charles请求过滤、重定向、弱网测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了charles请求过滤、重定向、弱网测试相关的知识,希望对你有一定的参考价值。
参考技术A 在主界面的中部的 Filter 栏中填入需要过滤出来的关键字。例如我查看的域名地址是: https://zhubangbang.com , 那么只需要在 Filter 栏中填入 zhubangbang.com或bang,即可过滤含有这些关键字信息的请求(只要host和path中含有即可)。在 Charles 的菜单栏选择 “Proxy”->”Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了;
通常情况下,我们使用方法一做封包过滤,方法二做一些唯一的域名抓包,正常情况下,不推荐这种设置方法;
使用方法二,你的charles只能抓你配置的域名;如果某天早晨,你的charles一切正常,访问也正常,而且在active commections里也看到了某个域名的请求信息,但是在 主界面死活看到获取到的信息 ,不用着急,非常有可能是因为你设置了include的指定域名;而且是设置后你忘记解除了,导致你一脸懵逼;这种方法非常不推荐,太粗暴了,除非你这半个月都只看某个HOST下的信息,否则 千万千万别这么搞,很容易在以后使用时候的忘记解除 ;
在目标的网络请求上右键,选中focus(此时,该域名已经被设置为一个焦点标记了;);然后点击fillter后面的focused来筛选你的做的focus标记文件;你设置的焦点域名在”focused Hosts”里面可以查看和管理
当然如果你已经提前知道你的域名,你可以直接在”focused Hosts”里面输入要标记的域名
结构视图,这种模式下的展现更加人性化;
当你设置某个域名为焦点域名的时候,会把当前域名单独显示在上面,
而其它的非焦点域名,都会在other Hosts里显示;
一、charles弱网模拟
方法二:chrome的webview调试工具弱网模拟
使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。
具体步骤:
(1)应用打开webview调试功能,具体如下:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT)
WebView.setWebContentsDebuggingEnabled(true);
(2)手机链接电脑,运行APP,进入具体H5页面;
(3)chrome的DevTools中打开Webview:进入chrome://inspect/#devices,会显示已经连接设备,选中待调试webview的inspect
network页面,No throttling下拉框,可以进行网络模拟。
APP弱网测试
使用工具 Charles 进行弱网测试
背景:
遇到的问题:
1.弱网情况下,登录后台会报错(如:登录超时、空指针异常等等)
2.弱网情况下,连续多次点击,生成重复的记录
3.弱网情况下,页面加载失败导致崩溃
针对以上出现的问题,需要模拟用户的网络使用情况去发起请求,测试这些问题,从而优化问题。
实践结果:
1.使用工具 Charles(Throttle 功能:限制流量数据的大小传输,从而模拟网络传输速度慢的情况)
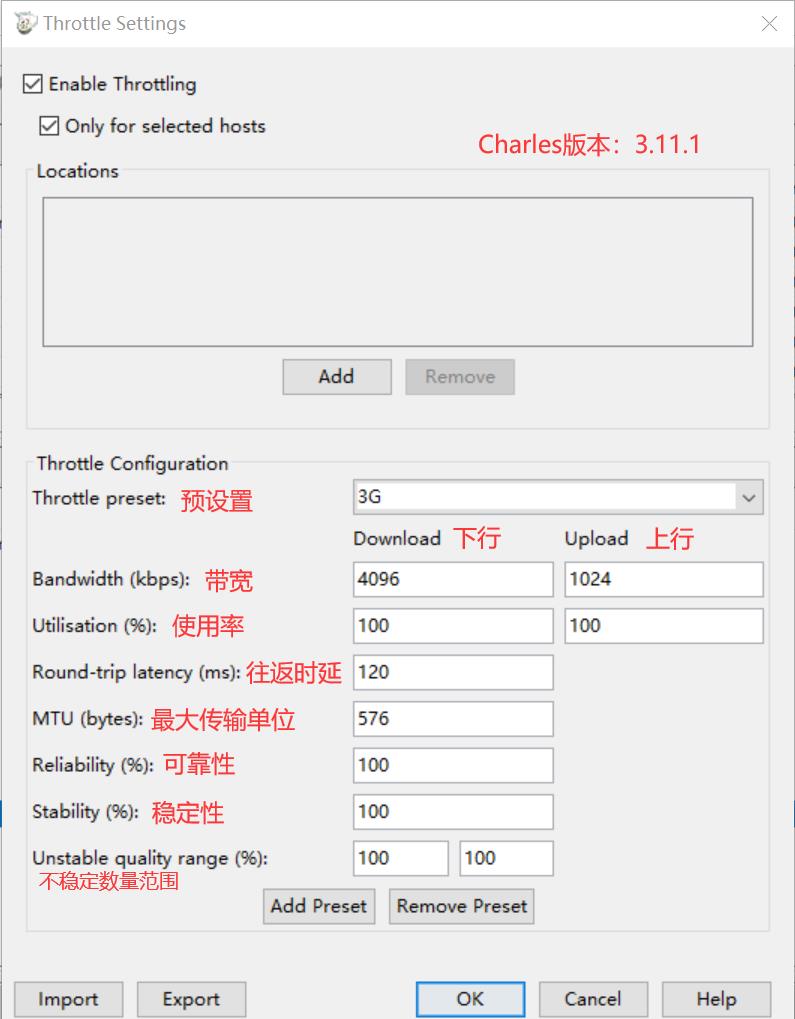
打开Charles,点击Proxy---》Throttle Settings,出现如下界面

