HTML5学习-day01悟空教程
Posted Java帮帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5学习-day01悟空教程相关的知识,希望对你有一定的参考价值。
html5学习-day01【悟空教程】

公众号演示无法呈现建议在pc上打代码实现
概述
HTML5 ?
Web Development to the next level
Web 技术发展时间线
1991 HTML
1994 HTML2
1996 CSS1 + javascript
1997 HTML4
1998 CSS2
2000 XHTML1
2002 Tableless Web Design
2005 AJAX
2009 HTML5
2014 HTML5 Finalized
Review of HTML
什么是HTML?
Hyper Text Markup Language
什么是超文本标记?
用标记表示比普通文本牛X一点的文本
e.g.

SO ~
HTML5是HTML的最新一代版本
HTML5是用来表示更NB一点的文本 ?
NO !!!
这个仅仅可以理解为H5的狭义概念
What is HTML5
H5草案前身
Web Application
提出 by WHATWG @2004
接纳 by W3C @2007
发布HTML5第一个草案 by W3C @2008-01-22
HTML5 ≠ HTML next version
WHATWG
网页超文本应用技术工作小组是一个以推动网络HTML 5 标准为目的而成立的组织。在2004年,由Opera、Mozilla基金会和苹果这些浏览器厂商组成。
WHATWG成立的原因是W3C意图放弃HTML,而力图发展XML(可扩展标记记语言下的一个子集)技术。WHATWG邮件列表公布于2004-6-4 , 在Opera–Mozilla宣布加入后的2天 便否决了由万维网联盟(W3C)成员在W3C工作室的Web标准
2007-7-10 , Mozilla Foundation, Apple, Opera Software 建议 W3C跟随WHATWG’的HTML5,将新的HTML(标准通用标记语言下的一个应用)命名为"HTML5".2007-4-7, 新的HTML工作组采纳了他们的建议。
W3C
万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构。到目前为止,W3C已发布了200多项影响深远的Web技术标准及实施指南,
如广为业界采用的超文本标记语言(标准通用标记语言下的一个应用)、可扩展标记语言(标准通用标记语言下的一个子集)以及帮助残障人士有效获得Web内容的信息无障碍指南(WCAG)等,
有效促进了Web技术的互相兼容,对互联网技术的发展和应用起到了基础性和根本性的支撑作用。
主要工作
W3C 最重要的工作是发展 Web 规范(称为推荐,
Recommendations),这些规范描述了 Web 的通信协议(比如 HTML 和 XHTML)和其他的构建模块。
每项 W3C 推荐的发展是通过由会员和受邀专家组成的工作组来完成的。工作组的经费来自公司和其他组织,并会创建一个工作草案,最后是一份提议推荐。一般来说,为了获得正式的批准,推荐都会被提交给 W3C 会员和主任。
HTML5规范
万维网联盟宣布,HTML5和Canvas 2D规范的制定已经完成,尽管还不能算是W3C标准,但是这些规范已经功能完整,企业和开发人员有了一个稳定的执行和规划目标。
W3C首席执行官Jeff Jaffe表示:“从今天起,企业用户可以清楚地知道,他们能够在未来依赖HTML5。”
HTML5是开放Web标准的基石,它是一个完整的编程环境,适用于跨平台应用程序、视频和动画、图形、风格、排版和其它数字内容发布工具、广泛的网络功能等等。
为了减少浏览器碎片、实现在所有HTML工具的应用,W3C开始着手W3C标准化的互操作性和测试。和之前宣布的规划一样,W3C计划在2014年完成HTML5标准。
HTML工作组还发布了HTML5.1、HTML Canvas 2D Context、Level 2以及主要元素的草案,让开发人员能提前预览下一轮标准。
What is HTML5
HTML5 ≈ HTML↑ + CSS↑ + JavaScript API↑
广义上:新一代开发Web富客户端应用程序整体解决方案
Structure → Style → Interactive
全包了!!!
What is Rich Client
指具有很强交互性和体验的客户端程序
十年之前网页


just for 内容,没有交互
想要交互、绚丽的效果
Flash
e.g. Moodstream、 Waterlife、 monoface、 etc.
被封杀 and 孤芳自赏
link: 关于H5和Flash
Moodstream:https://www.gettyimages.cn/
Waterlife:http://waterlife.nfb.ca/#/
monoface:https://mono-1.com/
When HTML5

