HTML5绘制3D线条延伸动画特效
Posted 天阁科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5绘制3D线条延伸动画特效相关的知识,希望对你有一定的参考价值。
 本次为大家分享的是一款最近多人使用的纯html代码动画页面源码。
本次为大家分享的是一款最近多人使用的纯html代码动画页面源码。
NAME:HTML5绘制3D线条延伸动画特效
 如果你喜欢这代码,可以找小编要下载链接(偷偷告诉你小编早就已经打包好了)
如果你喜欢这代码,可以找小编要下载链接(偷偷告诉你小编早就已经打包好了)
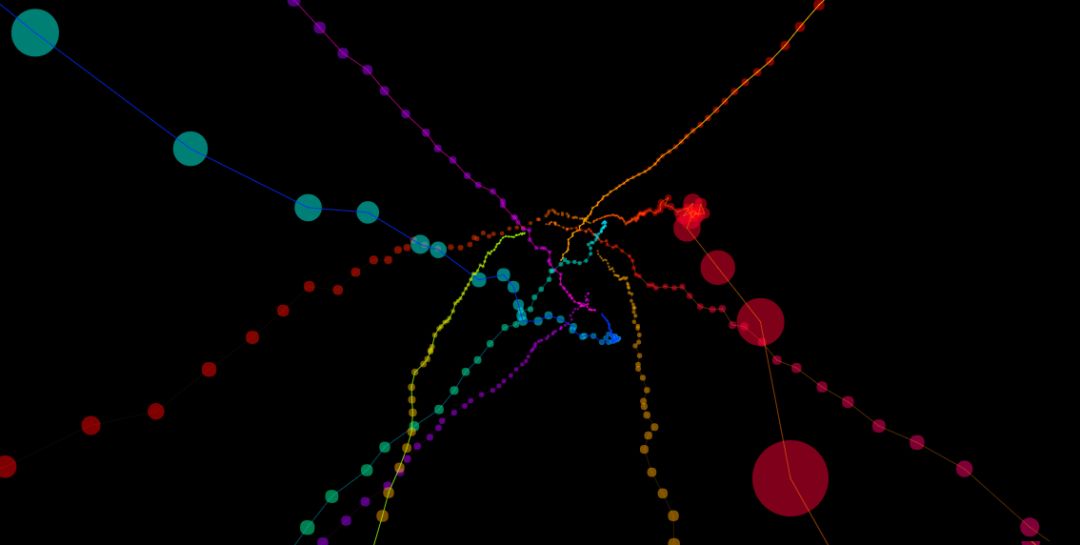
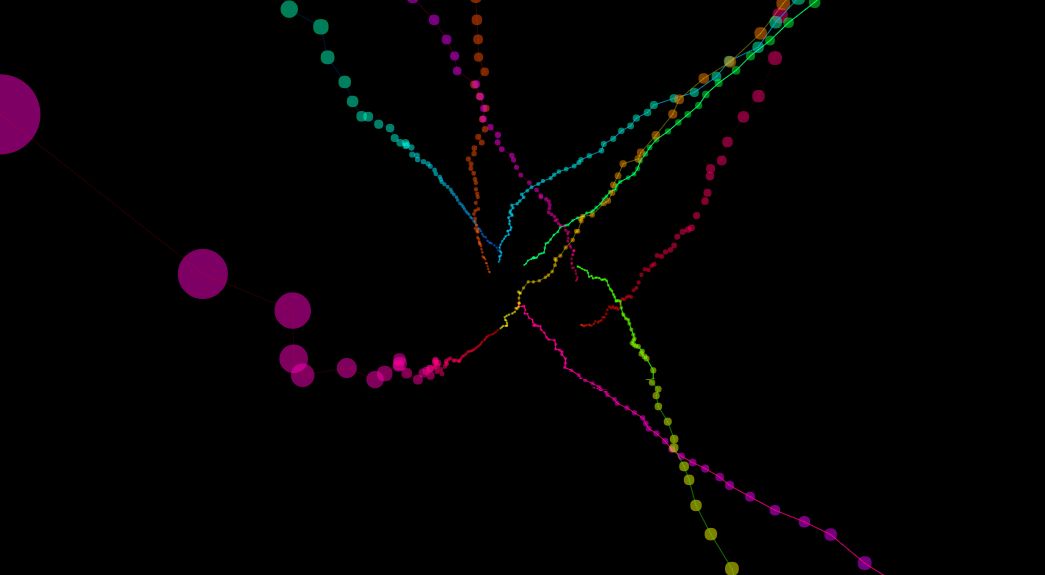
 下面就来欣赏一下效果图吧!
