优秀HTML5如何抓住用户的记忆点?
Posted IXDC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了优秀HTML5如何抓住用户的记忆点?相关的知识,希望对你有一定的参考价值。
功能与目标
首先从功能与设计目标来看, H5专题页主要有以下4大类型:
1.活动运营型
为活动推广运营而打造的H5页面是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。与以往简单的静态广告图片传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。从进入微信H5页面到最后落地到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》设计的推广页便深谙此道。复古拟物风格的视觉设计让人眼前一亮,富有质感的旧票根、忽闪的霓虹灯,配以幽默的动画与音效,恨不得每个选项都点一遍。围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生当作大片来选择,选到最后一题引出“大众点评选座看电影”,一键直达App购票页面。即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心情点击了分享。
2.品牌宣传型
不同于讲究时效性的活动运营页,品牌宣传型H5页面等同于一个品牌的微官网,更倾向于品牌形象塑造,向用户传达品牌的精神态度。在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。
伴随着浪漫的钢琴旋律,《首草先生的情书》以一位男士的口吻娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。设计上采用回忆般的黑白色调,简单的照片加文字,配以花瓣掉落、水面涟漪等轻动画,渲染出唯美优雅的气氛。“首草”这个全新的高端养生草药品牌,用H5打出了一副走心的情感牌,让用户记住了“半生只为你”的爱妻品牌形象。

3.产品介绍型
聚焦于产品功能介绍,运用H5的互动技术优势尽情展示产品特性,吸引用户买买买。
这一类型的H5页面多见于汽车品牌,LEXUS NX是其中的优秀代表案例。精致和极富质感的建模、细腻的光效营造出酷炫的视觉风格。用手指跟随光的轨迹切割画面揭开序幕,通过合理优雅的触碰、摩擦、滑动等互动形式带领用户一同探索产品的7大特性,宏观和微观都照顾周全。

4.总结报告型
自从支付宝的十年账单引发热议后,各大企业的年终总结现也热衷于用H5技术实现,优秀的互动体验令原本乏味的总结报告有趣生动了起来。
《京东的十大任性》用10张横屏页面讲述了京东在2014年的十大成就,视觉设计上采用简洁的扁平风插画,加入纸面质感形成复古卡片拼贴感。不同页面间通过手指滑动实现流畅的视差滚动效果,最后还有刘总这个小彩蛋。一口气看完后大概就了解2014年京东都干了哪些大事。

二.形式为功能服务
在确定了专题页的功能目标之后,接下来就是关键的设计阶段了。如何有的放矢地进行设计,需要考虑到具体的应用场景和传播对象,从用户角度出发去思考什么样的页面是用户最想看的最会去分享的。以下列举几种常见的H5专题页表现形式:
1.简单图文
简单图文是早期最典型的H5专题页形式。“图”的形式千变万化,可以是照片、插画、GIF等。通过翻页等简单的交互操作,起到类似幻灯片的传播效果。考验的是高质量的内容本身和讲故事的能力。
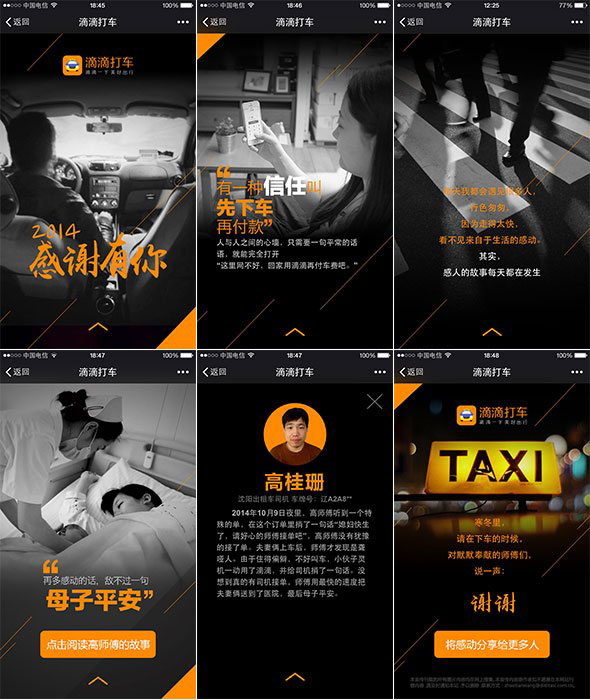
滴滴打车这个案例就是典型的简单图文型H5专题页,用几张照片故事串起了整套页面。视觉简洁有力,采用整屏黑白照片,点缀以滴滴的品牌橙色。每切换一张图片,文字就渐隐浮现,没有其他互动形式,让观众聚焦于内容,通过陌生人之间的真情联系来塑造品牌的正能量形象。

