HTML标记语言学习笔记
Posted onMway
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML标记语言学习笔记相关的知识,希望对你有一定的参考价值。
-1st- 概述
本文内容大多粘贴自www.w3school.com.cn/html/index.asp,详情可打开该网站查看,本人仅做简化整理。
HTML、CSS、javascript三大语言,是网页前端工程师必备的基础语言。HTML用于组织网页内容,CSS用于网页的布局,JavaScript用于在网页中执行代码操作。
本人学习HTML、JavaScript是为了从电子地图JS端口获取数据,当然用途不仅限此。HTML是最基础的语言,只需要了解以下语言规则即可满足后续需要。
可以使用自带的记事本(Txt)编写HTML文档,编写完成后文件菜单选择“另存为”。,保存时,既可以使用 .htm 也可以使用 .html 扩展名,两者没有区别。
也使用WebStorm、 Notepad (win)或 TextEdit (mac)来编写 HTML。
-2nd- 什么是HTML?
HTML 是用来描述网页的一种语言,包含 HTML 标签和纯文本,HTML 文档也被称为网页。
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容
1) HTML 指的是超文本标记语言 (Hyper Text Markup Language)
2) HTML 不是一种编程语言,而是一种标记语言 (markup language)
3) 标记语言是一套标记标签 (markuptag)
4) HTML 使用标记标签来描述网页
-3rd- HTML 标签
01 概述
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
1. HTML 标签是由尖括号包围的关键词,比如 <html>
2. HTML 标签通常是成对出现的,比如 <b> 和 </b>
3. 标签对中的第一个标签是开始标签,第二个标签是结束标签
4. 开始和结束标签也被称为开放标签和闭合标签
02 常用标签说明
例子
<html><body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body></html>
1. <html> 与 </html> 之间的文本描述网页
2. <body> 与 </body> 之间的文本是可见的页面内容
3. <h1> 与 </h1> 之间的文本被显示为标题。通过<h1> - <h6> 等标签进行定义的。<h1> 定义最大的标题,<h6> 定义最小的标题。
4. <p> 与 </p> 之间的文本被显示为段落
5. <a> 标签定义链接。
实例
<a href="http://www.w3school.com.cn">This is alink</a>6. 图像通过 <img> 标签进行定义的
实例
<img src="w3school.jpg" width="104" height="142" />*图像的名称和尺寸是以属性的形式提供的。
7. <hr /> 标签在 HTML 页面中创建水平线。可用于分隔内容。
8. HTML <div> 标签是块级元素,用于组合其他 HTML 元素的容器,定义文档中的分区或节(division/section)。
<div> 元素没有特定的含义。除此之外,浏览器会在其前后显示折行。设置 <div> 元素的类,使我们能够为相同的 <div>元素设置相同的类
9. HTML 提示:使用小写标签
目前HTML 标签对大小写不敏感:<P> 等同于 <p>。未来小写是趋势。
-4th- HTML 元素
1. HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
2. 大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。HTML 文档由嵌套的 HTML 元素构成。
开始标签 |
元素内容 |
结束标签 |
<p> |
This is a paragraph |
</p> |
<a href="default.htm" > |
This is a link |
</a> |
3. 空的 HTML 元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
实例:
<p>This is<br />a para<br />graph withline breaks</p>4. 在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭(及上文提到的标签需要成对出现)。
-5th- HTML 属性
01 概述
1. HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
2. 属性总是以名称/值对的形式出现,比如:name="value"。
3. 属性总是在 HTML 元素的开始标签中规定。
属性实例:
<ahref="http://www.w3school.com.cn">This is a link</a>
下面列出了适用于大多数 HTML 元素的属性:
属性 |
值 |
描述 |
class |
classname |
规定元素的类名(classname) |
id |
id |
规定元素的唯一 id |
style |
style_definition |
规定元素的行内样式(inline style) |
title |
text |
规定元素的额外信息(可在工具提示中显示) |
HTML 标准属性参考手册:
https://www.w3school.com.cn/tags/html_ref_standardattributes.asp
02 HTML 文本属性(style)
HTML 样式实例- 字体、颜色和字号
<html><body><h1 style="font-family:verdana">Aheading</h1><p style="font-family:arial;color:red;font-size:20px;">Aparagraph.</p></body></html>
输出结果
A heading
A paragraph.
