HTTP协议和html常用标签介绍
Posted python的那些事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP协议和html常用标签介绍相关的知识,希望对你有一定的参考价值。
超文本传输协议(HyperText Transfer Protocol,缩写:HTTP)是一种用于分布式、协作式和超媒体信息系统的应用层协议。HTTP是万维网的数据通信的基础。
HTTP是一个客户端终端(用户)和服务器端(网站)请求和应答的标准(TCP)。通过使用网页浏览器、网络爬虫或者其它的工具,客户端发起一个HTTP请求到服务器上指定端口(默认端口为80)。我们称这个客户端为用户代理程序(user agent)。应答的服务器上存储着一些资源,比如html文件和图像。我们称这个应答服务器为源服务器(origin server)。在用户代理和源服务器中间可能存在多个“中间层”,比如代理服务器、网关或者隧道(tunnel)。
尽管TCP/IP协议是互联网上最流行的应用,HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议上,或其他网络上实现。HTTP假定其下层协议提供可靠的传输。因此,任何能够提供这种保证的协议都可以被其使用。因此也就是其在TCP/IP协议族使用TCP作为其传输层。
通常,由HTTP客户端发起一个请求,创建一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端的请求。一旦收到请求,服务器会向客户端返回一个状态,比如"HTTP/1.1 200 OK",以及返回的内容,如请求的文件、错误消息、或者其它信息。
客户端/浏览器输入IP和端口发送请求,服务器接受请求,服务器返回响应的内容,释放连接TCP链接,浏览器接受响应,渲染页面。
1基于请求响应,2基于tcp/ip作用于应用层之上的协议,3无状态保存,不保存用户信息,4无/短链接。

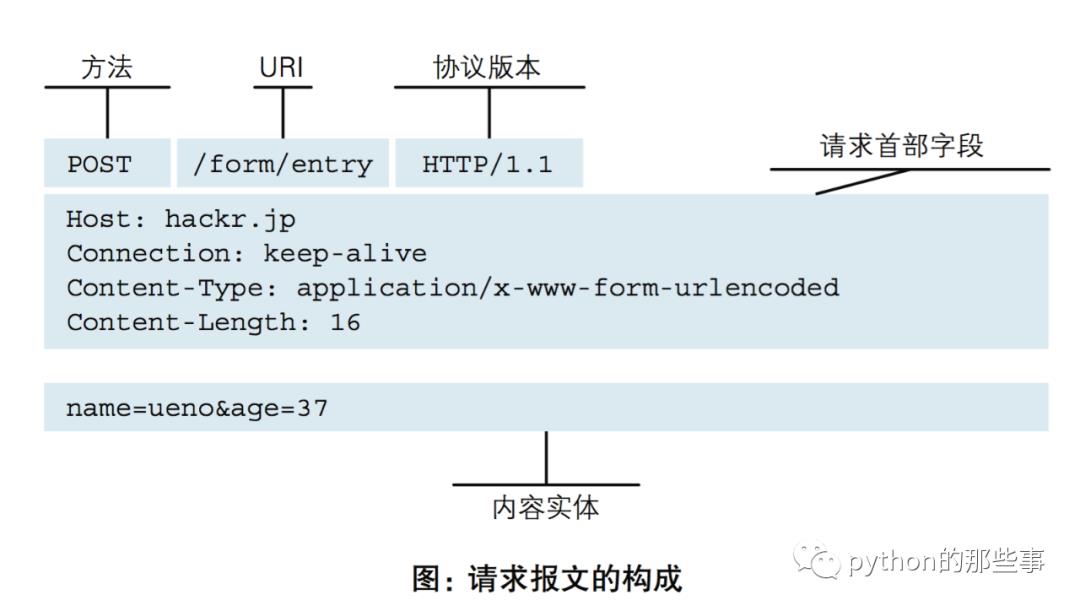
# 请求数据格式
请求首行(标识请求方式,常用get,head,post,put,delete,)
请求头(键值对数据,比如content-type,cookie等)
/r/n
请求体(并不是所有请求方式都有请求体,比如get就不用)
# 响应数据格式
响应首行(标识HTTP协议的版本,响应状态码)
响应头
/r/n
响应体
# Head常用标签:title,style,script,link,meta等。
# Body标签:
# 基本标签:h1-6标题,b加粗,i斜体,u下划线,s删除线,p段落换行,br换行,hr分割线等。
# 块级标签和行内标签:
块级标签h1-6,p, div,UR,li等。独占一行,可以修改宽高,可以嵌套任何标签,注:p标签不能嵌套块级标签。
行内标签自身文本多大就多大,根据自身内容来的,不用修改宽高。不能嵌套块标签。
特殊符号:' ' 空格,'>'大于,'<'小于,'&'就是&符...等。
常用标签:div块标签,span行内标签,用div可以提前规划好页面所有区域,普通文本用span标签规划位置,所以这两个标签最常用;
img图片标签参数title指定图片的提示内容,参数alt显示图片的描述信息;
a标签参数target=_blank新开页面跳转,href也可以指定其他标签id值可以直接跳过去。
列表标签:ul>li,标题列表dl> dt=dd。
表格标签:table>thead(表头)=tbody(表单);thead>tr(表示一行)>th(字体加粗);tbody>tr(一行)>td(普通字体)。table参数border=1加边框...等。
表单标签:form标签参数action,method,novalidate等参数。
# 针对用户输入标签,加了value就是默认值:disable默认禁用,readonly只读。
以上是关于HTTP协议和html常用标签介绍的主要内容,如果未能解决你的问题,请参考以下文章