮芥槸鍗冪瘒涓€寰嬶紝鏅亶閮芥槸鐢ㄤ竴浜涚煡鍚嶇殑UI妗嗘灦鎼缓绯荤粺鍜孉PP锛屽熀鏈嚜宸卞姩鎵嬪幓鎺掔増宸茬粡灏戜箣鍙堝皯銆傚墠绔凡涓嶅啀鏄互鍓嶇殑鍓嶇锛岀己灏戜簡鐏甸瓊銆?/p>
浣嗘槸鎴戜滑鍥炴兂涓€涓嬶紝鎴戜滑鍒氬垰寮€濮嬪涔犲墠绔殑鏃跺€欙紝璁╂垜浠渶鏈夋垚灏辨劅锛岃寰楀墠绔壒鍒湁鎰忔€濈殑閭g鎰熻銆傚氨鏄偅绉嶈鎴戜滑瑙夊緱绁炰箮濂囪抗锛屼笉鍙€濊鐨勫竷灞€锛岀壒鏁堝拰浜や簰銆傞偅绉嶆劅瑙夎嚜宸辨垚鍔熷疄鐜颁簡寰堜紭缇庯紝寰堢偒閰风殑椤甸潰鍜岀壒鏁堢殑鎰熻锛岃鎴戜滑瓒婂仛瓒婃潵鍔诧紝瓒婂仛瓒婃槸鍏村銆?/p>
浣嗘槸鍦ㄦ煇浜涘叕鍙革紝鐮斿彂閮ㄩ兘鏄姹傚揩閫熷紑鍙戯紝UI璁捐閮ㄩ棬涔熸槸鍙楀埌鏃堕棿鐨勬帶鍒跺拰闄愬埗锛屾墍浠ラ€愭璧拌繘浜哢I妗嗘灦鐨勯檺鍒朵箣涓€傞兘鏄洿缁曡繖涓€浜沀I妗嗘灦鏉ヨ璁″拰寮€鍙戠郴缁熷拰搴旂敤銆?/p>
浣滀负涓€鍚嶇儹鐖卞墠绔殑寮€鍙戣€咃紝鎴戣繕鏄潥鎸佸湪缁濆ぇ澶氭暟鐨勯」鐩腑锛岃嚜宸辨帓鐗堝拰瀹炵幇椤甸潰浜や簰鐗规晥銆傜劧鍚庝娇鐢║I妗嗘灦浣滀负杈呭姪锛屼富瑕佹槸鐢ㄦ潵鍑忚交涓€浜涘皬缁勪欢鍜屽父鐢ㄧ粍寤虹殑蹇€熷疄鐜般€傦紙鍙互璇存垜鏄瘮杈冭拷姹傚畬缇庡拰澶栬矊鍗忎細鐨勭▼搴忓憳 馃槀锛?/p>
鎺ㄨ崘闃呰
-
馃敟 --- 鍏跺疄閫夋嫨瀛︾紪绋嬫槸鑳芥敼鍙樹汉鐢熺殑銆傚彲鑳借捣鍒濆緢澶氫汉瀛︾紪绋嬶紝鎶ヤ簡涓€涓紪绋嬪煿璁彮锛屼负浜嗗氨鏄兘鎷垮埌鏇撮珮鐨勫伐璧勬垨鑰呮湁鏇村ソ鐨勫伐浣滅幆澧冦€傛渶鍚庡潥鎸佺潃鍧氭寔鐫€锛屾渶鍚庝細鍙戠幇缂栫▼杩樹細缁欐垜浠甫鏉ュ緢澶氫釜浜鸿兘鍔涘拰鎶€鑳戒笂鐨勬彁鍗囥€? -
馃敟 --- 缂栫▼纭疄涓嶆槸涓€浠跺鏄撶殑浜嬫儏锛岄櫎浜嗚鏈夎緝寮虹殑閫昏緫鎬濈淮锛岃繕闇€瑕佽姳澶ч噺鐨勬椂闂村拰闆嗕腑鍔涙潵鎻愬崌鎴栬€呯淮鎸佷竴瀹氱殑楂樺害銆? -
馃敟 --- 杩欑瘒鏂囩珷浼犳巿5澶ф硶鍒欏姪鎴戜滑鎴愪负鏇村嚭鑹茬殑寮€鍙戣€咃紝鍦ㄤ紬澶氬紑鍙戣€呬腑鑴遍鑰屽嚭鐨勮瘈绐嶏紝涔熶細鍦ㄦ垜浠殑鎶€鏈亴涓氱敓娑腑缁欐垜浠緢澶氱殑甯姪銆? -
馃敟 --- 鏃犺鏂版墜杩樻槸璧勬繁寮€鍙戣€呴兘浼氱粡甯搁棶涓€涓棶棰橈紝鈥滄€庝箞鍐欏ソ鐨勪唬鐮侊紵鈥濓紝瑕佺煡閬撴€庝箞鍐欏ソ浠g爜锛岄鍏堟垜浠鐭ラ亾鎬庝箞鏍锋墠鏄ソ鐨勪唬鐮併€傝鏈夋槑纭殑鐩爣锛屾墠鑳界煡閬撳浣曡揪鎴愮洰鏍囥€傚湪銆婄▼搴忓憳淇偧涔嬮亾銆嬩腑鎻愬埌鐨勨€淓TC Principle鈥?-- 鏄撲簬鏀圭紪鍘熷垯銆傝繖涓師鍒欑湅浼肩畝鍗曪紝浣嗘槸鎴戜滑瓒婃槸娣卞叆鎬濊€冭秺鏄寰椻€滅畝绾﹁€屼笉绠€鍗曗€濄€?
以上是关于鐪嬪摥浜嗭紝鍓嶇蹇呯湅鐨?涓狧TML+CSS鎶€宸э紝鏀惰棌璧锋潵鍚э紒的主要内容,如果未能解决你的问题,请参考以下文章
瀹屽叏寮€婧愶紒鍗庝负鏂硅垷缂栬瘧鍣ㄦ寮忔敮鎸丆璇█浜嗭紝骞跺紑鏀鹃缚钂欐暀绋嬶紒
寰掓墜鎾镐簡涓€涓狝PI缃戝叧锛岀悊瑙f洿閫忓交浜嗭紝浠g爜宸蹭笂浼爂ithub锛岃嚜鍙杶
銆愰潰璇曠瘒銆慔TML銆丆SS闈㈣瘯鐭ヨ瘑鐐归泦閿︼紝涓€鏂囧氨澶熶簡