一颗赛艇——html+css登录页面
Posted 几颗豆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一颗赛艇——html+css登录页面相关的知识,希望对你有一定的参考价值。
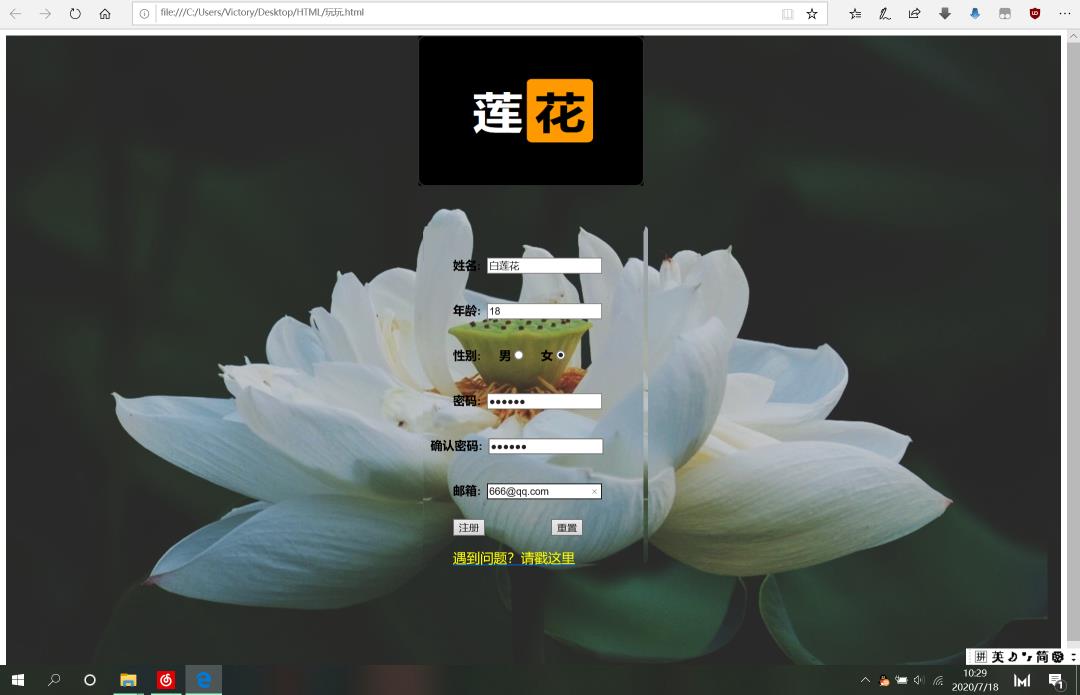
最近看了html和css,于是无聊的时候做了一个注册页面
第一次做感觉效果海星,就是代码渣了点。


代码:
<html><head><meta charset="utf-8"><title>login</title><link rel="stylesheet" type="text/css" href="pic.css"/></head><body><div id="mydiv1"><div id="mydiv2"><img src="logo2.png" width="300px" height="200px"><br></div><div id="mydiv3"><form action="localhost:8080/login" method="get"><div id="namediv"><h4/>姓名:  <input type="text" name="username"/></div><div id="agediv"><h4/>年龄:  <input type="text" name="userage"/></div><div id="sexdiv"><h4/>性别: 男<input type="radio" name="sex" value="1"/> 女<input type="radio" name="sex" value="1"/></div><div id="pasdiv"><h4/>密码:  <input type="password" name="userpassword"/></div><div id="repasdiv"><h4/>确认密码:  <input type="password" name="reuserpassword"/></div><div id="emaildiv"><h4/>邮箱:  <input type="email" name="useremail"/></div><div id="submitdiv"><input type="submit" value="注册"/> <input type="reset" value="重置"/></div><div id="problemdiv"><a href="www.baidu.com"><font color="yellow"/ size="4">遇到问题?请戳这里</a></div></form></div></div></body></html>
css组件:
#mydiv1{background-image: url(bg4.jpg);height: 100vh;}#mydiv2{margin-left:550px;border-radius: 15px 15px;}#mydiv3{background-image: url(bg5.jpg);width: 300px;height: 450px;position: inherit;margin-left: 556px;margin-top: 50px;border-radius: 5px 5px;}#namediv{border: #000000;position:fixed;margin-top: 20px;margin-left: 40px;}#agediv{border: #000000;position: fixed;margin-top: 80px;margin-left: 40px;}#sexdiv{position: fixed;margin-top: 140px;margin-left: 40px;}#pasdiv{position: fixed;margin-top: 200px;margin-left: 40px;}#repasdiv{position: fixed;margin-top: 260px;margin-left: 10px;}#emaildiv{position: fixed;margin-top: 320px;margin-left: 40px;}#submitdiv{position: fixed;margin-top: 390px;margin-left: 40px;}#problemdiv{position: fixed;margin-top: 430px;margin-left: 40px;}
素材:
配图和封面均来自网络。侵删
以上是关于一颗赛艇——html+css登录页面的主要内容,如果未能解决你的问题,请参考以下文章
pbootcms对接微信扫码登录代码核心片段和步骤(前后端)