那些非常重要却容易被忽视的 HTML 标签,你知道多少?
Posted IT技术思维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些非常重要却容易被忽视的 HTML 标签,你知道多少?相关的知识,希望对你有一定的参考价值。
朱德龙:前中兴软创主任工程师、《了不起的javascript工程师》图书作者
交互实现
meta 标签:自动刷新/跳转
<meta http-equiv="Refresh" content="5; URL=page2.html">
<meta http-equiv="Refresh" content="60">
title 标签与 Hack 手段:消息提醒
let msgNum = 1 // 消息条数
let cnt = 0 // 计数器
const inerval = setInterval(() => {
cnt = (cnt + 1) % 2
if(msgNum===0) {
// 通过DOM修改title
document.title += `聊天页面`
clearInterval(interval)
return
}
const prefix = cnt % 2 ? `新消息(${msgNum})` : ''
document.title = `${prefix}聊天页面`
}, 1000)
性能优化
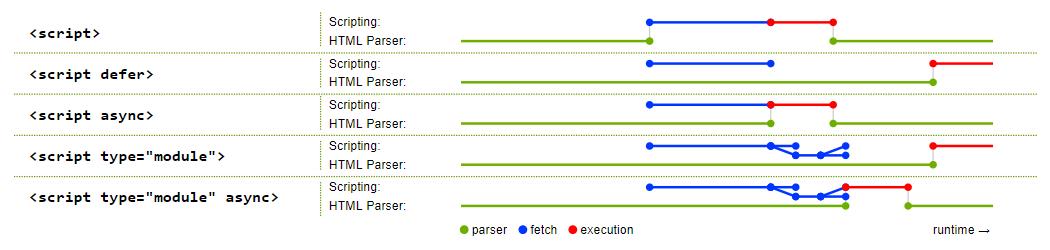
script 标签:调整加载顺序提升渲染速度
async 属性。立即请求文件,但不阻塞渲染引擎,而是文件加载完毕后阻塞渲染引擎并立即执行文件内容。
defer 属性。立即请求文件,但不阻塞渲染引擎,等到解析完 HTML 之后再执行文件内容。
HTML5 标准 type 属性,对应值为“module”。让浏览器按照 ECMA Script 6 标准将文件当作模块进行解析,默认阻塞效果同 defer,也可以配合 async 在请求完成后立即执行。

link 标签:通过预处理提升渲染速度
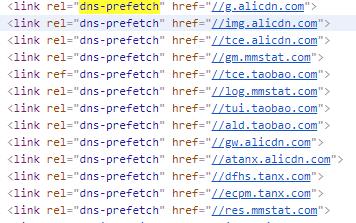
dns-prefetch。当 link 标签的 rel 属性值为“dns-prefetch”时,浏览器会对某个域名预先进行 DNS 解析并缓存。这样,当浏览器在请求同域名资源的时候,能省去从域名查询 IP 的过程,从而减少时间损耗。下图是淘宝网设置的 DNS 预解析。

preconnect。让浏览器在一个 HTTP 请求正式发给服务器前预先执行一些操作,这包括 DNS 解析、TLS 协商、TCP 握手,通过消除往返延迟来为用户节省时间。
prefetch/preload。两个值都是让浏览器预先下载并缓存某个资源,但不同的是,prefetch 可能会在浏览器忙时被忽略,而 preload 则是一定会被预先下载。
prerender。浏览器不仅会加载资源,还会解析执行页面,进行预渲染。
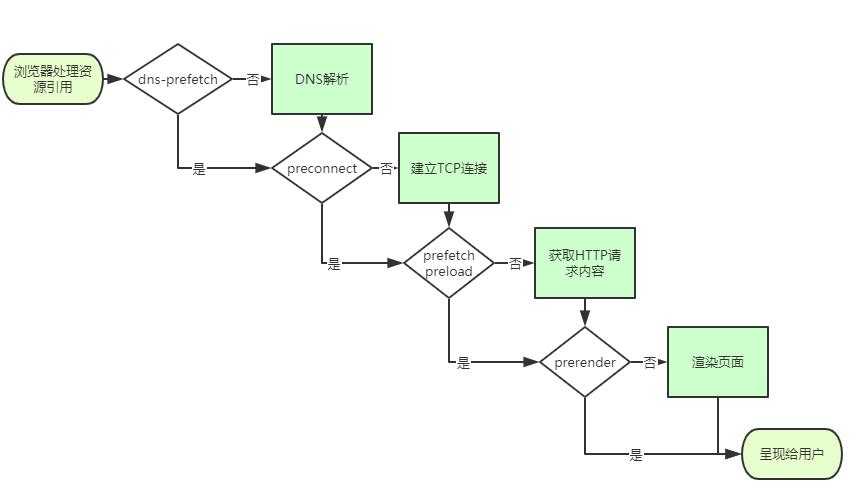
 浏览器获取资源文件的流程
浏览器获取资源文件的流程
搜索优化
meta 标签:提取关键信息

<meta content="拉勾,拉勾网,拉勾招聘,拉钩, 拉钩网 ,互联网招聘,拉勾互联网招聘, 移动互联网招聘, 垂直互联网招聘, 微信招聘, 微博招聘, 拉勾官网, 拉勾百科,跳槽, 高薪职位, 互联网圈子, IT招聘, 职场招聘, 猎头招聘,O2O招聘, LBS招聘, 社交招聘, 校园招聘, 校招,社会招聘,社招" name="keywords">
link 标签:减少重复
https://xx.com/a.html
https://xx.com/detail?id="abcd"
<link href="https://xx.com/a.html" rel="canonical">
*声明 :本文版权归属拉勾教育专栏 《前端高手进阶》 及该专栏作者,任何媒体、网站或个人未经本网协议授权不得转载、链接、转贴或以其他方式复制发布/发表,违者必究。
以上是关于那些非常重要却容易被忽视的 HTML 标签,你知道多少?的主要内容,如果未能解决你的问题,请参考以下文章