2.设置完毕后,点击OK 。Sequence界面 ,小红旗点亮。

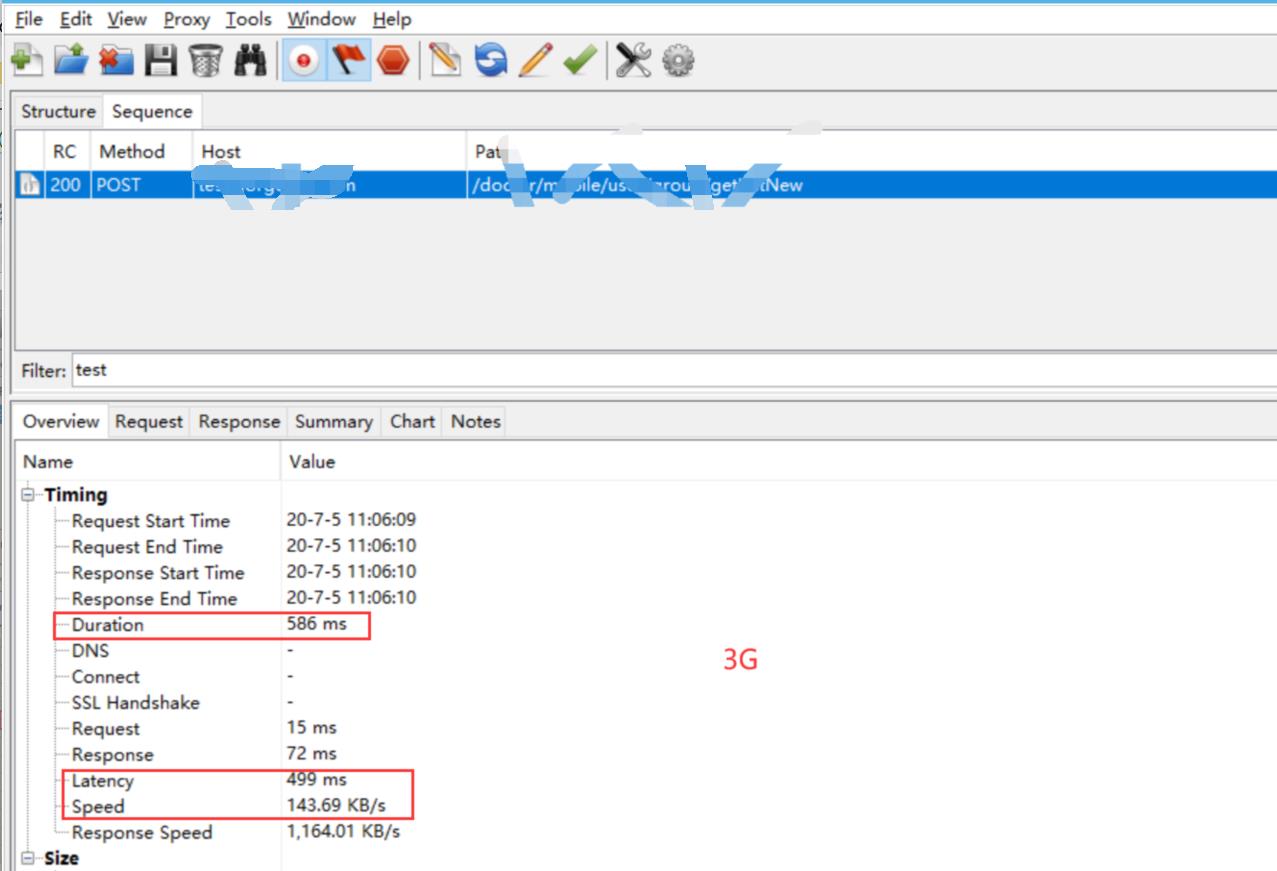
3.开始进行测试
通过抓包,查看限速后的请求

重点关注指标:Duration、 Latency、Speed
Timing:
Request Start Time:请求开始时间;
Request End Time:请求结束时间;
Response Start Time:响应开始的时间;
Response End Time : 响应结束的时间;
Duration : 整个请求响应的时间;
Reauest:请求耗费时间;
Response:响应耗费时间;
指标具体含义参考:https://www.cnblogs.com/henanleon/p/9902366.html
以上是关于charles请求过滤、重定向、弱网测试的主要内容,如果未能解决你的问题,请参考以下文章
Charles——Charles环境搭建,使用Charles抓取 Http 和 Https 的请求和响应进行接口测试,模拟慢速网络进行弱网测试,设置请求时间和请求数量进行负载测试