HTML5新增的input类型
Posted H5案例分享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5新增的input类型相关的知识,希望对你有一定的参考价值。
你可能已经听说过现在html5里引入了几种新的input类型,在HTML5之前,大家熟知的input类型包括:text(文本输入框),hidden(隐藏域),submit(提交按钮)等。
下面我们来看看HTML5中新增input类型都有哪些吧~~~
新增input类型的属性值如下表所示:
下面,我们就这几种新型input类型的做一下实例演示:
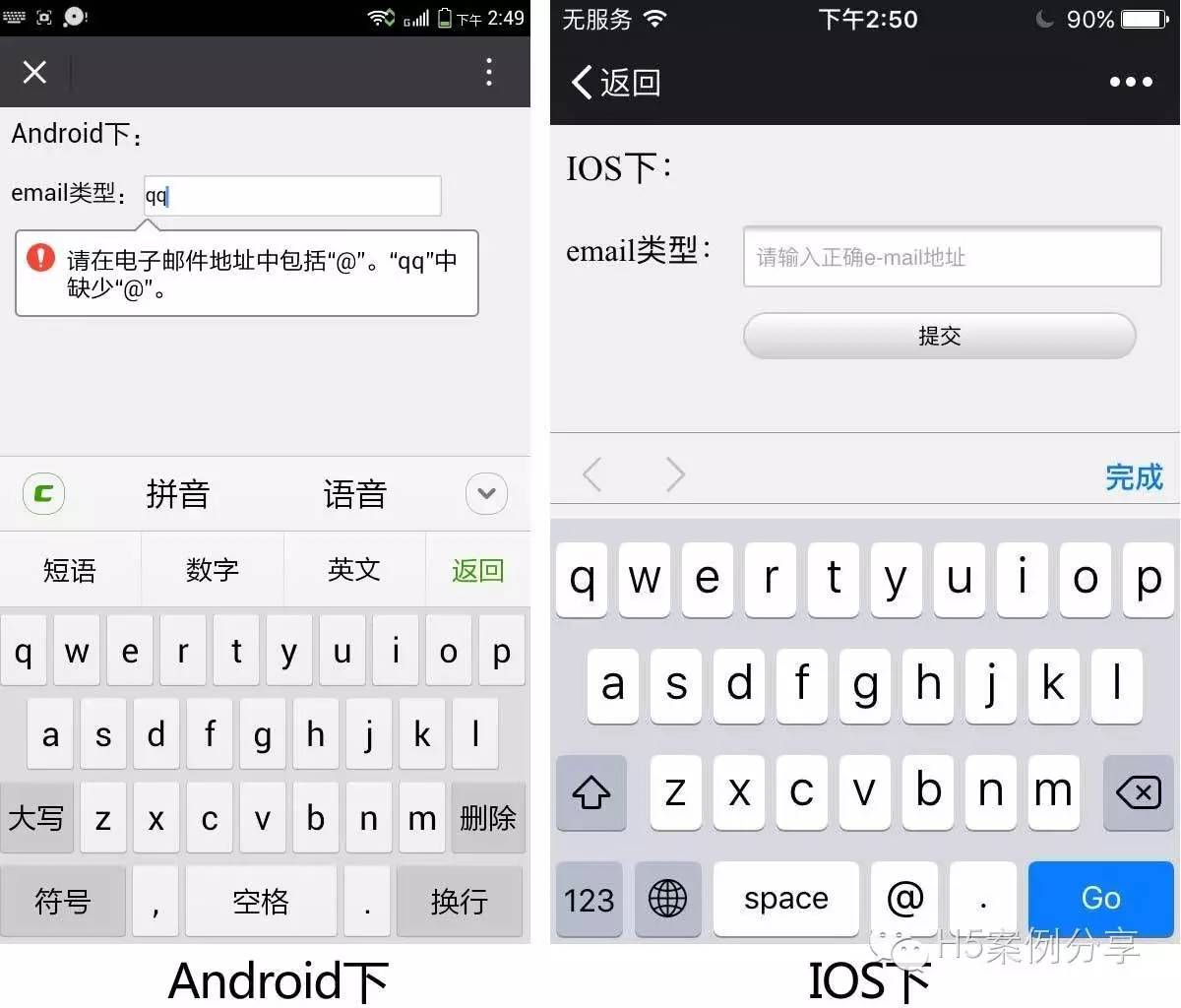
1. email类型,在android和ios下效果分别为: 
PS:当input类型为email时,在Android下可以进行简单的验证判断,但在IOS下却不可以。
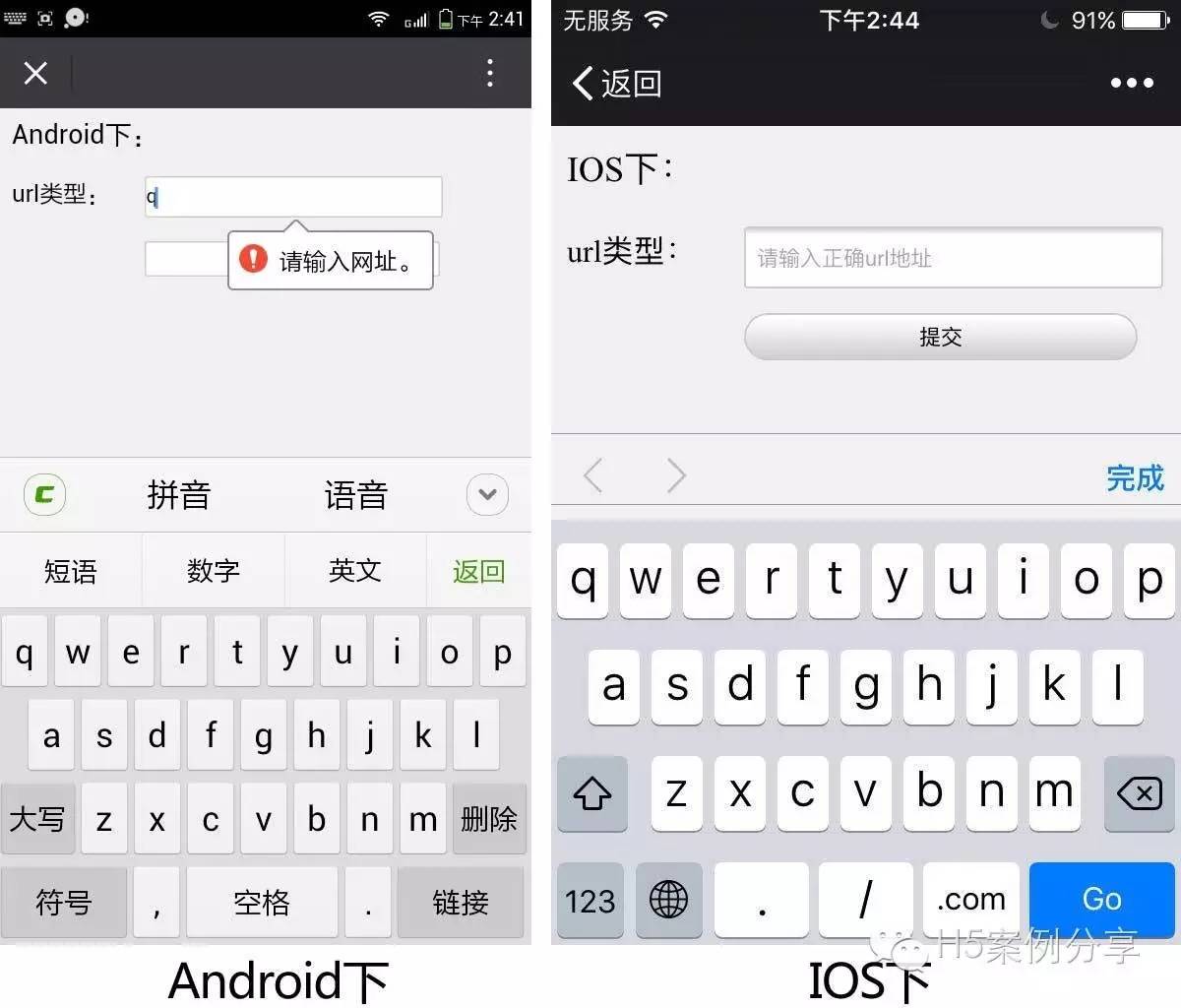
2. url类型,在Android和IOS下效果分别为: PS:当input类型为url时,在Android下可以进行简单的验证判断,但在IOS下却不可以。
PS:当input类型为url时,在Android下可以进行简单的验证判断,但在IOS下却不可以。
