理论 | HTML5 进阶系列:拖放 API 实现拖放排序
Posted 腾讯IMWeb前端团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了理论 | HTML5 进阶系列:拖放 API 实现拖放排序相关的知识,希望对你有一定的参考价值。
html5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。
想要拖放某个元素,必须设置该元素的 draggable 属性为 true,当该属性为 false 时,将不允许拖放。而 img 元素和 a 元素都默认设置了 draggable 属性为 true,可直接拖放,如果不想拖放这两个元素,把属性设为 false 即可。
拖放事件
拖放事件由不同的元素产生。一个元素被拖放,他可能会经过很多个元素上,最终到达想要放置的元素内。这里,我暂时把被拖放的元素称为源对象,被经过的元素称为过程对象,到达的元素我称为目标对象。不同的对象产生不同的拖放事件。
源对象:
1、dragstart:源对象开始拖放。
2、drag:源对象拖放过程中。
3、dragend:源对象拖放结束。
过程对象:
1、dragenter:源对象开始进入过程对象范围内。
2、dragover:源对象在过程对象范围内移动。
3、dragleave:源对象离开过程对象的范围。
目标对象:
1、drop:源对象被拖放到目标对象内。
dataTransfer 对象
在所有拖放事件中提供了一个数据传递对象 dataTransfer,用于在源对象和目标对象间传递数据。接下来认识一下这个对象的方法和属性,来了解它是如何传递数据的。
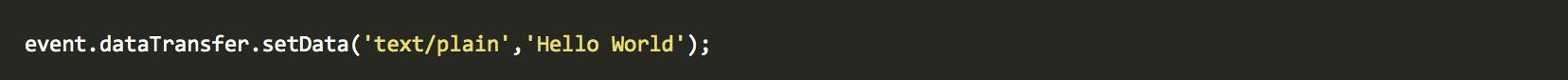
setData()
该方法向 dataTransfer 对象中存入数据。接收两个参数,第一个表示要存入数据种类的字符串,现在支持有以下几种:
1、text/plain:文本文字。
2、text/html:HTML文字。
3、text/xml:XML文字。
4、text/uri-list:URL列表,每个URL为一行。
第二个参数为要存入的数据。例如:

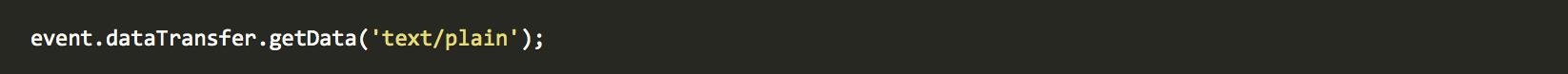
getData()
该方法从 dataTransfer 对象中读取数据。参数为在 setData 中指定的数据种类。例如:

clearData()
该方法清除 dataTransfer 对象中存放的数据。参数可选,为数据种类。若参数为空,则清空所有种类的数据。例如:

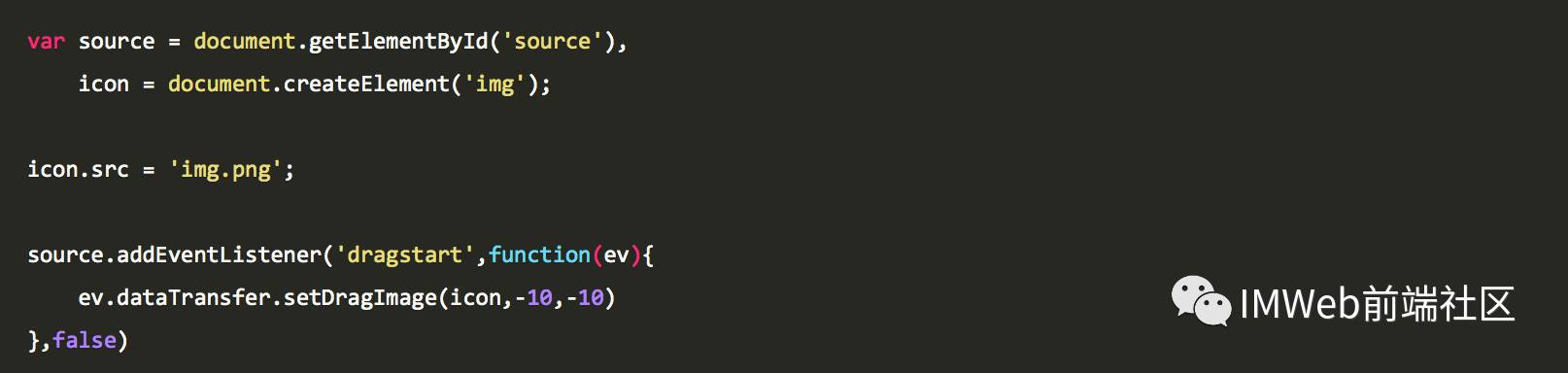
setDragImage()
该方法通过用img元素来设置拖放图标。接收三个参数,第一个为图标元素,第二个为图标元素离鼠标指针的X轴位移量,第三个为图标元素离鼠标指针的Y轴位移量。例如:

effectAllowed 和 dropEffect 属性
这两个属性结合起来设置拖放的视觉效果。
值得注意的是:IE 不支持 dataTransfer 对象。对,不管哪个 IE 版本都不支持。
实现拖放排序
上面已经熟悉了拖放 API 的使用,我们来实现个简单的拖放排序,这也是在项目中比较常见的。先来理一下思路:
1、在一个列表中,每个元素都可以被拖放,那首先要给每个元素设置 draggable 属性为 true。
2、监听每个元素的 dragstart 事件,对源对象做样式处理来区分。
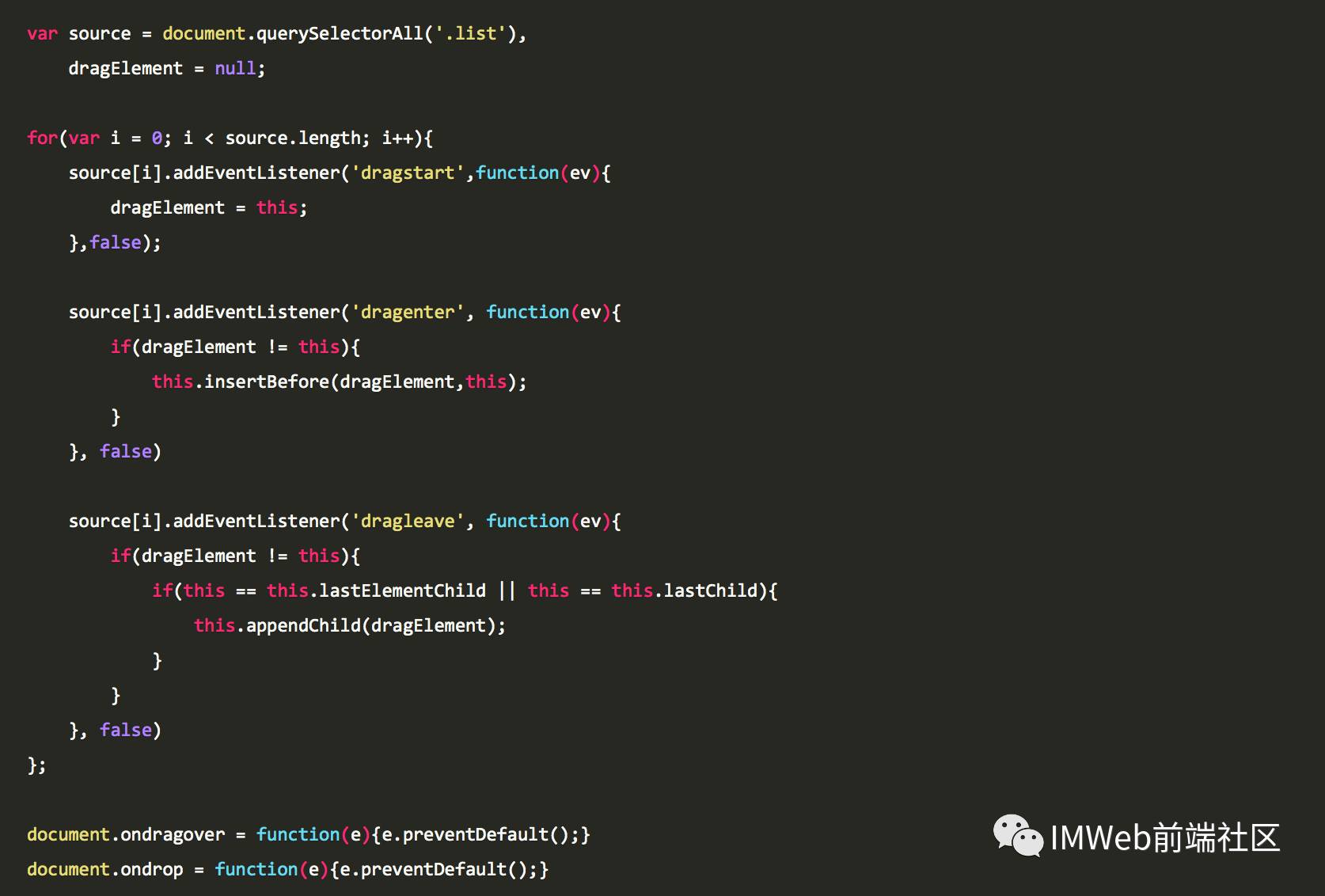
3、监听每个元素的 dragenter 事件,当源对象进入到当前元素里,就把源对象添加到该元素之前。这样子后面的元素就会被源对象挤下去了,实现了排序的效果。
4、但是会发现,源对象无法排到最后一个去,只能在倒数第二。这时就要监听 dragleave 事件,当过程对象是最后一个元素时,源对象离开了过程对象,这时就把源对象添加到最后去。
主要代码如下:

兼容
主要是在IE中的兼容不太好,不过至少在IE10中能兼容上面的拖动排序。
而且在我简单的试验中发现,就是在 IE 中元素不设置 height 的时候,不会触发 dragleave 事件。
只需要在原有的代码中引入该插件,即可在移动端上实现拖动了。
扫码下方二维码,
随时关注更多前端干货文章!
▼
微信:IMWebTech
以上是关于理论 | HTML5 进阶系列:拖放 API 实现拖放排序的主要内容,如果未能解决你的问题,请参考以下文章
用于 Angular 行重新排序的 Kendo Grid - Angular 4/5 - HTML5 拖放 API