jsp,用spring框架连接oracle数据库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp,用spring框架连接oracle数据库相关的知识,希望对你有一定的参考价值。
我刚开始学习spring,现在想要一个spring连接oracle数据库的完整例子(spring3.0+oracle10g),例子可以很简单,数据库只涉及到一张表user,字段为id,name,pwd,谁能提供一个最简单的登录示例(jsp)?用户名密码输入错误能给出提示。
主要是那些什么文件的配置,希望哪位大哥能给出一个可用的完整的实例,让我能从方向上有个整体的把握,那些jar包什么的希望都能写清楚,先谢谢了,邮箱364038884@qq.com
Spring 数据库连接配置
oracle为例来说明:
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="oracle.jdbc.driver.OracleDriver" />
<property name="url" value="jdbc:oracle:thin:@(DESCRIPTION=(ADDRESS_LIST=(ADDRESS=(PROTOCOL=TCP)(HOST=192.168.1.101)(PORT=1521)))(CONNECT_DATA=(SERVICE_NAME=orcl)(SERVER=DEDICATED)))" />
<property name="username" value="rootl" />
<property name="password" value="1234" />
</bean>
扩展其他数据库:
二 DB2
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="com.ibm.db2.jdbc.app.DB2Driver" />
<property name="url" value="jdbc:db2:thin:@localhost:5000/testDB" />
<property name="username" value="rootl" />
<property name="password" value="1234" />
</bean>
三 SQL Server