也有不甘平淡的精彩案例。在除夕夜全国人民疯狂抢红包的时刻,微信推出了《从此看尽中国人的名与利》这样一个专题页。第一眼就被镇住了,好亲切的RMB~每个页面都是一张人民币风景局部放大图,创作者加入巧妙的创意元素与微动态进行细腻刻画,带观众走进了人民币的微观世界。每一张钞票图案配合发人深省的文案,在推广微信红包的同时呼吁人们重新审视人情与名利的奥义。

2.礼物/贺卡/邀请函
每个人都喜欢收到礼物的感觉,抓住这一心理,品牌推出了各种H5形式的礼物、贺卡、邀请函,通过提升用户好感度来潜移默化地达到品牌宣传的目的。既然是礼物,那创意和制作便是重要的加分项。
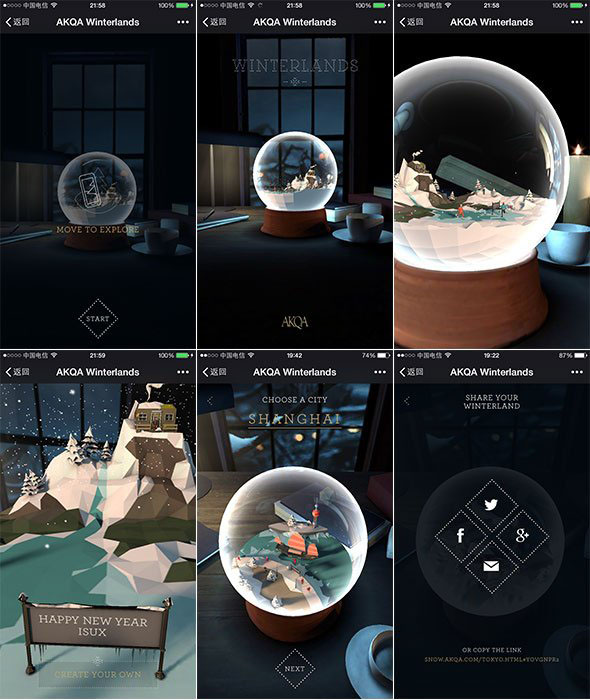
AKQA创意营销公司在圣诞之际献上了一份厚礼——梦幻水晶球。通过移动手机,镜头从水晶球外不断摇晃推近,渐渐走进水晶球的微观世界里。通过手机环顾四周,可以360度欣赏水晶球里的全景,摇一摇雪花便漫天飘洒。写下你的祝福并分享给朋友,相信一定会惊艳到对方。这个H5页面使用了重力感应、3D等技术,文字与BGM的使用也十分讲究,给用户带来了完美的互动体验,值得细细品味。


