10款必学的HTML5/CSS3菜单!
Posted 达内web前端培训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10款必学的HTML5/CSS3菜单!相关的知识,希望对你有一定的参考价值。
划重点 今天向大家精选了10款超酷的html5/CSS3菜单,给你的网页添加不一样的精彩,一起来围观一下吧
1、CSS3手风琴菜单 下拉展开带弹性动画
利用CSS3技术可以实现各种各样的网页菜单,我们之前也在CSS3菜单栏目中分享了许多CSS3菜单。今天我们分享的这款是CSS3手风琴菜单,菜单项在展开和收缩的时候菜单项会有弹性动画效果。每一层父级菜单有一个小三角,菜单项在展开的时候这个小三角也会出现动画,非常酷。

在线演示 :http://www.html5tricks.com/demo/css3-accordion-menu/index.html
2、CSS3动画下拉菜单 带动画图标
利用CSS3可以制作很多精美的下拉菜单,而且这些菜单一般都会有挺不错的下拉动画。利用CSS3的Animation属性,我们可以非常方便的定制一些漂亮的菜单动画。今天介绍的这款CSS3菜单就非常完美的应用了CSS3的这些特性。

在线演示 :http://www.html5tricks.com/demo/AutoMovingSubmenu/index.html
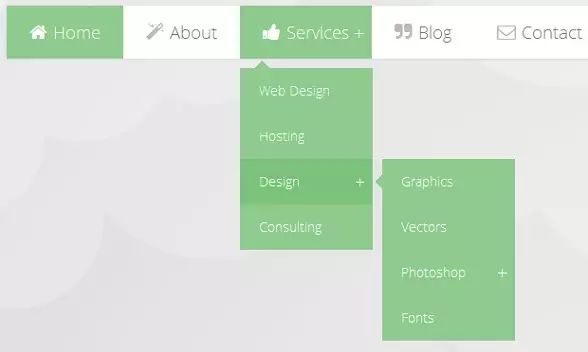
3、CSS3多级下拉菜单 弹性展开下拉动画
利用CSS3制作的网页菜单外观都十分绚丽,而且都带有一定的动画特效。今天分享的这款CSS3多级下拉菜单可以方便地配置菜单的层级数,而且每一个菜单项都有自己的小图标,显得非常清新亮丽。该CSS3下拉菜单在展开子级菜单时会有弹性展开的动画特效,是一款非常酷的下拉菜单。

在线演示 :http://www.html5tricks.com/demo/jiaoben1454/index.html
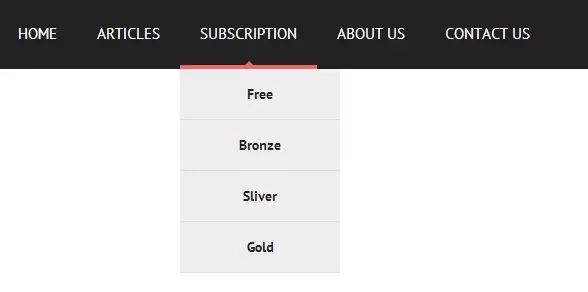
4、CSS3 Lava Lamp动画下拉菜单 菜单很简洁
之前我们分享过一些漂亮的CSS3菜单,来回顾一下:CSS3灰色按钮菜单、CSS3 飘带菜单等,大家可以前往CSS3菜单类目下查看演示和下载源码。今天我们分享的这款CSS3菜单也是下拉菜单,鼠标滑动到相应菜单项时,菜单项下方会滑过一条漂亮的线条。