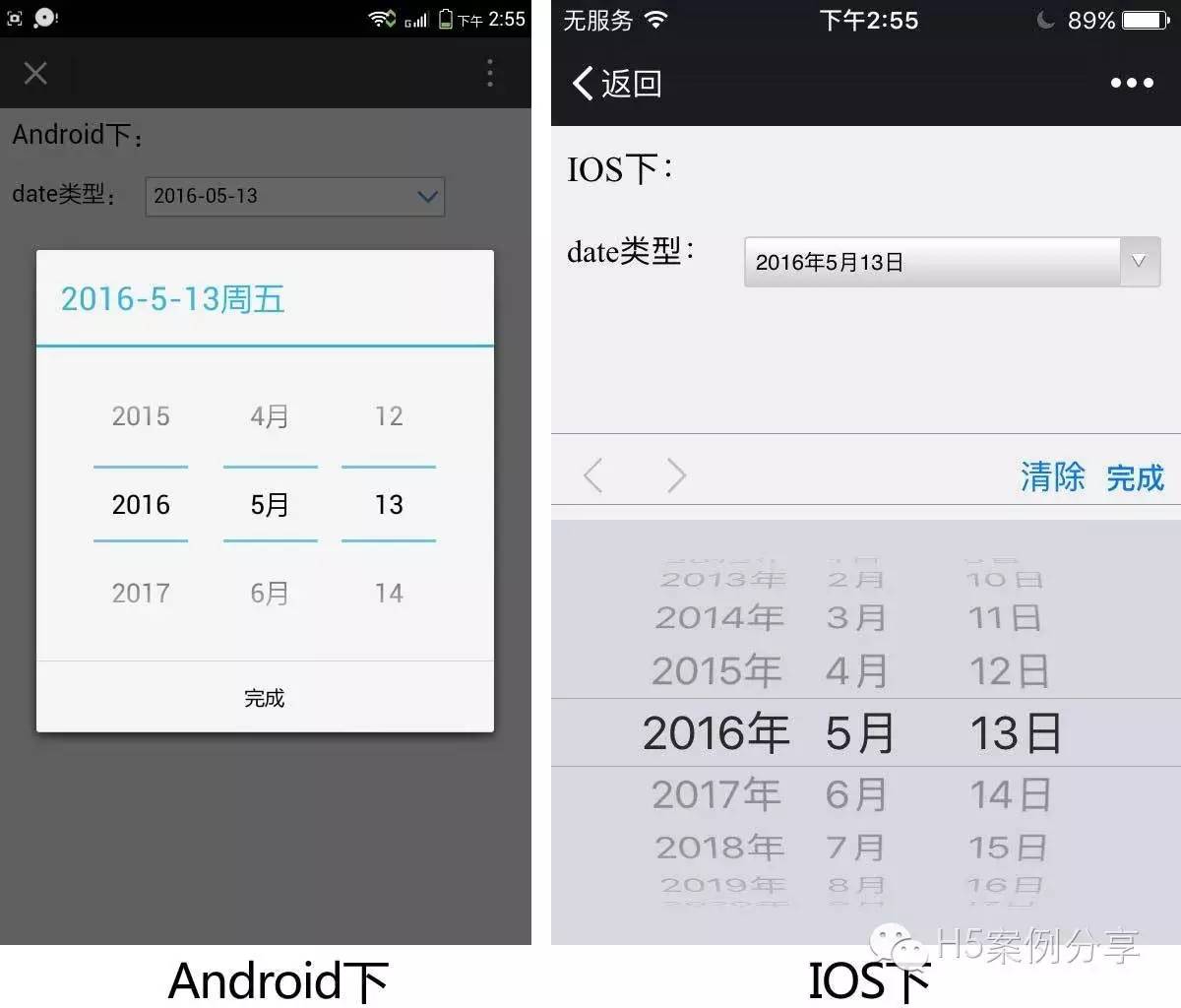
3. date类型,在Android和IOS下效果分别为:

PS:当input类型为date时,无论在Android下,还是IOS下,都带有日历calendar 控件,只是样式不同而已。
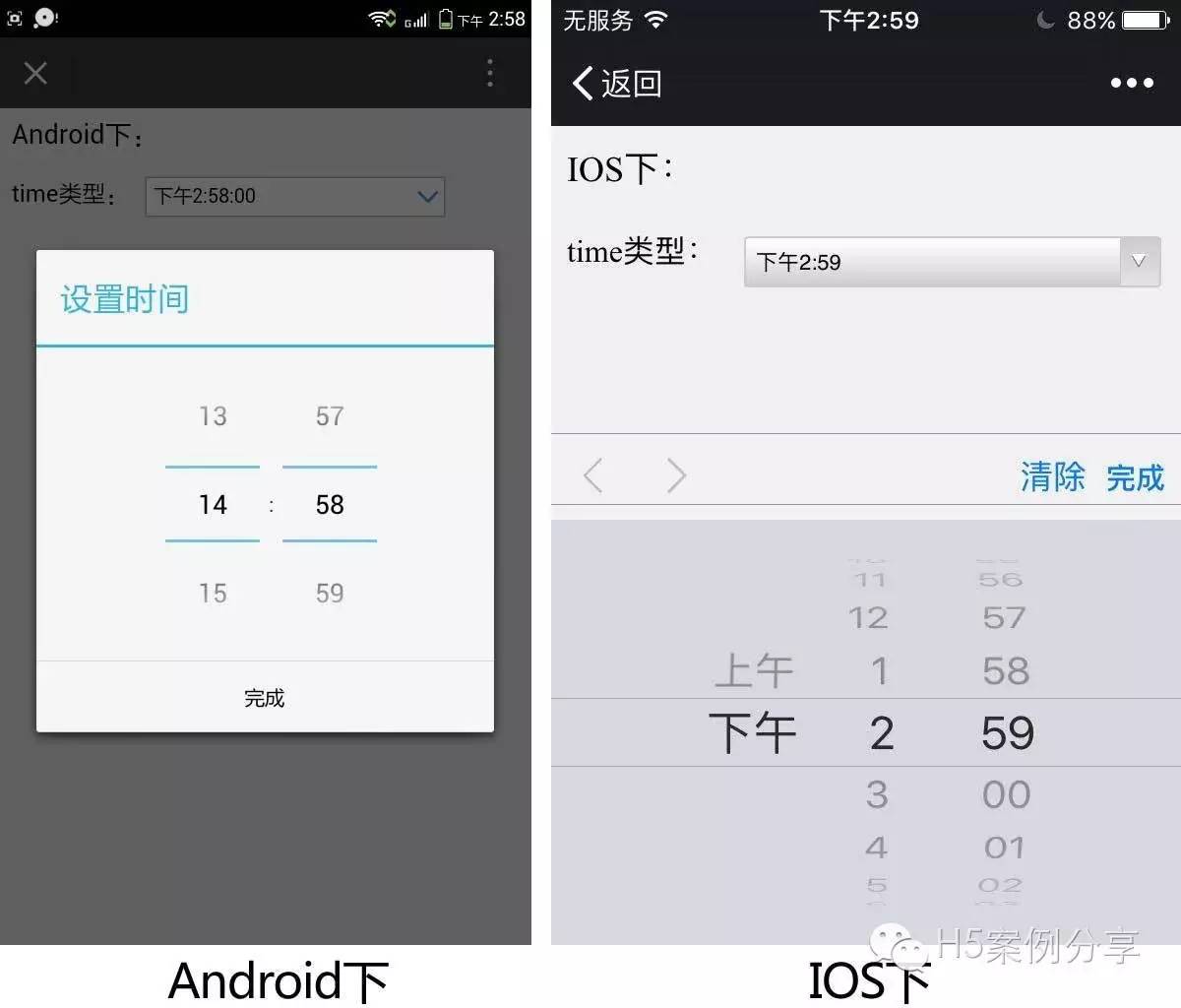
4. time类型,在Android和IOS下效果分别为:

PS:当input类型为time时,无论在Android下还是IOS下,都带有时间带有 time 控件,只是样式不同而已。
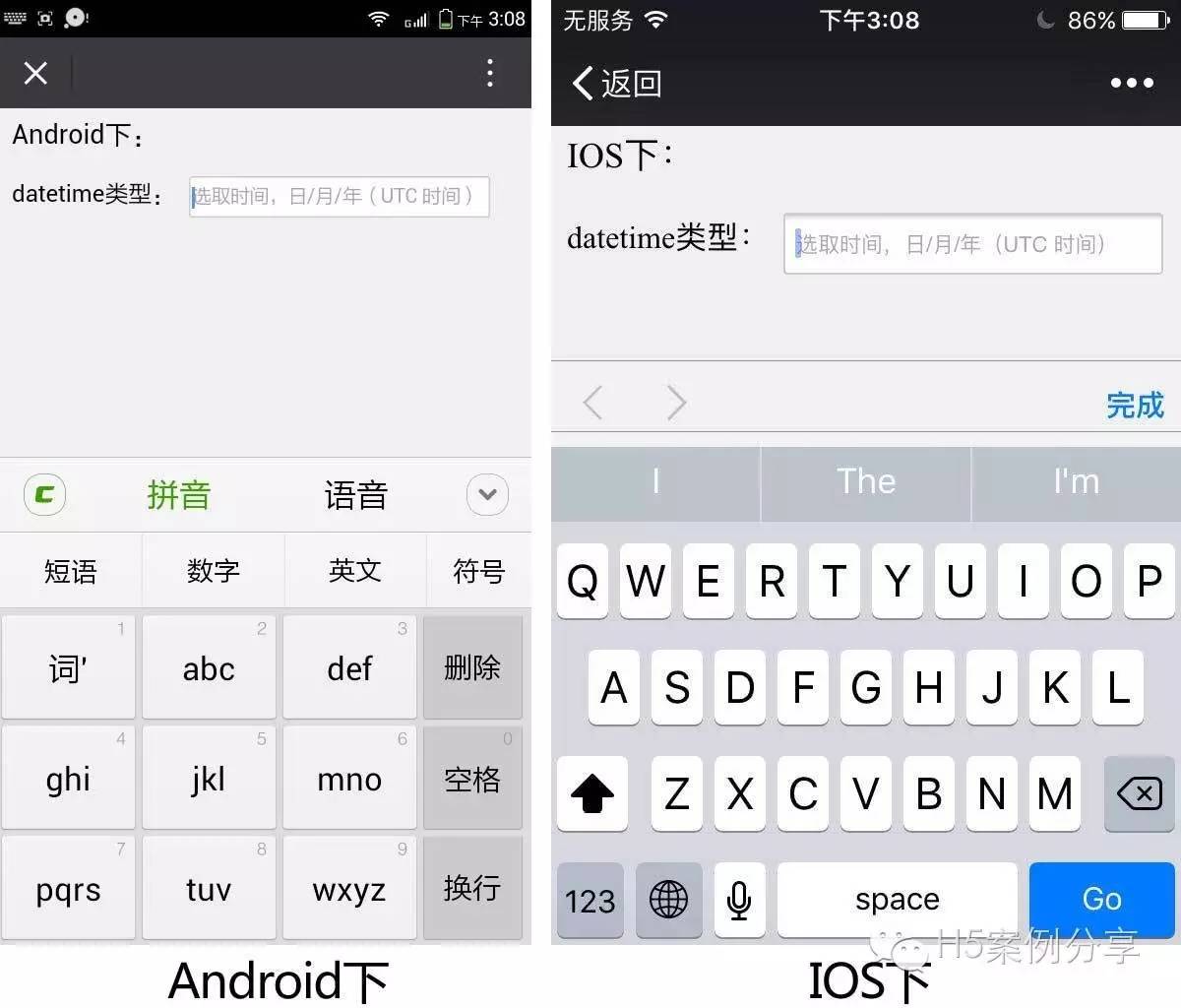
