你可能不知道的HTML元素方法
Posted 学前端ossjk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你可能不知道的HTML元素方法相关的知识,希望对你有一定的参考价值。
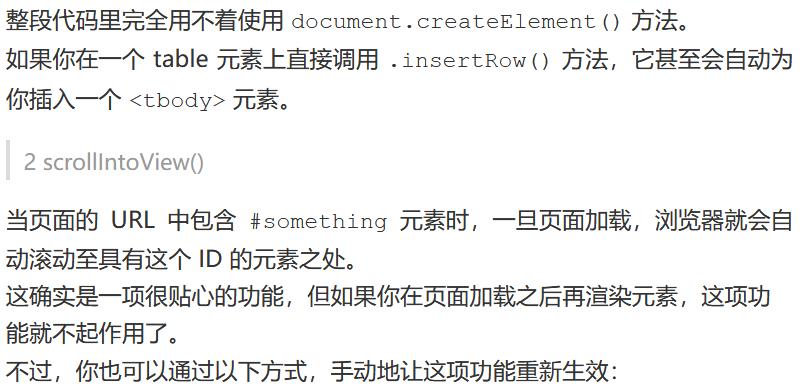
const tableEl = document.querySelector('table');const headRow = tableEl.createHead().insertRow();headerRow.insertCell().textContent = 'Make';headerRow.insertCell().textContent = 'Model';headerRow.insertCell().textContent = 'Color';const newRow = tableEl.insertRow();newRow.insertCell().textContent = 'Yes';newRow.insertCell().textContent = 'No';newRow.insertCell().textContent = 'Thank you';

document.querySelector(document.location.hash).scrollIntoView(); 
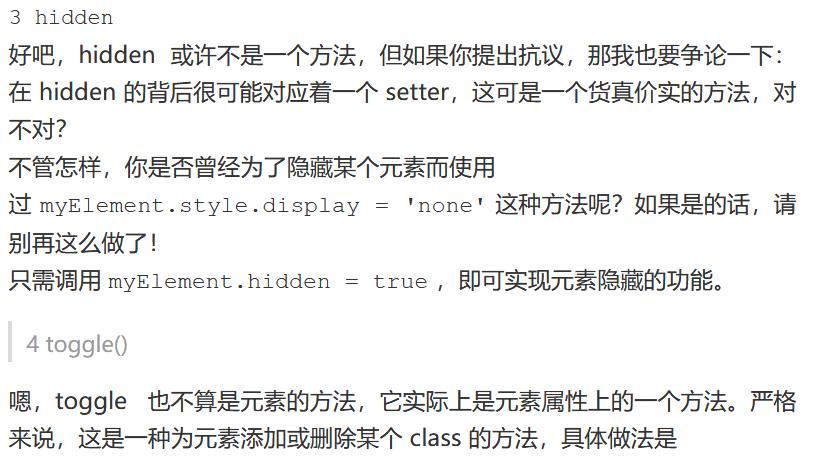
myElement.classList.toggle('some-class')
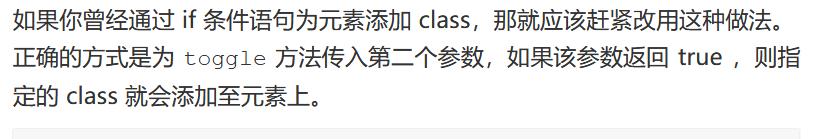
el.classList.toggle('some-orange-class', theme === 'orange');myElement.closest('article').querySelector('h1');
{x: 604.875,y: 1312,width: 701.625,height: 31,top: 1312,right: 1306.5,bottom: 1343,left: 604.875}

if (myElement.className.indexOf('some-class') > -1) {// do something}
比上面的好一点,但和本文没什么关系:
if (myElement.className.includes('some-class')) {// do something}
最佳方式:
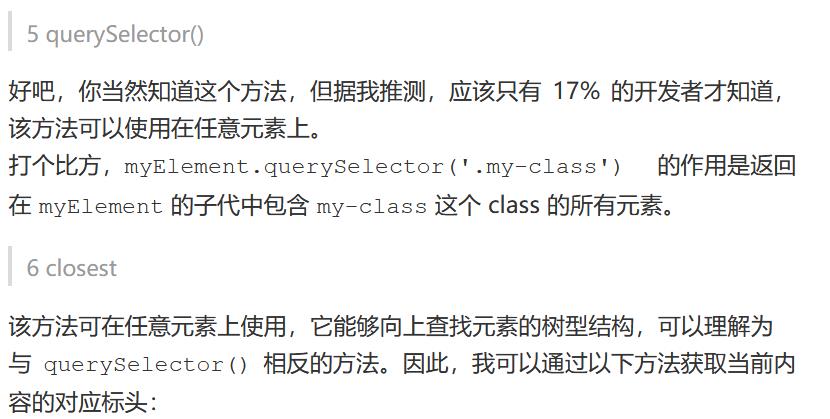
if (myElement.matches('.some-class')) {// do something}
const handleClick = e => {if (!modalEl.contains(e.target)) modalEl.hidden = true;};
代码中的 modalEl 是模态窗口的引用,而 e.target 则代表各种发生点击事件的元素。
11 getAttribute()
这毫无疑问是所有元素方法中最没用的一个,但有一个场景除外。
你是否记得,我在本文的开头部分曾提到,对象的属性 property 通常也会映射到它的特性 attribute 中。
