HTML5 | 0 0 6 - 美化字体
Posted 鱼C工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 | 0 0 6 - 美化字体相关的知识,希望对你有一定的参考价值。
在 中,我们通过 CSS 样式,设置区块 container 水平居中。
通过,CSS 的 position 属性,设置 transform 垂直居中。
现在,字体一下就显得挫一些了!
必须要美化下!
一般情况下,默认的“宋体”无法彰显B格,所以需要自己设置下字体,DIY后总是极佳的。
想起小王子的一句话:
正因为你为你的玫瑰花费了时间,
这才使你的玫瑰花变得如此重要。
在不同的话系统中有着不同的默认最佳显示字体。
Mac是系统自带的黑体,微软是微软雅黑。
咱们可以通过设置font-family属性为sans-serif,即系统默认的无衬线字体,系统自动选择最佳显示字体。
所谓无衬线字体,就是一种优美的、圆润的、适合阅读的字体,看下面演示效果就知道了~
对了,sans-serif属性,针对Mac、Win 8 以上有效,之前的Win系统,可能还是会显示宋体。

不二如是1分钟前
有测试过的鱼油,可以在原帖下方留言, 不二必有厚礼哈~
不二必有厚礼哈~
没错,还是跟修改颜色一样,全局修改:
html,body{
height: 100%;
color: #FF0088;
font-family: sans-serif;
}
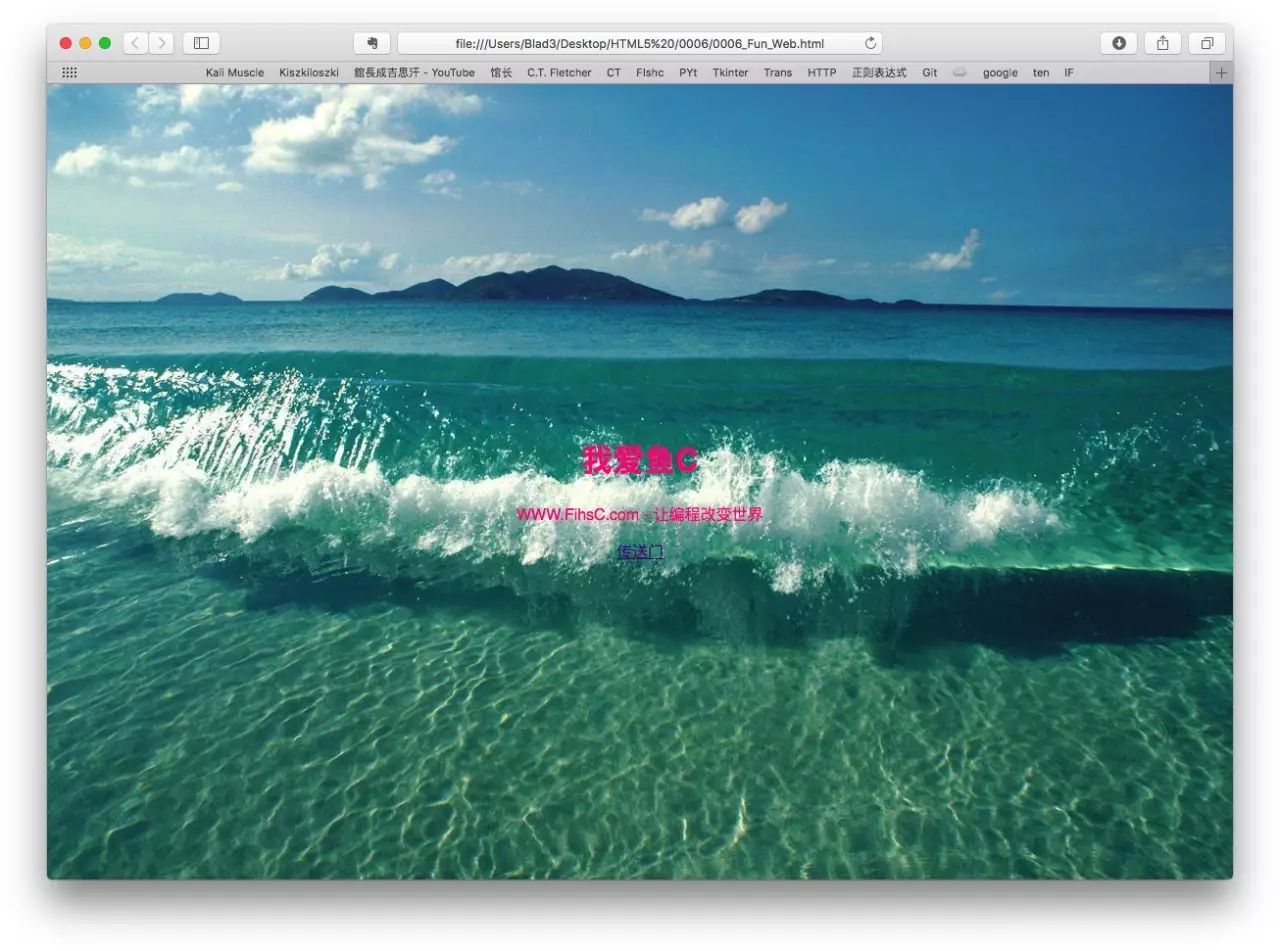
看一下效果:


将“我爱鱼C”放大!彰显这独一无二的气质!
h1{
font-size: 66px;
margin-bottom: 22px;
}
font-size就是设置字体大小的。
margin-bottom属性,就是控制h1标题与下面p之间的距离的,毕竟距离产生美~
现在修改,p的样式,适当放大,并且与下面”传送门“拉开距离
p{
font-size: 33px;
margin-bottom: 22px;
}
修改,“传送门a”的样式
a{
font-size: 55px;
}
看一下最终效果:
·the end·
以上是关于HTML5 | 0 0 6 - 美化字体的主要内容,如果未能解决你的问题,请参考以下文章