后台信息管理HTML静态网页模版
Posted java小白逆袭之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后台信息管理HTML静态网页模版相关的知识,希望对你有一定的参考价值。
今天把压箱底的精品拿出来分享,值得大伙收藏。
1套后台信息管理html静态网页模版分享!!!
本资源整理自互联网,仅供学习交流使用,请勿商用,坚持每日分享一套Java学习资源干货,一起提高,一起进步!!!
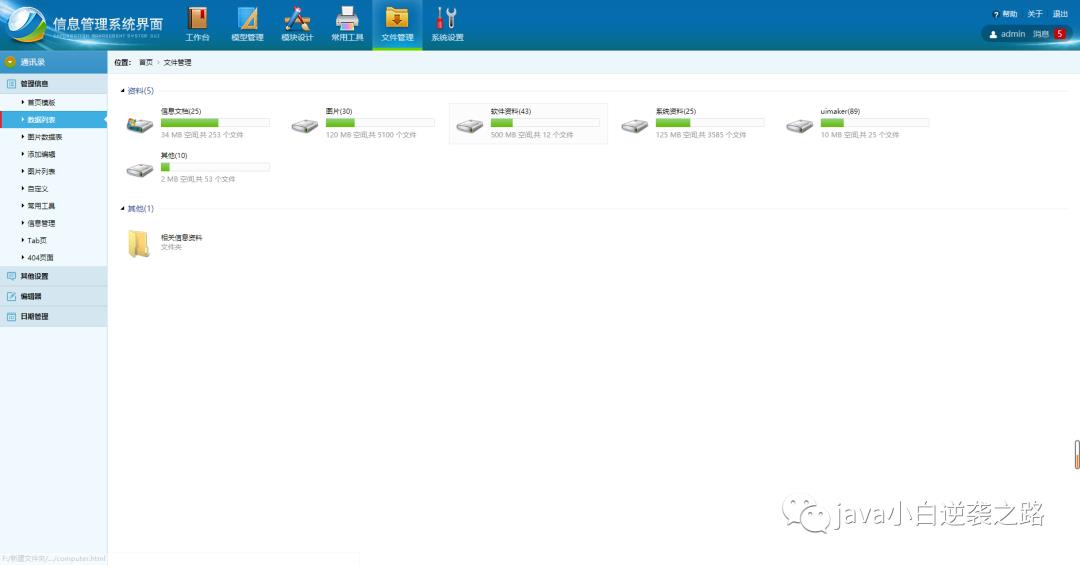
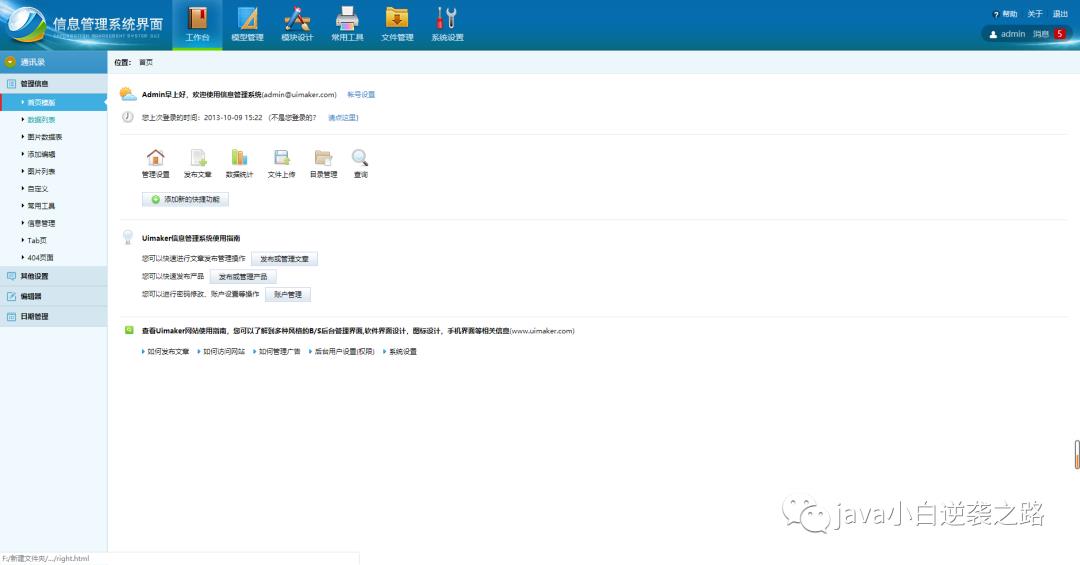
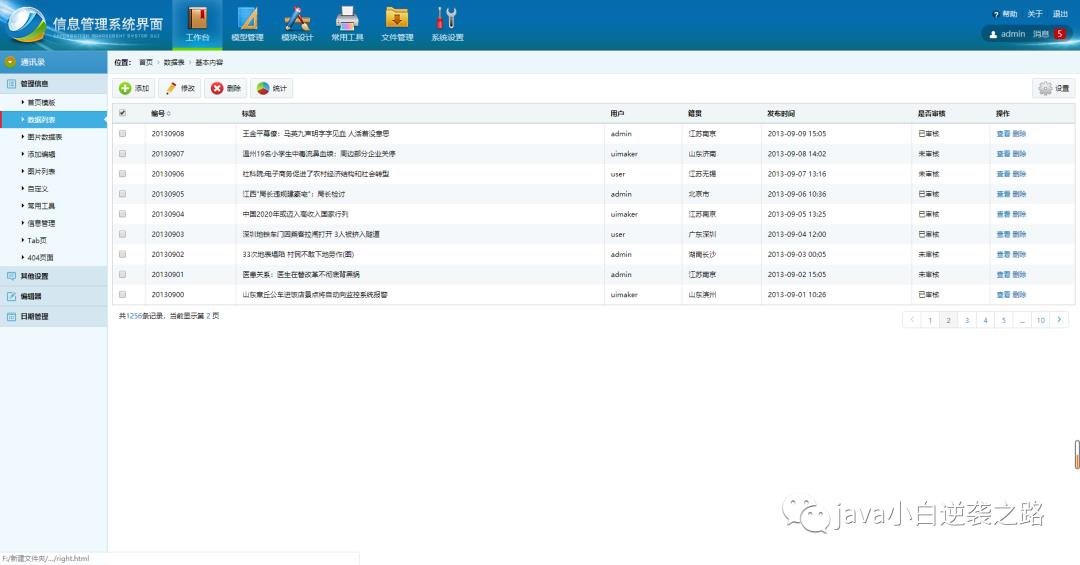
后台信息管理HTML静态网页模版:
(回复 html01 获取)
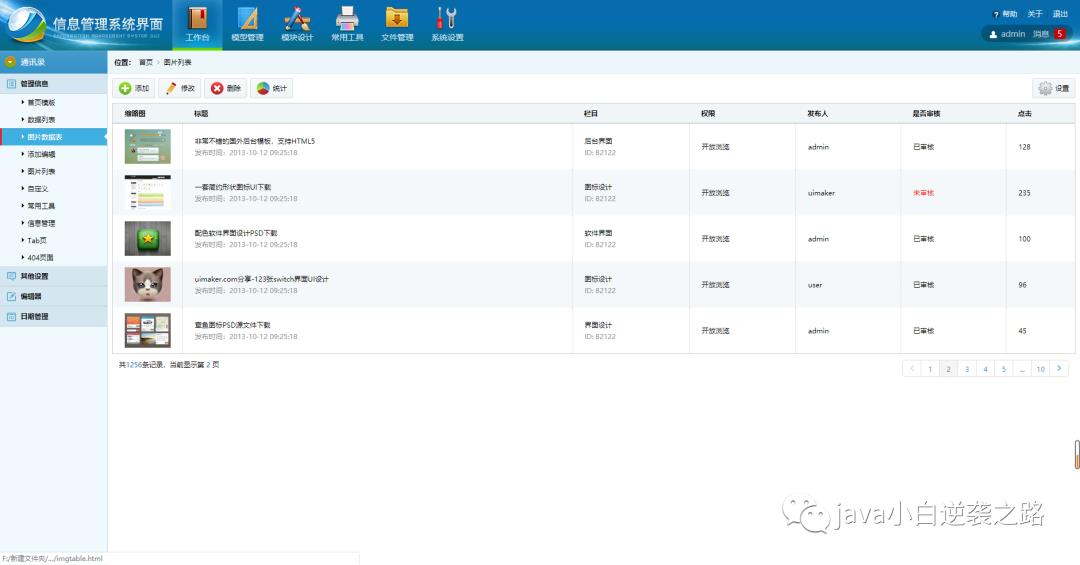
资源截图:





局部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">首页</a></li>
</ul>
</div>
<div class="mainindex">
<div class="welinfo">
<span><img src="images/sun.png" alt="天气" /></span>
<b>Admin早上好,欢迎使用信息管理系统</b>(admin@uimaker.com)
<a href="#">帐号设置</a>
</div>
<div class="welinfo">
<span><img src="images/time.png" alt="时间" /></span>
<i>您上次登录的时间:2013-10-09 15:22</i> (不是您登录的?<a href="#">请点这里</a>)
</div>
<div class="xline"></div>
<ul class="iconlist">
<li><img src="images/ico01.png" /><p><a href="#">管理设置</a></p></li>
<li><img src="images/ico02.png" /><p><a href="#">发布文章</a></p></li>
<li><img src="images/ico03.png" /><p><a href="#">数据统计</a></p></li>
<li><img src="images/ico04.png" /><p><a href="#">文件上传</a></p></li>
<li><img src="images/ico05.png" /><p><a href="#">目录管理</a></p></li>
<li><img src="images/ico06.png" /><p><a href="#">查询</a></p></li>
</ul>
<div class="ibox"><a class="ibtn"><img src="images/iadd.png" />添加新的快捷功能</a></div>
<div class="xline"></div>
<div class="box"></div>
<div class="welinfo">
<span><img src="images/dp.png" alt="提醒" /></span>
<b>Uimaker信息管理系统使用指南</b>
</div>
<ul class="infolist">
<li><span>您可以快速进行文章发布管理操作</span><a class="ibtn">发布或管理文章</a></li>
<li><span>您可以快速发布产品</span><a class="ibtn">发布或管理产品</a></li>
<li><span>您可以进行密码修改、账户设置等操作</span><a class="ibtn">账户管理</a></li>
</ul>
<div class="xline"></div>
<div class="uimakerinfo"><b>查看Uimaker网站使用指南,您可以了解到多种风格的B/S后台管理界面,软件界面设计,图标设计,手机界面等相关信息</b>(<a href="http://www.uimaker.com" target="_blank">www.uimaker.com</a>)</div>