让Web开发重新回归富客户端的时代
HTML5 的应用场景
极具表现力的网页
案例非常多
网页应用程序
PC端:iCloud、百度脑图、Office 365···
APP端:淘宝、京东、美团···
WeChat端:淘宝、京东、美团···
混合式本地应用
PC端:网易云音乐、有道词典···
APP端:淘宝、京东、美团···
简单的游戏
HTML5 到底多了点啥?
复制链接查看https://www.w3.org/TR/html5-diff/
我个人将这些变化大体分为三类:
HTML
JavaScript
CSS
HTML
标签
更语义化标签
应用程序标签
属性
链接关系描述
结构数据标记
ARIA
自定义属性
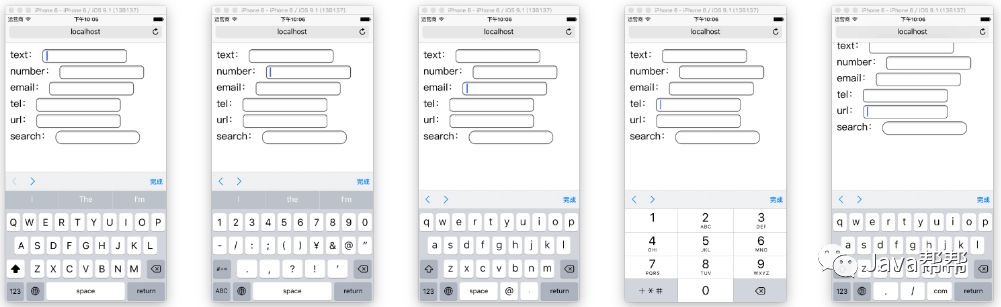
智能表单
新的表单类型
虚拟键盘适配
网页多媒体
音频
视频
字幕
Canvas
2D
3D (WebGL)
SVG
JavaScript API
核心平台提升
新的选择器
Element.classList
访问历史API
全屏API
网页存储
Application Cache
localStorage
sessionStorage
WebSQL
IndexedDB
设备信息访问
网络状态
硬件访问
设备方向
地理围栏
拖放操作
网页内拖放
桌面拖入
桌面拖出
文件
文件系统API
FileReader
网络访问
XMLHttpRequest
fetch
WebSocket
多线程
桌面通知
CSS
New Selector
Web Fonts
Text Styles
Opacity
HSL Color
Rounded Corners
Gradients
Shadows
Background Enhancements
Border Image
Flexible Box Model
Transforms
Transitions
Animations
etc. 后面详细讨论
HTML
标签
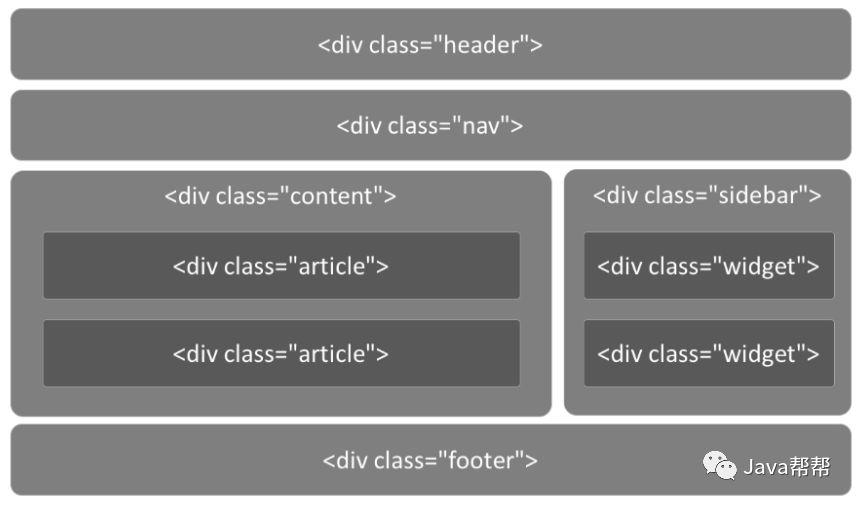
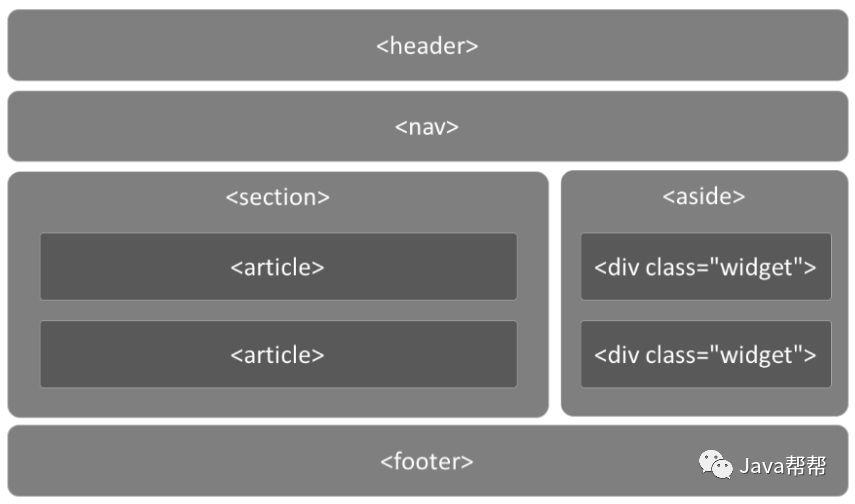
更具有语义化的标签
就让HTML代码符合内容的结构化,标签语义化
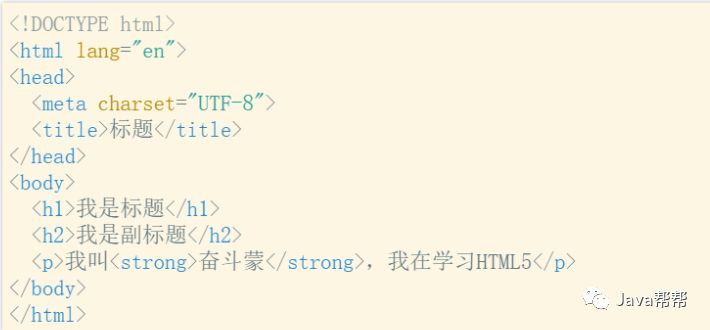
以前我们可能是这样的:

以后我们一定是这样的:

为什么要有语义化标签
能够便于开发者阅读和写出更优雅的代码,代码如诗
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
更好地搜索引擎优化
切记
HTML的职责是描述一块内容是什么(或其意义)
而不是它长的什么样子,它的外观应该由CSS来决定。
应用程序标签
DataList(数据列表)
Progress(进度条)
Meter(数值显示器)
Menu(右键菜单)
Details(明细)
View Demo
语义化标签 学习目标
掌握语义化标签的重要性
可以正确使用语义化标签
属性
链接关系
rel

用来描述指定链接与当前文档的关系,便于机器理解文档结构
常见的链接关系表
| alternate | 文档的可选版本(例如打印页、翻译页或镜像) |
| stylesheet | 文档的外部样式表 |
| start | 集合中的第一个文档 |
| next | 集合中的下一个文档 |
| prev | 集合中的前一个文档 |
| contents | 文档目录 |
| index | 文档索引 |
| glossary | 文档中所用字词的术语表或解释 |
| copyright | 包含版权信息的文档 |
| chapter | 文档的章 |
| section | 文档的节 |
| subsection | 文档的子段 |
| appendix | 文档附录 |
| help | 帮助文档 |
| bookmark | 相关文档 |
| nofollow | 用于指定 Google 搜索引擎不要跟踪链接 |
| licence | 一般用于文献,表示许可证的含义 |
| tag | 标签集合 |
| friend | 友情链接 |
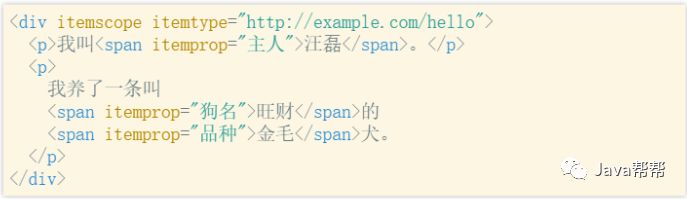
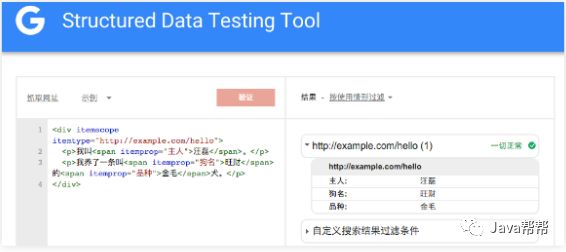
结构数据标记 *
https://developers.google.com/structured-data/testing-tool/