-6th- HTML 注释元素
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释是这样写的:
实例
<!--This is a comment -->
<!doctype html>一般写在HTML文档第一行,用于注释说明文档属性。
-7th- HTML script元素
01 <script> 标签
用于定义脚本,比如 JavaScript脚本。script 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。必需的 type 属性规定脚本的类型。
02 <noscript> 标签
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
-8th- HTML 文件路径
文件路径描述了网站文件夹结构中某个文件的位置。
文件路径会在链接外部文件时被用到,包括:
网页
图像
样式表
JavaScrip
01 绝对文件路径
绝对文件路径是指向一个因特网文件的完整 URL:
实例
<img src="https://www.w3school.com.cn/images/picture.jpg" alt="flower">
*src是添加路径的属性
02 相对路径
相对路径指向了相对于当前页面的文件。
路径 |
描述 |
<img text-decoration:underline;">picture.jpg"> |
picture.jpg 位于与当前网页相同的文件夹 |
<img src="images/picture.jpg"> |
picture.jpg 位于当前文件夹的 images 文件夹中 |
<img background:yellow;background:yellow;">/images/picture.jpg"> |
picture.jpg 当前站点根目录的 images 文件夹中 |
<img background:yellow;background:yellow;">../picture.jpg"> |
picture.jpg 位于当前文件夹的上一级文件夹中 |
-9th- HTML布局
网页中常用多列显示内容,如下图所示。HTML可以实现简单的布局,主要有以下两种方式。

01 使用 HTML5新语义元素
HTML5 语义元素
标签 |
用途 |
header |
定义文档或节的页眉 |
nav |
定义导航链接的容器 |
section |
定义文档中的节 |
article |
定义独立的自包含文章 |
aside |
定义内容之外的内容(比如侧栏) |
footer |
定义文档或节的页脚 |
details |
定义额外的细节 |
summary |
