HTML文本
Posted 有趣的灵魂在这儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML文本相关的知识,希望对你有一定的参考价值。
昨天我们知道了html5的六级标题,分别用<h1><h2><h3><h4><h5><h6>标签标识,按语义轻重从高到低分别为:h1、h2、h3、h4、h5、h6,他们包含的信息重要性逐级递减。其中h1表示最重要的信息,而h6表示最次要的信息。
在默认情况下,浏览器会从h1到h6逐级减小标题的字号。在默认情况下,标题都是以粗体显示,如下图所示。

h1、h2和h3比较常用,h4、h5和h6较少用,因为一般文档的标题层次在三级左右。标题文本一般位于包含框的前面,显示在正文的顶部。
文本高亮显示
在HTML5中突出显示文本可以使用mark元素。可以通过CSS对mark元素里的文字样式进行修改,但应仅在合适的情况下使用该元素。无论如何使用mark元素,该元素都是用于浏览者对特定文本的注意。
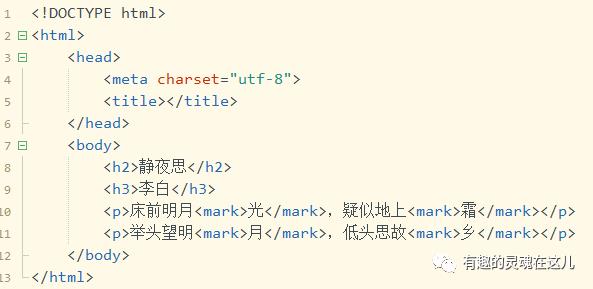
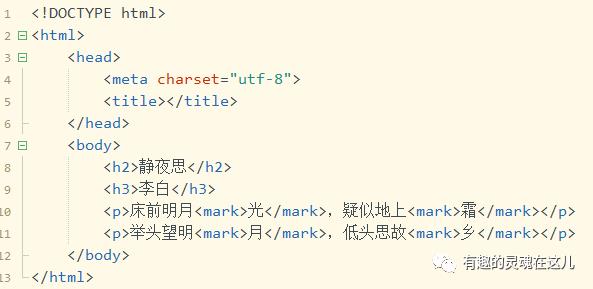
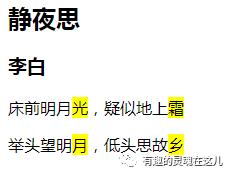
下面是使用mark元素对一首唐诗押韵部分高亮显示出来。

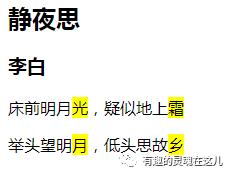
代码效果显示

文字强调显示
①strong:表示重要。
②em:表示着重,语气弱与strong。
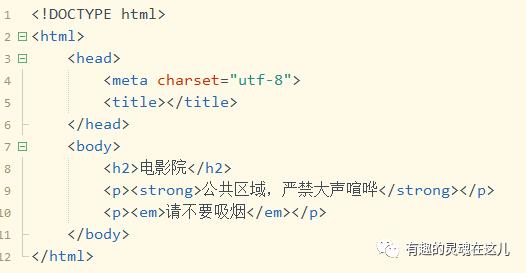
下面是一段使用strong和em着重强调的文本。

代码效果显示

在默认情况下,strong文本以粗体显示,em文本以斜体显示。如果em嵌套在strong中,将同时以斜体和粗体显示。
文本的注释
small元素表示注释,形式类似于细则、旁注。例如,免责声明、注意事项、法律限制、版权信息、署名、注解等。
small适用于标记行内文本,如短语、词组等;不适用段落文本或大块文本,如条款、隐私等。对于大块内容,最好使用p标签或其他语义标签标记。
代码效果显示
以上是关于HTML文本的主要内容,如果未能解决你的问题,请参考以下文章
发送文本和 HTML 电子邮件 - 为啥 Gmail 总是选择文本版本?
QT中怎样读取中文文本文件!
我用换行符替换所有标签`<br>`
如何将文本文档批量拆分为变量
如何从文本文档中预测连续值(时间)? [关闭]
通过添加跨度突出显示文本文档中的字符串