在线演示 :http://www.html5tricks.com/demo/css3-lava-lamp-menu/index.html
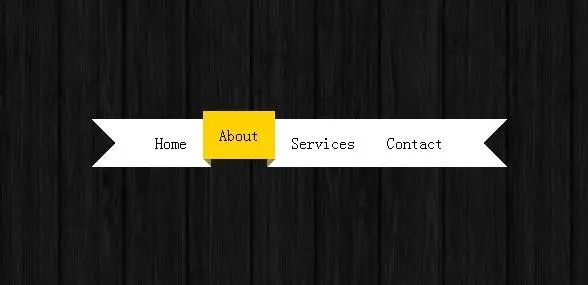
5、CSS3 飘带菜单 超酷3D CSS3菜单
之前我们分享过不少漂亮的CSS3菜单,CSS3/jQuery创意盒子动画菜单、CSS3垂直菜单 菜单有立体动画视觉、CSS3多级下拉菜单 弹性展开下拉动画。今天要分享的这款CSS3菜单非常特别,菜单是呈飘带状的,鼠标滑过菜单项时,菜单项会凸显出来,表现的非常立体动感。

在线演示 :http://www.html5tricks.com/demo/css3-ribbon-menu-1/index.html
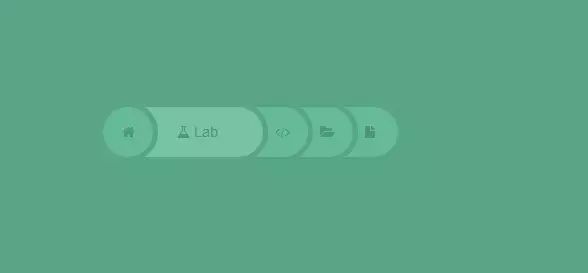
6、纯CSS3圆形面包屑菜单 有展开动画
上一次我们介绍过一款CSS3扁平化面包屑菜单导航,非常漂亮和实用。今天我们再来介绍一款CSS3圆形面包屑菜单,该CSS3菜单的菜单项默认是圆形的,当鼠标滑过菜单项时,菜单项即会展开,并伴随展开动画。让我们一起来看看这款纯CSS3实现的圆形面包屑菜单吧。

在线演示 :http://www.html5tricks.com/demo/jiaoben1615/index.html
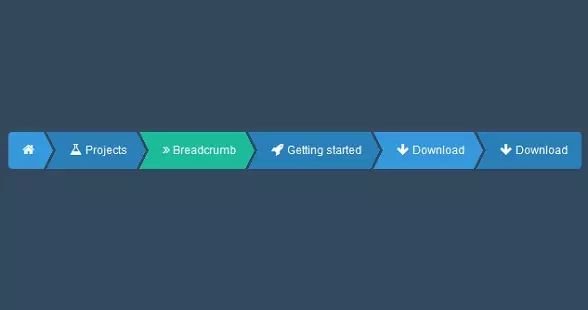
7、CSS3扁平化面包屑菜单导航 菜单很精巧
面包屑菜单一般贯穿整个网站,可以很清晰地描述访客的当前层级目录,让用户更清楚地了解网站各个频道之间的关系。这款CSS3面包屑菜单十分精巧,它采用了扁平化设计,让菜单显得更加简单易用,视觉效果也非常不错。该CSS3面包屑菜单的箭头也是用纯CSS3代码实现。

在线演示 :http://www.html5tricks.com/demo/jiaoben1614/index.html
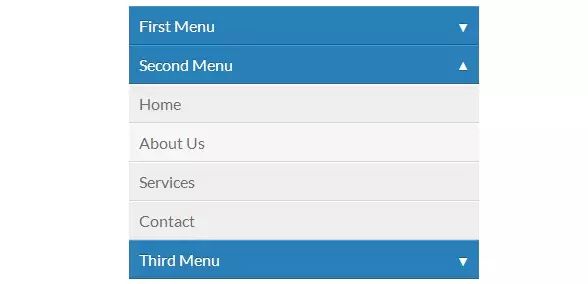
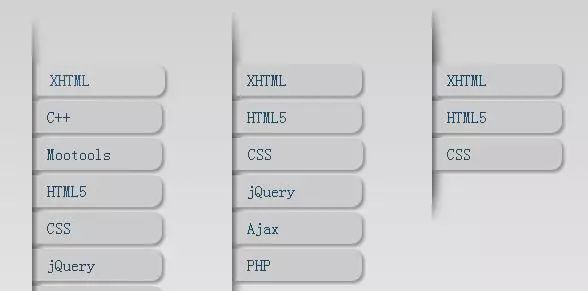
8、CSS3垂直菜单 菜单有立体动画视觉
这款基于CSS3的垂直菜单实现很简单,该CSS3垂直菜单有几个特点: 1、菜单外观呈立体视觉效果,非常有质感 2、鼠标滑过菜单项时,菜单项会出现伸缩动画。