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="com.microsoft.jdbc.sqlserver.SQLServerDriver" />
<property name="url" value="jdbc:microsoft:sqlserver://localhost:1433;DatabaseName = testDB" />
<property name="username" value="rootl" />
<property name="password" value="1234" />
</bean>
三 mysql
<bean id="dataSource" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close">
<property name="driverClassName" value="org.postgresql.Driver" />
<property name="url" value="jdbc:postgresql://localhost/ testDB" />
<property name="username" value="rootl" />
<property name="password" value="1234" />
</bean>
org.apache.commons.dbcp.BasicDataSource 需要commons-pool.jar,commons-dbcp-1.2.2.jar,commons-collections-3.2.jar三个JAR包 参考技术A 你说的太笼统了...一个登录,其实都是很复杂的,因为涉及到分层架构,不同的层有不同的实现方法,你如果用spring管理下的struts,是一种做法,用spring自带的MVC又是一种做法,在spring下使用经典3层结构,又是一种做法...本回答被提问者采纳 参考技术B ... 参考技术C 1 参考技术D 分太少了.好多人都只看看而过
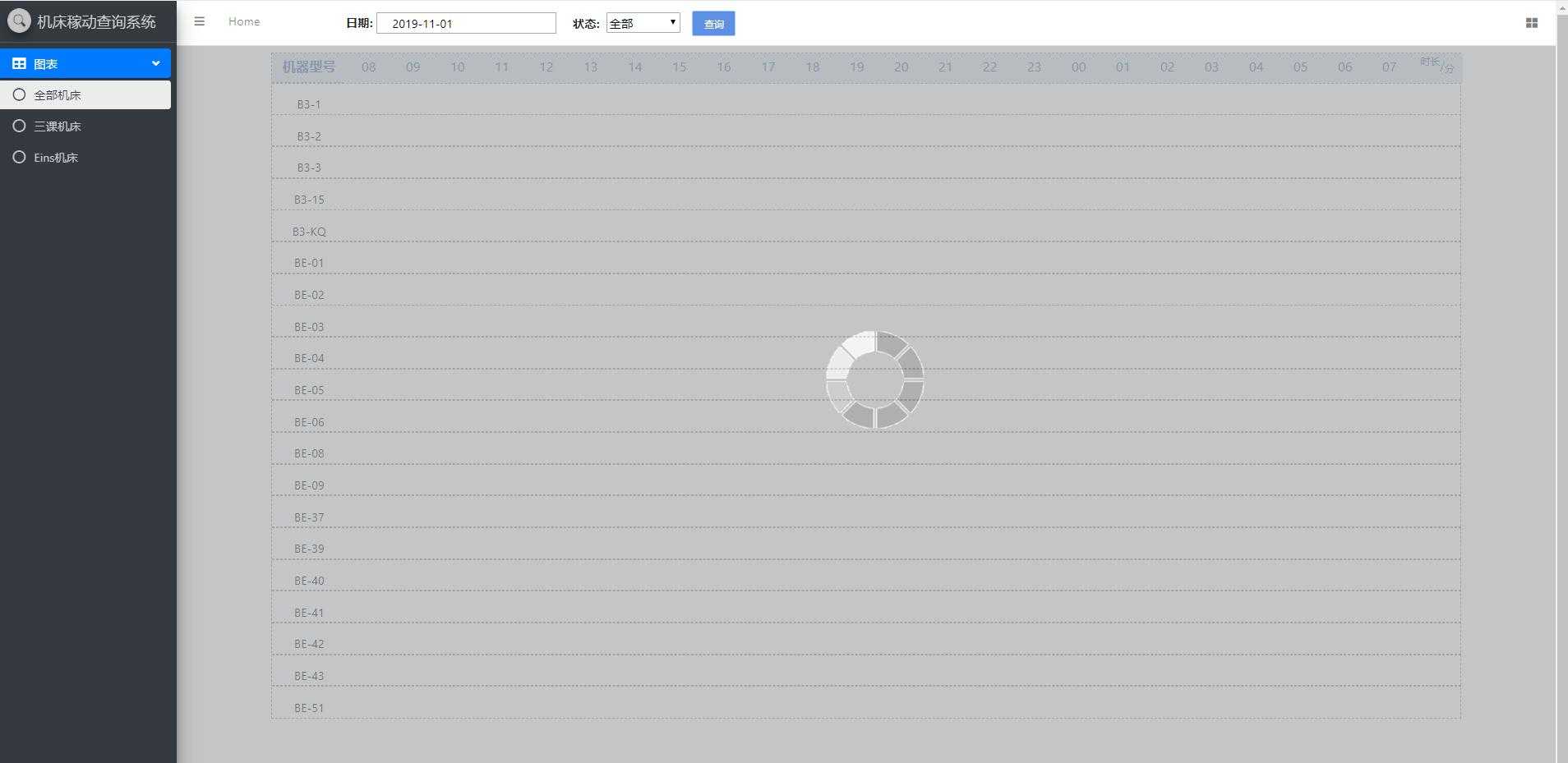
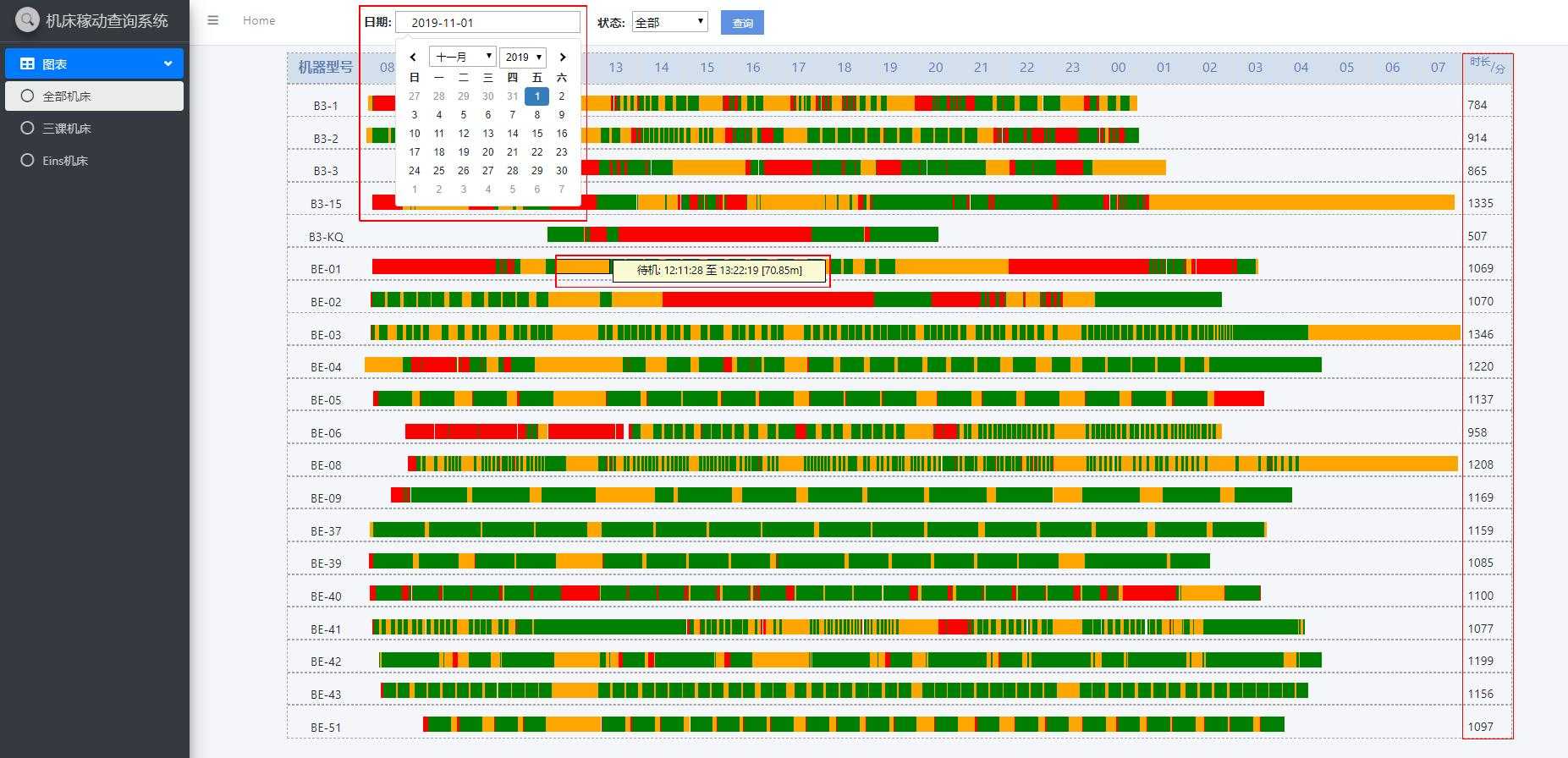
WEB甘特图(机器运行状态图)
前台框架使用BootStrap轻量级框架AdminLTE
后台框架使用的是Spring、SpringMVC
初此使用数据库SQL Server故只能用JDBC连接


请勿见怪!jsp页面重复添加元素过多重复过多,非常简单纯粹手写添加!
