HTML之表格标签及属性
Posted PHP课堂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML之表格标签及属性相关的知识,希望对你有一定的参考价值。
表格其实就是很多的小单元格,而这些小单元格很有次序的排列着,它们有很多行,很多列。这些很多行列组成的东西,就叫表格,表格是<table>标签来定义的。而<table>标签中的行就是<tr>标签,而列就是<td>标签,必须先定义行才能定义列。因为html中,每一列是在一行当中的。
表格应用场景

表格结构标签
| 表格 |
描述 |
| <table> |
定义表格 |
| <caption> |
定义表格标题 |
| <th> | 定义表格的表头 |
| <tr> |
定义表格的行 |
| <td> |
定义表格的单元 |
| <thead> |
定义表格的页眉 |
| <tbody> |
定义表格的主体 |
| <tfoot> |
定义表格的页脚 |
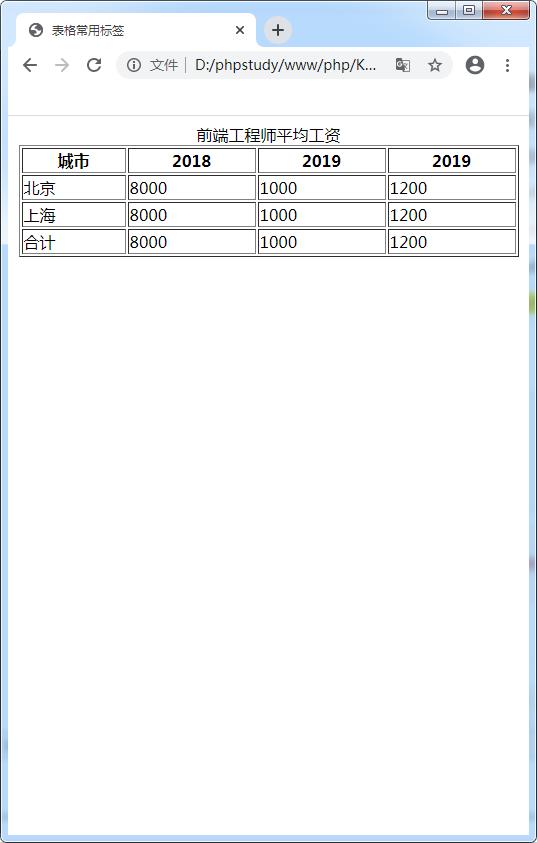
表格基本语法与结构
<html lang="en"><head><meta charset="UTF-8"><title>表格常用标签</title></head><body><table align="center" border='1' width="500px"><caption>前端工程师平均工资</caption><thead><tr><th>城市</th><th>2018</th><th>2019</th><th>2019</th></tr></thead><tbody><tr><td>北京</td><td>8000</td><td>1000</td><td>1200</td></tr><tr><td>上海</td><td>8000</td><td>1000</td><td>1200</td></tr></tbody><tfoot><tr><td>合计</td><td>8000</td><td>1000</td><td>1200</td></tr></tfoot></table></body></html>

表格属性(table)
| 属性 |
值 |
描述 |
| width |
px,% |
规定表格的宽度 |
| align |
left,center,right |
表格对接方式 |
| border |
px |
表格边框宽度 |
| bgcolor |
rgb(),#xxxxxx,color |
表格背景色 |
| cellpadding | px,% |
单元格与内容之间的空白 |
| cellspacin |
px,% |
单元格之间的空白 |
| frame |
属性值 |
规定外侧边框的那个部分是可见的 |
| rules |
属性值 |
规定内侧边框的那个部分是不可见的 |
frams属性
| 值 |
描述 |
| viod |
不显示外侧边框 |
| above |
显示上部的外侧边框 |
| below |
显示下部的外侧边框 |
| hsides |
显示上部下部的外侧边框 |
| vsides | 显示左边右边的外侧边框 |
| lhs |
显示左边的外侧边框 |
| rhs |
显示右边的外侧边框 |
| box |
四边显示外侧边框 |
| border |
四边显示外侧边框 |
rules属性
| 值 |
描述 |
| none |
没有线条 |
| groups |
位于行组与列组之间的线条 |
| rows |
位于行之间的线条 |
| cols |
位于列之间的线条 |
| all |
位于行与列之间的线条 |
tr标签属性
| 属性 |
值 |
描述 |
| align |
left,center,right,justify,char |
行内容的水平对齐 |
| valign | top,middle,bottom,baseline |
行内容的垂直对齐 |
| bgcolor |
color |
行的背景颜色 |
td与th属性
| 属性 |
值 |
描述 |
| align |
let,center,right,justify,char |
单元格内容水平对齐方式 |
| valign | top,middle,bottom,baseline |
单元格内容垂直对其方式 |
| bgcolor |
color |
单元格的背景颜色 |
| width |
px,% |
单元格的宽度 |
| height |
px,% |
单元格的高度 |
thead,tbody,thead属性
| 属性 |
值 |
描述 |
| align |
let,center,right,justify,char | 内容水平对齐 |
| valign |
top,middle,bottom,baseline | 内容垂直对其 |
跨列与跨行属性(colspan rowspan)
表格嵌套与表格布局(大家自行查相关文档了解)
*表格标签了解即可
表格综合案例:
<html><head><title>表格综合案例</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /></head><body><table border="6" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" ><caption>前端工程师平均工资</caption><thead><tr bgcolor="#d8e4bc"><th rowspan="2">城市</th><th colspan="2">2018年</th><th rowspan="2">2019年</th><th rowspan="2">2020年</th></tr><tr bgcolor="#d8e4bc"><th>上半年</th><th>下半年</th></tr></thead><tbody align="center" valign="middle"><tr><td bgcolor="#b8cce4" align="center" valign="middle">北京</td><td>8000</td><td>9000</td><td>10000</td><td>12000</td></tr><tr><td bgcolor="#b8cce4" align="center" valign="middle">上海</td><td>6000</td><td>7000</td><td>8000</td><td>10000</td></tr></tbody><tfoot><tr align="center" valign="middle"><td height="30px" bgcolor="#b8cce4">合计</td><td>7000</td><td>8000</td><td>9000</td><td>11000</td></tr></tfoot></table></body></html>
如果您觉得有用,记得在下方点赞、关注、留言,小编会定期奉 上更多的惊喜哦,您的打赏支持才是小编继续努力的动力,么么哒。
每日分享在学习过程中总结的学习经验,学习笔记,笔试题,HTMl,CSS,javascript,jQuery教程,Vue教程,php教程,TinkPHP教程等,望大家能以学习为目的,每天阅读一篇文章,了解身边的技术。陪有梦想的人一起成长!
以上是关于HTML之表格标签及属性的主要内容,如果未能解决你的问题,请参考以下文章