HTML Form表单
Posted 永逸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML Form表单相关的知识,希望对你有一定的参考价值。
body内常用标签
Form表单
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
表单元素
基本概念:
html表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。

input
<input> 元素会根据不同的 type 属性,变化为多种形态。

举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<input type="submit" value="提交">
</form>
</body>
</html>
MsgBox v
End Sub
一个最简单的文本和密码框和提交按钮。

默认值和占位值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
用户:<input type="text" value="路人123">
</p>
<p>
账号:<input type="text" placeholder="路人123">
</p>
<p>
密码:<input type="password">
</p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>


属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
type="button", "reset", "submit"时,为按钮上显示的文本内容
type="text","password","hidden"时,为输入框的初始值
type="checkbox", "radio", "file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disabled:所有input均适用

单选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
性别:
<input name="gender" type="radio">男
<input name="gender" type="radio">女
</p>
<input type="submit" value="提交">
</form>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
性别:
<input name="gender" type="radio">男
<input name="gender" type="radio">女
</p>
<p>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">排球
</p>
<input type="submit" value="提交">
</form>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
性别:
<input name="gender" type="radio">男
<input name="gender" type="radio">女
</p>
<p>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">排球
</p>
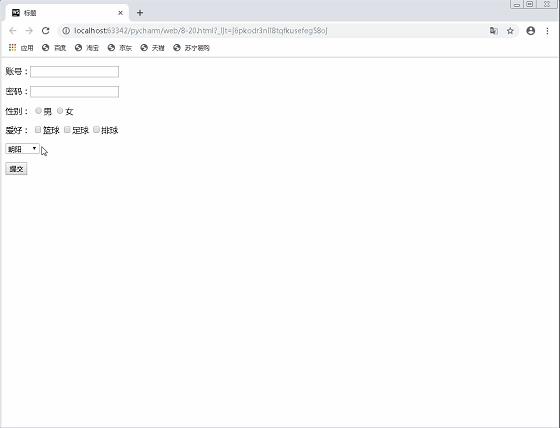
<select name="" id="">
<optgroup label="北京">
<option value="">朝阳</option>
<option value="">海淀</option>
<option value="">昌平</option>
<option value="">怀柔</option>
</optgroup>
<optgroup label="上海">
<option value="">黄埔</option>
<option value="">虹口</option>
<option value="">嘉定</option>
<option value="">奉贤</option>
</optgroup>
<optgroup label="广州">
<option value="">白云</option>
<option value="">越秀</option>
<option value="">天河</option>
<option value="">番禺</option>
</optgroup>
<optgroup label="深圳">
<option value="">福田</option>
<option value="">龙岗</option>
<option value="">南山</option>
<option value="">宝安</option>
</optgroup>
</select>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p>
账号:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
性别:
<input name="gender" type="radio">男
<input name="gender" type="radio">女
</p>
<p>
爱好:
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">排球
</p>
<select name="" id="" multiple="true" disabled="true">
<optgroup label="北京">
<option value="1">朝阳</option>
<option value="2">海淀</option>
<option value="3">昌平</option>
<option value="4">怀柔</option>
</optgroup>
<optgroup label="上海">
<option value="5">黄埔</option>
<option value="6">虹口</option>
<option value="7">嘉定</option>
<option value="8">奉贤</option>
</optgroup>
<optgroup label="广州">
<option selected="selected" value="9">白云</option>
<option value="10">越秀</option>
<option value="11">天河</option>
<option value="12">番禺</option>
</optgroup>
<optgroup label="深圳">
<option value="">福田</option>
<option value="">龙岗</option>
<option value="">南山</option>
<option value="">宝安</option>
</optgroup>
</select>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值

定义:<label> 标签为 input 元素定义标注(标记)。
说明:
label 元素不会向用户呈现任何特殊效果。
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
示例
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>

textarea多行文本
示例
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用

链接:https://pan.baidu.com/s/1mLN4f5ZkXjlMC_vue9PXRg
提取码:ov7h
以上是关于HTML Form表单的主要内容,如果未能解决你的问题,请参考以下文章