JSP 页面
<div class="wrapper" style="background-color: #F4F6F9;">
<!-- Navbar -->
<nav
class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- Left navbar links -->
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" data-widget="pushmenu"
href="#"><i class="fas fa-bars"></i></a></li>
<li class="nav-item d-none d-sm-inline-block"><a
href="${pageContext.request.contextPath}/mainUI.jsp"
class="nav-link">Home</a></li>
<li style="width: 100px;"></li>
<b style="position: relative; margin-top: 10px;">日期: </b>
<li><input type="text" name="txtBeginDate" id="txtBeginDate"
style="width: 244px; height: 28px;"> </li>
<li style="position: relative; margin-top: 7px;"><b> 状态: </b>
<select id="stcolor" style="width: 100px; height: 28px;">
<option value="all">全部</option>
<option value="green">运行</option>
<option value="yellow">待机</option>
<option value="blue">停机</option>
<option value="red">警报</option>
</select> <input type="button" id="btfind" value="查询"></li>
</ul>
<!-- Right navbar links -->
<ul class="navbar-nav ml-auto">
<li class="nav-item"><a class="nav-link"
data-widget="control-sidebar" data-slide="true" href="#"> <i
class="fas fa-th-large"></i>
</a></li>
</ul>
</nav>
<!-- /.navbar -->
<!-- Main Sidebar Container -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- Brand Logo -->
<a href="${pageContext.request.contextPath}/mainUI.jsp"
class="brand-link"> <img src="dist/img/search.png"
alt="Equipment background management system"
class="brand-image img-circle elevation-3" style="opacity: .8">
<span class="brand-text font-weight-light">机床稼动查询系统</span>
</a>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar Menu -->
<nav class="mt-2" style="background-color: #343A40;">
<ul class="nav nav-pills nav-sidebar flex-column"
data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item has-treeview menu-open"><a href="#"
class="nav-link active"> <i class="nav-icon fas fa-table"></i>
<p>
图表 <i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item"><a
href="${pageContext.request.contextPath}/graphAll"
class="nav-link active"> <i class="far fa-circle nav-icon"></i>
<p>全部机床</p>
</a></li>
<li class="nav-item"><a
href="${pageContext.request.contextPath}/graphThird"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>三课机床</p>
</a></li>
<li class="nav-item"><a
href="${pageContext.request.contextPath}/graphEins"
class="nav-link"> <i class="far fa-circle nav-icon"></i>
<p>Eins机床</p>
</a></li>
</ul></li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<div class="content-wrapper">
<center>
<div id="container"
style="width: 1608px; height: 901px; border: 1px dashed #A4A4A4; margin-top: 9px;">
<div class="carNum">
<div style="background: #D3DFED; height: 40px; text-align: center;">
<font size="4" color="#5D7CB2"><label style="position: relative; top: 5px;">机器型号</label></font>
</div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4; margin-top: -1px;" />
<div style="height: 9px;">B3-1</div>
<div id="B3-1" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">B3-2</div>
<div id="B3-2" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">B3-3</div>
<div id="B3-3" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">B3-15</div>
<div id="B3-15" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">B3-KQ</div>
<div id="B3-KQ" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-01</div>
<div id="BE-01" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-02</div>
<div id="BE-02" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-03</div>
<div id="BE-03" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-04</div>
<div id="BE-04" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-05</div>
<div id="BE-05" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-06</div>
