设计师需要会编程嘛? HTML CSS 是个什么东西?
Posted 超人的电话亭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了设计师需要会编程嘛? HTML CSS 是个什么东西?相关的知识,希望对你有一定的参考价值。

建议本篇文章结合视频观看,效果更佳
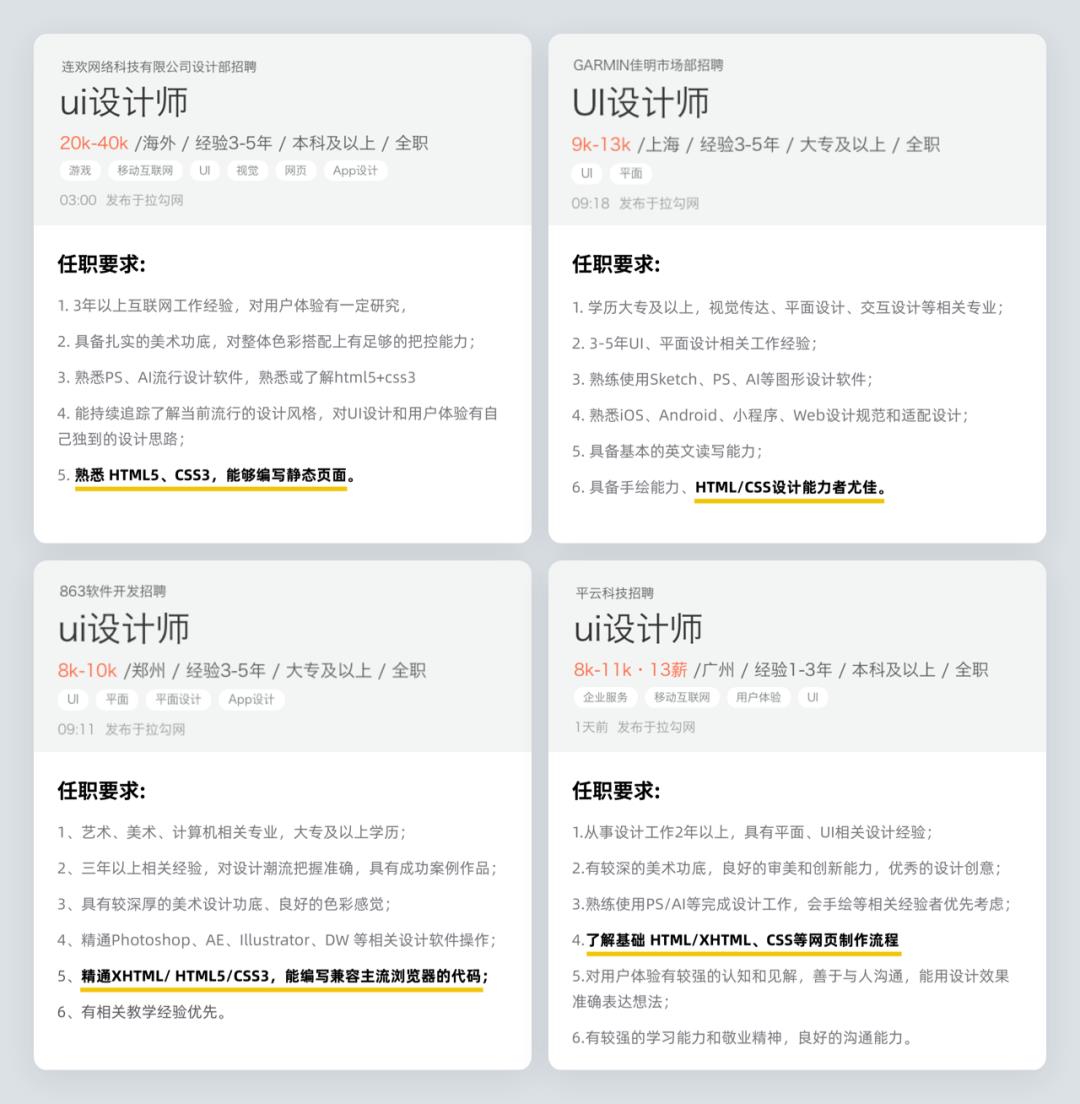
有不少同学讨论过,在找工作时老是看见招聘信息要求懂代码,觉得是不是要懂代码才可以当UI设计师,为什么做设计还需要编程?