<ul class="umlist">
<li><a href="#">如何发布文章</a></li>
<li><a href="#">如何访问网站</a></li>
<li><a href="#">如何管理广告</a></li>
<li><a href="#">后台用户设置(权限)</a></li>
<li><a href="#">系统设置</a></li>
</ul>
</div>
</body>
</html>
/*login*/
.logintop{height:47px; position:absolute; top:0; background:url(../images/loginbg1.png) repeat-x;z-index:100; width:100%;}
.logintop span{color:#fff; line-height:47px; background:url(../images/loginsj.png) no-repeat 21px 18px; text-indent:44px; color:#afc5d2; float:left;}
.logintop ul{float:right; padding-right:30px;}
.logintop ul li{float:left; margin-left:20px; line-height:47px;}
.logintop ul li a{color:#afc5d2;}
.logintop ul li a:hover{color:#fff;}
.loginbody{background:url(../images/loginbg3.png) no-repeat center center; width:100%; height:585px; overflow:hidden; position:absolute; top:47px;}
.systemlogo{background:url(../images/loginlogo.png) no-repeat center;width:100%; height:71px; margin-top:75px;}
.loginbox{width:692px; height:336px; background:url(../images/logininfo.png) no-repeat; margin-top:30px;}
.loginbox ul{margin-top:88px; margin-left:285px;}
.loginbox ul li{margin-bottom:25px;}
.loginbox ul li label{color:#687f92; padding-left:25px;}
.loginbox ul li label a{color:#687f92;}
.loginbox ul li label a:hover{color:#3d96c9;}
.loginbox ul li label input{margin-right:5px;}
.loginuser{width:299px; height:48px; background:url(../images/loginuser.png) no-repeat; border:none; line-height:48px; padding-left:44px; font-size:14px; font-weight:bold;}
.loginpwd{width:299px; height:48px; background:url(../images/loginpassword.png) no-repeat; border:none;line-height:48px; padding-left:44px; font-size:14px; color:#90a2bc;}
.loginbtn{width:111px;height:35px; background:url(../images/buttonbg.png) repeat-x; font-size:14px; font-weight:bold; color:#fff;cursor:pointer; line-height:35px;}
