HTML表单
Posted 西京数据分析与商业智能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML表单相关的知识,希望对你有一定的参考价值。
HTML表单(一)
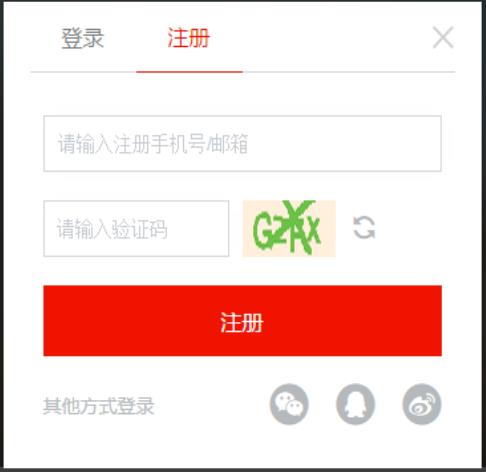
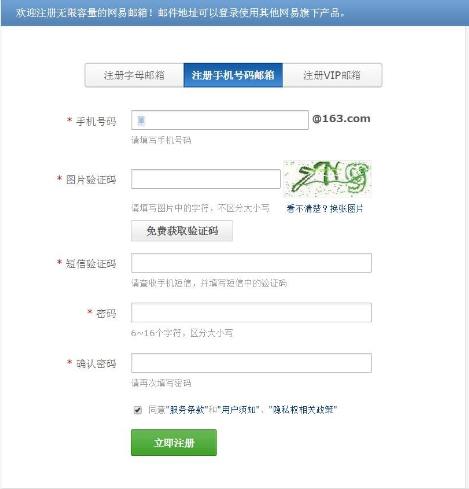
今天我们来为大家介绍html中的表单,为方便让大家理解表单的作用,请看以下示例:


我们可以看到,表单实现的就是我们平常浏览网页时要输入密码、文本等的区域。
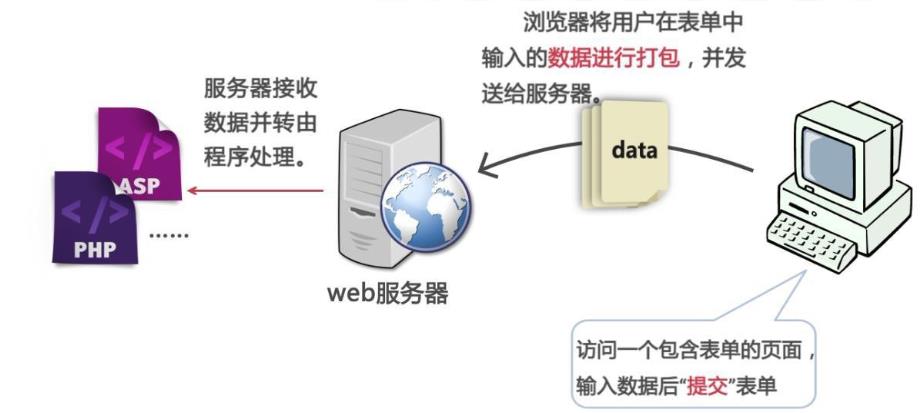
表单工作原理:

语法:
<form>
表单元素(文本域、单选框、按钮、列表等)
</form>
form标签中,以下标签实现表单元素添加:

今天我们只介绍<input>标签中的内容,并完成一个注册信息页面的实现。

<input>标签
01

语法及type属性
语法:
<input type="类型属性" name="名称".../>
name中填写的名称是方便我们进行后端统计操作,比如用户的用户名输入时我们收到的数据并不会表明这是什么,就需要用到name来标注。
type属性:

02

单行文本域

语法:
<form>
<input type="text" name=".."/>
</form>
属性:

03

密码框

语法:
<form>
<input type="password" name=""/>
</form>
注:密码域也是文本域的形式,输入到文本域的文字"..."显示
03

文件域

语法:
<form>
<input type="file" name="..."/>
</form>
注:不同浏览器,外观显示不同。
04

单选框

语法:
<form>
<input type="radio" name="..." value="..."
checked/>
</form>
注:同一组的name值要相同,value中输入要选择的项,末尾的checked时让选项默认选中的属性。
05

复选框

语法:
<form>
<input type="checkbox" name=""
value="" checked/>
</form>
06

按钮
语法:
<input type="button" name="" value=""/>
<input type="submit" name="" value=""/>
<input type="reset" name="" value=""/>
07

图像域(图像提交按钮)
语法:
<input type="image" name="" />
08

隐藏域
语法:
<input type="hidden" name="" value=""/>
09

实战项目
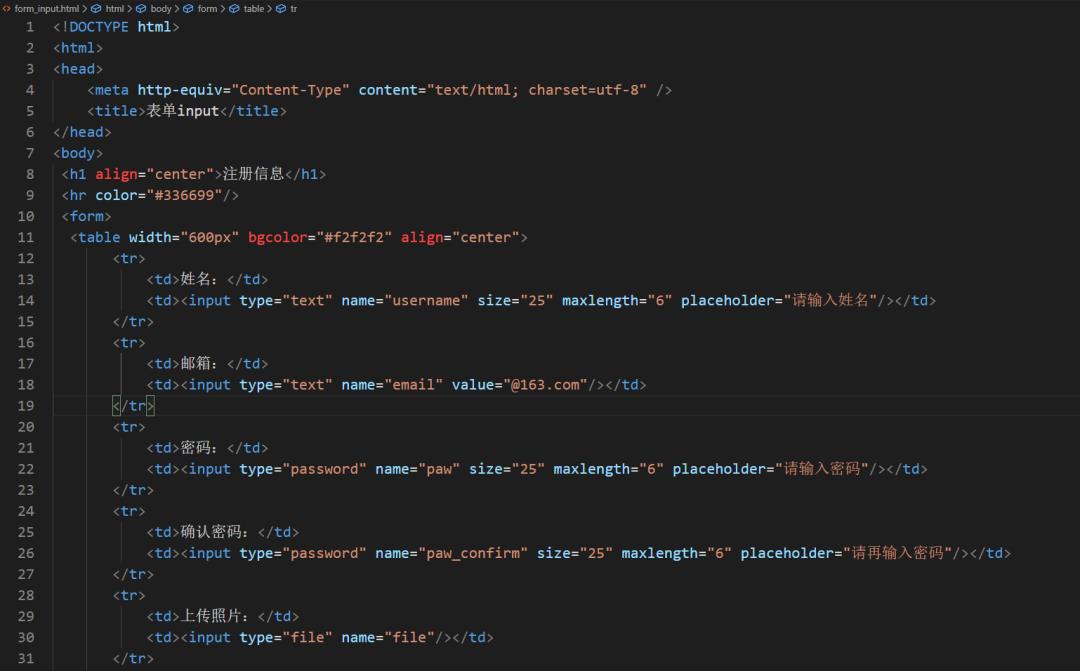
我们在这里实现一个如下图所示的简单用户信息提交界面(用到了之前提及的所有知识)。

源代码:

今天的分享就到这里了,大家有什么问题欢迎留言,我们明天再见~
以上是关于HTML表单的主要内容,如果未能解决你的问题,请参考以下文章