接口测试平台6:html欢迎首页前端制作
Posted 测试开发干货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试平台6:html欢迎首页前端制作相关的知识,希望对你有一定的参考价值。
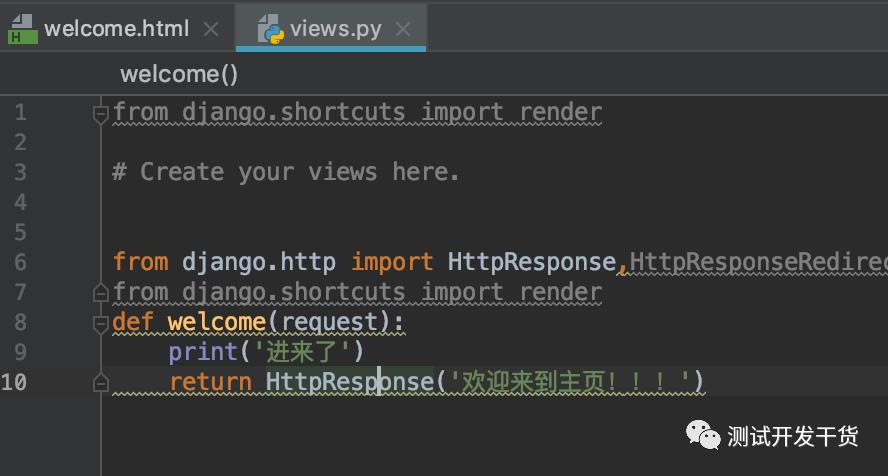
在上一节中,我们成功的返回了一个只有一段文案的字符串,我们和同事访问自己的ip:8000/welcome/ 后都成功的看到了这个字符串,但是这并不是一个真正的网页。
所以本节想分享一下如何做一个html页面。让我们先回顾一下html页面就是一个xxxx.html,是由哪些部分组成:
html静态语言
js
css
很好理解,现在让我们打开项目。
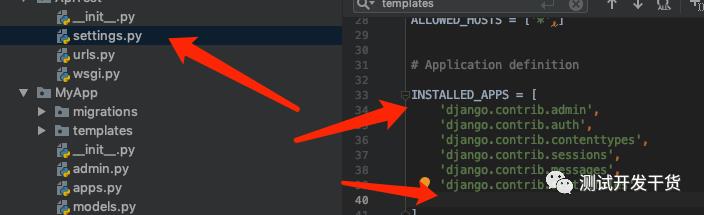
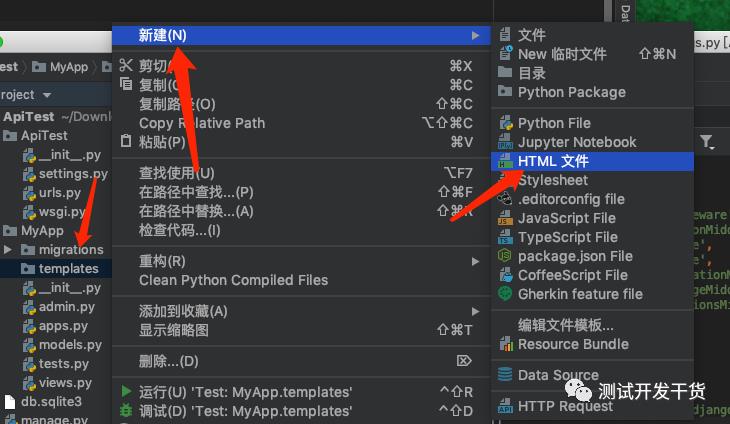
我们在MyApp下新建一个文件夹叫,templates,用来存放所有的html,注意,这个名字不能随便改,因为这是已经写死在settings.py的配置里了。