<div id="BE-06" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-08</div>
<div id="BE-08" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-09</div>
<div id="BE-09" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-37</div>
<div id="BE-37" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-39</div>
<div id="BE-39" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-40</div>
<div id="BE-40" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-41</div>
<div id="BE-41" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-42</div>
<div id="BE-42" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-43</div>
<div id="BE-43" style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
<hr style="width: 1605px; border-top: 1px; border: 1px dashed #A4A4A4;" />
<div style="height: 9px;">BE-51</div>
<div id="BE-51"
style="position: absolute; margin-left: 1540px; margin-top: -10px;"> </div>
</div>
<div id="hour" style="position: absolute; margin-left: 100px;"></div>
</div>
</center>
</div>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
<!-- /.control-sidebar -->
</div>
<!--遮罩层-->
<div id="addBox" class="addBox">
<a href="javascript:;"
onclick="jQuery(‘.addBox‘).hide();jQuery(‘.shadow‘).hide();"
class="close"></a>
</div>
<div class="shadow" id="progress">
<div class="container">
<div class="warning">
<img style="margin-top: 400px; margin-left: 500px;"
src="${pageContext.request.contextPath}/images/2.gif">
</div>
</div>
</div>
JavaScripte
<script type="text/javascript">
$(function() {
var html = ‘‘;
for (var i = 8; i < 24; i++) {
if (i < 10) {
html += "<div style=‘height:40px;‘><font size=‘4‘>" + ("0" + i) + "</font></div>";
} else {
html += "<div style=‘height:40px;‘><font size=‘4‘>" + i + "</font></div>";
}
}
for (var i = 0; i < 8; i++) {
html += "<div style=‘height:40px;‘><font size=‘4‘>" + ("0" + i) + "</font></div>";
}
document.getElementById(‘hour‘).innerHTML = html;
document.getElementById(‘hour‘).innerHTML += "<div style=‘height: 40px; width: 70px;‘><font size=‘3‘><sup>时长</sup>/<sub>分</sub></font></div>";
//单个时间插件
$("input[name=‘txtBeginDate‘]").daterangepicker(
{
singleDatePicker : true,//设置为单个的datepicker,而不是有区间的datepicker 默认false
showDropdowns : true,//当设置值为true的时候,允许年份和月份通过下拉框的形式选择 默认false
autoUpdateInput : false,//1.当设置为false的时候,不给与默认值(当前时间)2.选择时间时,失去鼠标焦点,不会给与默认值 默认true
timePicker24Hour : true,//设置小时为24小时制 默认false
timePicker : false,//可选中时分 默认false
locale : {
format : "YYYY-MM-DD",
separator : " - ",
daysOfWeek : [ "日", "一", "二", "三", "四", "五", "六" ],
monthNames : [ "一月", "二月", "三月", "四月", "五月", "六月","七月", "八月", "九月", "十月", "十一月", "十二月" ]
}
}).on(‘cancel.daterangepicker‘, function(ev, picker) {
$("#submitDate").val("");
}).on(‘apply.daterangepicker‘, function(ev, picker) {
$("#submitDate").val(picker.startDate.format(‘YYYY-MM-DD‘));
$("#txtBeginDate").val(picker.startDate.format(‘YYYY-MM-DD‘));
});
});
var removetimes = 0;
// 日期文本框初始化
var date = new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate() - 1;
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var today = date.getDate() - 1; // 今天的日期
if (today == 0) {
if (month == 1 || month == 3 || month == 5 || month == 8
|| month == 10 || month == 11) {
month -= 1;
strDate = 31;
} else {
month -= 1;
strDate = 30;
}
}
var currentdate = "" + year + seperator1 + month + seperator1 + strDate;
document.getElementById("txtBeginDate").value = currentdate;
$(function() {
$("#btfind").click(
function() {
var ml = null;
/* 所有状态时长之和的标签内容清空后再次追加内容 */
document.getElementById("B3-1").innerHTML = " ";
document.getElementById("BE-39").innerHTML = " ";
document.getElementById("BE-43").innerHTML = " ";
document.getElementById("BE-41").innerHTML = " ";
