HTML 为啥称“超文本标记语言”?
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 为啥称“超文本标记语言”?相关的知识,希望对你有一定的参考价值。
作者 | 泰斗贤若如
责编 | 伍杏玲
出品 | CSDN(ID:CSDNnews)
在学习一门编程语言之前,了解它的特性,带着对特性的好奇和疑问去学习是最快最好的学习方法。就像你知道某个地方有很多宝藏,带着藏宝图去寻找宝藏,你一定会大有收获的。
编程语言就是人与计算机进行沟通的语言,在现实生活中,见什么人说什么话我们都很清楚,那在与计算机沟通的世界中,做什么事用什么编程语言沟通也是同样的道理,前提就是我们要了解这些编程语言,在你需要选择的时候做出正确的判断,这也正是我写此篇文章的意义。
什么是 HTML?
html的英文全称是 Hyper Text Marked Language,中文意思为超文本标记语言。
什么是超文本标记语言?我们先对超文本标记这五个字进行一一的拆分,然后去更好的理解它的意思。在理解超文本时,我们先来理解一下文本在我们的日常生活中代指的是什么东西?
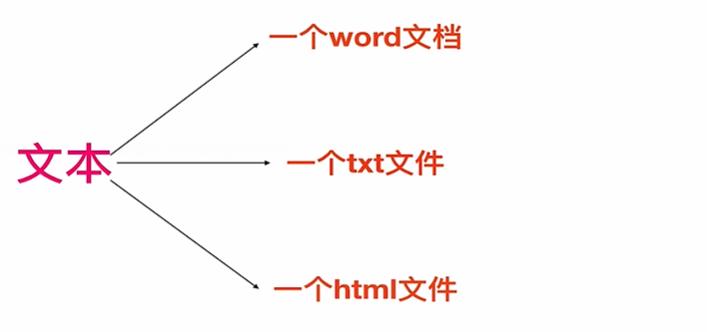
 文本包含了比如说你新建的一个Word文档,一个txt文件,甚至一个Html文件。这三个文件有相同的地方, 也有不同的地方。
相同的地方在于不论是Word文档,还是txt文件或者是Html文件,我们都能编写文本的内容。Word文档的不同在于我们可以在Word文档中设置一些超链接,放一些图片等操作。
txt文件就有一定的局限性,比如你放一张图片或者设置超链接等这些行为都是不行。在Html文件中,可以存放文本、图片、音频、视频等,甚至在网页中见到的一些很炫酷的小游戏,都可以在Html文件中去编写。
那接下来解释下超文本。我们在Html文件中编写代码,其实编写的是超文本。所谓超文本,大家应该能联想到超,即超出文本,超文本比文本更高一级,它包含了我们常见的音频、视频以及超链接等。