注意,创建好之后,所有的html文件都要放在它下面,django是不给你返回其他地方的html的。


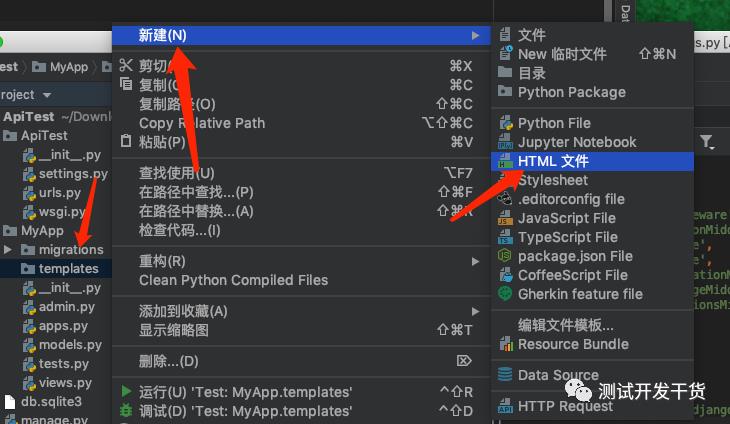
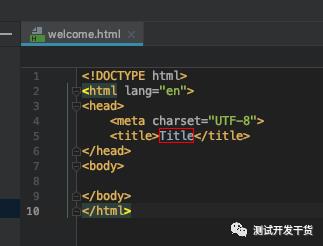
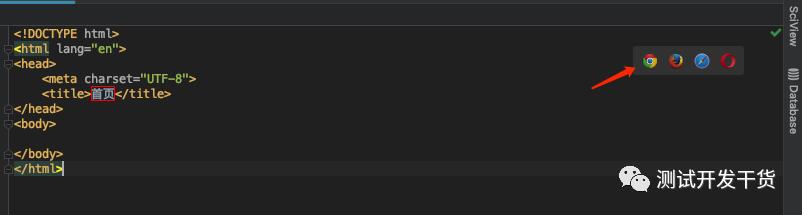
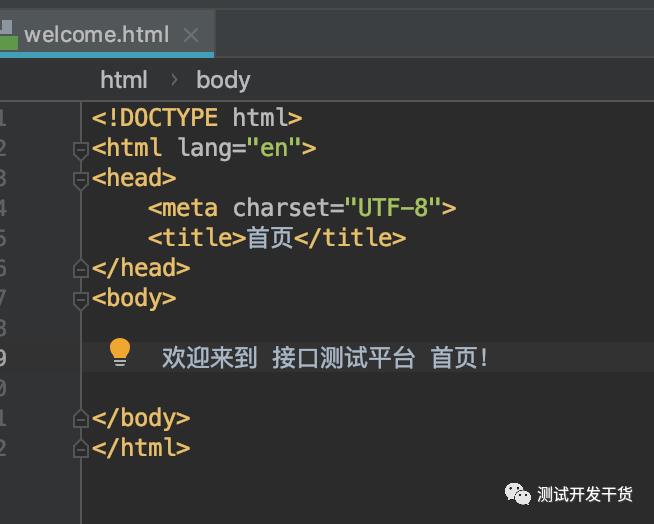
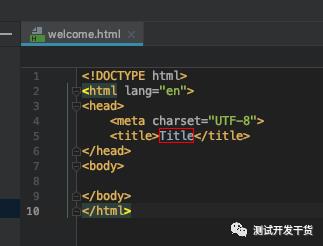
创建好之后,我们会看到,welcome.html内其实已经默认写好了基本格式头:

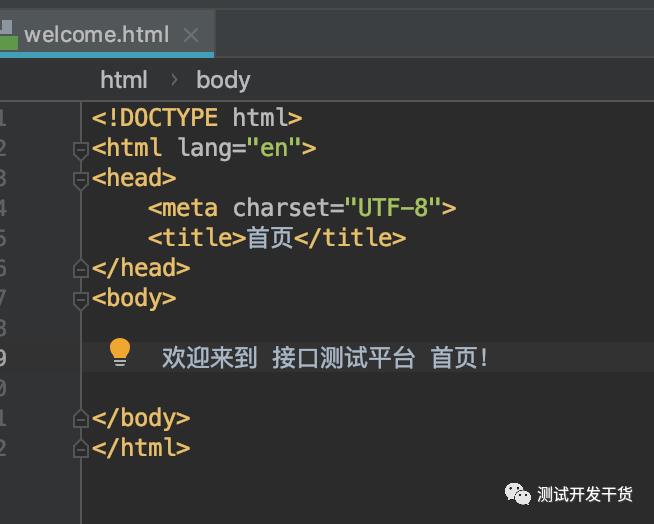
html的静态语言,绝大部分就像是 积木一样的组装,就是很多的标签对。如 <head></head> 便是这个整个页面的头部,里面可以放title 和其他要引入的js ,css,和你自己写的全局style样式等等。 <title></title>标签内放的是这个页面的标头,我们可以随便改一下中间的白字:Title ,改成:首页。
然后已浏览器模式打开这个页面,看看 首页俩个字 出现在了哪?
我们鼠标点击这个页面的黑色空白处,右上角出现一排浏览器标志,点击一个你安装过的就可以打开了。

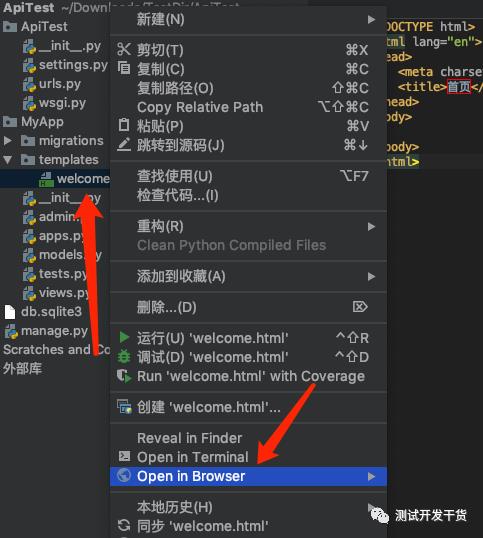
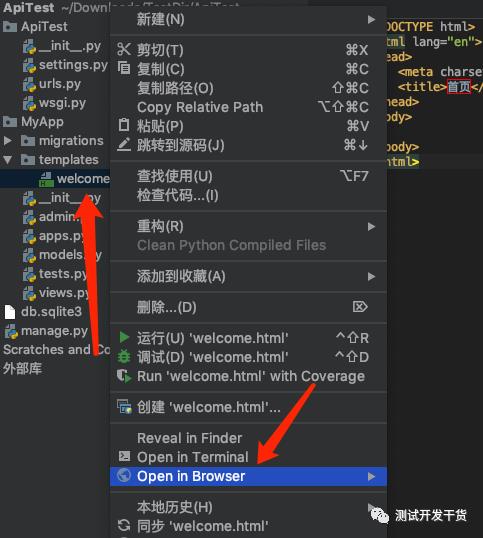
在左侧项目中找到这个html文件右键,Open in Browser,然后选择一个浏览器打开。