在线演示 :http://www.html5tricks.com/demo/jiaoben86/index.html
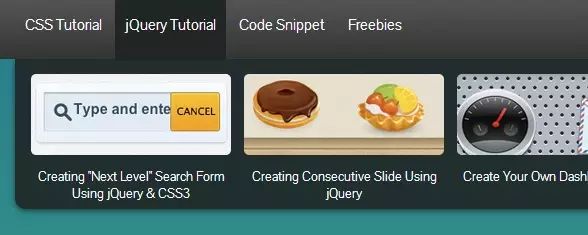
9、CSS3/jQuery创意盒子动画菜单
作为前端开发者,各种各样的jQuery菜单见过不少,这款jQuery/CSS3菜单却是别具一格,菜单项嵌入到九宫格中,像小盒子一样,加上温馨的背景,菜单整体外观十分可爱。点击菜单项,盒子就会展开,展示该菜单项具体的内容。该CSS3菜单在展开时也有不错的动画效果。

在线演示 :http://www.html5tricks.com/demo/LittleBoxesMenu/index.html
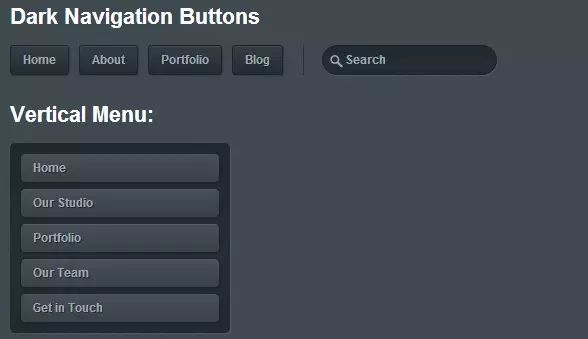
10、CSS3灰色按钮菜单 超具3D立体感
CSS3在按钮应用中非常常见,效果也都不错,一般利用CSS3制作的按钮都会有以下几个特点:1、色彩丰富,按钮不像CSS那样单一,利用CSS3的渐变色可以让按钮变得色彩多姿。2、3D立体效果,利用CSS3投影和阴影特性往往可以让按钮充满立体感。

在线演示 :http://www.html5tricks.com/demo/dark-nav-buttons/index.html
以上就是10款超酷的HTML5/CSS3菜单,欢迎收藏分享。
* 免责声明:转载文章和图片均来自公开网络,版权归作者本人所有,推送文章除非无法确认,我们都会注明作者和来源。如果出处有误或侵犯到原作者权益,请与我们联系删除或授权事宜。
- END -

报名达内4月免费试听课程
学习最新热门技术
找一份自己满意的高薪工作
免费课程报名方式
1、点击阅读原文



好消息,平安产险承保达内学员平安就业教育保障险,帮助达内学员解决就业的后顾之忧,只要你是达内学员,就可以在达内各中心参保,经过达内全日制课程的学习之后,如果超过3个月未就业,可以再到达内免费学习同一课程,学习期超过50个学习日的,可申请平安产险理赔,让你毫无后顾之忧!


达内web前端
60万学员的共同选择
QQ咨询:2421473554
点击下方“阅读原文”抢web前端免费课程名额 !
以上是关于10款必学的HTML5/CSS3菜单!的主要内容,如果未能解决你的问题,请参考以下文章
HTML5,CSS3 与 Javascript 制作视频播放器
CSS3 + HTML5SHIV + CSS3PIE Border-radius 不适用于 IE8,但适用于 IE7、9、10