为了解决这个问题,我们就来分享一个有关设计师和 "编程" 的系列干货,用所有人能看懂的讲解方式,帮助大家掌握这门基础,再也不会被这类招聘要求难倒。

理论上来说,术业有专攻,现代团队只有分工明确才有生产效率。但为什么要求设计师也要懂 “编程” 呢?
简单概括就是代码的实现逻辑是制约UI设计的重要因素,掌握得越多,对于设计可用性的理解也就越深。就像建筑设计必须需要了解工程力学、产品设计必须了解材料学和生产工艺。

任何设计行业只懂画图的设计师注定残缺的,莫得灵魂的,因为设计是建立在一系列限制下的视觉解决方案。
所以对于UI设计师来说,要求具备一定的 “编程” 能力,并不过分。但编程范围这么广,是不需要我们精通万国语言的,只需要掌握网页前端的基础即可,即 html 和 CSS。

简单介绍一下,即网页视觉样式的呈现和排版是通过这两种代码实现的。HTML是用来梳理网页内容类型的标记,而CSS是控制不同内容外观的脚本。
再深入解释,就是一个常规的网站,想要为用户提供正常的服务,就包含两个部分,客户端(前端)和服务器端(后端)。
前端负责我们设备中呈现出来的网页样式、布局、交互内容,而后端则主要是远程服务器上对数据进行处理和传输。一个简单的例子就是在网页中登录账号,需要通过前端展示的页面内容进行输入,信息会上传给服务器做验证,服务器再将验证结果返回给客户端然后进入下一步操作。

HTML 和 CSS 它们最大的特点,就是 —— 简单。严格意义上来讲,它们都不是 ”编程语言“,因为它们无法完成高级编程语言的条件运算、函数定义等处理。而在前端中,这部分任务是交给 javascript 语言来完成的,那就是另外一个话题了。
所以设计师掌握 HTML 和 CSS 的入门基础,是非常容易的事情,且可以获得远超投入的收益:
具备前端开发思路,了解页面的实现过程
降低和程序员沟通的成本,提升协作效率
提高设计稿落地性,加快项目执行进程
下面,我们就更具体的介绍一下 HTML 和 CSS 的基础概念。

HTML 也叫做超文本标记语言,是一种对内容进行结构化标记的工具。比如我们在一个 TXT 文档中,输入了下面两行文字:
超人的干货上新
关于HTML和CSS入门详解
对于我们来讲,这两段文字的身份分别是 ”标题“ 和 ”正文“,但对于电脑来说,它们都只是一系列文本而已。所以,我们需要赋予它们合法的 ”身份“,让电脑可以正确对待他们。
而 HTML 的标签,就是赋予它们对应身份的铭牌,在 HTML 下的展示就会是这样,<h1>内是标题,<p>内是正文:
<h1>超人的干货上新</h1>
<p>关于HTML和CSS入门详解</p>
这和我们日常写作、笔记时使用的 Markdown 逻辑是非常近似的,只是语法上有一定的区别,且 HTML 提供了更多的功能,包括输入框、单选、多选、布局等类型的标签。

