小白的前端之路-HTMl
Posted 最右呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白的前端之路-HTMl相关的知识,希望对你有一定的参考价值。
html——超文本标记语言
HTMl里面有标签,标签又分为单标签和双标签,也分为行级元素和块级元素
标签是用<>包裹起来的,而且必须要有<>,否则会直接显示在浏览器上面哦
现在介绍一下常用标签
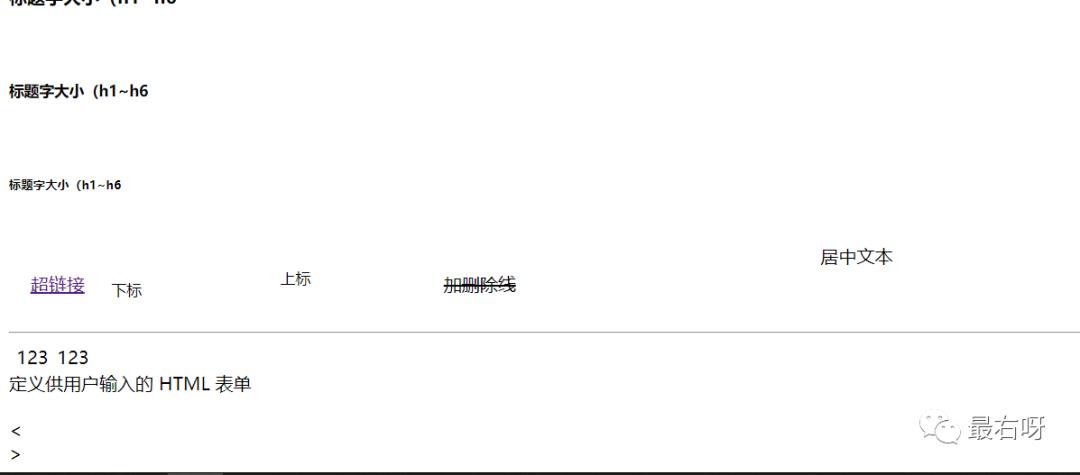
<div class="box1" id="box1" style="background: skyblue;">我是div</div><p class="box1" id="box2" style="background: skyblue;">我是段落标签</p><ul style="background: skyblue;"><li style="background: skyblue;">有序列表</li><li style="background: skyblue;">有序列表</li><li style="background: skyblue;">有序列表</li></ul><ol style="background: skyblue;"><li style="background: skyblue;">无序列表</li><li style="background: skyblue;">无序列表</li><li style="background: skyblue;">无序列表</li></ol><h1 style="background: skyblue;">标题字大小(h1~h6</h1><h2 style="background: skyblue;">标题字大小(h1~h6</h2><h3 style="background: skyblue;">标题字大小(h1~h6</h3><h4 style="background: skyblue;">标题字大小(h1~h6</h4><h5 style="background: skyblue;">标题字大小(h1~h6</h5><h6 style="background: skyblue;">标题字大小(h1~h6</h6><center style="background: skyblue;">居中文本</center><form style="background: skyblue;">定义供用户输入的表单</form><div><</div><!-- 小于号 --><div>></div><!-- 大于号 --><span style="background: skyblue;">我是span标签</span><i style="background: skyblue;">斜体字</i><em style="background: skyblue;">斜体字(强调)</em><b style="background: skyblue;">粗体字</b><strong style="background: skyblue;">粗体字(强调)</strong><a href="http://www.baidu.com" style="background: skyblue;">超链接</a><sub style="background: skyblue;">下标</sub><sup style="background: skyblue;">上标</sup><del style="background: skyblue;">加删除线</del><!-- 单标签 --><br><!-- 换行 --><hr><!-- 水平线 --><img style="width: 25px;height: 25px;" src="../javascript/12.24cookie/img/4a6de48586f54845b67f8d3d874dacf5.png"><!-- 定义图像 --><!-- 图片是可以设置宽高的哦 -->

我们还要区分行级元素和块级元素,块级元素的特点是独占一行,可以设置宽高,行级元素不能设置宽高,如果需要设置宽高,需要添加属性,以后再说。
这些全部都是行级标签
<img style="width: 25px;height: 25px;" src="../JavaScript/12.24cookie/img/4a6de48586f54845b67f8d3d874dacf5.png"><!-- 定义图像 --><!-- 图片是可以设置宽高的哦 --><span style="background: skyblue;">我是span标签</span><i style="background: skyblue;">斜体字</i><em style="background: skyblue;">斜体字(强调)</em><b style="background: skyblue;">粗体字</b><strong style="background: skyblue;">粗体字(强调)</strong><a href="http://www.baidu.com" style="background: skyblue;">超链接</a><sub style="background: skyblue;">下标</sub><sup style="background: skyblue;">上标</sup><del style="background: skyblue;">加删除线</del>
标签的话大部分常用的已经整理出来了,但是h5的标签我没有整理,你们可以自行百度,还有一些标签内的属性,在这里可以简单讲解一下。
还有一些标签的属性需要你们继续探索哦,alt和title等等一系列属性。
HTML标签常用的一定要记熟哦,明天接着讲解css属性,我会整理出来大部分属性的,剩下的需要你们自行探索,解锁成就!!
我会持续更新小白前端之路,请继续关注哦~
以上是关于小白的前端之路-HTMl的主要内容,如果未能解决你的问题,请参考以下文章
前端小小白的学习之路JavaScript 开发的45个经典技巧