5. datetime类型,在Android和IOS下效果分别为:

PS:当input类型为datetime时,无论在Android下,还是IOS下,都没有日历calendar 或时间 time 控件。
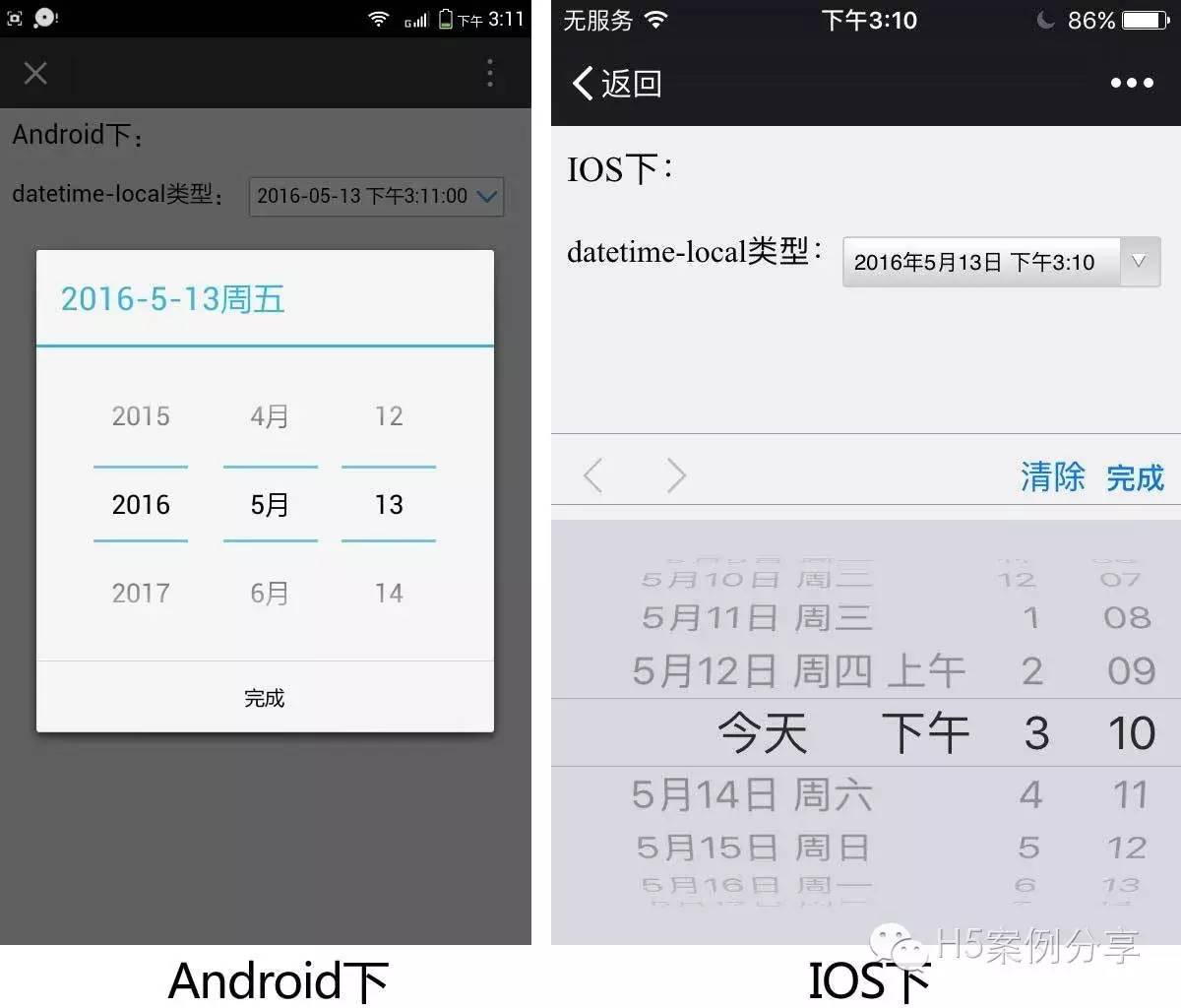
6. datetime-local类型,在Android和IOS下效果分别为:

PS:当input类型为datetime-local 时,无论在Android下,还是IOS下,都带有日历calendar 和时间time 控件。
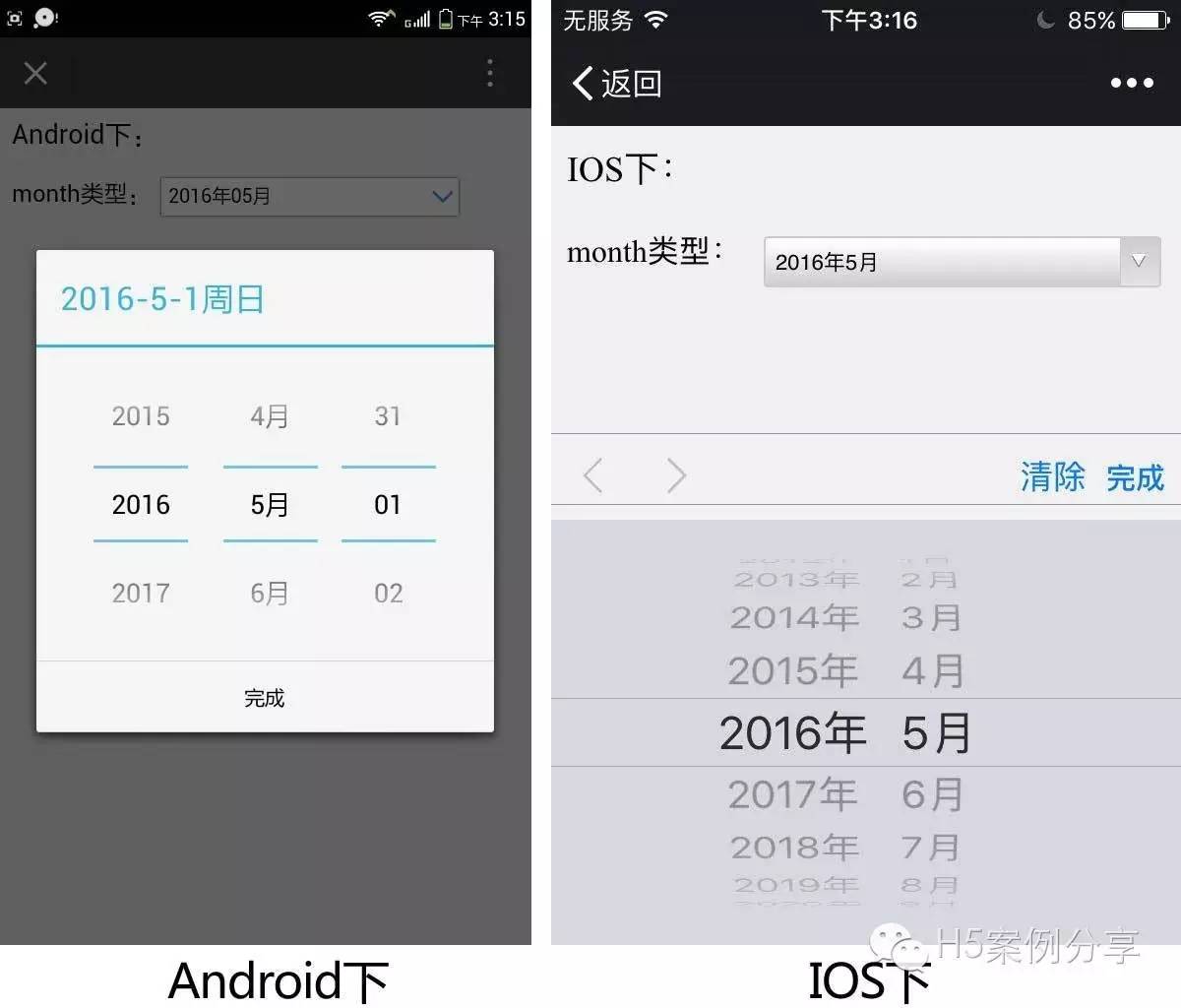
