HTML的规范
Posted 爱倒腾电脑的神奇小四
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML的规范相关的知识,希望对你有一定的参考价值。
html的规范


1、编写XHTML的规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<h1><font></font></h1>
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
双边标记:
<span></span>单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
(4)所有的属性值必须加引号。<font color="red"></font>
(5)所有的属性必须有值。<hr noshade="noshade">、<input type="radio" checked="checked" />
(6)XHTML文档开头必须要有DTD文档类型定义
2、HTML的基本语法特性
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
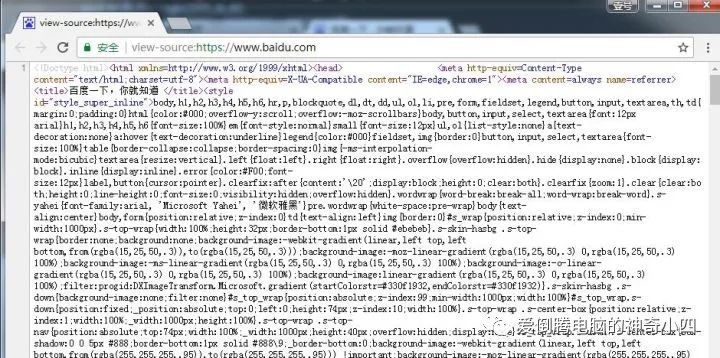
百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:

(2)空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例如下:
(3)标签要严格封闭
标签不封闭是灾难性的。
标签不封闭的举例如下:
以上是关于HTML的规范的主要内容,如果未能解决你的问题,请参考以下文章