.loginbm{height:50px; line-height:50px; text-align:center; background:url(../images/loginbg2.png) repeat-x;position:absolute; bottom:0; width:100%; color:#0b3a58;}
.loginbm a{font-weight:bold;color:#0b3a58;}
.loginbm a:hover{color:#fff;}
/*top.html*/
.header{height:88px;}
.topleft{height:88px;background:url(../images/topleft.jpg) no-repeat;float:left; width:300px;}
.topleft img{margin-top:12px;margin-left:10px;}
.topright{height:88px;background:url(../images/topright.jpg) no-repeat right;float:right;}
.nav{float:left;}
.nav li{float:left;width:87px;height:88px; text-align:center;}
.nav li a{display:block;width:87px;height:88px;-moz-transition: none; transition: background-color 0.3s linear; -moz-transition: background-color 0.3s linear; -webkit-transition: background-color 0.3s linear; -o-transition: background-color 0.3s linear; }
.nav li a.selected{background:url(../images/navbg.png) no-repeat;}
.nav li a:hover{display:block;background:#000;color:#fff;background: none repeat scroll 0% 0% rgb(43, 127, 181);}
.nav li img{margin-top:10px;}
.nav li a{display:block;}
.nav a h2{font-size:14px;color:#d6e8f1;}
.nav a:hover h2{color:#fff;}
.topright ul{padding-top:15px; float:right; padding-right:12px;}
.topright ul li{float:left; padding-left:9px; padding-right:9px; background:url(../images/line.gif) no-repeat right;}
.topright ul li:last-child{background:none;}
.topright ul li a{font-size:13px; color:#e9f2f7;}
.topright ul li a:hover{color:#fff;}
.topright ul li span{margin-top:2px;float:left;padding-right:3px;}
.user{height:30px;background:url(../images/ub1.png) repeat-x;clear:both;margin-top:10px;float:right; margin-right:12px;border-radius:30px; behavior:url(js/pie.htc); white-space:nowrap;position:relative;}