7. month 类型,在Android和IOS下效果分别为:

PS:当input类型为month时,无论在Android下,还是IOS下,都带有日历calendar控件,但是在Android下的日历calendar控件可选取到日,但在输入框中还是只显示年、月;在IOS下的日历calendar控件只可选取年、月。
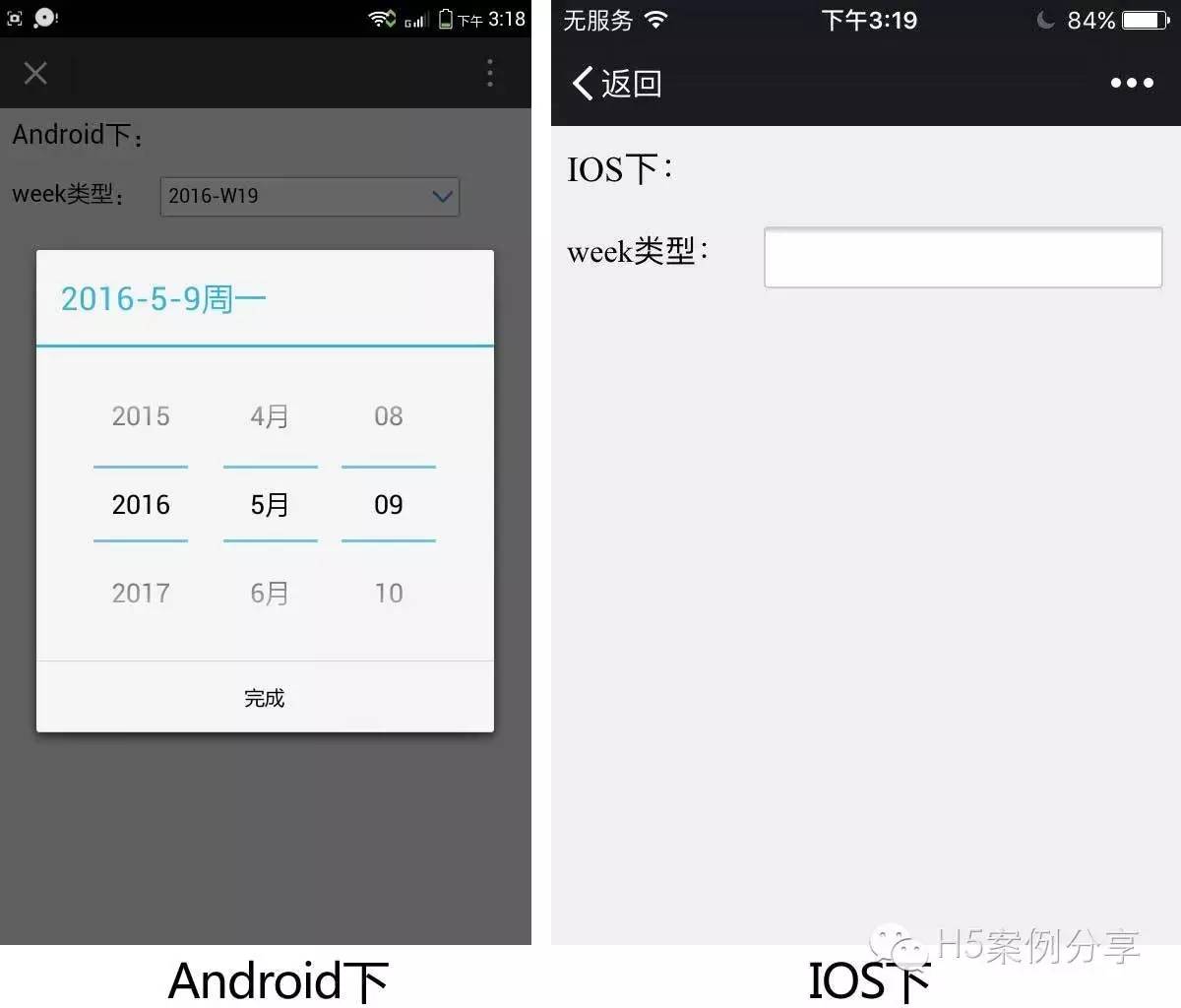
8. week 类型,在Android和IOS下效果分别为:

PS:当input类型为week时,在Android下,带有日历calendar控件,但在IOS下week类型的输入框无法使用。