但在某一个场景中,这种假设并不成立,这就是某个元素的 href 特性,例如 <a href="/animals/cat">Cat</a> 。
调用 el.href 不会返回 /animals/cat,这可能与你的猜测不符。原因在于 <a> 元素实现了 htmlHyperlinkElementUtils接口,该接口提供了一系列辅助属性,例如 prototol 与 hash 等等,以展现与链接的目标相关的值。
href 就是其中一个实用的属性,它将返回完整的 URL,并去掉无用的空格,而不是返回在特性中所指定的相对 URL。
这样一来,如果你需要获取 href 特性中的字符串字面值,就只能使用 el.getAttribute('href') 方法了。
12 dialog 元素的三大法宝
<dialog> 是一个相对较新的元素,它带来了两个还算能用的方法,和一个非常棒的方法。其中show() 和 close() 方法的功能与你所想象的一样,我感觉还算可以。
而 showModal() 方法能够将 <dialog> 元素显示在页面的顶层,居中对齐,这正是所期望的模态窗口行为。你无需指定 z-index,或者手动添加一个灰色的背景,也不需要监听 esc 按键以关闭此窗口。浏览器能够理解模态窗口的工作方式,并自动完成你所期望的行为。
这真是太棒了。
13 forEach()
某些情况下,当你获取到一个元素列表的引用时,可以通过 forEach() 方法进行迭代式调用。
用 for() 进行循环已经是 2014 年代的老古董了。
假设你需要记录页面中所有链接的 URL,可以这么做:
document.querySelectorAll('a').forEach(el ==> {console.log(el.href);});
querySelectorAll返回的是一个 NodeList 接口。NodeList 接口为我们提供了 forEach() 方法(此外还包括 keys()、values(),和 entries() 等方法 )。
14 表单
或许你已经知道,<form> 有一个 submit() 方法。但或许你不知道表单还有一个 reset() 方法,而且当你需要对表单元素进行验证时,还可以调用 reportValidity() 方法。
此外,你也可以通过对表单的 elements 属性加上元素的 name 特性 的方式调用它的属性。打个比方,myFormEl.elements.email会返回一个控件列表。
举例来说:假设你有三个单选按钮,每个都有相同的名称 animal,那么 formEl.elements.animal 将返回一个单选按钮集的引用(一个控件,三个元素)。
而 formEl.elements.animal.value 将返回所选中的单选按钮的值。
这种语法看起来非常古怪,让我们来分解一下看看:formEl 是一个元素,elements 则对应 HTMLFormControlsCollection 接口,这并非一个真正的数组,其中的每一项内容也未必代表一个 HTML 元素。animal是多个单选按钮的集合,只是因为他们具有相同的 name 特性才聚集在一起(RadioNodeList 接口就是为此而生的),而 value 则返回该集合中所选中的那个单选按钮的 value 特性。
以上是关于你可能不知道的HTML元素方法的主要内容,如果未能解决你的问题,请参考以下文章