.user span{display:inline-block;padding-right:10px; background:url(../images/user.png) no-repeat 15px 10px; line-height:30px; font-size:14px;color:#b8ceda; padding-left:20px; padding-left:35px;}
.user b{display:inline-block;width:20px;height:18px; background:url(../images/msg.png);text-align:center; font-weight:normal; color:#fff;font-size:14px;margin-right:13px; margin-top:7px; line-height:18px;}
.user i{display:inline-block;margin-right:5px;font-style:normal;line-height:30px; font-size:14px;color:#b8ceda;}
/*index*/
.mainindex{padding:20px; overflow:hidden;}
.welinfo{height:32px; line-height:32px; padding-bottom:8px;}
.welinfo span{float:left;}
.welinfo b{padding-left:8px;}
.welinfo a{padding-left:15px;color:#3186c8;}
.welinfo a:hover{color:#F60;}
.welinfo i{font-style:normal; padding-left:8px;}
.xline{border-bottom:solid 1px #dfe9ee; height:5px;}
.iconlist{padding-left:40px; overflow:hidden;}
.iconlist li{text-align:center; float:left; margin-right:25px; margin-top:25px;}
.iconlist li p{line-height:25px;}
.ibox{clear:both; padding-left:40px; padding-top:18px; overflow:hidden; padding-bottom:18px;}
.ibtn{background:url(../images/ibtnbg.png) repeat-x;border:solid 1px #bfcfe1; height:23px; line-height:23px; display:block; float:left; padding:0 15px; cursor:pointer;}
.ibtn img{margin-top:5px; float:left; padding-right:7px;}
.box{height:15px;}
.infolist{padding-left:40px; padding-bottom:15px;}
.infolist li{ line-height:23px; height:23px; margin-bottom:8px;}
.infolist li span{float:left; display:block; margin-right:10px;}
.uimakerinfo{padding-left:40px; background:url(../images/search.png) no-repeat 10px 15px; padding-top:15px; padding-bottom:20px;}
.umlist{padding-left:40px;}
.umlist li{float:left; background:url(../images/ulist.png) no-repeat 0 5px; padding-left:10px; margin-right:15px;}
后台信息管理HTML静态网页模版:
(回复 html01 获取)
以上是关于后台信息管理HTML静态网页模版的主要内容,如果未能解决你的问题,请参考以下文章