SAP云服务平台干货攻略 | HTML5应用需要用到什么IDE提高开发效率?
Posted SAP天天事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SAP云服务平台干货攻略 | HTML5应用需要用到什么IDE提高开发效率?相关的知识,希望对你有一定的参考价值。
之前在介绍HCP的文章()里已经提到HCP是运行html5以及J2EE应用的内存云计算平台。J2EE应用可以用Eclipse去开发,那么HTML5应用需要用到什么IDE(集成开发环境)去提高我们的开发效率呢?
在此我们请上这次的主人公:Web IDE!
如何得到Web IDE?
Web IDE作为HCP上的一个服务,可以从服务控制台激活:
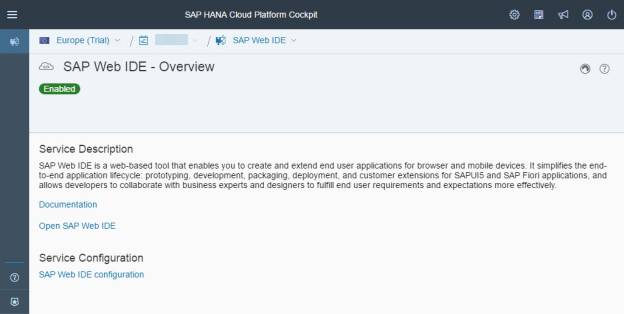
首先登陆到HCP控制台→Services→选择SAP Web IDE→Enable
成功激活之后可以看到以下画面:

通过点击Document连接,可以连接到Web IDE的帮助文档。
通过点击Open SAP Web IDE连接,可以打开Web IDE。
通过点击SAP Web IDE configuration连接,可以把您带到Web IDE的配置界面
如何运用Web IDE做HTML5应用的快速开发?
那接下来我们一起开发一个Master-Detail类型的HTML5的应用。
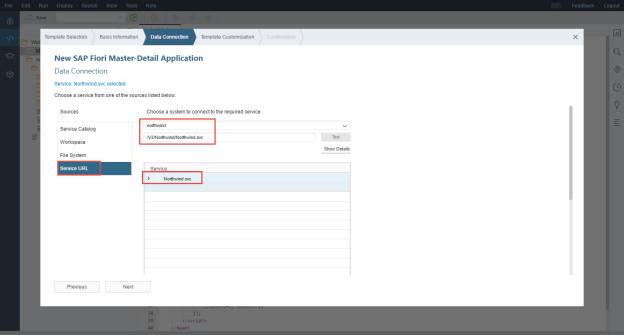
登陆到Web IDE之后选择File→New→Project from Template→选择SAP Fiori Master-Detail Application模板→Next→为项目起一下名字→Next→选择Service URL→选择northwind,然后输入/V3/Northwind/Northwind.svc

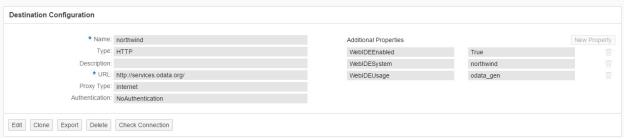
您首先需要按照以下的设置,在HCP控制台→Destinations配置northwind的Destination。

关于在例子里用到的oData的metadata信息可以从以下链接获取:
http://services.odata.org/V3/Northwind/Northwind.svc/$metadata
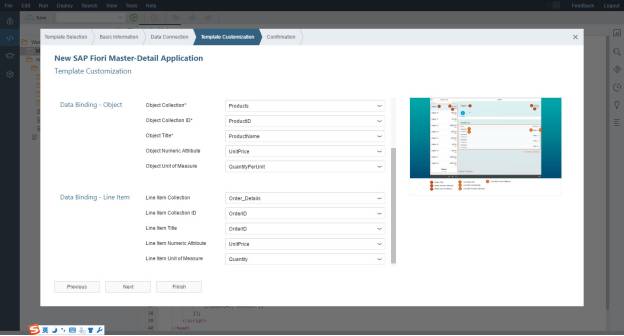
Next →参照以下设置配置oData数据绑定→Finish

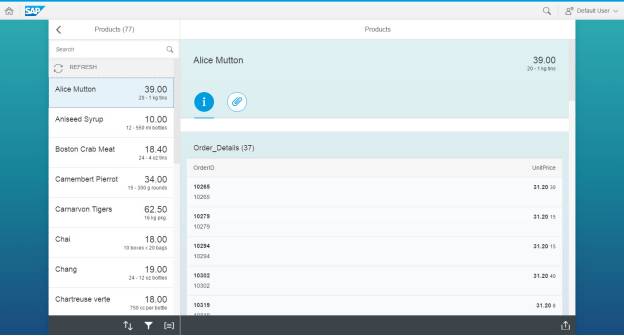
右击生成的项目选择Run→App in FLP Sandbox可以看到您做出来的应用的效果。

Web IDE还有哪些特性?
和HCP以及ABAP系统的紧密集成:可以直接从HCP或者ABAP系统导入HTML5的项目,也可以把项目直接部署到HCP或者ABAP系统。
提供测试用的运行环境:可以用Run功能,模拟运行在FLP,以及HTML5的运行环境中。
高效的编辑器:开发XML类型的View的时候可以用Layout Editor用拖拽的形式快速开发。
更多新奇的特性持续开发中,敬请期待!
下载SAP HANA Cloud Platform概览
想看最热门技术文章?“SAP支持宝典”专栏就是为你量身打造的福利~
无论你是实施顾问,还是系统运维技术专家,在这里你都可以第一时间看到SAP系统上的功能变化和改进,内容涵盖几乎所有的SAP产品线!
私信回复“Z”(注意,不是通过评论哦~),即可查看过往宝典文章,还希望大家能向我们反馈您最希望看到的内容,SAP的技术大牛们会投大家所好,带来大家最感兴趣的SAP技术干货哦~
同时,也欢迎大家关注http://weibo.com/scnchina ,获取更多的技术信息。
以上是关于SAP云服务平台干货攻略 | HTML5应用需要用到什么IDE提高开发效率?的主要内容,如果未能解决你的问题,请参考以下文章
如何使用SAP云平台的Notification服务给Android应用推送通知消息