文本包含了比如说你新建的一个Word文档,一个txt文件,甚至一个Html文件。这三个文件有相同的地方, 也有不同的地方。
相同的地方在于不论是Word文档,还是txt文件或者是Html文件,我们都能编写文本的内容。Word文档的不同在于我们可以在Word文档中设置一些超链接,放一些图片等操作。
txt文件就有一定的局限性,比如你放一张图片或者设置超链接等这些行为都是不行。在Html文件中,可以存放文本、图片、音频、视频等,甚至在网页中见到的一些很炫酷的小游戏,都可以在Html文件中去编写。
那接下来解释下超文本。我们在Html文件中编写代码,其实编写的是超文本。所谓超文本,大家应该能联想到超,即超出文本,超文本比文本更高一级,它包含了我们常见的音频、视频以及超链接等。



这些被我们称为超文本,在Html文件里面既能存放这些内容,也能存放文本内容,甚至是文章里的一级标题、二级标题、列表、选项等,都可以通过HTML代码去编写,这些内容我们就称为超文本。

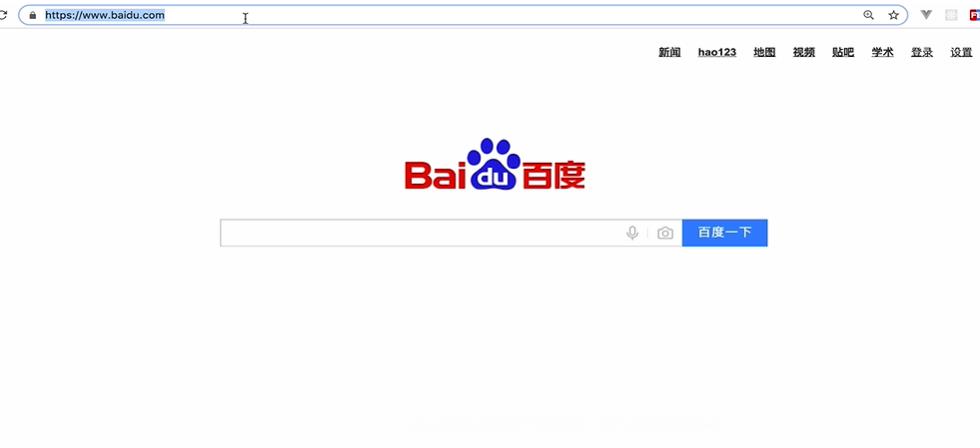
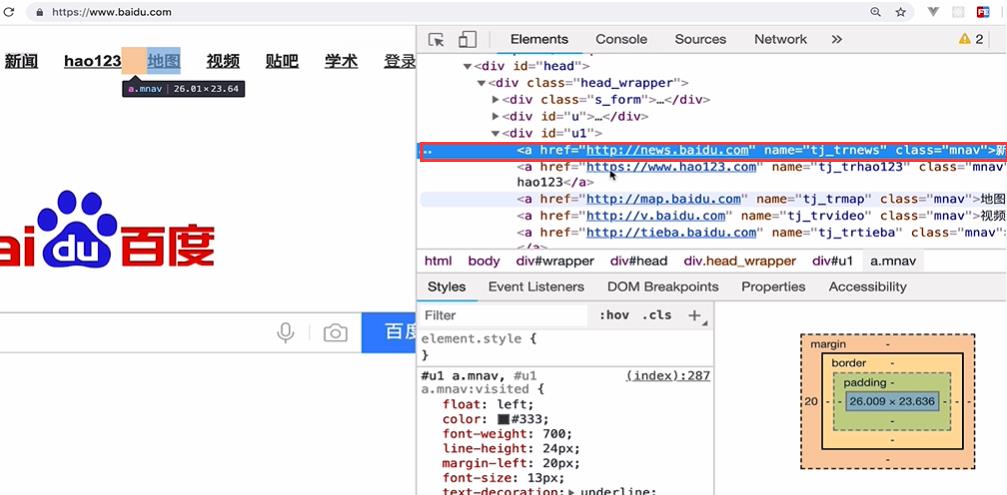
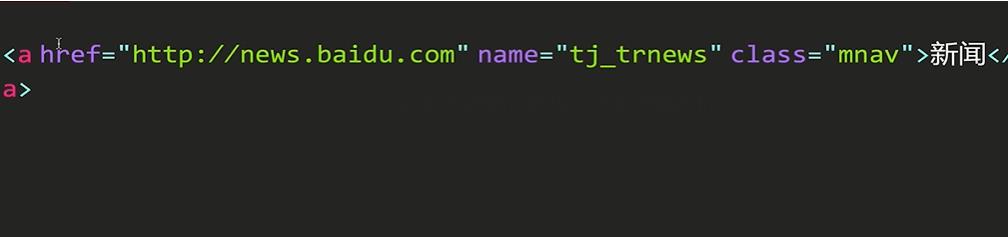
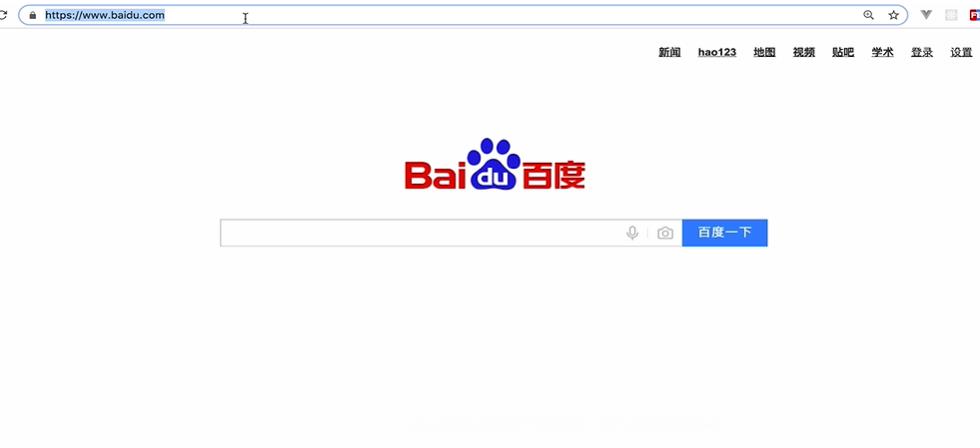
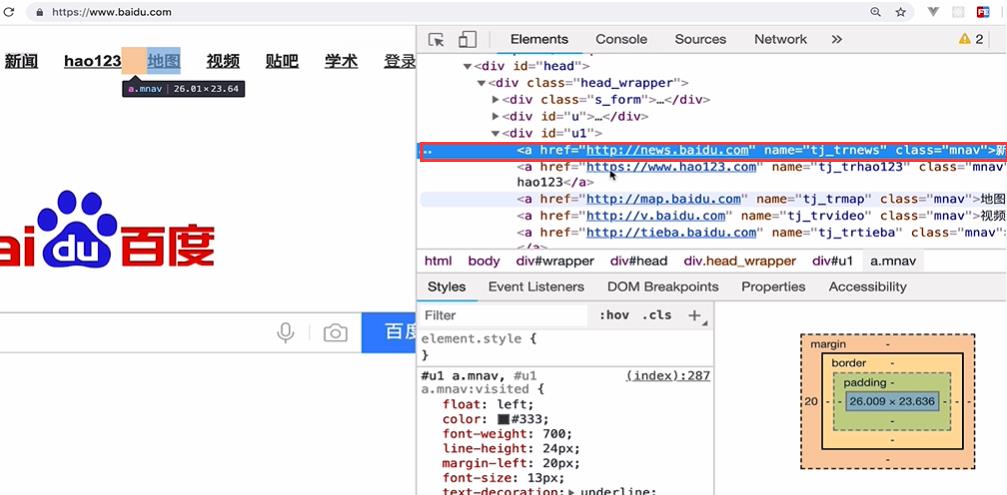
用百度官网来分析一下“标记”,在网页页面上存放很多的内容,有超链接、图片、输入框等。我们先看看右上角的新闻字样,这是一个超链接,我们看下源码,打开后的样子是这样的:
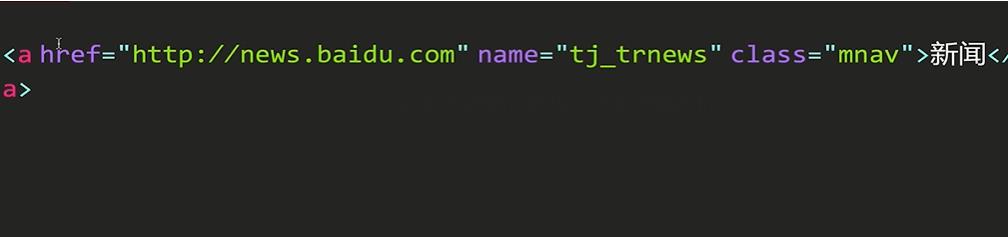
 我们把蓝色的新闻部分,也就是我用红框标记的部分复制一下,其他代码删除:
我们把蓝色的新闻部分,也就是我用红框标记的部分复制一下,其他代码删除:

 “新闻”被左边和右边的“a”包裹起来了,这就构成了超链接,这就像我们常见的书名号。如果我们单是输出红楼梦字样,就是一个文本,但如果用《》书名号包裹起来,《红楼梦》,大家都能知道这是一本书。
“新闻”被左边和右边的“a”包裹起来了,这就构成了超链接,这就像我们常见的书名号。如果我们单是输出红楼梦字样,就是一个文本,但如果用《》书名号包裹起来,《红楼梦》,大家都能知道这是一本书。
 把包裹在“新闻”两边的a标签对应包裹在红楼梦两边的书名号来看很类似。用书名号这个标记把红楼梦给包裹起来,就叫做书名,同理,用带尖括号的a这个标记把新闻这个文本内容给包裹起来,在网页中称为超链接,这对带尖括号的a就叫做标记。
标记是用HTML自己的语法规则把文本内容给包裹起来,这就叫做标记。这种标记的书写也非常简单,包裹在文本左边的叫开始标记,包裹在文本右边的叫结束标记。我们看到的网页中显示的一级标题、二级标题、超链接、图片、音频等内容其实学习它们所对应的标记就可以了。
把包裹在“新闻”两边的a标签对应包裹在红楼梦两边的书名号来看很类似。用书名号这个标记把红楼梦给包裹起来,就叫做书名,同理,用带尖括号的a这个标记把新闻这个文本内容给包裹起来,在网页中称为超链接,这对带尖括号的a就叫做标记。
标记是用HTML自己的语法规则把文本内容给包裹起来,这就叫做标记。这种标记的书写也非常简单,包裹在文本左边的叫开始标记,包裹在文本右边的叫结束标记。我们看到的网页中显示的一级标题、二级标题、超链接、图片、音频等内容其实学习它们所对应的标记就可以了。
HTML的历史发展过程
接着我们来看下HTML从最原始到现在至今整个HTML语言的历史发展过程。
-
HTML 1.0:在1993年6月作为互联网工程工作小组(IETF)工作草案发布,由此超文本标记语言第一版诞生。
-
HTML 2.0:1995年1 1月作为RFC 1866发布,于2000年6月发布之后被宣布已经过时。
-
HTML 3.2:1997年1月14日,HTML3.2版本诞生,成为W3C的推荐标准。
-