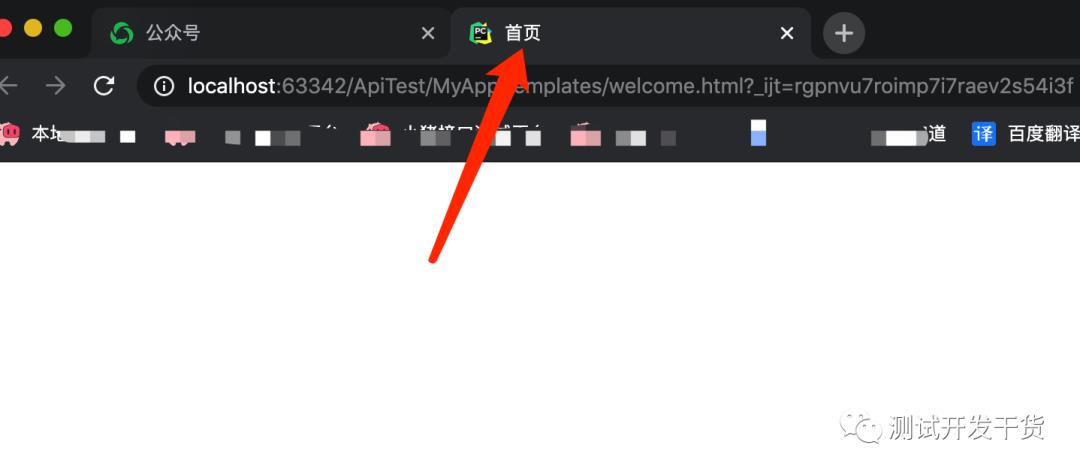
手动打开浏览器,在浏览器中输入这个html的绝对路径也可以。
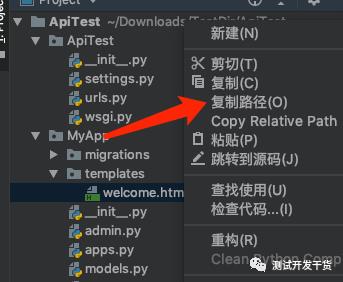
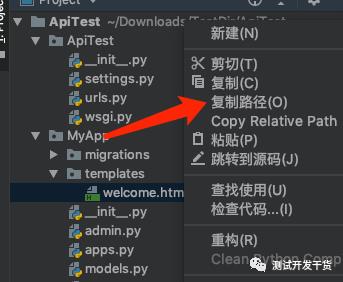
如何快速复制文件路径呢?还是在左侧项目中的html文件上右键,点击复制路径即可。

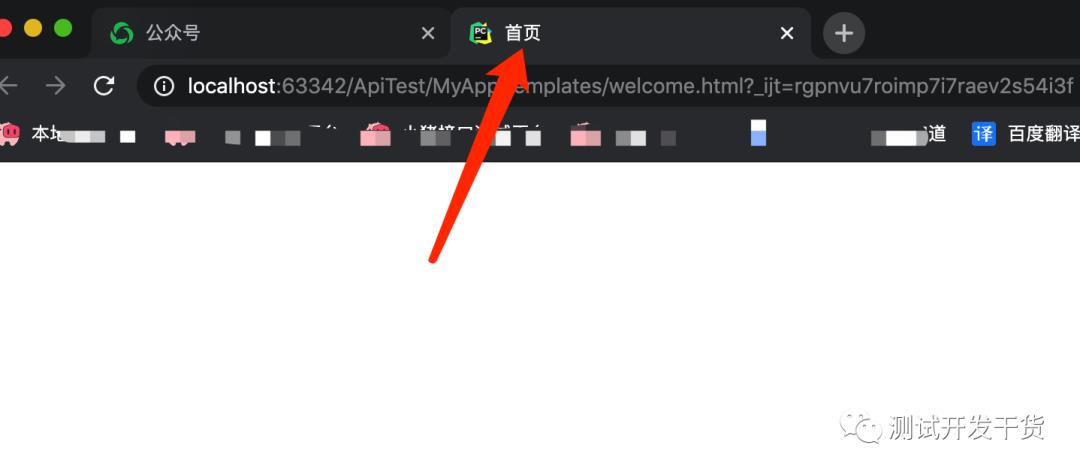
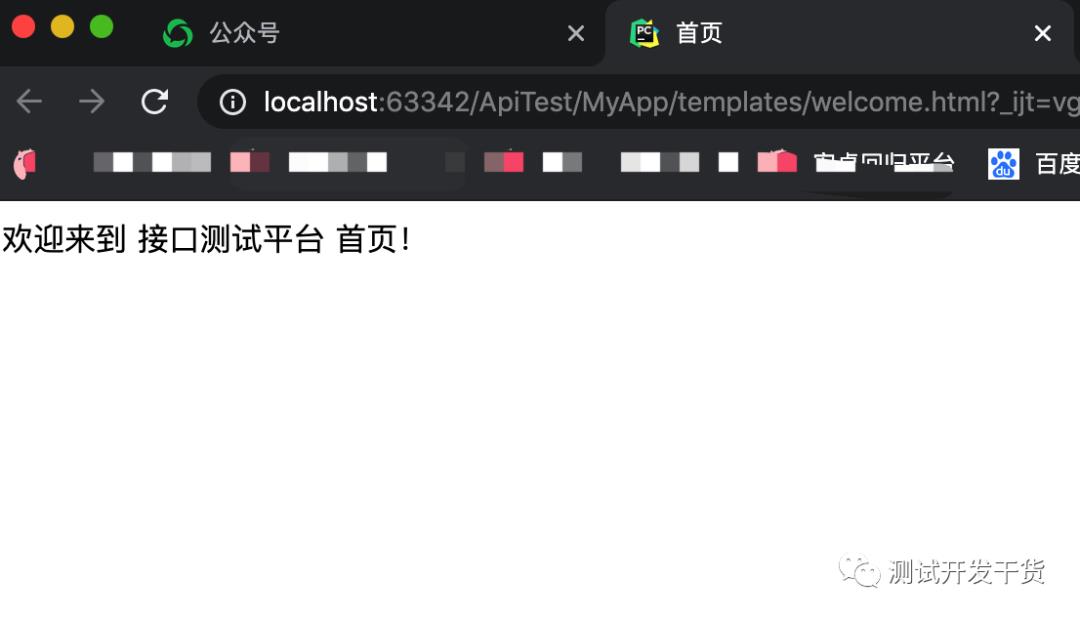
好了,现在我们已经成功打开这个页面,我们看看 我们写的title:首页,在哪吧?