有了身份的标识,我们才可以使用 CSS 或者 JS 来对这些身份的人发号命令,这就是 HTML 最基本的作用。并且,HTML 还会通过标签的相互包含,来完成对内容层级结构的制定,我们会在后面具体展开讨论。
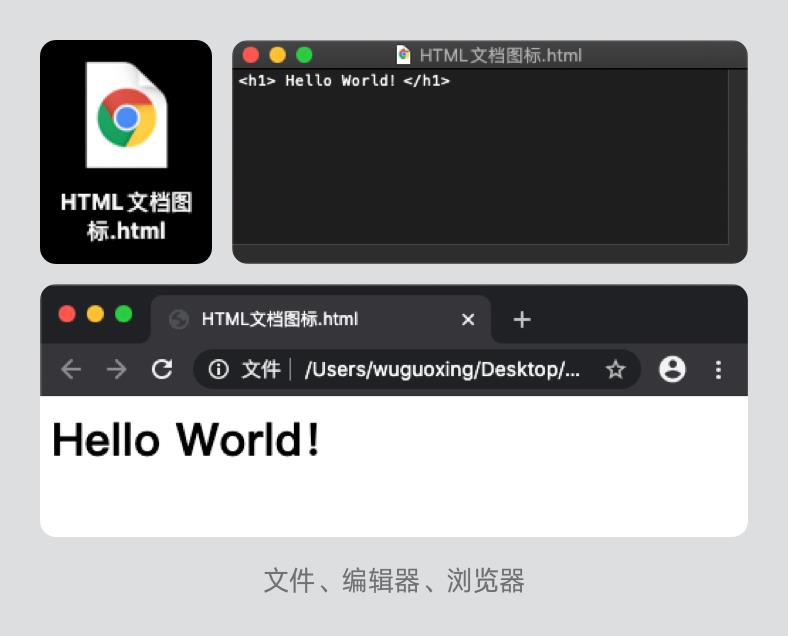
当然,HTML 代码需要在 HTML 文档中才能起作用,否则我们在 doc、txt 中写 HTML 代码和标签是没有意义的,这需要我们新建一个 txt 文件,将后缀改成 .html,来完成文档的创建。
之后,对它右键使用文本编辑器打开,就可以输入有关的代码内容了,比如:
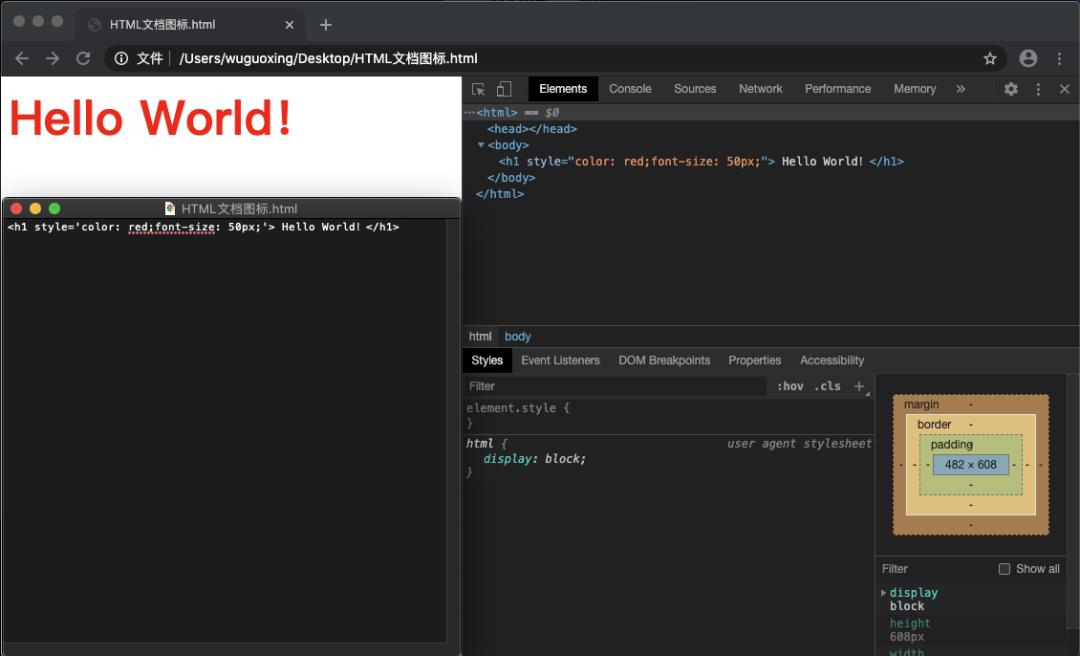
<h1> Hello World!</h1>
输入完之后,再双击用浏览器打开这个文档,你就可以看见文字对应的显示效果了,这就是你的第一段代码,是不是特别容易?