document.getElementById("BE-04").innerHTML = " ";
document.getElementById("BE-05").innerHTML = " ";
document.getElementById("BE-03").innerHTML = " ";
document.getElementById("BE-37").innerHTML = " ";
document.getElementById("B3-2").innerHTML = " ";
document.getElementById("BE-08").innerHTML = " ";
document.getElementById("BE-09").innerHTML = " ";
document.getElementById("BE-51").innerHTML = " ";
document.getElementById("BE-06").innerHTML = " ";
document.getElementById("B3-3").innerHTML = " ";
document.getElementById("BE-01").innerHTML = " ";
document.getElementById("BE-02").innerHTML = " ";
document.getElementById("BE-42").innerHTML = " ";
document.getElementById("B3-15").innerHTML = " ";
document.getElementById("B3-KQ").innerHTML = " ";
document.getElementById("BE-40").innerHTML = " ";
/* 判断用户所使用的浏览器类型,IE和其他浏览器在页面标签摆放位置上有冲突,故用此方法解决 */
if (!!window.ActiveXobject
|| "ActiveXObject" in window) {
ml = 100;
for (var i = 0; i < removetimes; i++) {
var temp = document.getElementById("lblstate");
if (temp != null && "" != temp) {
document.getElementById("lblstate").removeNode(true);
}
}
} else {
ml = -698;
for (var i = 0; i < removetimes; i++) {
var temp = document.getElementById("lblstate");
if (temp != null && "" != temp) {
document.getElementById("lblstate").remove();
}
}
}
/* 遮罩层 */
$(".shadow").css({
‘display‘ : ‘block‘
});
$(‘.addBox‘).show();
/* 获取用户选择日期 */
var strdate = $("#txtBeginDate").val();
var stColor = $("#stcolor option:selected")
.val();
var dateArr = strdate.split("-");
var year = parseInt(dateArr[0]);
var month;
//处理月份为04这样的情况
var dateTemp = dateArr[1]
if (dateTemp.indexOf("0") == 0) {
month = parseInt(dateTemp.substring(1));
} else {
month = parseInt(dateTemp);
}
var day = parseInt(dateArr[2]);
if (day == 31) {
day = 0;
}
/* 通过ajax发送请求 */
$.ajax({
url : "${pageContext.request.contextPath}/result",
type : "post",
data : {
itdate : strdate,//日期
stateColor : stColor,//状态
mtype : "alltype"//机器类型
},
success : function(data) {
/* 未查询到数据情况*/
if (null == data || "" == data) {
alert("未查询到对应数据");
$(‘.addBox‘).hide();
}
/* 已查询到数据情况 */
var List = null, html = null, allLeft = null, t = null, demoData = new Array(), innerht;
for (var key = 0; key < data.length; key++) { //第一层循环取到各个list
List = data[key], html = ‘‘, allLeft = 0, t = 1;
var len = List.length;
for (var i = 0; i < len; i++) { //第二层循环取list中的对象
/* 通过算法计算出标签marging-left的大小 */
var start = new Date(List[2]), end = new Date(
List[3]), start_d = start.getDate(), end_d = end.getDate(), start_h = start.getHours();
start_m = start.getMinutes(),start_s = start.getSeconds(),end_h = end.getHours(),
end_m = end.getMinutes(),end_s = end.getSeconds(),left_offset = 0,bgcolor = List[4],
_left_offset = 0,width = ‘‘;
if (start_d === (day + 1)) {
left_offset = ((23 - 8) * 60) + ((start_h + 1) * 60) + start_m + start_s/ 60;
_left_offset = left_offset - allLeft;
width = (((23 + (end_h + 1)) - 8) * 60 + end_m + end_s / 60) - left_offset;
} else if (end_d === (day + 1)) {
left_offset = ((start_h - 8) * 60) + start_m + start_s / 60;
_left_offset = left_offset - allLeft;
width = (((24 + end_h) - 8) * 60 + end_m + end_s / 60) - left_offset;
} else {
left_offset = (start_h - 8) * 60 + start_m + start_s / 60;
_left_offset = left_offset - allLeft;
width = ((end_h - 8) * 60 + end_m + end_s / 60) - left_offset;
}
allLeft = left_offset + width;
/* 此处本人也不是很清楚,单纯为了解决标签重复出现问题 */
if (t == 1) {
html = html
+ "<span class=‘content‘ style=‘ background:"+ bgcolor
+ ";position:absolute; width:"+ width
+ "px;margin-left:"+ (left_offset + ml)
+ "px;margin-top:"+ List[5]
+ "px;‘ data-content=‘"+ List[1]+ ":"
+ List[2].substring(parseInt(List[2].lastIndexOf("/")) + 3,parseInt(List[2].length))
+ " 至"
+ List[3].substring(parseInt(List[3].lastIndexOf("/")) + 3,parseInt(List[3].length))
