HTML5基础
Posted js编程JavaScript
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5基础相关的知识,希望对你有一定的参考价值。
html概述:超级文本标记语言
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准, 它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
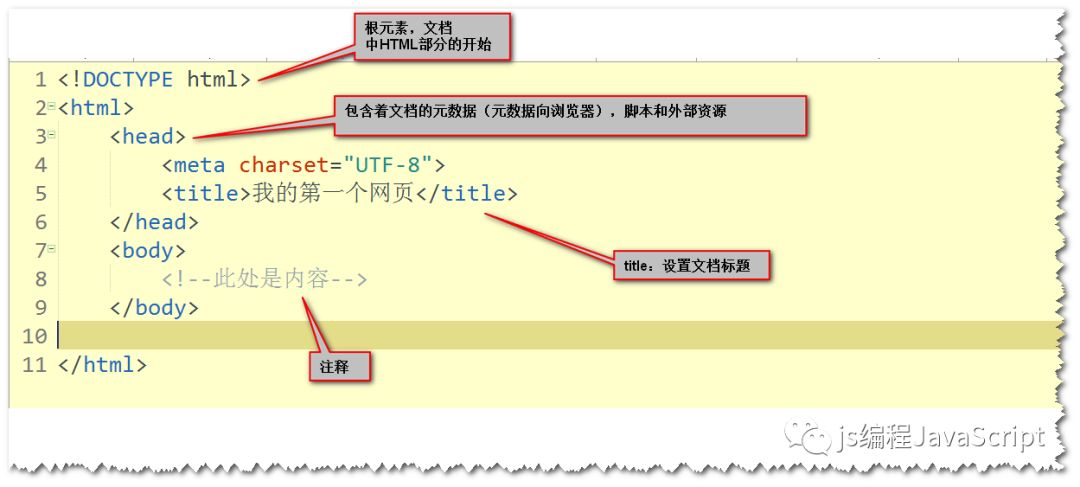
html 文档结构:

DOCTYPE 元素
指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。html版本有:HTML 5,HTML 4.01 Strict,HTML 4.01 Transitional,HTML 4.01 Frameset,XHTML 1.0 Strict,XHTML 1.0 Transitional,XHTML 1.0 Frameset,XHTML 1.1。
HTML5版本申明:
html元素
根元素,文档中HTML部分的开始。
head元素
包含着文档的元数据(元数据向浏览器),脚本和外部资源
body元素
文档内容
元数据元素
title:设置文档标题
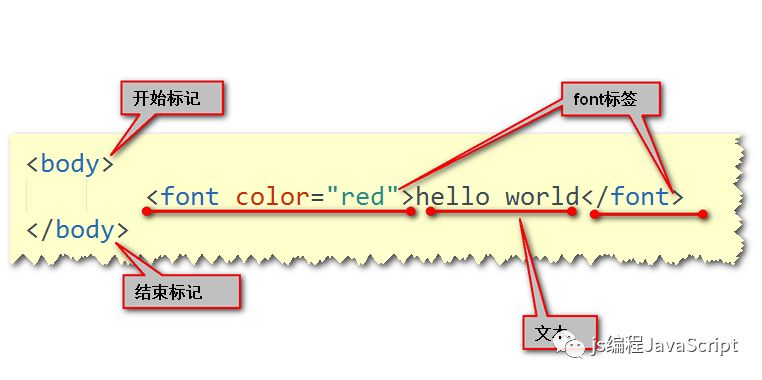
元素与标签
HTML元素是由单个或一对标签定义的包含范围。例如:

HTML元素有四种形式:
1、空元素如"<br>"
2、带有属性的空元素<hr color="red">
3、带有内容的元素<title>HTML详解</title>
4、带有内容和属性的元素<font color="red">HTML详解</font>
属性和值:
1,属性声明必须在开始标签中;
2,多个属性之间用空格隔开;
3,属性不分前后;
4,属性的值包含在引号中;
标准属性:
每个元素都有自己的所持有的属性;
有些属性是通用的,称之为标准属性或者通用属性
HTML 5 中新的标准属性。
| accesskey | character | 规定访问元素的键盘快捷键 |
| class | classname | 规定元素的类名(用于规定样式表中的类)。 |
| contenteditable |
|
规定是否允许用户编辑内容。 |
| contextmenu | menu_id | 规定元素的上下文菜单。 |
| data-yourvalue | value | 创作者定义的属性。 HTML 文档的创作者可以定义他们自己的属性。 必须以 "data-" 开头。 |
| dir |
|
规定元素中内容的文本方向。 |
| draggable |
|
规定是否允许用户拖动元素。 |
| hidden | hidden | 规定该元素是无关的。被隐藏的元素不会显示。 |
| id | id | 规定元素的唯一 ID。 |
| item |
|
用于组合元素。 |
| itemprop |
|
用于组合项目。 |
| lang | language_code | 规定元素中内容的语言代码。 |
| spellcheck |
|
规定是否必须对元素进行拼写或语法检查。 |
| style | style_definition | 规定元素的行内样式。 |
| subject | id | 规定元素对应的项目。 |
| tabindex | number | 规定元素的 tab 键控制次序。 |
| title | text | 规定有关元素的额外信息。 |
其中 id title class style是常用的。
以上是关于HTML5基础的主要内容,如果未能解决你的问题,请参考以下文章