下面就来欣赏一下效果图吧!


注意!前方高能代码!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>继续前进-天阁科技-QQ89081167</title>
<style>
* {
padding: 0;
margin: 0;
}
canvas {
display: block;
background: black;
}</style>
</head>
<body>
<canvas id="c"></canvas>
<script>
;(function() {
'use strict';
var c = document.getElementById('c');
var ctx = c.getContext('2d');
var w = c.width = window.innerWidth;
var h = c.height = window.innerHeight;
var cx = w / 2;
var cy = h / 2;
var fl = 1000;
function prj(obj) {
var cz = obj.z + fl;
if(cz === 0) return;
var scl = fl / cz;
obj.p.x = cx + obj.x * scl;
obj.p.y = cy + obj.y * scl;
obj.s = scl;
}
var P = function(x, y, z) {
this.x = x;
this.y = y;
this.z = z;
this.s = 1;
this.cl = 0;
this.p = {
x: 0,
y: 0
};
};
P.prototype = {
constructor: P,
update: function() {
this.z -= 30;
},
render: function(ctx) {
if(this.z <= -fl) return;
ctx.save();
ctx.translate(this.p.x, this.p.y);
ctx.scale(this.s, this.s);
ctx.fillStyle = 'hsla(' + this.cl + ', 100%, 50%, 0.5)';
ctx.beginPath();
ctx.arc(0, 0, 2, 0, Math.PI * 2);
ctx.fill();
ctx.restore();
}
};
var M = function(x, y, z) {
this.list = [];
this.max = 100;
this.x = x;
this.y = y;
this.z = z;
this.s = 1;
this.p = {
x: 0,
y: 0
};
this.ax = Math.random() * (Math.PI * 2);
this.ay = Math.random() * (Math.PI * 2);
this.rx = Math.random() * 100;
this.ry = Math.random() * 100;
this.cl = Math.random() * 360;
this.cls = Math.random();
};
M.prototype = {
constructor: M,
update: function() {
this.cl += this.cls;
this.ax += Math.random() * 0.1 - 0.02;
this.ay += Math.random() * 0.1 - 0.02;
this.x = Math.cos(this.ax) * 100;
this.y = Math.sin(this.ay) * 100;
this.z += 10;
if(this.z > fl) this.z = fl;
if(this.list.length < this.max) {
if(Math.random() * 100 < 50) {
var pp = new P(this.x, this.y, this.z);
pp.cl = this.cl;
this.list.push(pp);
}
} else {
var pp = this.list.shift();
pp.x = this.x;
pp.y = this.y;
pp.z = this.z;
pp.cl = this.cl;
this.list.push(pp);
}
},
render: function(ctx) {
if(this.z <= -fl) return;
ctx.save();
ctx.translate(this.p.x, this.p.y);
ctx.fillStyle = 'green';
ctx.beginPath();
ctx.arc(0, 0, 2, 0, Math.PI * 2);
ctx.fill();
ctx.restore();
}
};
function update(mv, list) {
for(var i = 0; i < list.length; i++) {
var p = list[i];
p.update();
prj(p);
p.render(ctx);
}
for(var i = list.length-1; i >= 0; i--) {
var p = list[i];
if(p.z <= -fl) continue;
if(i === list.length - 1) {
ctx.lineWidth = Math.random();
ctx.strokeStyle = 'hsl(' + mv.cl + ', 100%, 50%)';
ctx.beginPath();
ctx.moveTo(p.p.x, p.p.y);
} else {
ctx.lineTo(p.p.x, p.p.y);
}
}
ctx.stroke();
}
var ms = [];
for(var i = 0; i < 10; i++) {
ms.push(new M(
Math.random() * 400 - 200,
Math.random() * 400 - 200,
Math.random() * 400 - 200));
}
requestAnimationFrame(function loop() {
requestAnimationFrame(loop);
ctx.clearRect(0, 0, w, h);
for(var i = 0; i < ms.length; i++) {
var m = ms[i];
m.update();
prj(m);
update(m, m.list);
}
});
})();</script>
<footer><div style="position:absolute;bottom: 0px;"><a href="http://www.miitbeian.gov.cn/" target="_blank" >粤ICP备17135247号-1</a>
<a href="http://www.13240chk.com" target="_blank" >天阁教程网</a></div></footer>
</body>
</html>
以上是关于HTML5绘制3D线条延伸动画特效的主要内容,如果未能解决你的问题,请参考以下文章