3.问答/评分/测试
问答形式的H5页面也屡见不鲜了,利用用户的求知欲和探索欲,一路选选选,看最后到底是什么成绩。一条清晰的线索是必要的,最后到达的结果页也需要合理不突兀,如果能辅以出彩的视觉和文案,弱化答题的枯燥感那就再好不过了。
与本文开头一样也是大众点评的项目,这次是为姜文的电影《一步之遥》做持续推广,让用户为姜文的代表作评分。视觉设计依旧出彩,开脑洞的创意和动画设计令人叫绝(一定要扫一扫体验下!)。延续了怀旧大字报风格,字体、文案、装饰元素等细节处理也十分用心。问答形式的H5页面能做到这个份上也是蛮拼的。

4.游戏
Same在圣诞节推出了一款名为《圣诞老人拯救计划》的H5小游戏,操作非常简单,只需用手指交替上滑,把角色的脖子向上拉到无限长,游戏会记录你拉的最高距离,跟朋友比一比谁比较长。界面清新可爱,与Same的招牌画风一致,游戏角色也是Same的品牌角色,通过幽默恶搞的游戏向用户传达Same独到有趣的产品文化。

三.为设计加分的4个要点
一个H5页面设计品质的出众与否,会直接影响其传播效果,甚至影响到用户对品牌形象的认知。在这里总结出以下的设计要点:
1.细节与统一
要成就高品质的用户体验,必须考虑到细节与整体的统一性。复古拟物的视觉风格,那字体就不能过于现代;幽默调侃的调调,那文案措辞就不能过于严肃;打情感内容牌的,动效就不能过于花哨。
大众点评姜文电影推广系列的《九步之遥》H5专题页便牢牢抓住了这一点。从二维码入口到性感的loading页,再到最后分享提示的设计,包括文案措辞和背景音效,无不与整体的戏虐风保持一致,给到用户一个完整统一的互动体验。

尤其关注“分享提示”这个细节设计,比起一个简单的箭头和一句冷冰冰的“点这里分享”,用心的细节设计带来的高品质和好感度是显而易见的。再贴几个精彩案例:

2.紧跟热点,利用话题效应
想要你的H5专题页一夜爆红,第一时间抓住热点并火速上线,借机进行品牌宣传也不失为一条捷径。
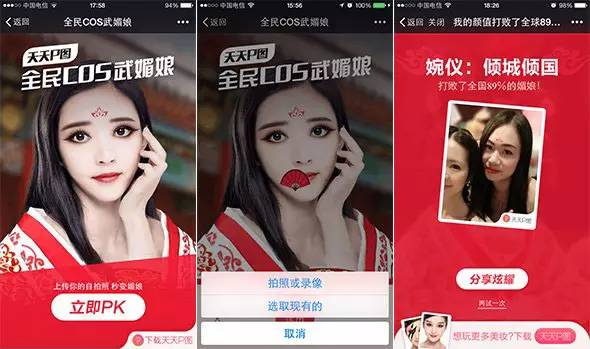
天天P图抓住武则天热播的契机推出了风靡海内外的媚娘妆,同时《全民COS武媚娘》的H5互动页也第一时间上线,操作简单易上手,一键上传照片就能立刻完成媚娘妆,与万千媚娘们进行PK,娱乐了大众又推广了产品。

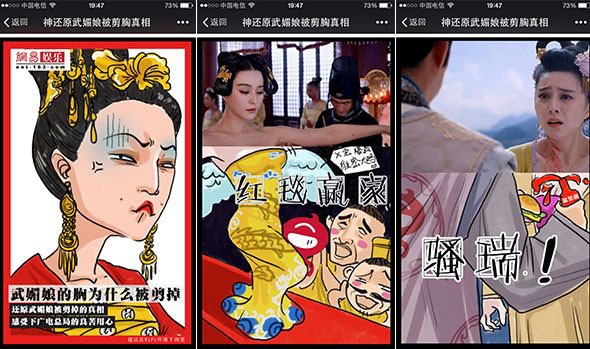
网易娱乐在武媚娘剪胸风波的风口浪尖上推出了名为《神还原武媚娘被剪胸真相》的H5专题页,放下节操用极富想象力的粗旷草图风向广大观众“还原”了真相。一时间被疯狂转发,网易娱乐也算是顺势自我宣传了一把。