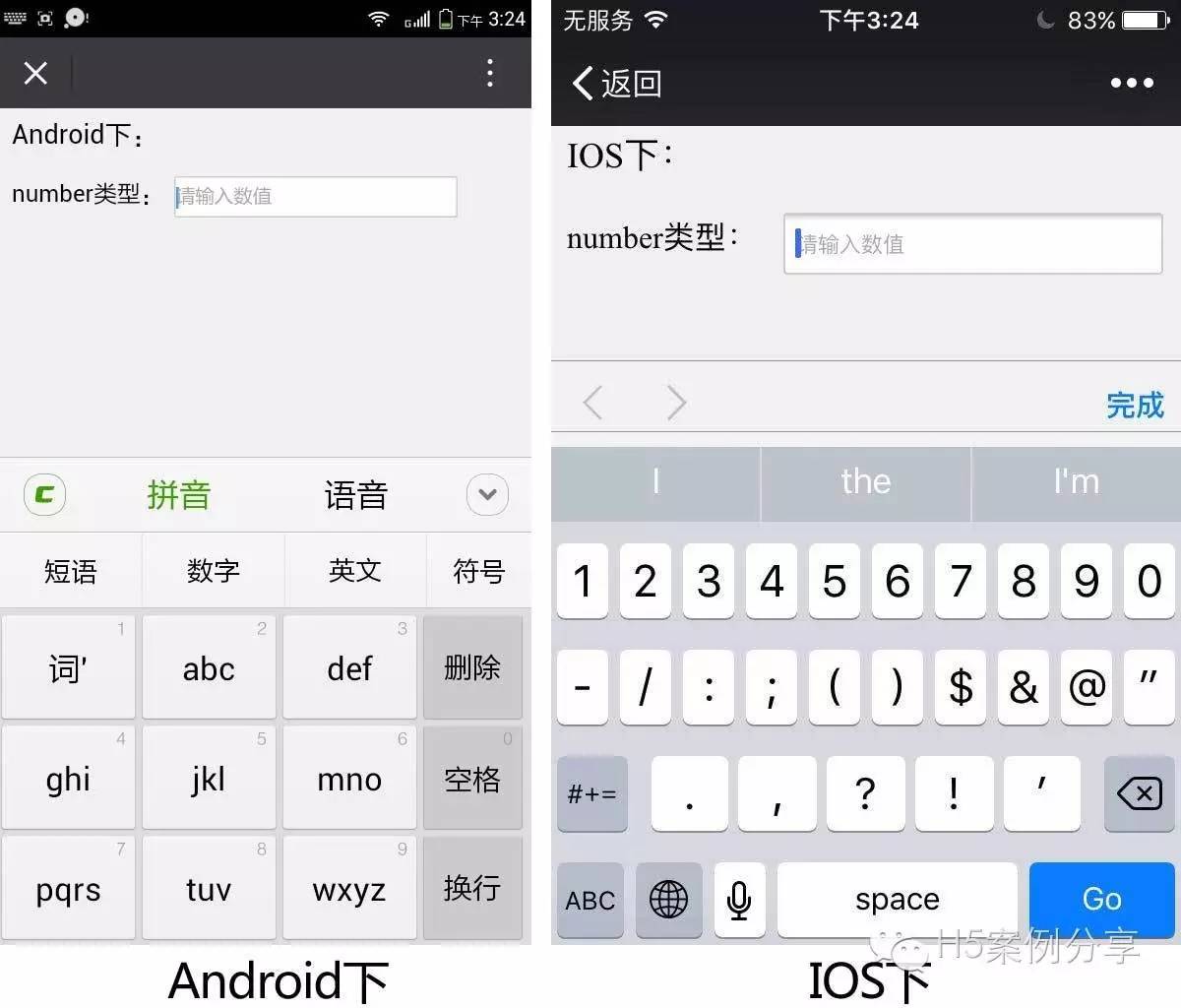
9. number 类型,在Android和IOS下效果分别为:

PS:当input类型为number时,在Android下,点击输入框即出现键盘,但在IOS下点击输入框出现的是数字键盘。
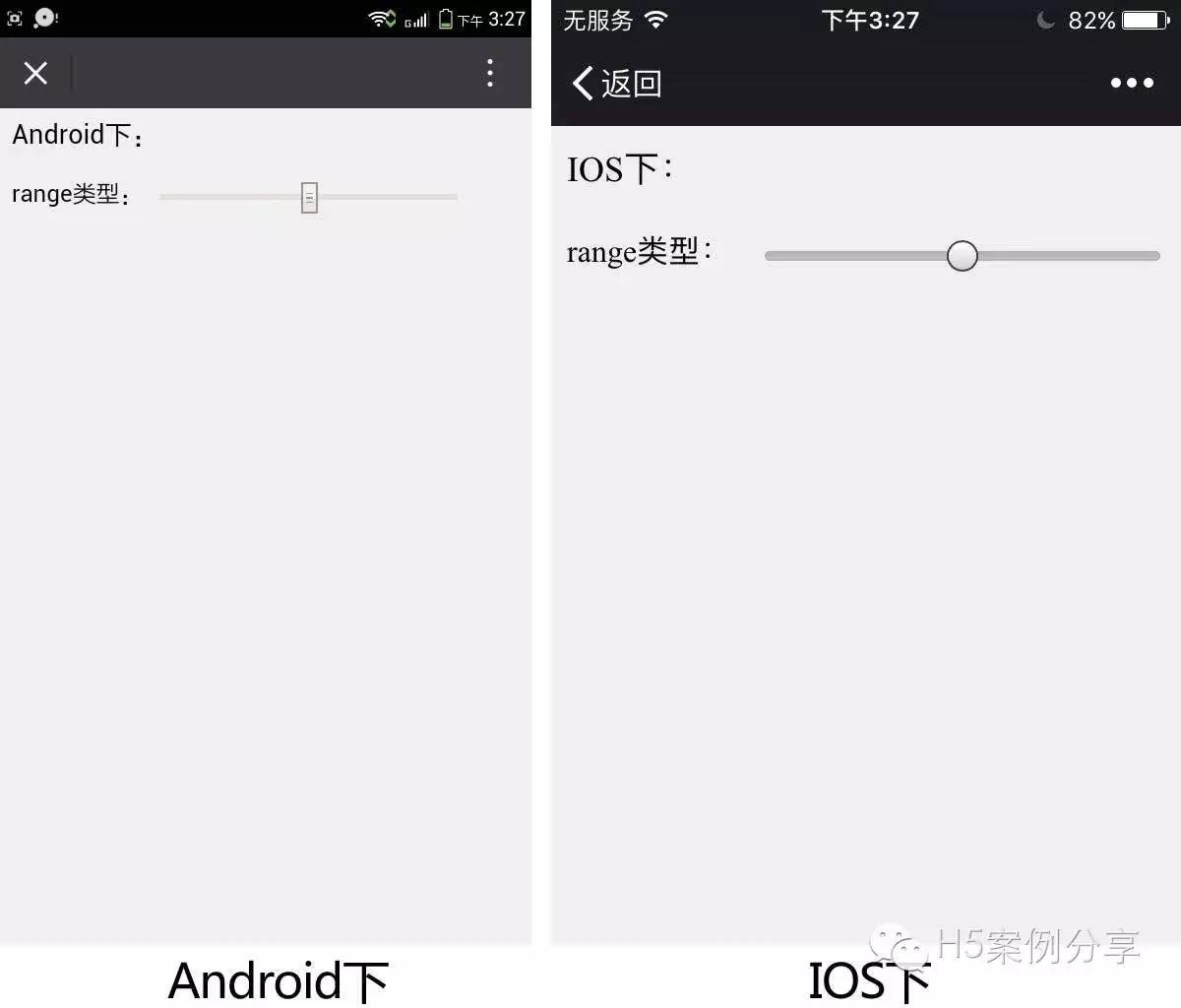
10. range 类型,在Android和IOS下效果分别为:

PS:当input类型为range时,在Android下,滑块的样式是一个矩形滑块,在IOS下却是圆形滑块。