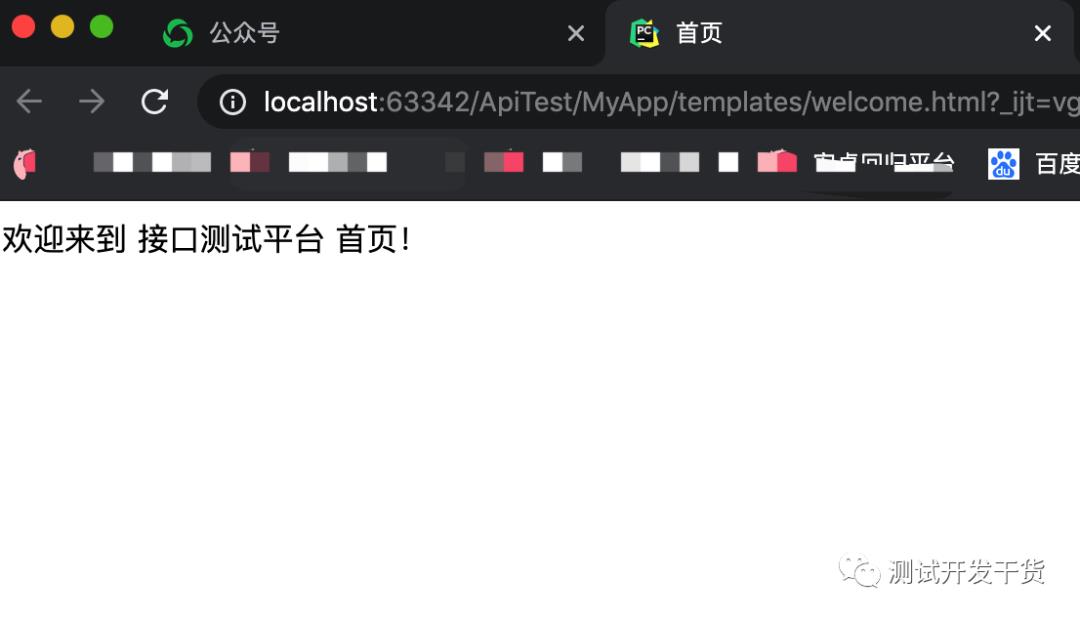
现在让我们来进去接着看html,来接着写其他的,body标签内写的就是该页面的主体部分了,让我们加入如图一句话:


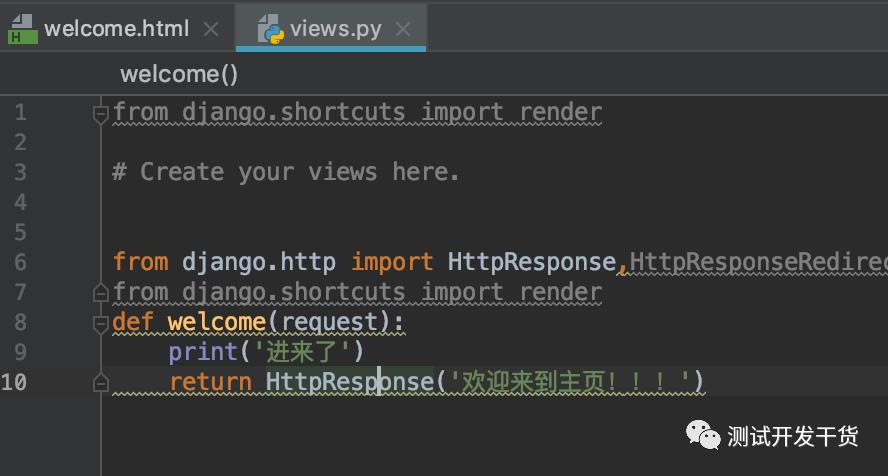
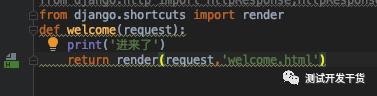
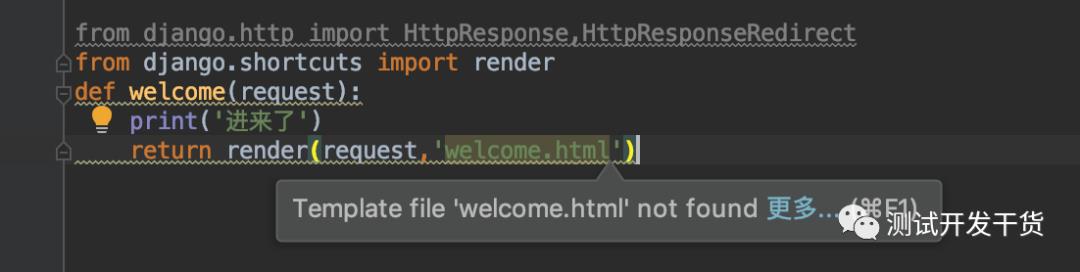
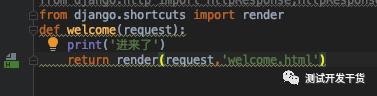
发现看样子是成功了。现在让我们打开后端函数,就是之前只返回了一个字符串的函数,给它改成返回这个主页面:

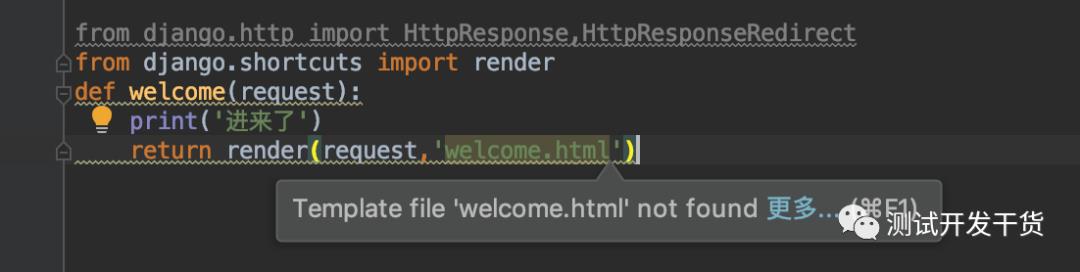
改成:

到这里我们会发现它提示说 没找到这个welcome.html文件,这时即使我们去访问127.0.0.1:8000/welcome/也会报错说找不到html。
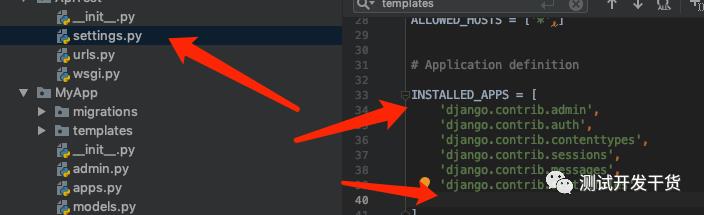
这时我们要知道一个概念,就是我们的这个项目ApiTest,它和我们创建的app:MyApp,并不是1对1 的关系,而是1对多。也就是说,我们这个项目内可以创建很多个app。所以为了让django知道我们正在启用哪个app好让django知道去哪个app的下面的templates文件去找html。 就需要我们手动对这个app:MyApp进行注册,注册后,一切都将正常。
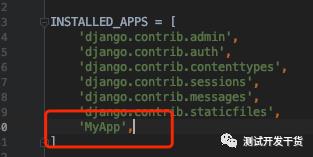
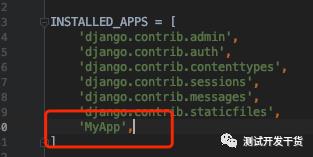
很简单,打开settings.py。在列表INSTALLED_APPS中添加这一句:


这样就完成了。我们再回到views.py中看看 还说不说找不到welcome.html了?

发现已经没问题了。
现在我们鼠标点击pycharm之外的地方,来让django自动重启,或者你嫌慢可以直接手动强制重启。
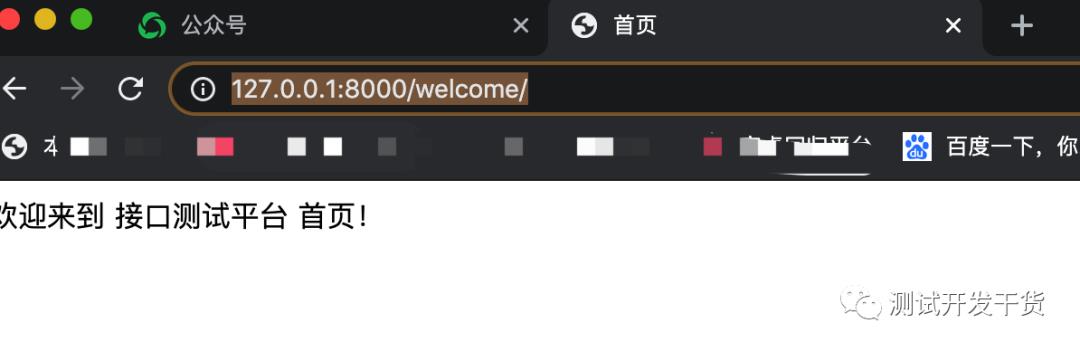
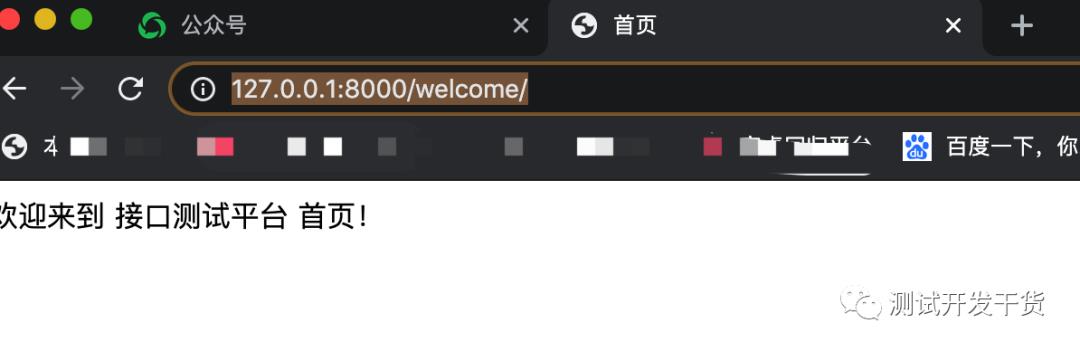
然后让我们进入网址:http://127.0.0.1:8000/welcome/