HTML 4.0:1997年12月18日,HTML4.0版本诞生,由此成为了W3C的推荐标准。
-
HTML 4.01(微小改进):1999年12月24日,HTML4.01版本诞生,成为W3C的推荐标准。
-
HTML 5:2014年10月28日,HTML5版本诞生,H5成为W3C推荐的标准。
HTML5的诞生,标记着互联网时代的发展。比如在HTML5里面诞生的音频、视频、图像、动画等都做了新的标准,它对于浏览器的兼容也是得到了一定的处理,由此可见,HTML的整个历史发展目前为止我们所使用的版本主要是99年诞生的HTML 4.01以及2014年诞生的HTML5。
HTML的应用
时代在进步,科技在发展,这个超文本标记语言从HTML1.0版本发展到如今的HTML5版本,已经有了极大的改善。
在以前的HTML版本中,常用的是对文本的编辑、超链接、图片等,其用途很广泛,许多公司用来创建和发布消息,比如布告、技术手册、各种信函等,都能用它来描述。
HTML是一门严谨的编程语言,有组织性、模块化、规范化的。不过对于开发者而言,不同浏览器HTML的兼容性是考虑的问题。随着HTML5的诞生,我们迎来了一个新的网络世纪,各种动画、音频、视频、图像等炫酷的东西都可以做。还有各种小程序、小游戏以及App的开发应用数不胜数,其兼容性也得到了很大的改善,这意味着对前端的需求以及重视程度都有了极大的改变。
HTML是前端很重要的一环,我们学好它才能在前端大军中齐头并进,在各种应用小程序的使用中游刃有余,未来的美好生活就掌握在你的手中。
更多精彩推荐
☞
☞
☞
点击阅读原文,精彩继续。
以上是关于HTML 为啥称“超文本标记语言”?的主要内容,如果未能解决你的问题,请参考以下文章
HTML语言全称叫超文本标记语言,其中的“标记“如何理解,“超文本”又如何理解?
html空格符号怎么打
HTML5超文本标记语言
html(HyperText Markup Language)--超文本标记语言
在html代码中“....”是起啥作用的?
html是超文本标记语言而不是编程语