HTML新增的布局元素
Posted HTML5从入门至精通
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML新增的布局元素相关的知识,希望对你有一定的参考价值。
新增的元素标签都有哪些优点?
1.代码更加的简洁。
2.更加注重内容而不是形式。
3.使代码更具语义化以及高度的描述性,更加直观并且增加代码可读性对人更加友好。
4.对计算机也更加友好,浏览器更容易解析,搜索引擎更容易抓取文档内容。
下面来看看新增了哪些标签?
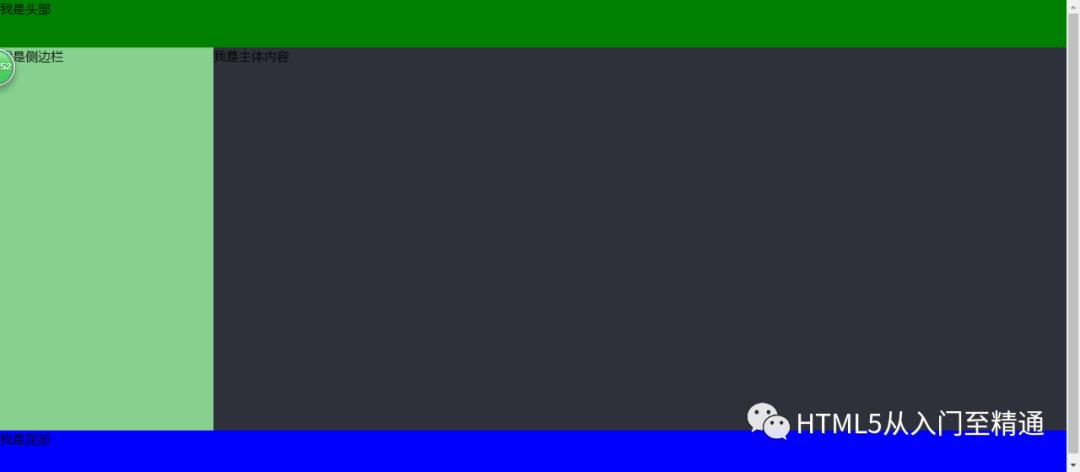
1.header元素:一般用于网页的头部,定义头部的区域块,也可以定义一块内容,所定义的内容是一块独立的。
2.footer元素:与header元素基本一致,但是footer元素一般定义网页的底部内容
3.nav元素:可以用来定义导航栏,目录,超链接等;并不是需要把所有的连接组都放进nav元素中,只需要将主要的,基本的连接组放进nav元素即可
4.Article元素:用于定义一个独立的内容区块:可以是一篇博客,一篇文章或者是独立的插件;可以嵌套使用,也可以表示插件。类似于div元素
5.section元素:用来定义页面中的内容进行分块;强调分块。一般用于页面中具有明显独立的内容
6 aside元素:1.通常用来设置侧边栏。
2.同时也可以嵌套在article元素内部使用,作为主要内容的附属信息,比如参考资料,名词解释等
3.也可以定义article元素之外的内容,,前提是这些内容与article元素内容相关联
7.time元素:1.表示24小时中的某个时刻或某个日期,,表示时刻允许带时差
2.datetime属性中日期与时间要用”T“文字分隔 使用”z“表示UTC标准时间
3.pubbdate属性是一个可选标签,可以让搜索引擎很方便就识别出文章日期,新闻的发表日期
8.progress和meter元素:1.progress元素:是html5新增的元素,用来建立一个进度条;通常用来与javascript结合使用,来显示任务的进度
2. meter元素:是HTML5新增的元素,用来建立一个度量条,用来表示度量衡的评定;通常与JavaScript结合使用

以上是关于HTML新增的布局元素的主要内容,如果未能解决你的问题,请参考以下文章