HTML 下半部分笔记分享(完结)
Posted 做设计的小凳子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 下半部分笔记分享(完结)相关的知识,希望对你有一定的参考价值。
1/ 表格标签
用于显示展示数据。
<table>
<tr>
<th>表头标签,表示居中加粗</th>
<td>单元内的文字</td>
<td>单元内的文字</td>
</tr>
</table>
<table>代表表格的标签
<tr>代表行,必须在<table>标签内
<td>代表单元格,必须在<tr>标签内
表格属性:(不常用,后面用css来设置)
align :对齐方式
border : 边框
cellpadding : 内容与边框的空白
cellspacing : 单元格之间的空白, 默认像素为1
width :表格的宽度
表格结构标签:都放在<table>标签内
<thead> 表示表格的头部区域,内部必须有<tr>,一般位于第一行
<tbody> 表示表格的主体区域
合并单元格:
rowspan=“合并单元格个数”:跨行合并,最上侧单位写合并代码
colspan=“合并单元格个数”:跨列合并,最左侧单位写合并代码
2/ 列表标签
表格标签是用来显示数据的,列表是用来布局的。
列表分为:无序列表、有序列表、自定义列表
无序列表:(使用最多, 最重要)
<ul>
<li>列表项1</li>
<li>列表项2</li>
........
</ul>
是并列的,没有顺序之分.
<ul>只能嵌套<li>.<li>中可以容纳所有元素

有序列表:(最少使用)
<ol>
<li>列表项1</li>
<li>列表项2</li>
.......
</ol>
<ol>只能嵌套<li>.<li>中可以容纳所有元素
有序列表会有自己的样式属性,实际使用时会使用css设置
自定义列表:(比无序列表使用少些)
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
.......
</dl>
<dl>里面只能包含<dt>和<dd>
<dt>和<dd>个数没有限制
经常一个<dt>对应多个<dd>

3/ 表单标签
目的:收集用户信息
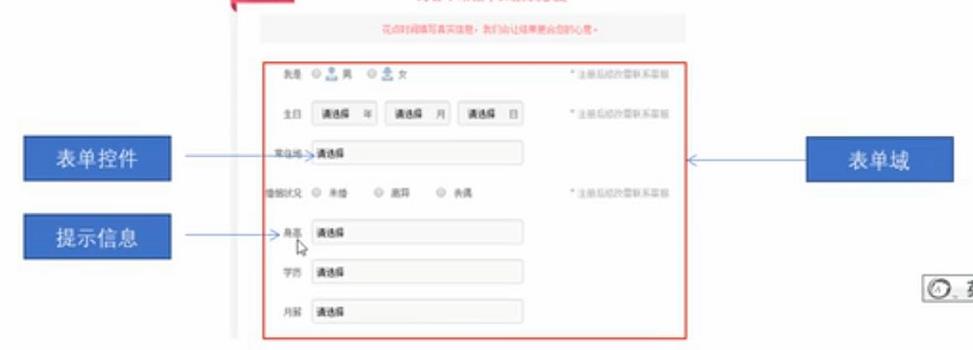
构成:表单域、表单控件(表单元素)、提示信息

表单域
表单域:包含表单元素的区域。<form>会把表单元素提交给服务器
常用属性:
method: get/post,用于设置表单数据的提交方式
name: 名称,用于指定表单的名称,以区分同一个页面中的多个表单域
表单控件
1.input输入表单元素 —type属性
2.select下拉表单元素
3.textarea 文本域元素
<input>标签,为单标签,用于接收用户信息
<input type="属性值">
type属性:
button: 点击按钮
checkbox: 复选框
file: 输入字段, 浏览按钮,供文件上传
hidden: 隐藏输入字段
image: 图像
password: 密码字段
radio: 单选按钮
reset: 重置按钮
submit: 提交按钮, 发送给服务器
text: 可输入文本,默认20个字符
type其他属性:
name: 自定义,定义input元素名称
value: 自定义,规定input的值
checked: checked, 加载时默认被选中
maxlength: 正整数,输入字段中的字符最大长度
<input>表单元素默认显示文字:设置value=“默认文字”。
如 <input type=“text” value=“请输入用户名”
name都有自己属性, 主要给后台人员使用
要求单选和复选按钮必须要有相同name值
如radio或者checkbox是一组,必须给他们命名相同名字name
如果单选或者复选按钮默认状态,用checked=“checked”属性
text默认用value
maxlength一般很少使用
<lable>标签,为input元素定义标注标签,绑定表单元素,点击时光标会自动转到相对应表单上,增加用户体验
<lable for=“sex”>男</lable>
<input type=“radio” name=“sex” id=“sex”/>
for的属性应当与id属性相同
select表单元素
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
select至少包含一个option.默认状态 selected="selected"
textarea文本域元素
多行文本控件,输入更多文字, 常见留言板,评论等
<textarea rows="3" cols="20"> 文本内容</testarea>
多行文本框输入文字,实际开发用css定义
cols每行中的字符数,rows显示行数
案例:注册页面(有分享)
4/ 查阅文档
推荐网站:
百度
W3c
MDN
以上是关于HTML 下半部分笔记分享(完结)的主要内容,如果未能解决你的问题,请参考以下文章