经典面试题~统计某宝首页用了多少种html标签元素
Posted 小帅搜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了经典面试题~统计某宝首页用了多少种html标签元素相关的知识,希望对你有一定的参考价值。


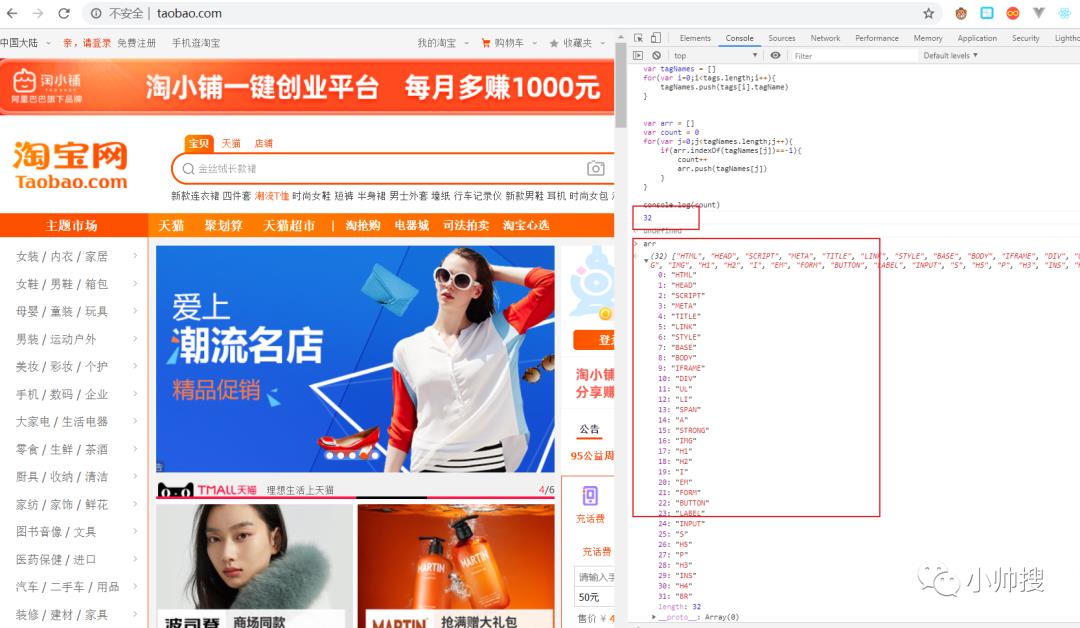
浏览器打开https://www.taobao.com/在console里写段代码,统计某宝首页用了多少种html标签元素?
LEVEL.0
var tags = document.getElementsByTagName("*")
var tagNames = []
for(var i=0;i<tags.length;i++){
tagNames.push(tags[i].tagName)
}
var arr = []
var count = 0
for(var j=0;j<tagNames.length;j++){
if(arr.indexOf(tagNames[j])==-1){
count++
arr.push(tagNames[j])
}
}
console.log(count)
优化点
数组查询复杂度高改为对象存储
Level 1
// 获取所有节点
var tags = document.getElementsByTagName("*")
// 遍历 获取所有节点的类型 是DIV 还是SPAN
var tagNames = []
for(var i=0;i<tags.length;i++){
tagNames.push(tags[i].tagName)
}
// 去重的逻辑还是一样的,就是查看对象中是否已存在
var obj = {}
var count = 0
for(var j = 0;j<tagNames.length;j++){
var tagName = tagNames[j]
if(!obj[tagName]){
count++
// 添加一个对象属性,键为节点名称,值为true
obj[tagName] = true
}
}
console.log(count)优化点
节点的节点类型 可以用map做映射
ES6新的数据结构Set (可去重)
Level 2
let tags = [...document.getElementsByTagName("*")].map(v=>v.tagName)
let count = new Set(tags).size
console.log(count)
// 可以简写成一行 骚操作
let count = new Set([...document.getElementsByTagName("*")].map(v=>v.tagName)).size
利用了ES6的...展开运算符,将所有节点属性存储到数组中,在利用数组的map方法过滤出所有节点的节点名称保存到数组中,然后将数组放到Set中,可以默认去重,在利用Set的size属性获取数据的长度
以上是关于经典面试题~统计某宝首页用了多少种html标签元素的主要内容,如果未能解决你的问题,请参考以下文章