6 个基于 HTML5 实现的多媒体播放器
Posted 书圈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6 个基于 HTML5 实现的多媒体播放器相关的知识,希望对你有一定的参考价值。

来源:韩老师乐学堂(ID:yupuyuan_2016)
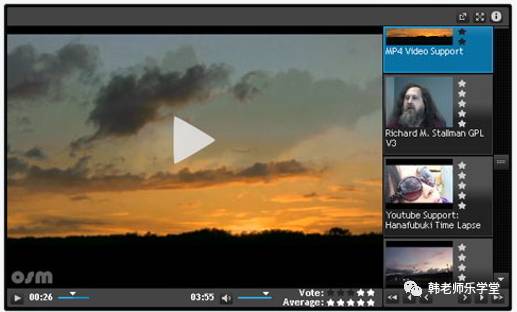
1. Open Standard Media (OSM ) Player

OSM Player是一个基于jQuery开发、开源的html5多媒体播放器。当浏览器不支持HTML5时,可以转成Flash。提供播放列表,播放列表可以隐藏,支持视频全屏播放。
2. HTML5 Video & Js Library

Kaltura 是一款基于 Flash 技术的在线视频编辑工具。除了具备同类工具的应用特性之外,最主要的,还是能支持多人协作编辑,这一点特性可能今后将会被更多的在线视频编辑工具所使用。 此外,Kaltura 上处理的视频媒体可以通过网页内嵌代码输出到 Blog 或者个人网页上。
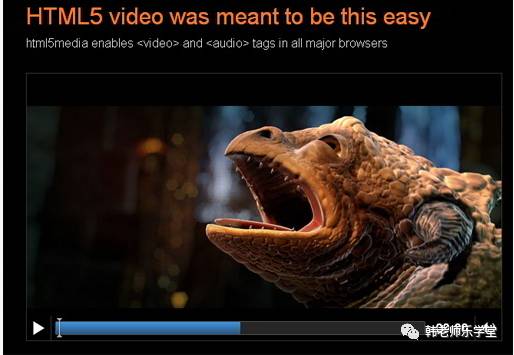
3. HTML5 Media

HTML5在音频和视频方面确实强大并易于使用,然而旧版本的浏览器并不支持,而且对于支持HTML5的浏览器在支持多媒体格式上也各不一样。
html5media是一个JavaScript音频/视频播放器能够让每一个浏览器都能够播放在HTML5多媒体标签中定义的多媒体文件。
对于不兼容的浏览器,该播放将采用支持Flash的FlowPlayer播放器来代替。
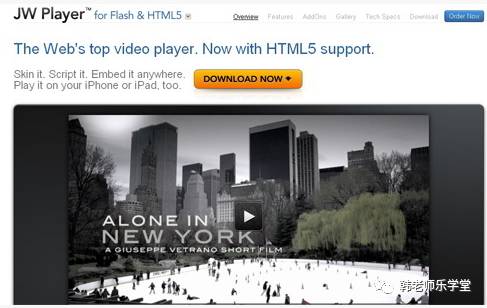
4. JW Player for HTML5

JW FLV MEDIA PLAYER是一个开源的在网页上使用的Flash视频、音频以及图片播放器,支持 Sliverlight 播放,可以通过一个XML文件使播放器自动切换显示一组图片,并播放背景音乐。
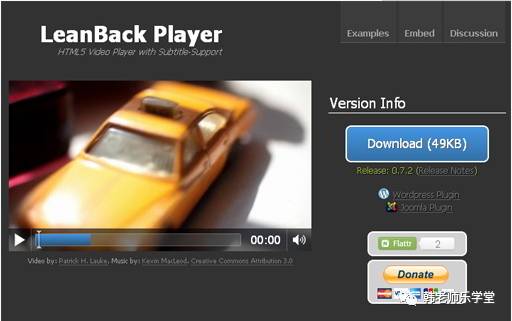
5.LeanBack Player : With Subtitle Support

6. Flare Video
-END-
图文来自网络、如涉及版权问题,请联系我们以便处理。文章内容纯属作者个人观点,不代表本网观点。
以上是关于6 个基于 HTML5 实现的多媒体播放器的主要内容,如果未能解决你的问题,请参考以下文章