网页-HTML
Posted HX花惜 iT TB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页-HTML相关的知识,希望对你有一定的参考价值。
网页-html
今天让我们重新开始!
HTML作为最容易入门的编程语言,它能为网页提供最基础的结构,加上CSS的装饰和javascript为页面添加功能,就能从最基本的结构演变成精美的网页。
一.下面代码是HTML布局的基本结构
<html>
<head>
<title>标题(网站的名称)</title>
</head>
<body>
............网站的内容..........
</body>
</html>
2. 请仔细看上面的代码,不难发现它们是一种包含关系。
3. 如 <title>标题(网站的名称)</title> ,我们将它称为标签,title就是它的名字,它组合起来的名字为 title标签。
4. 标签在HTML代码中是成对出现的,如<body>你好,我是body标签</body>,这就是一对body标签,它们分为开头和结尾,<body>为开始标签,</body>结束标签,当标签不成对,缺少开始或结束标签的时候就会引发异常。
二.新建一个网页
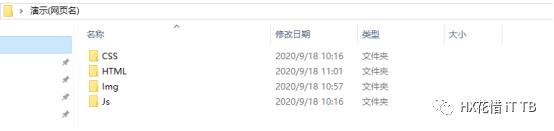
1. 新建网页文件的时候,需要一定的格式,不能乱搞一通,常用的网页文件目录格式如下:
主目录 →
如下图:

2. 这是根据网页所需内容来创建的文件夹,开始制作网页的时候,将网页资源分类存储,方便日后查找资源和维护。
三.网页最基本的页面代码
1. 新建一个HTML页面代码,可以使用工具或自己创建。如使用常用的工具:
(1)Adobe Dreamweaver CC 2019
(2)Visual Studio 2015
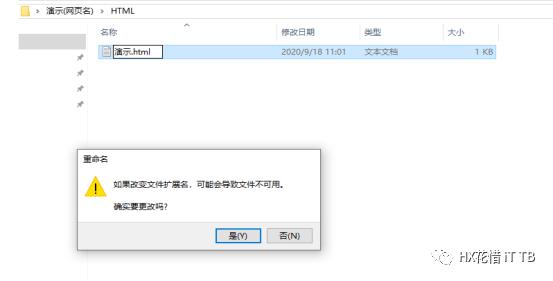
(3)自己创建:首先在刚刚新建好的HTML文件夹里创建一个记事本,输入你的网页名称, 然后将后缀名改为html,就会弹出下面的提示,然后点击是就OK了。

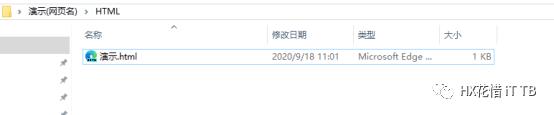
(4)这样子就创建好了,大家的图标可能有所不同,HTML文件的图标是根据你电脑的默认浏览器来显示的,这个时候就不要太在意它的图标了。

(5)将下面的代码写到HTML文件里,让最简单的网页显示出来,我使用的工具是
Adobe Dreamweaver CC 2019,没有编程工具的可以到网上下载一个。
代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<!--网页名-->
<title>演示</title>
<!--网页logo-->
<link href="../Img/a2.png" rel="shortcut icon" type="image/x-icon" />
</head>
<body>
你好,你的网页创建成功了。
</body>
</html>

(6)没有下载好工具又急于尝试的朋友可以将代码复制到记事本,然后在把记事本的后缀名改成HTML,用浏览器打开就可以。
(7)网页效果
网页的logo和名字就已经可以显示出来了,网页logo就是一张图片,我已经把logo图复制到Img文件夹里面,自己想要什么logo自己更换就好了。
以上是关于网页-HTML的主要内容,如果未能解决你的问题,请参考以下文章