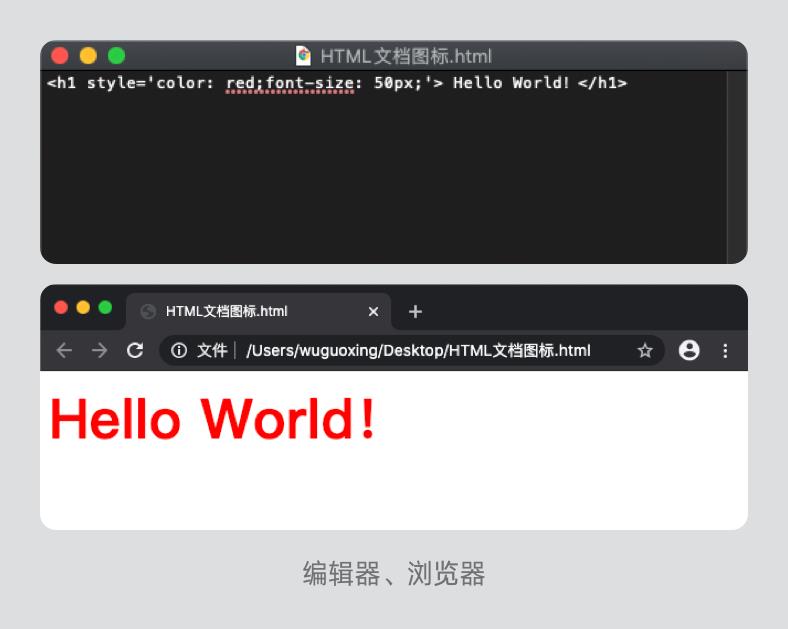
上面的案例中,Hello World 是一段黑色的标题,但我想修改它的大小、色彩、粗细、位置怎么办?
这就需要更改它对应的属性了,在最初,这种更改的只需要用 HTML 的功能就可以完成,但效率实在是太低了(后面也会说),于是,分离出了 CSS 作为专门控制样式的替代品。
对于 HTML 的每一个标签和元素,都包含一系列的属性和默认值,比如我们在 Sketch 中置入一个正方形,那么它肯定就会包含位置、长宽、色彩、描边、圆角等属性,我们可以通过在属性面板中对它们分别进行设置来实现样式的变更。
而 CSS 的实现原理,就是指定元素的属性并赋予对应值的过程。比如还是上面的案例,我想要将它的字色(font-color)改成红色,字号(font-size)改成50px,那么就可以添加这些内容:
font-color: red;
font-size: 50px;

学习 CSS,也就是学习在网页中,元素具体包含哪些属性,以及这些属性可以如何进行设置的方法上,将本来通过在软件中使用属性面板进行的操作对等到通过输入代码的方式完成。

