09_基于layui后台html模板
Posted java小白逆袭之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09_基于layui后台html模板相关的知识,希望对你有一定的参考价值。
今天把一套压箱底的精品拿出来分享,值得大伙收藏。
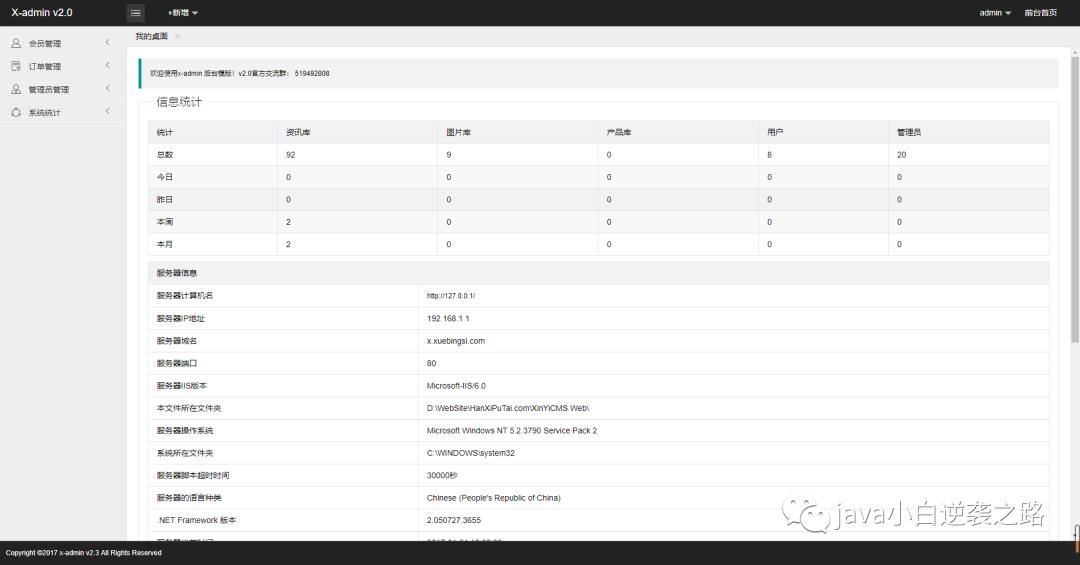
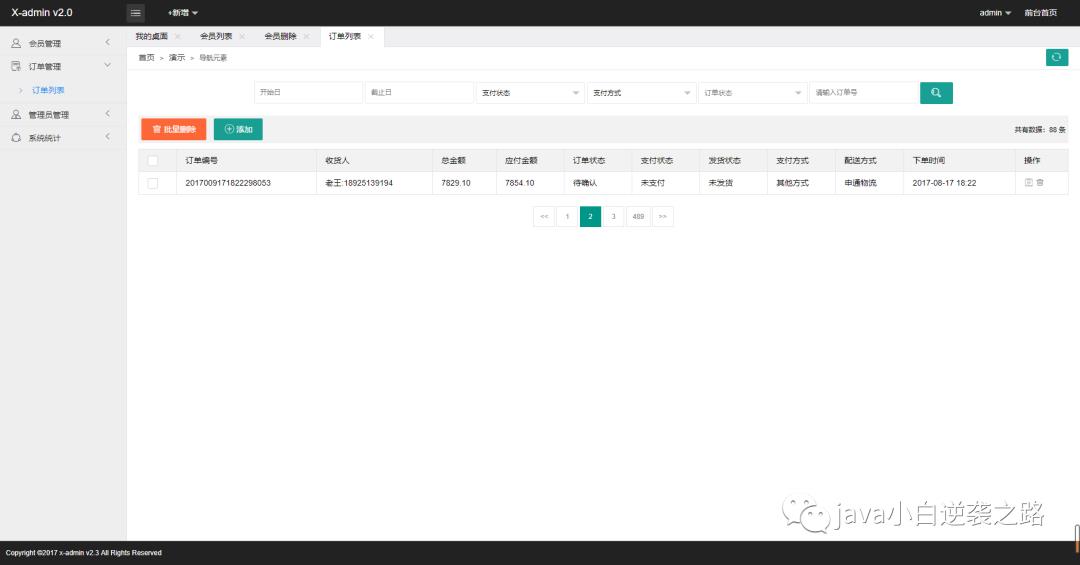
09_基于layui后台html模板!!!
本资源整理自互联网,仅供学习交流使用,请勿商用,坚持每日分享一套Java学习资源干货,一起提高,一起进步!!!
