HTML的通用属性
Posted HTML5从入门至精通
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML的通用属性相关的知识,希望对你有一定的参考价值。
·通用属性的概念(其中不讲属性在后续章节)
通用属性(全局变量)可以用于任何的html5元素,通用属性有十几种;所以不会讲太多只会说一些常用的,其他的将会在后续章节陆续讲到。
·id属性
id属性用于指定元素的识别名称,相当于每个人的身份证,是唯一的,同一文档中不能有重复的id,通常配合css和javascript来选择元素。

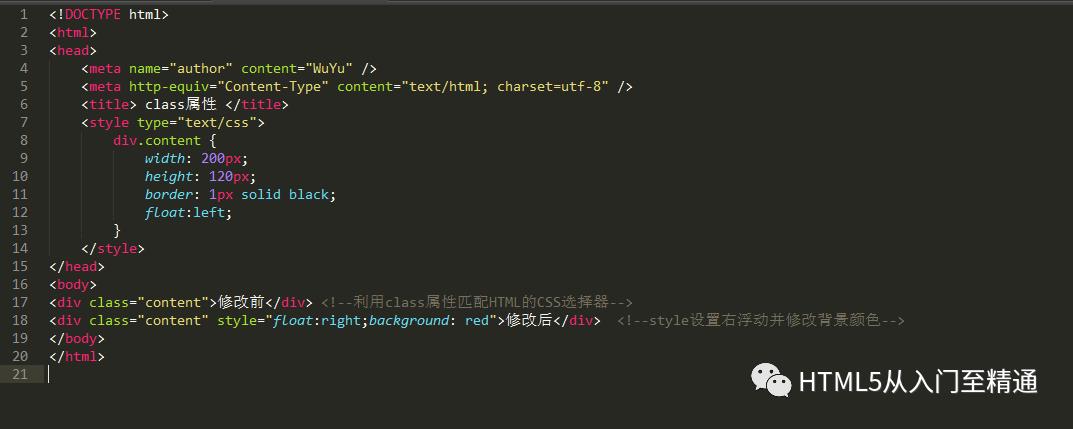
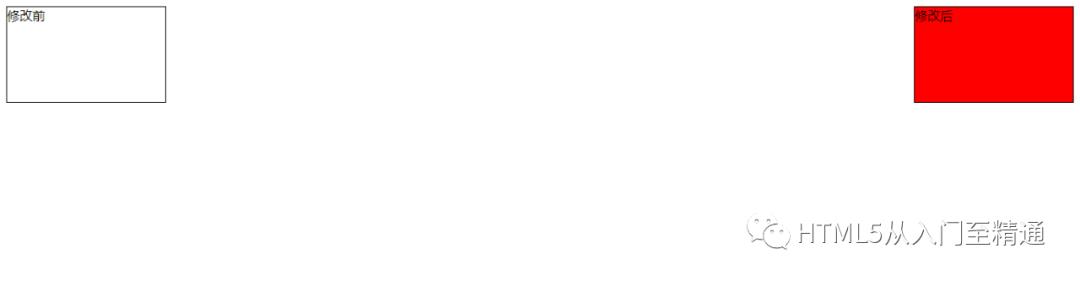
·class属性
class属性用于指定元素的类别名称,可以使用class元素给同一文档种的多个元素进行分类,css就可以通过class的同一类元素设置统一的样式。
·style属性
style属性用于给元素设定样式(内联样式或内部样式表等)。


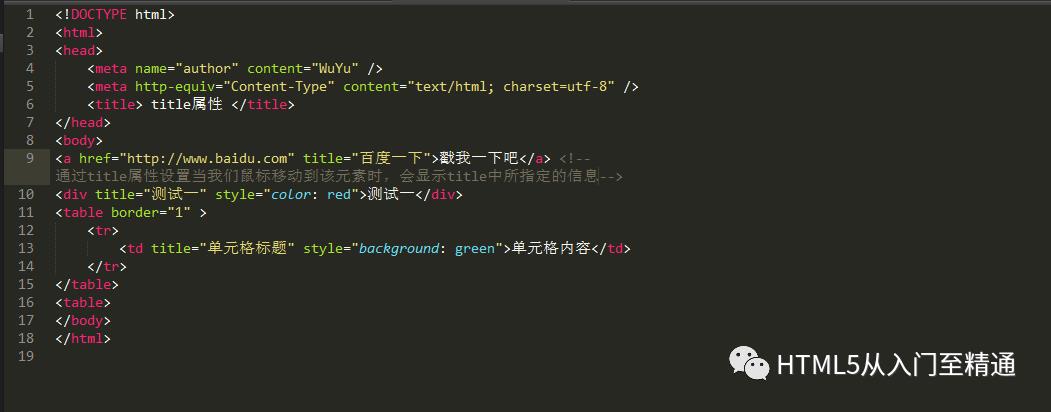
·title属性
title属性用于显示省略的内容或提示说明的内容,当光标移动到元素内容上时显示其包含的内容。


·dir属性
dir属性用于设定元素标签内容的方向。该属性支持ltr和rtl两个属性值。
| ltr | 用于设置内容从左到右排列 |
| rtl | 用于设置内容从右到左排列 |
·lang属性(暂时不讲)
lang属性用于指定语言,如中文或英文或法语或日语:zh-cn/en/fr/ja;除了在HTML标签中设置,还可以在特定元素中使用改变当前元素使用的语言。
·accesskey属性(暂时不讲)
当页面中有多个元素时,可以通过accesskey属性来指定激活该元素的快捷键,这样用户通过快捷键可以激活对应的HTML元素。从测试结果来说,目前就火狐浏览器不支持该属性。
·tabindex属性(暂时不将)
当我们浏览页面时,可以通过按键盘上的Tab键来不断的切换窗口或页面中HTML元素来获得焦点,tabindex属性则用于控制窗口、获取焦点的顺序。比如将tabindex设置为1,那么表示第一次按下Tab键获得焦点。
在默认情况下,tabindex属性主要是针对于,<a>、<area>、<button>、<input>、<select>、<textarea>等元素的作用比较明显,因为这些元素都可以被激活、与用户进行交互。
·其他通用属性
·draggable:元素拖动.
·contenteditable:元素是否允许编辑.
·hidden:隐藏元素.
·spellchcheck:元素检查.
·等等...后续章节会讲到.
以上是关于HTML的通用属性的主要内容,如果未能解决你的问题,请参考以下文章