前端-001-HTML基本知识
Posted 静水竹阁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端-001-HTML基本知识相关的知识,希望对你有一定的参考价值。
(注,本文是b站千峰教育的课程笔记)
蓝色的部分称为标记文字 ,他们不再是普通的文字内容,不会显示在网页上,每种标记都有自己的作用,成对出现,它们已经超越了普通文本的意义,也就是超文本:Hyper Text。
所以管它叫 超文本标记语言:html=Hyper Text Markup Language
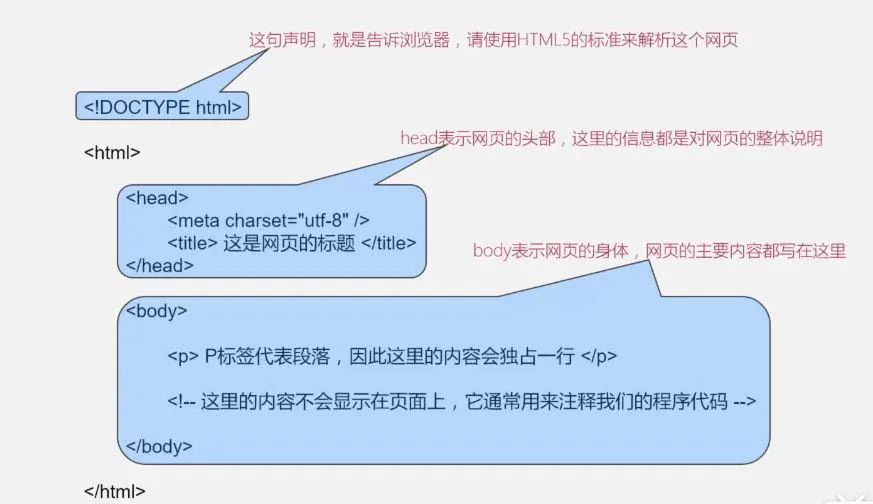
先了解下html的结构:

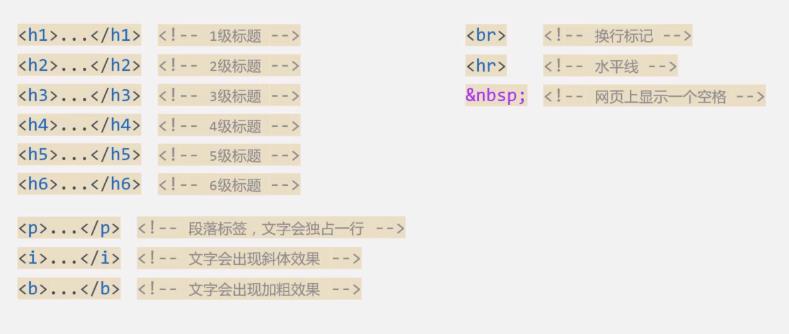
基本的几个标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>网页的名字</title>
</head>
<body>
<h1>论数学的重要性</h1> <!--h(标题标签)设置标题,1到6设置字体大小,6最小-->
<i>2020.05.04</i> <!--i是设置斜体-->
<hr> <!--单个出现,表示分割横线-->
<p>第一行</p>
<p>第二行</p> <!--p是换行操作-->
<p>如果是一个小段落,<b>这是第二句话想要加粗显示</b></p> <!--加粗显示特定字符-->
<p>如果是一个小段落,<br><b>这是第二句话想要加粗显示且换行</b></p> <!--br也是单个出现,用于同段落换行-->
<h2>尝试 空 格</h2> <!--浏览器 只会识别一个空格-->
<h2>尝试 空 格</h2> <!--使用" "一次代表一个空格-->
</body>
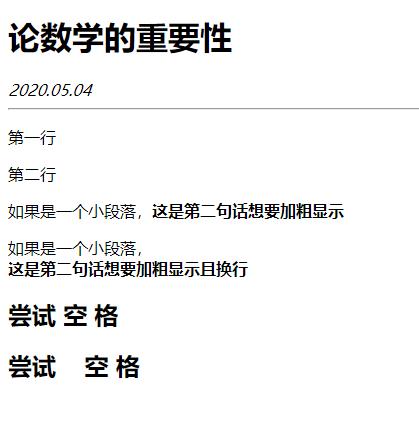
</html>效果如下图:


网页的超链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度新闻列表</title>
</head>
<body>
<h1>科技 <img src="img/未1.png"></h1> <!--img是单标签,而且出现了标签属性src,指向图片的地址即可-->
<hr>
<ul> <!--<ul>是无序列表-->
<li> <!--<li>是列表下的分割每个数据元素的-->
一季度电商助农观察:新业态发展大有可为 <!--这样写只是普通文本-->
</li>
<li>
<a href="http://finance.china.com.cn/industry/20200504/5265137.shtml">“五一”假期北京消费市场回暖 商场销售回升</a> <!--为这个数据元素增加超链接标签a,而href记录的是这个超链接的网页地址-->
<!--可以理解为,双标签的包裹范围是此标签的作用域,而标签有自己的属性,a标签的属性href就记录着连接的网页地址-->
</li>
<li>
<a href="http://finance.china.com.cn/industry/20200504/5265161.shtml">“直播带货”能够火多久:形成合力 行稳致远</a>
</li>
</ul>
<hr>
<ol> <!--<ol>是有序列表-->
<li> <!--<li>是列表下的分割每个数据元素的-->
一季度电商助农观察:新业态发展大有可为 <!--这样写只是普通文本-->
</li>
<li>
<a href="http://finance.china.com.cn/industry/20200504/5265137.shtml">“五一”假期北京消费市场回暖 商场销售回升</a> <!--为这个数据元素增加超链接标签a,而href记录的是这个超链接的网页地址-->
<!--可以理解为,双标签的包裹范围是此标签的作用域-->
</li>
<li>
<a href="http://finance.china.com.cn/industry/20200504/5265161.shtml">“直播带货”能够火多久:形成合力 行稳致远</a>
</li>
</ol>
</body>
</html>
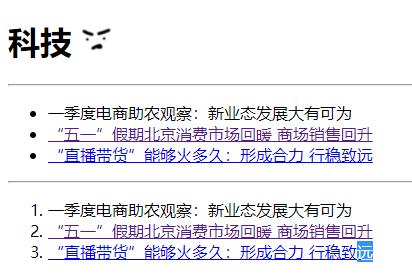
效果如下:

图片的使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片的使用</title>
</head>
<body>
<img src="img/1.PNG"> <!--img是单标签,而且有个属性src记录图片的地址,因为我们存放在img底下,所以是img/1.PNG-->
<img src="img/2.PNG">
<img src="img/3.PNG">
<img src="img/4.PNG">
<img src="img/5.PNG">
<img src="img/6.PNG">
</body>
</html>
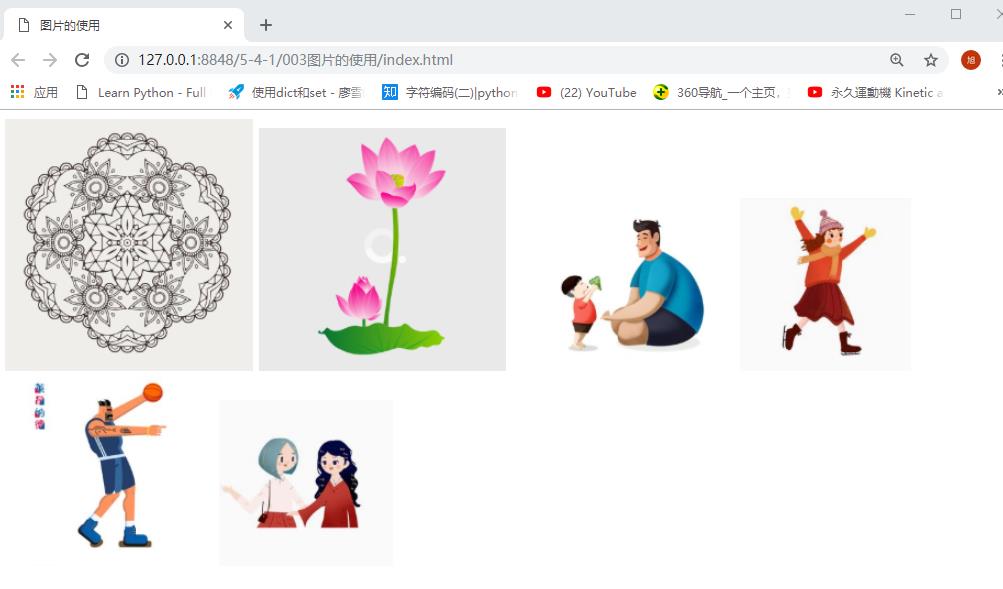
这样写的效果如下:

可以注意到,默认从左到右排列,且自动换行,底部对齐,但是因为各个图片大小不一致,所以很丑!!于是再增加调整图片大小的属性如下:
<body>
<img src="img/1.PNG" width="100px"> <!--img是单标签,而且有个属性src记录图片的地址,因为我们存放在img底下,所以是img/1.PNG-->
<img src="img/2.PNG" width="100px">
<img src="img/3.PNG" width="100px">
<img src="img/4.PNG" width="100px">
<img src="img/5.PNG" width="100px">
<img src="img/6.PNG" width="100px"> <!--默认等比缩放,所以设置width即可,100像素宽度,这样设置等比后,宽度一致,高度还是不一致,所以初期选择图片很重要-->
</body>
有时候,想要图片横向撑满整个屏幕,可以使用如下语句:
<img src="img/6.PNG" width="100%"> <!--设置为百分比模式-->
超链接的补充:
<li>
<a href="http://finance.china.com.cn/industry/20200504/5265161.shtml" target="_blank">“直播带货”能够火多久:形成合力 行稳致远</a>
<!--增加了target="_blank"标签,在新窗口打开链接,没有声明这个标签的话,就是在当前窗口打开链接网页-->
</li>
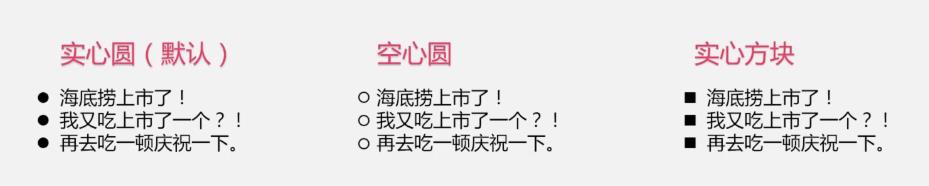
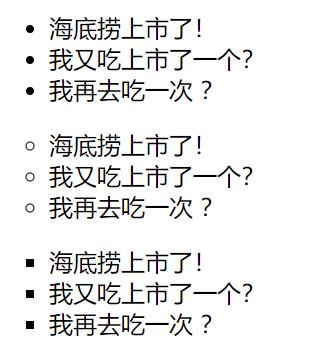
无序列表样式的补充:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ul type ="disc"> <!--增加了type标签,实心圆-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ul>
<ul type ="circle"> <!--增加了type标签,空心圆-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ul>
<ul type ="square"> <!--增加了type标签,矩形-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ul>
</body>
</html>

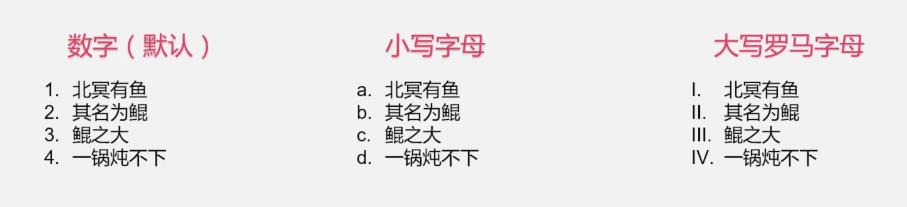
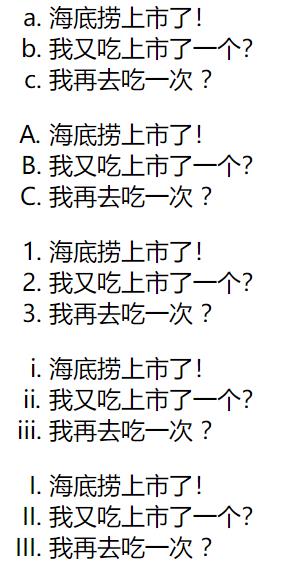
有序列表样式的补充:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<ol type ="a"> <!--增加了type标签,小写字母-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ol>
<ol type ="A"> <!--增加了type标签,大写字母-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ol>
<ol type ="2"> <!--增加了type标签,依旧是从1开始排序-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ol>
<ol type ="i"> <!--增加了type标签,罗马小写-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ol>
<ol type ="I"> <!--增加了type标签,罗马大写-->
<li>海底捞上市了!</li>
<li>我又吃上市了一个?</li>
<li>我再去吃一次 ?</li>
</ol>
</body>
</html>

关于图片的补充:
<body>
<img src="../003图片的使用/img/3.PNG" title=鼠标移动到图片上面就会有提示"" alt="图片加载失败之后的提示">
</body>
关于其他标签的补充:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<del>给文字增加删除线的</del>
<p>把文字变成上标的:10<sup>2</sup></p>
<p><u>给文字增加下划线的</u></p>
<p><center>把文字居中显示的</center></p>
</body>
</html>
以上是关于前端-001-HTML基本知识的主要内容,如果未能解决你的问题,请参考以下文章