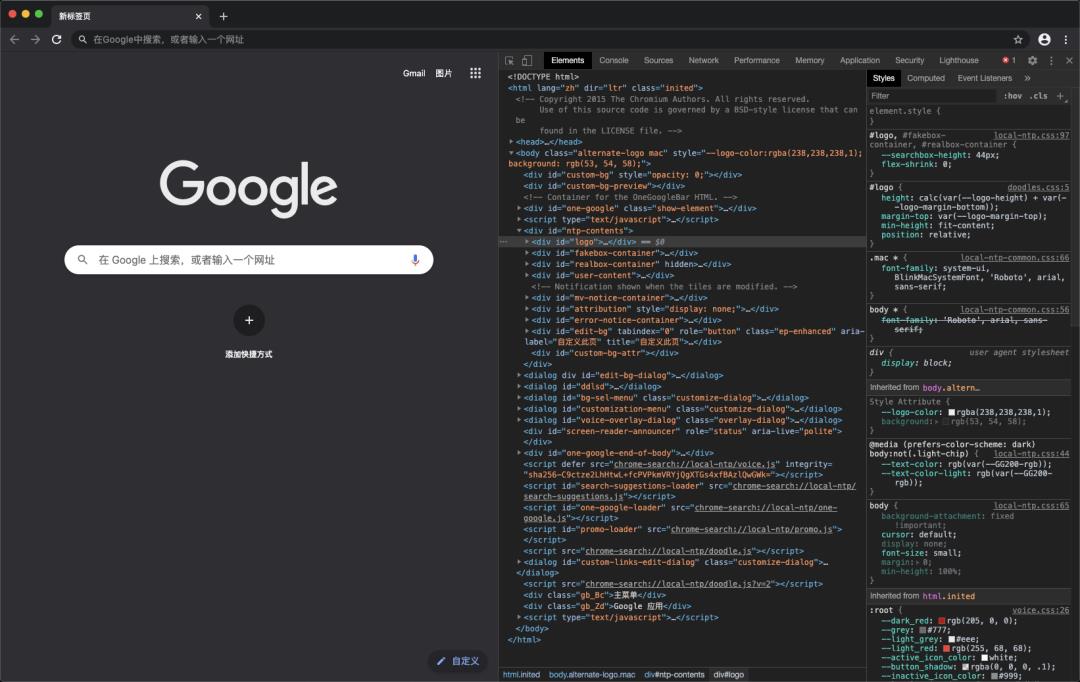
了解了它们的基本概念,接下来,我们就要为具体的学习做准备工作了。对于 HTML CSS 来说,准备工作相当的简单,核心只有两件事:浏览器、编辑器。
HTML 文档本身并没有什么特别的,只是一个 HTML 后缀的文本文件而已,需要用浏览器打开才能显示出具体内容。比如把标题文本渲染成 40px 大小、黑色、加粗的效果。
而这个渲染过程,更准确的讲是由浏览器内核完成的,就像浏览器的操作系统,而市面上主要的浏览器只有下面这三种:
Trident:微软 IE 为首使用的内核
Blink:谷歌 Chrome 使用的内核
Webkit:苹果 Safari 为首使用的内核

之所以提这个,原因是因为浏览器的内核拥有对前端代码的解释权,而不同的内核对相同的代码解释起来有差异。就像同一段英文,你用牛津英汉和朗文当代词库的翻译结果是不会完全一致的。而这就是前端工程师针对浏览器的适配工作之一。
作为设计师来说,我们不需要具体去研究它们差异的细节,意识到有这个问题即可。所以为了确保我们后续的演示和你们自己学习的顺畅,请确保使用 Chrome 浏览器进行学习。

接着就是代码编辑器了,代码编辑器就是一个专门用来写代码的工具,虽然我们可以用 Windows 自带的文本工具写 (MacOS 的文本编辑器比较特殊,具体见视频),但那个写起来太不得劲了,没有对不同的代码元素进行区分,缺乏阅读感。

所以,根据我自己的使用经验,墙裂推荐一款非常适合设计师学习前端的软件 Brackets,它搭配 Chrome 浏览器可以实现代码所见即所得的功效。
http://brackets.io
声明一点,学习前端一定要记得拒绝使用 Dreamweaver (DW) 这个工具,因为它完全是个累赘,不仅软件体积大,使用起来卡顿,没用的功能还特别多,最终会演变成从学习代码变成在学习软件。和很多设计师学做原型结果变成在学 Axure 的大量鸡肋功能一样没有意义。
还有一些额外的素材我会在后面的文章更新中同步更新。
结尾
今天第一篇分享就写到这里了,虽然 HTML CSS 相对真正的编程来说真的非常简单,但是,要用小白能看懂的方法来分享,就需要我精简非常多的内容,还是一件挺麻烦的事情。
希望这篇分享能让大家对 HTML 和 CSS 有一个初步的了解,不用再纠结于设计师为什么要学代码这种粗浅的问题上。如果有疑问,可以在下方进行留言,具体的教学我会在后面的章节中展开,敬请留意。
最后,现在已经开始新的 UI 课程预约了,作为一个只输出硬核干货的团队,如果你们想转行或者系统性的提升相关基础的话就可以扫码来了解一下了。
以上是关于设计师需要会编程嘛? HTML CSS 是个什么东西?的主要内容,如果未能解决你的问题,请参考以下文章