+ " "
+ "["+ ((end.getTime() - start.getTime()) / 60000).toFixed(2)
+ "m" + "]"+ "‘>"+ "</span>";
t = 0;
}
break;
}
/* 显示出机器所有状态的时长之和 */
if (data[key][6] != null && "" != data[key][6]) {
document.getElementById(data[key][0]).innerHTML = " "+ data[key][6]+ "";
}
/* 连续追加同一台机器的状态条直至完成 */
innerht += "<div id=‘lblstate‘ class=‘gantt-item‘ >"+ html + "</div>";
removetimes += 1;
}
/* 页面添加某台机器的全部状态条 */
document.getElementById(‘container‘).innerHTML += innerht;
/* 遮罩层 */
$(‘.addBox‘).hide();
$(".shadow").css({
‘display‘ : ‘none‘
});
}
});
});
});
</script>
Controller
/**
*
* @Title: intoGraphAll @Description:
* TODO(通过指定的URL:/graphAll,进入到allMachine.jsp页面) @param 无 @return String
* 全部机床运行图 @throws
*/
@RequestMapping(value = "/graphAll", method = RequestMethod.GET)
public String intoGraphAll() {
return "graph/allMachine";
}
/**
*
* @Title: intoGraphThird @Description:
* TODO(通过指定的URL:/graphThird,进入到thirdMachine.jsp页面 ) @param 无 @return
* String 三课机床运行图 @throws
*/
@RequestMapping(value = "/graphThird", method = RequestMethod.GET)
public String intoGraphThird() {
return "graph/thirdMachine";
}
/**
*
* @Title: intoGraphEins @Description:
* TODO(通过指定的URL:/intoGraphEins,进入到einsMachine.jsp页面 ) @param 无 @return
* String eins机床运行图 @throws
*/
@RequestMapping(value = "/graphEins", method = RequestMethod.GET)
public String intoGraphEins() {
return "graph/einsMachine";
}
/**
*
* @Title: findData @Description: TODO(显示指定日期下指定类型内指定状态机床运行情况) @param itdate
* 用户选择的日期 @param stateColor 用户选择的运行状态 @param mtype 用户选择的机床种类 @return
* ArrayList<ArrayList<String>> 指定日期下指定类型中机床指定状态的运行状态 @throws
*/
@RequestMapping(value = "/result", method = RequestMethod.POST)
@ResponseBody
public ArrayList<ArrayList<String>> findData(String itdate, String stateColor, String mtype) {
return gs.searchData(mtype, itdate, stateColor);
}
Dao
@Repository("machineStateDao")
public class MachineStateDaoImp implements MachinestateDao {
/**
*
* @Title: findData @Description: TODO(查询指定条件下的机床运行情况) @param mtemp 机床种类 @param
* itdate 日期 @param stateColor 运行状态 @return ArrayList<ArrayList<String>>
* 指定日期下指定类型中机床指定状态的运行状态 @throws
*/
public ArrayList<ArrayList<String>> findData(String mtemp, String itdate, String stateColor) {
/**
* 年月日+时分秒
*/
itdate += " 08:00:00";
/**
* 日期格式化
*/
SimpleDateFormat simdate = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
/**
* 创建开始日期
*/
Date begintime = null;
if (itdate != null && !"".equals(itdate)) {
try {
begintime = simdate.parse(itdate);
} catch (ParseException e) {
e.printStackTrace();
}
}
/**
* 当前日期设置为结束日期
*/
Calendar calendar = Calendar.getInstance();
calendar.setTime(begintime);
calendar.set(calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DATE) + 1);
String endtime = simdate.format(calendar.getTime());
/**
* 多条件查询(日期、机器种类),以及必须根据机器种类在前和日期在后排序
*/
String sql = "select * from [EOS20150914].[dbo].[t_zj_machine_state_eins] where 1=1";
if (itdate != null && !"".equals(itdate)) {
sql += " and FDate>=‘" + itdate + "‘ and FDate<=‘" + endtime + "‘";
}
if (mtemp.equals("eins")) {
sql += " and FMachine like ‘CE%‘";
}
if (mtemp.equals("third")) {
sql += " and FMachine like ‘B%‘";
}
sql += " order by FMachine,FDate";
/**
* 数据库连接 此处使用PreparedStatement防止sql注入
*/
Connection conn = JDBCTools.getConnection();
PreparedStatement ps = null;
ResultSet rs = null;
List<MachineState> list = new ArrayList<MachineState>();
try {
ps = conn.prepareStatement(sql);
rs = ps.executeQuery();
while (rs.next()) {
MachineState ms = new MachineState();
ms.setFno(rs.getInt("Fno"));
StringBuilder temp = new StringBuilder(rs.getString("FMachine"));
/**
* 此处由于数据库存储的都是CE开头的机器型号,但是有所变动故将CE开头的机器型号用BE代替
*/
if ((rs.getString("FMachine").contains("CE"))) {
temp.replace(0, 2, "BE");