3.讲个好故事,引发情感共鸣
不论H5的形式如何多变,有价值的内容始终是第一位的。在有限的篇幅里,学会讲故事,引发用户的情感共鸣,将对内容的传播形成极大的推动。
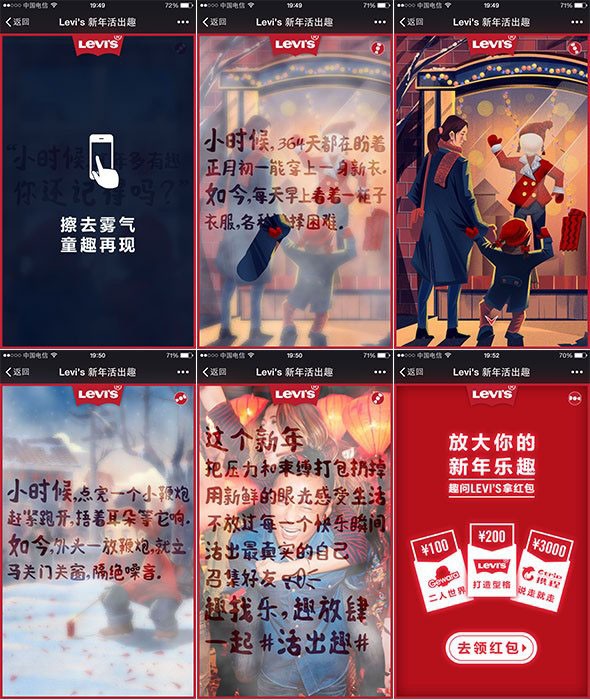
LEVI’S新年优惠活动专题页以第一人称的口吻,用小时候简朴却热闹的新年与长大后富足却乏味的新年做对比,用手绘风渲染出亲切的怀旧氛围。最后引出“这个新年,把压力和束缚打包扔掉,用新鲜的眼光感受生活,一起活出趣”的品牌推广slogan,代入感极强的故事无疑是驱动分享的源动力。

4.合理运用技术,打造流畅的互动体验
随着技术的发展,如今的html5拥有众多出彩的特性,让我们能轻松实现绘图、擦除、摇一摇、重力感应、擦除、3D视图等互动效果。相较于塞入各种不同种类的动效导致页面混乱臃肿,我们更提倡的是合理运用技术,用心专注于为用户提供流畅的互动体验。
典型的案例是淘宝在双12推出的预售推广H5专题页。在浏览过程中我只使用了一种向上滑动的手势,而页面呈现出来的效果却犹如一个流畅的动态GIF。设计师巧妙利用图形设计与组合,在滑动过程中营造出一种丰富的视差滚动效果,单个图形元素的遮罩、旋转与整体页面的动势配合极为默契。
结语
随着手机硬件的升级、HTML5技术的发展以及微信平台的开放,HTML5的跨平台、低成本、快迭代等优势被进一步凸显,这对身处于移动互联网大潮的企业主、品牌、设计师和开发者来说,都将是一个最好的时代。未来必将涌现更多优秀的H5页面,让我们拭目以待。
文章来源腾讯ISUX
2015年国际体验设计大会以“重新定义用户体验”7月向北京出发,本次大会关注的是反思用户体验,构建用户体验生态圈,学习掌握设计方法在不同行业的应用和创新。
我们已成功邀请来自谷歌、微软、Facebook、三星、百度、阿里巴巴、腾讯、小米、IDEO、Frog等互联网企业、设计咨询公司的知名人士担任嘉宾!
现在IXDC官方微博正在进行有奖转发活动!说出你最想看到的嘉宾,我们就送你门票让你梦想成真!
↓↓↓↓
以上是关于优秀HTML5如何抓住用户的记忆点?的主要内容,如果未能解决你的问题,请参考以下文章