一个简答的HTML基础与标签简介
Posted 码同学软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简答的HTML基础与标签简介相关的知识,希望对你有一定的参考价值。
有头发且有趣的码农万里挑一~
38
有料叔 | 一位有故事的程序猿

一个简答的HTML静态页面
1.使用记事本编辑如下内容
<html>
<head><title>少有人走过的路</title>
</head>
<body>
<h1>少有人走过的路 与心灵的对话</h1>
<p>人不应该被情感所奴役,也不能把情感压抑的荡然无存</p>
<p>人不应该被情感所奴役,也不能把情感压抑的荡然无存</p>
</body>
</html>
2.文本另存为html格式,且使用utf-8编码格式

3.使用浏览器打开html文件

编辑器:
记事本
Notepad++
Adobe Dreamweaver
HTML标签:
HTML标记标签,通常称为HTML标签(HTML TAG)
HTML标签通常使用“<>”标记
HTML标签通常是成对出现的,例如:<html></html>,其中</html>多了一个“/”称为结束/闭合标签
HTML标签类型:
<html></html>:表示文档处于网页类型
<head></head>:网页的头部区域
<title></ title >:网页的头部标题
<body></body >:网页的正文区域
<h1></h1>:正文的标题,字体等级1(若要等级二则<h2></h2>,以此类推)
<p></p>:正文的段落标签,在标签内的属于同一个段落
<a></a>:定义超链接,通过属性href表示链接,标签之间表示超链接的文本
<img>:定义图像,<img src=”图片来源链接” height=”图片的高度” width=”图片的宽度”>
<!—注释语句-->:注释标签
<br/>:同一行正文内容通过换行符<br/>进行换行
<div></div>:网页分区(分块)标签,常见属性有背景色background-color、高度height、宽度width
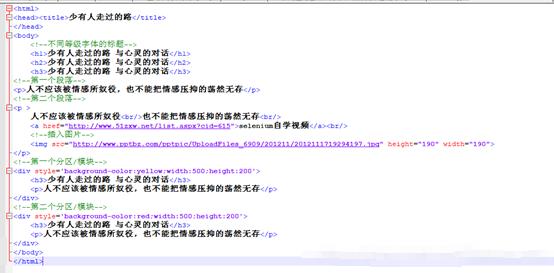
脚本实例:

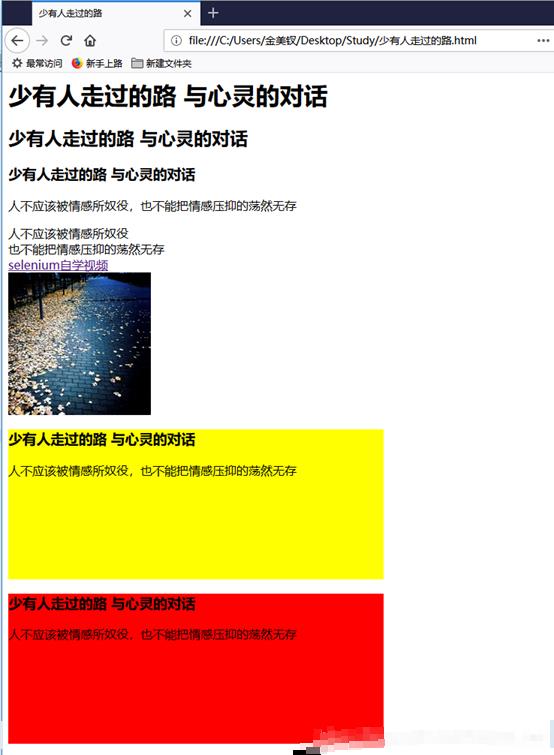
脚本执行结果:

以上是关于一个简答的HTML基础与标签简介的主要内容,如果未能解决你的问题,请参考以下文章