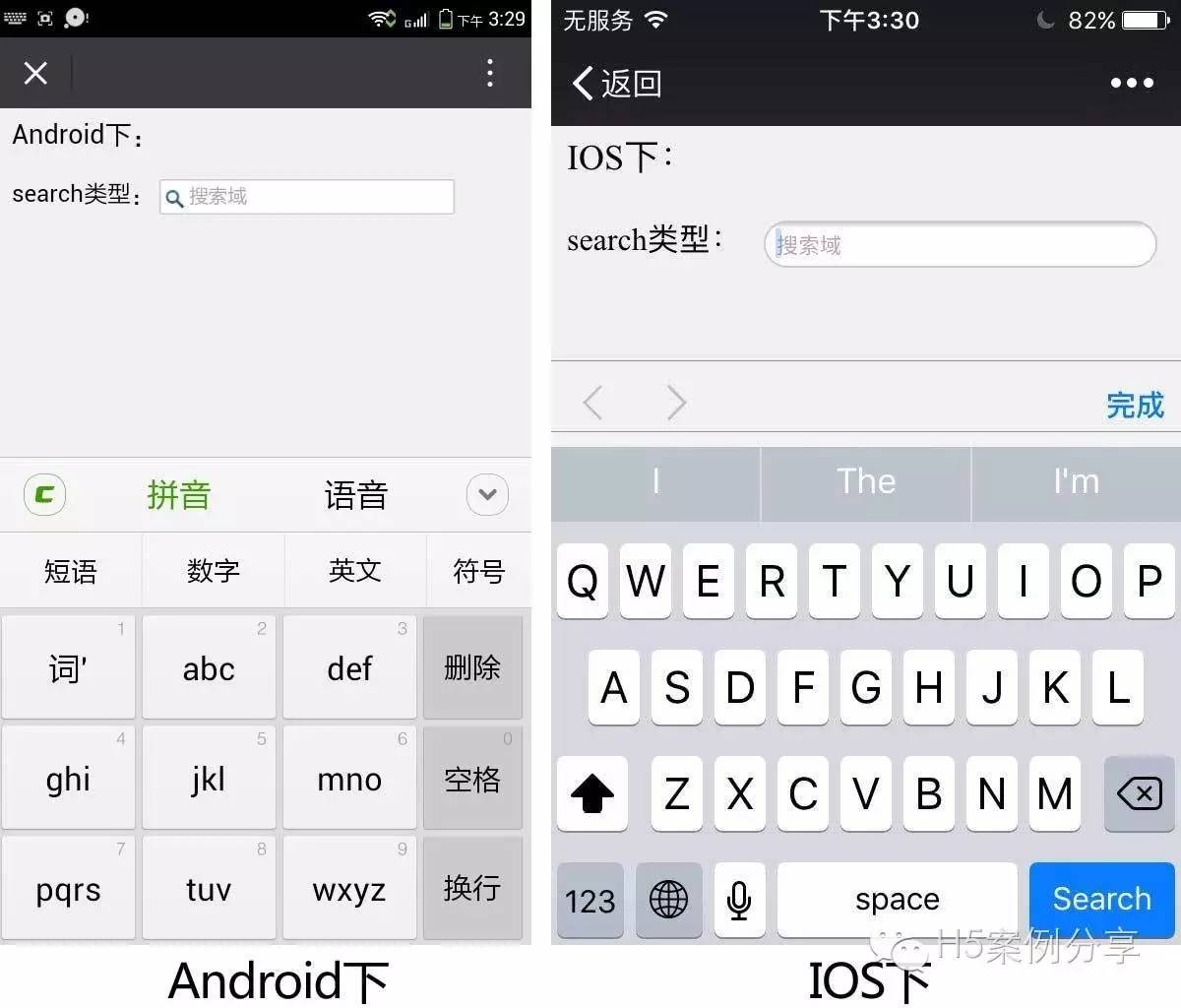
11. search类型,在Android和IOS下效果分别为:

PS:当input类型为search并加上results属性时,在Android下,输入框里左侧有一个搜索icon图标,但在在IOS下却没有,并且输入框的边框有较大的圆弧样式。
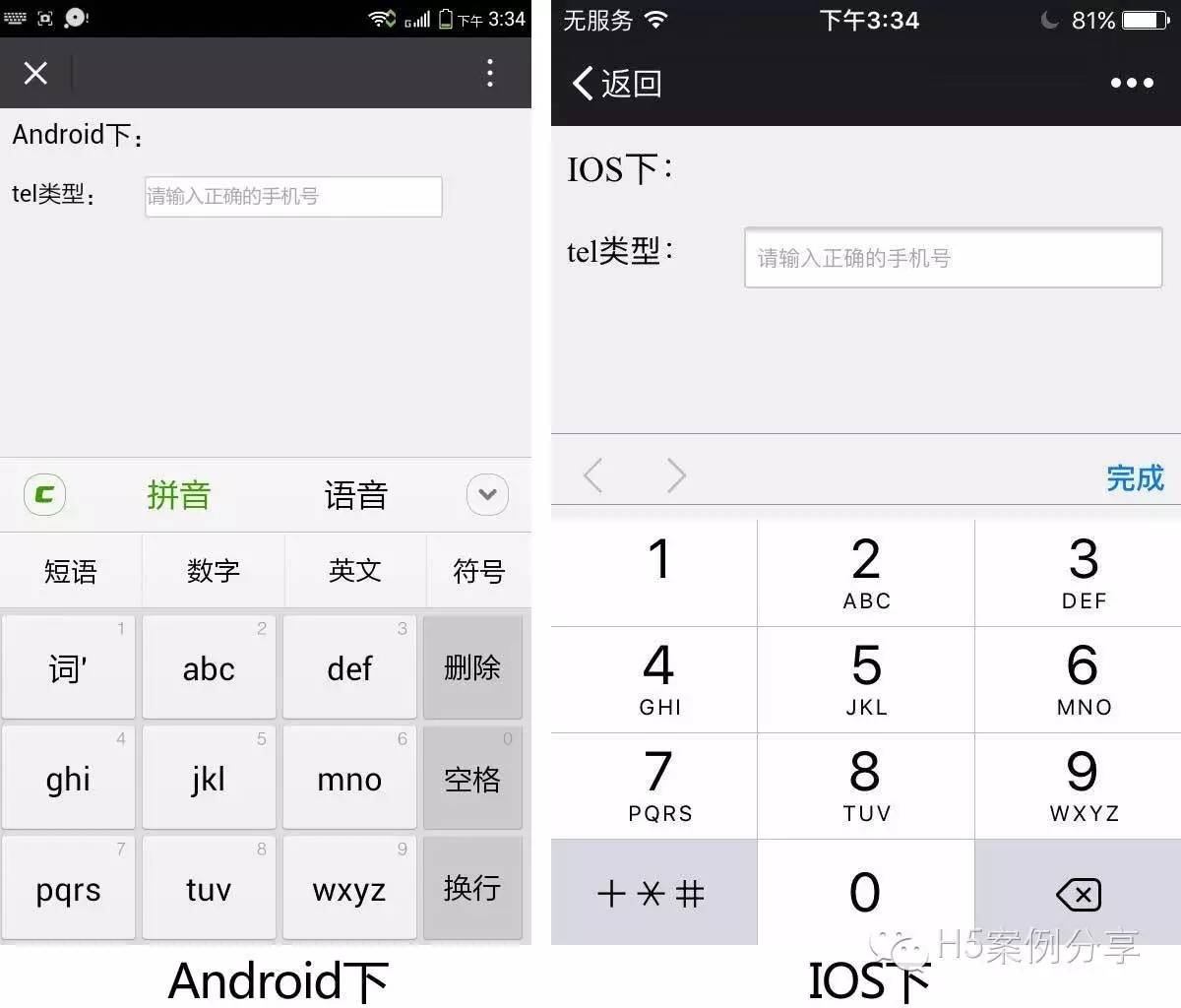
12. tel类型,在Android和IOS下效果分别为:

PS:当input类型为tel时,在Android下,点击输入框即出现键盘,但在IOS下点击输入框出现的是数字键盘。
13. color类型,在Android和IOS下效果分别为:
PS:当input类型为color时,在Android下,默认输入框里的颜色是黑色,点击输入框即出现拾色器,但在IOS下却没有任何效果。
由上可总结得出,现在<span style="font-weight: bold;"> Android和IOS对HTML5新增input类型是否支持</span>:
好啦,今天就分享这一个知识点吧!
想要了解更多H5技术知识点,
可以在h5-share.com上搜“轻知识”,
或者点击“原文链接”进行学习
以上是关于HTML5新增的input类型的主要内容,如果未能解决你的问题,请参考以下文章