发现已经可以正常展示我们亲手打造的主页了。
下面我们来进行简单的美化

其实就是用h1标签 给包裹上,我们修改html页面的话,只需切换到浏览器后,直接刷新即可,django并不会因为区区前端代码改动就重启后台服务。

效果上呢?变邪恶了。现在让我们给它改个颜色看看:

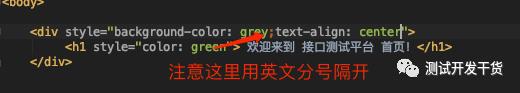
就是给这个标签,加上一个style熟悉,然后style的值都是用英文分号隔开的,我们添加了一个color,就是字体颜色,值为绿色green。看看效果!

我们接下来可以做一个div容器,这个div就相当于一个空白容器,来包装好内部的一堆东西,它几乎什么都能装进去。并且自身的样式也很灵活。

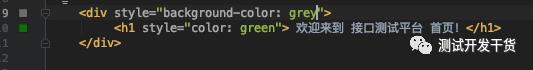
把h1放进了div中之后,我们顺便给div增加了样式,背景颜色:background-color,值为灰色grey。看看效果:

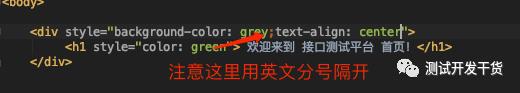
很难看?没错。审美好的可以自己多设置一下,我们接下来让这个h1标题在div的内部居中显示,就需要我们在div中继续增加样式,这个样式会影响到它内部的所有标签,都会变居中。

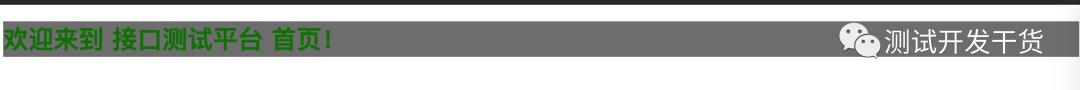
看看效果:

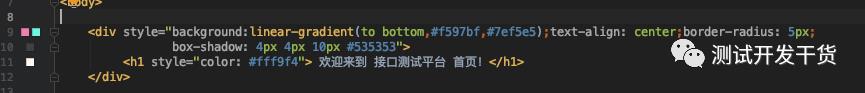
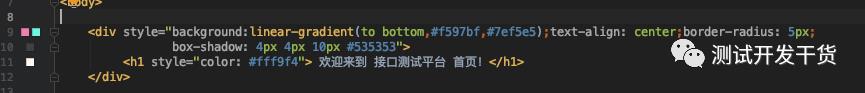
现在我们进行美化:

背景颜色改成了渐变色,增加了圆角和阴影。
点击左侧颜色小方块可以直接进行修改颜色:
看看效果:
好了,今天就先到这里了。主要就是介绍了如何返回一个html页面,如何写最初的几个控件元素,并试着随便写了点样式。大家可以私下练习,设计出漂亮的主页。
下节预告:顶部菜单的开发 和 如何在任何页面都可以看到菜单。
喜欢的小伙伴继续分享吧,老规矩,观看量过百日更!
以上是关于接口测试平台6:html欢迎首页前端制作的主要内容,如果未能解决你的问题,请参考以下文章
模块首页UX交互升级,接口测试支持禁用本地执行,MeterSphere开源持续测试平台v2.4.0发布
接口测试平台系列
接口测试介绍
Web前端性能测试平台开发(Flask)
实现Python接口自动化平台并形成可视化界面
分布式接口自动化测试平台