}
/**
* 将数据库中的数据转换为对象
*/
ms.setFMachine(new String(temp));
ms.setFStateCode(rs.getString("FStateCode"));
ms.setFStateInfo(rs.getString("FStateInfo"));
ms.setFDate(rs.getTimestamp("FDate"));
if (!ms.getFStateInfo().equals("关机") && !ms.getFStateInfo().equals("开机")) {
list.add(ms);
}
}
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
conn.close();
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
ArrayList<ArrayList<String>> List = new ArrayList<ArrayList<String>>();
/**
* 状态持续时间
*/
int alltime = 0;
for (int i = 0; i < list.size() - 1; i++) {
ArrayList<String> listStr = new ArrayList<String>();
if (list.get(i).getFMachine().equals(list.get(i + 1).getFMachine())) {
SimpleDateFormat formatter = new SimpleDateFormat("yyyy/MM/dd HH:mm:ss");
listStr.add(list.get(i).getFMachine());
listStr.add(list.get(i).getFStateInfo());
listStr.add("" + formatter.format(list.get(i).getFDate()));
listStr.add("" + formatter.format(list.get(i + 1).getFDate()));
/**
* 根据机器种类条件给机器对象添加状态颜色和该机器运行时长
*/
if (!stateColor.equals("all")) {
if (listStr.get(1).equals("待机")) {
listStr.add("yellow");
if (listStr.get(4).equals(stateColor)) {
if (mtemp.equals("alltype")) {
methodall(list, i, listStr);
}
if (mtemp.equals("eins")) {
methodeins(list, i, listStr);
}
if (mtemp.equals("third")) {
methodthird(list, i, listStr);
}
alltime += ((list.get(i + 1).getFDate().getTime() - list.get(i).getFDate().getTime()) / 1000
/ 60);
listStr.add(alltime + "");
List.add(listStr);
}
} else if (listStr.get(1).equals("运行")) {
listStr.add("green");
if (listStr.get(4).equals(stateColor)) {
if (mtemp.equals("alltype")) {
methodall(list, i, listStr);
}
if (mtemp.equals("eins")) {
methodeins(list, i, listStr);
}
if (mtemp.equals("third")) {
methodthird(list, i, listStr);
}
alltime += ((list.get(i + 1).getFDate().getTime() - list.get(i).getFDate().getTime()) / 1000
/ 60);
listStr.add(alltime + "");
List.add(listStr);
}
} else if (listStr.get(1).equals("停机")) {
listStr.add("blue");
if (listStr.get(4).equals(stateColor)) {
if (mtemp.equals("alltype")) {
methodall(list, i, listStr);
}
if (mtemp.equals("eins")) {
methodeins(list, i, listStr);
}
if (mtemp.equals("third")) {
methodthird(list, i, listStr);
}
alltime += ((list.get(i + 1).getFDate().getTime() - list.get(i).getFDate().getTime()) / 1000
/ 60);
listStr.add(alltime + "");
List.add(listStr);
}
}else if (listStr.get(1).equals("警报")) {
listStr.add("red");
if (listStr.get(4).equals(stateColor)) {
if (mtemp.equals("alltype")) {
methodall(list, i, listStr);
}
if (mtemp.equals("eins")) {
methodeins(list, i, listStr);
}
if (mtemp.equals("third")) {
methodthird(list, i, listStr);
}
alltime += ((list.get(i + 1).getFDate().getTime() - list.get(i).getFDate().getTime()) / 1000
/ 60);
listStr.add(alltime + "");
List.add(listStr);
}
}
} else {
if (listStr.get(1).equals("待机")) {
listStr.add("yellow");
} else if (listStr.get(1).equals("运行")) {
listStr.add("green");
} else if (listStr.get(1).equals("停机")) {
listStr.add("blue");
}else if (listStr.get(1).equals("警报")) {
listStr.add("red");
}
if (mtemp.equals("alltype")) {
methodall(list, i, listStr);
}
if (mtemp.equals("eins")) {
methodeins(list, i, listStr);
}
if (mtemp.equals("third")) {
methodthird(list, i, listStr);
}
alltime += ((list.get(i + 1).getFDate().getTime() - list.get(i).getFDate().getTime()) / 1000 / 60);
listStr.add(alltime + "");
List.add(listStr);
}
} else {
alltime = 0;
}
}
return List;
}
/**
*
* @Title: methodall @Description: TODO(根据浏览器显示的机器名称位置设置将要显示机器状态条距顶部的距离) @param
* list 机器对象 @param i 集合下标 @param listStr 字符串集合 @return 无 @throws
*/
public void methodall(List<MachineState> list, int i, List<String> listStr) {
if (list.get(i).getFMachine().equals("B3-1")) {
listStr.add("32");// *