定义 details 元素的标题 |
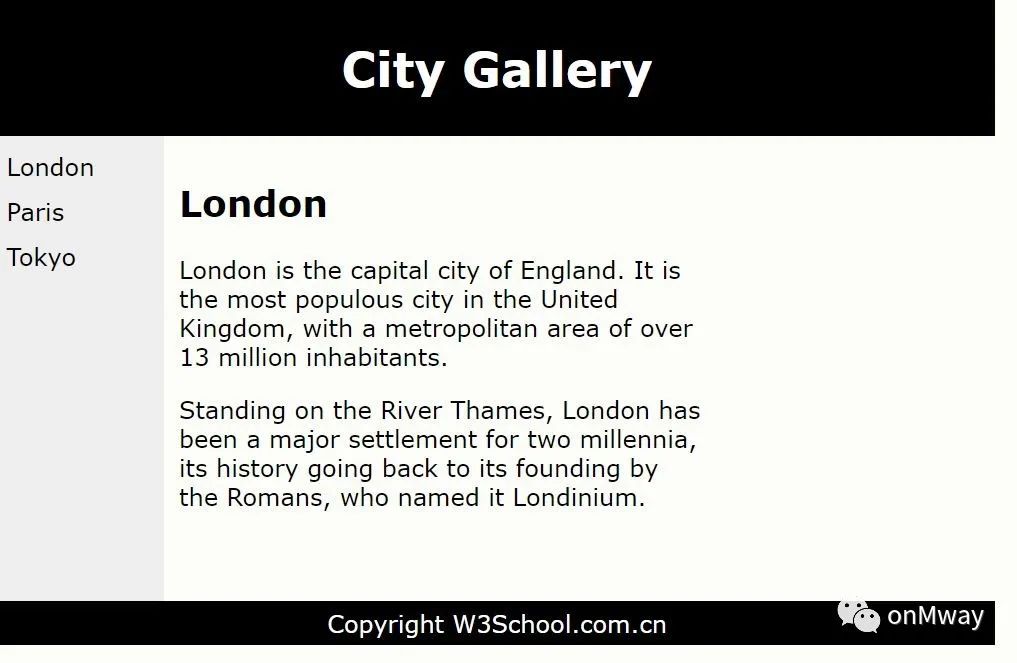
实例
<html><body><header><h1>City Gallery</h1></header><nav>London<br>Paris<br>Tokyo<br></nav><section><h1>London</h1><p>London is the capital city of England. Itis the most populous city in the United Kingdom,with a metropolitan area of over 13 millioninhabitants.</p><p>Standing on the River Thames, London hasbeen a major settlement for two millennia,its history going back to its founding bythe Romans, who named it Londinium.</p></section><footer>Copyright W3School.com.cn</footer></body></html>
输出结果

02 使用<div>标签
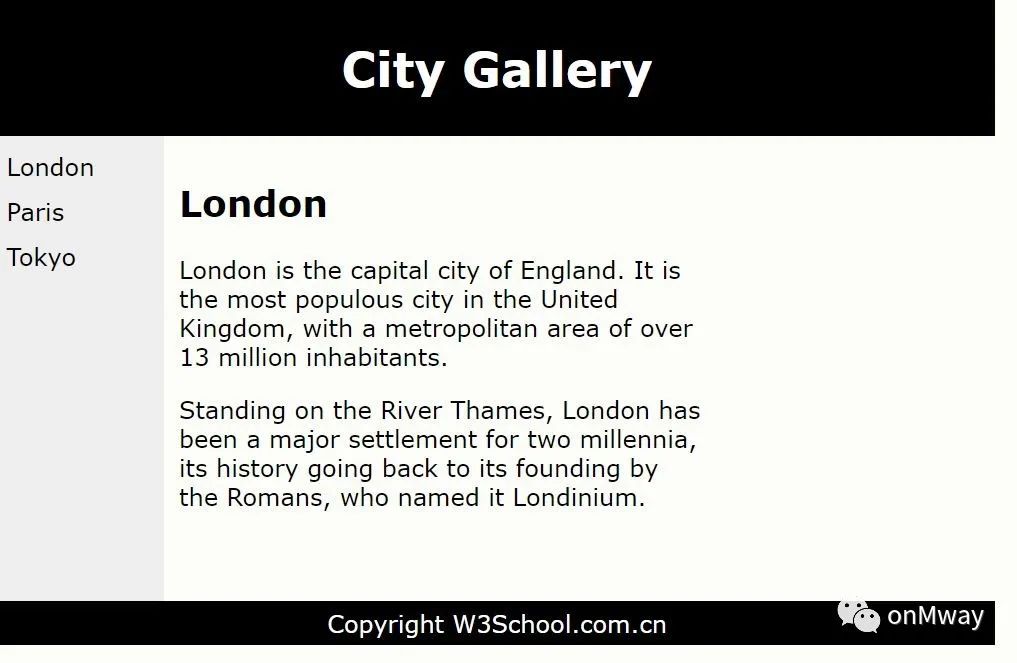
实例
<html><body><div id="header"><h1>City Gallery</h1></div><div id="nav">London<br>Paris<br>Tokyo<br></div><div id="section"><h1>London</h1><p>London is the capital city of England. Itis the most populous city in the United Kingdom,with a metropolitan area of over 13 millioninhabitants.</p><p>Standing on the River Thames, London hasbeen a major settlement for two millennia,its history going back to its founding bythe Romans, who named it Londinium.</p></div><div id="footer">Copyright W3School.com.cn</div></body></html>
输出结果
以上是关于HTML标记语言学习笔记的主要内容,如果未能解决你的问题,请参考以下文章