资源截图:


局部代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录-X-admin2.0</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="./css/font.css">
<link rel="stylesheet" href="./css/xadmin.css">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="./lib/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="./js/xadmin.js"></script>
</head>
<body class="login-bg">
<div class="login">
<div class="message">x-admin2.0-管理登录</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="username" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
</form>
</div>
<script>
$(function () {
layui.use('form', function(){
var form = layui.form;
// layer.msg('玩命卖萌中', function(){
// //关闭后的操作
// });
//监听提交
form.on('submit(login)', function(data){
// alert(888)
layer.msg(JSON.stringify(data.field),function(){
location.href='index.html'
});
return false;
});
});
})
</script>
<!-- 底部结束 -->
<script>
//百度统计可去掉
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录-X-admin2.0</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,user-scalable=yes, minimum-scale=0.4, initial-scale=0.8,target-densitydpi=low-dpi" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="./css/font.css">
<link rel="stylesheet" href="./css/xadmin.css">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="./lib/layui/layui.js" charset="utf-8"></script>
<script type="text/javascript" src="./js/xadmin.js"></script>
</head>
<body>
<!-- 顶部开始 -->
<div class="container">
<div class="logo"><a href="./index.html">X-admin v2.0</a></div>
<div class="left_open">
<i title="展开左侧栏" class="iconfont"></i>
</div>
<ul class="layui-nav left fast-add" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">+新增</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a onclick="x_admin_show('资讯','http://www.baidu.com')"><i class="iconfont"></i>资讯</a></dd>
<dd><a onclick="x_admin_show('图片','http://www.baidu.com')"><i class="iconfont"></i>图片</a></dd>
<dd><a onclick="x_admin_show('用户','http://www.baidu.com')"><i class="iconfont"></i>用户</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item">
<a href="javascript:;">admin</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a onclick="x_admin_show('个人信息','http://www.baidu.com')">个人信息</a></dd>
<dd><a onclick="x_admin_show('切换帐号','http://www.baidu.com')">切换帐号</a></dd>
<dd><a href="./login.html">退出</a></dd>
</dl>
</li>
<li class="layui-nav-item to-index"><a href="/">前台首页</a></li>
</ul>
</div>
<li>
<a href="javascript:;">
<i class="iconfont"></i>
<cite>系统统计</cite>
<i class="iconfont nav_right"></i>
</a>
<ul class="sub-menu">
<li>
<a _href="echarts1.html">
<i class="iconfont"></i>
<cite>拆线图</cite>
</a>
</li >
<li>
<a _href="echarts2.html">
<i class="iconfont"></i>
<cite>柱状图</cite>
</a>
</li>
<li>
<a _href="echarts3.html">
<i class="iconfont"></i>
<cite>地图</cite>
</a>
</li>
<li>
<a _href="echarts4.html">
<i class="iconfont"></i>
<cite>饼图</cite>
</a>
</li>
<li>
<a _href="echarts5.html">
<i class="iconfont"></i>
<cite>雷达图</cite>
</a>
</li>
<li>
<a _href="echarts6.html">
<i class="iconfont"></i>
<cite>k线图</cite>
</a>
</li>
<li>
<a _href="echarts7.html">
<i class="iconfont"></i>
<cite>热力图</cite>
</a>
</li>
<li>
<a _href="echarts8.html">
<i class="iconfont"></i>
<cite>仪表图</cite>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li>我的桌面</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='./welcome.html' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
</div>
</div>
<div class="page-content-bg"></div>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
<!-- 底部开始 -->
<div class="footer">
<div class="copyright">Copyright ©2017 x-admin v2.3 All Rights Reserved</div>
</div>
</body>
</html>
百度网盘领取方式:
链接:https://pan.baidu.com/s/19I9QF8_lxBdUnx2-404KMA
提取码:hd0r


粉丝特别福利
最新整理了2000G的java从入门到大神所需干货;
涵盖java初级,中级,高级,架构课程;
涵盖j2ee项目20个++;
涵盖springcloud项目课程6个++
涵盖初级到BAT笔试面试题;
涵盖简历模版,项目素材;
获取方式:扫描下方二维码,在台打开回复 【福利】即可领取,资料持续更新!
获取2000Gjava从菜鸡到大神资料
(回复 福利 获取)
感谢点赞支持下哈
以上是关于09_基于layui后台html模板的主要内容,如果未能解决你的问题,请参考以下文章