Html+Css实训总结-------bug收集
Posted 学致前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html+Css实训总结-------bug收集相关的知识,希望对你有一定的参考价值。

一、圆角按钮button点击后出现矩形框线
错误示例 解决方式:
解决方式:
{
outline:none
}
1
2
3
解决之后的正确示例
二:图标引用方法混乱
方法1
@font-face {
font-family: ccy;
src: url("../font/fontAbout/iconfont.woff");
src: url("../font/fontAbout/iconfont.ttf");
}
span{
font-family:ccy
}
1
2
3
4
5
6
7
8
<span>&xe9b2</span>
1

其中@font-face 在自定义字体以便以后引用,后缀名为woff即为火狐浏览器适配,后缀名为tff即为谷歌浏览器适配文件
方法2:
<head>
<link rel="stylesheet" href="../font/fontAbout/iconfont.css">
</head>
<body>
<span class="iconfont icon-twitter"></span>
1
2
3
4
5

ps:字体库路径不能错误
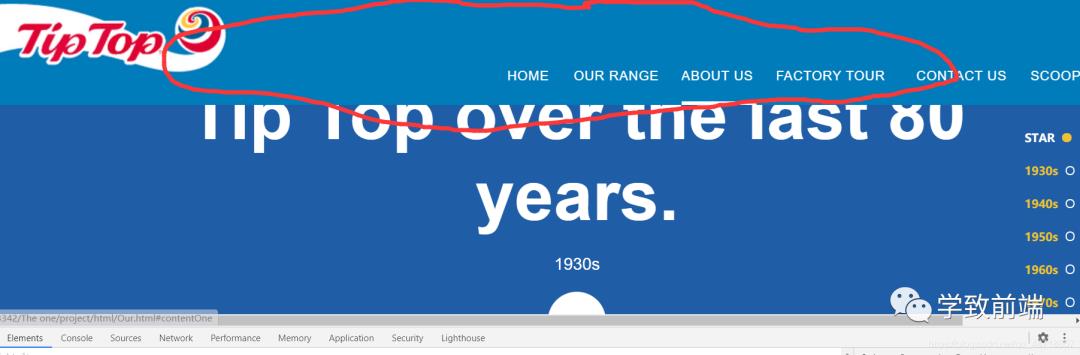
三、固定定位显示问题
设定position:fixed后,红圈部分被覆盖
错误示例: 解决方法:
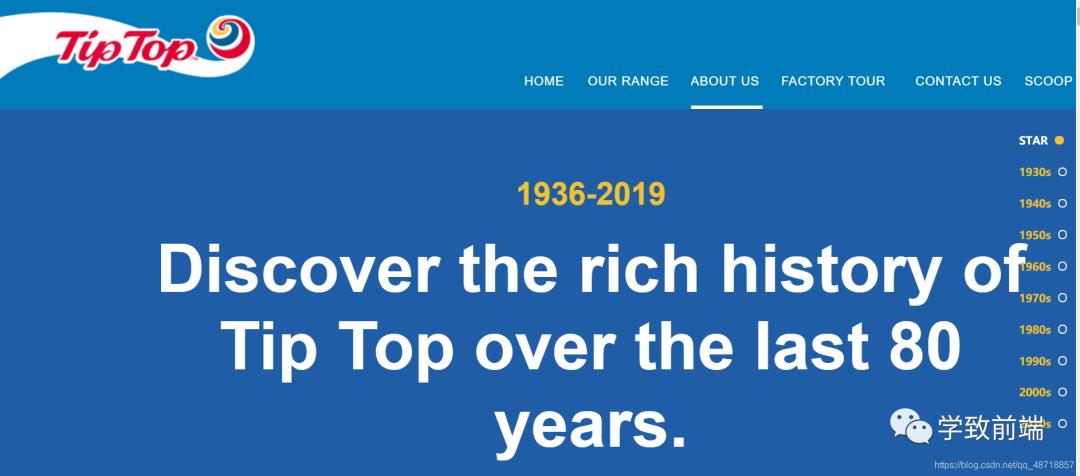
解决方法:
给下面的第一个部分设置margin-top:(nav高度)即可
正确示例:
四、选择器问题
伪类选择器过于复杂
解决方法:给每个大类取名字,小的用伪类选择器
五、按钮旋转抖动问题
错误示例:
在选中按钮时旋转后依旧是选中状态出现抖动
解决方法:
给按钮外面加一个正方形div,用他控制按钮的旋转
六、placeholder颜色问题
input::-webkit-input-placeholder{
color: #213869;
margin-left: 20px;
font-size: 25px;
}
::-moz-placeholder{
color: #213869;
font-size: 18px;
opacity: 1;/*这里之前是没有的,发现问题后才加上去的*/
}
1
2
3
4
5
6
7
8
9
10
火狐浏览器的适配器需要加一个透明度设置才能显示出来
以上是关于Html+Css实训总结-------bug收集的主要内容,如果未能解决你的问题,请参考以下文章