} else if (list.get(i).getFMachine().equals("B3-2")) {
listStr.add("75");// *
} else if (list.get(i).getFMachine().equals("B3-3")) {
listStr.add("117");// *
} else if (list.get(i).getFMachine().equals("B3-15")) {
listStr.add("162");// *
} else if (list.get(i).getFMachine().equals("B3-KQ")) {
listStr.add("205");// *
} else if (list.get(i).getFMachine().equals("BE-01")) {
listStr.add("247");// *
} else if (list.get(i).getFMachine().equals("BE-02")) {
listStr.add("290");// *
} else if (list.get(i).getFMachine().equals("BE-03")) {
listStr.add("333");// *
} else if (list.get(i).getFMachine().equals("BE-04")) {
listStr.add("376");// *
} else if (list.get(i).getFMachine().equals("BE-05")) {
listStr.add("420");// *
} else if (list.get(i).getFMachine().equals("BE-06")) {
listStr.add("463");// *
} else if (list.get(i).getFMachine().equals("BE-08")) {
listStr.add("506");// *
} else if (list.get(i).getFMachine().equals("BE-09")) {
listStr.add("547");// *
} else if (list.get(i).getFMachine().equals("BE-37")) {
listStr.add("592");// *
} else if (list.get(i).getFMachine().equals("BE-39")) {
listStr.add("634");// *
} else if (list.get(i).getFMachine().equals("BE-40")) {
listStr.add("676");// *
} else if (list.get(i).getFMachine().equals("BE-41")) {
listStr.add("720");// *
} else if (list.get(i).getFMachine().equals("BE-42")) {
listStr.add("763");// *
} else if (list.get(i).getFMachine().equals("BE-43")) {
listStr.add("804");// *
} else if (list.get(i).getFMachine().equals("BE-51")) {
listStr.add("848");// *
}
}
/**
*
* @Title: methodeins @Description: TODO(根据浏览器显示的机器名称位置设置将要显示机器状态条距顶部的距离) @param
* list 机器对象 @param i 集合下标 @param listStr 字符串集合 @return 无 @throws
*/
public void methodeins(List<MachineState> list, int i, List<String> listStr) {
if (list.get(i).getFMachine().equals("BE-01")) {
listStr.add("32");// *
} else if (list.get(i).getFMachine().equals("BE-02")) {
listStr.add("75");// *
} else if (list.get(i).getFMachine().equals("BE-03")) {
listStr.add("117");// *
} else if (list.get(i).getFMachine().equals("BE-04")) {
listStr.add("162");// *
} else if (list.get(i).getFMachine().equals("BE-05")) {
listStr.add("205");// *
} else if (list.get(i).getFMachine().equals("BE-06")) {
listStr.add("247");// *
} else if (list.get(i).getFMachine().equals("BE-08")) {
listStr.add("290");// *
} else if (list.get(i).getFMachine().equals("BE-09")) {
listStr.add("333");// *
} else if (list.get(i).getFMachine().equals("BE-37")) {
listStr.add("376");// *
} else if (list.get(i).getFMachine().equals("BE-39")) {
listStr.add("420");// *
} else if (list.get(i).getFMachine().equals("BE-40")) {
listStr.add("463");// *
} else if (list.get(i).getFMachine().equals("BE-41")) {
listStr.add("506");// *
} else if (list.get(i).getFMachine().equals("BE-42")) {
listStr.add("547");// *
} else if (list.get(i).getFMachine().equals("BE-43")) {
listStr.add("592");// *
} else if (list.get(i).getFMachine().equals("BE-51")) {
listStr.add("634");// *
}
}
/**
*
* @Title: methodthird @Description:
* TODO(根据浏览器显示的机器名称位置设置将要显示机器状态条距顶部的距离) @param list 机器对象 @param i 集合下标 @param
* listStr 字符串集合 @return 无 @throws
*/
public void methodthird(List<MachineState> list, int i, List<String> listStr) {
if (list.get(i).getFMachine().equals("B3-1")) {
listStr.add("32");// *
} else if (list.get(i).getFMachine().equals("B3-2")) {
listStr.add("75");// *
} else if (list.get(i).getFMachine().equals("B3-3")) {
listStr.add("117");// *
} else if (list.get(i).getFMachine().equals("B3-15")) {
listStr.add("162");// *
} else if (list.get(i).getFMachine().equals("B3-KQ")) {
listStr.add("205");// *
}
}
}
数据库部分数据展示:

想了解前端代码,可以去下载源代码
或者先看效果
以上是关于jsp,用spring框架连接oracle数据库的主要内容,如果未能解决你的问题,请参考以下文章
javaweb开发中有servlet,model,po,vo,dao,daoimpl的属于啥框架