HTML5 | 0 6 1 - “拖尾”Loading动画 - 1.0
Posted 鱼C工作室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 | 0 6 1 - “拖尾”Loading动画 - 1.0相关的知识,希望对你有一定的参考价值。
在(绿色通道)我们制作了一个很单纯的加载图标。
现在介绍一个效果更棒的加载特效“拖尾”,主要利用 linear-gradient 线性渐变来设置。
好吧,先把定义扔出来,我赌五毛钱你肯定看不懂!
只是想说明一个观点:实践永远比套路更实用!
顺便推荐一篇好的吹水文☞
002d - 请像“鲨鱼”一样,一直游下去
(http://bbs.fishc.com/thread-83041-1-1.html)
框架和一样,但要把之前的设置删除掉哦~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>进度条</title>
<style type="text/css">
body{
background: #000;
margin: 100px;
}
.load{ }
.load::before{ }
.load::after{ }
</style>
</head>
<body>
<div class="load">Loading</div>
</body>
</html>
修改.load
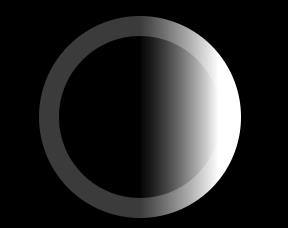
.load{
text-indent: -9999px;
position: relative;
width: 202px;
height: 202px;
box-shadow: inset 0 0 0 20px rgba(255,255,255.3);
border-radius: 50%;
background: linear-gradient(to left,#fff 11%,rgba(255,255,255,0)50%);
}
▼

重新将 box-shadow 设置内部阴影为 20px 宽,颜色 30% 白色透明度。
设置 linear-gradient 的方向为从左到右。
从右侧向左 11% 区域为白色,再向左到 50% 的位置渐变为完全透明的白色。
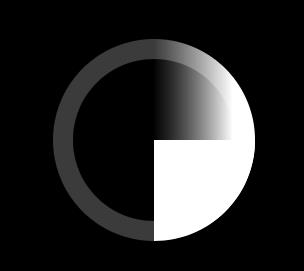
运用之前绘制半圆的经验,使用 before 伪元素来绘制 1/4 圆,来模仿“拖尾”,功能还是“魔术板”。
由于渐变颜色上下一样,所以右下角or右上角都是可以哒~这里示范我选择了右下角:
.load::before{
position: absolute;
content: '';
width: 50%;
height: 50%;
background: #FFF;
border-radius: 0 0 101px 0;
right: 0px;
bottom: 0px;
}
▼

先通过 border-radius 生成一个上、右、左为 0px,下为 101px 宽的 1/4 圆。
如果 border-radius 不太熟悉,请看【实用 - Tips - 7 - border-radius】(http://bbs.fishc.com/thread-83533-1-1.html)详解
位置就在右下角,所以 right、bottom 为 0px。
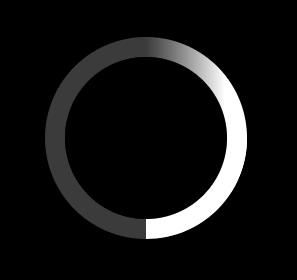
添加 after 伪元素,绘制一个内部实心圆,将其他细节覆盖掉。
.load::after{
position: absolute;
background: #000;
width: 162px;
height: 162px;
border-radius: 50%;
content:'';
top: 20px;
left: 20px;
}
▼

看到了不,可爱的渐变圈就出来了~
大圆直径为 202px,轨迹环 20px 宽,抢答题:所以中心区域就是 

202 - 20 = 182px
 恭喜你,答错La!!
恭喜你,答错La!!
轨迹圈,应该是两边都算上,202 - 20*2 = 162px,Bingo!
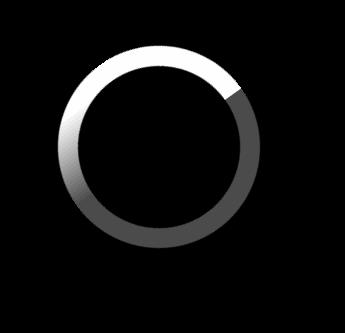
现在只要旋转起来就行了,这个还是老办法
@keyframes load-effect {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
.load{
/*其他*/
animation: load-effect 2s infinite linear;
}
▼

哇塞,有没有B格一下就很高呢?!


裂墙推荐订阅专辑:
HTML5 - 庖丁解牛
以上是关于HTML5 | 0 6 1 - “拖尾”Loading动画 - 1.0的主要内容,如果未能解决你的问题,请参考以下文章