很高级的东西,只有Google支持

ARIA 属性 *
Accessible Rich Internet Application (无障碍富互联网应用程序)
主要针对于屏幕阅读设备(e.g. NVDA),更快更好地理解网页
不仅仅是为了盲人用户,更多语义化
WAI-ARIA无障碍网页应用属性完全展示
https://www.zhangxinxu.com/wordpress/2012/03/wai-aria-%E6%97%A0%E9%9A%9C%E7%A2%8D%E9%98%85%E8%AF%BB/
ARIA让视障人士更了解你的页面
http://fitdesign.tencent.com/
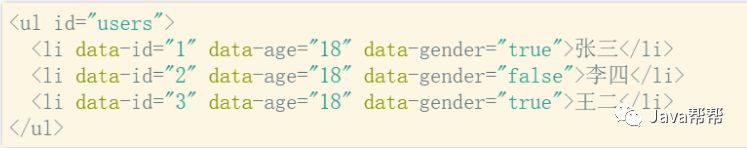
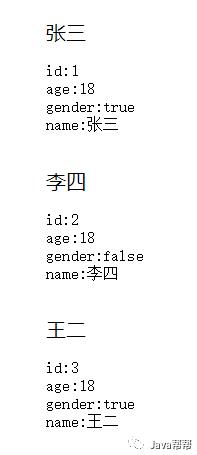
自定义属性 data-*
通过DOM存储与DOM对象强相关的数据

DEMO:

新属性 学习目标
了解而已,以后在国内普及开过后,迅速上手
智能表单
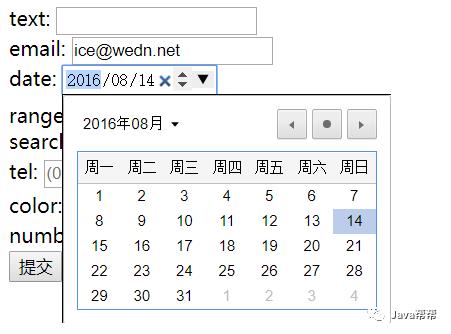
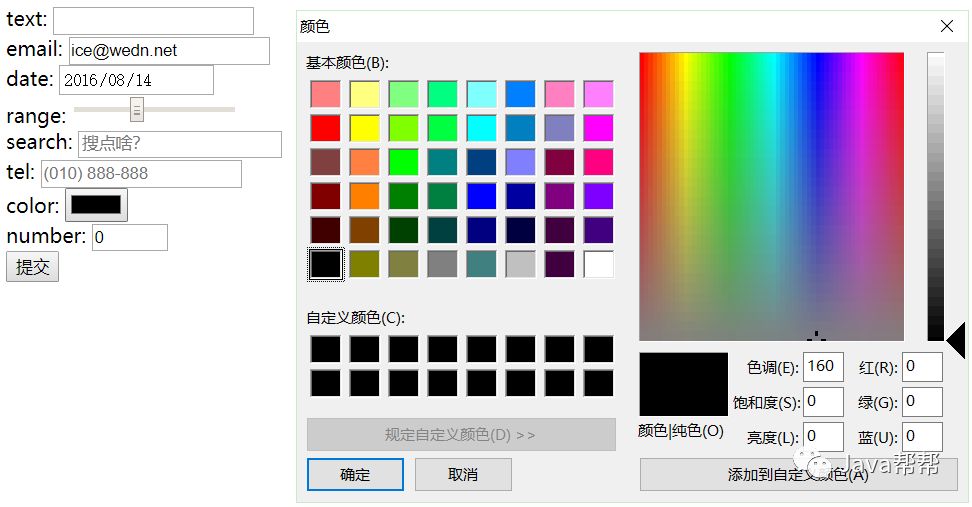
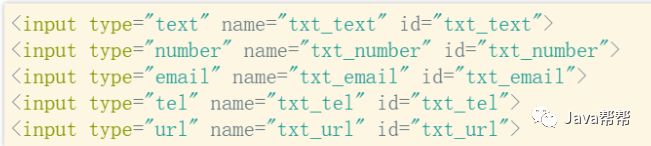
新的表单类型

DEMO:


虚拟键盘适配


智能表单 学习目标
网页开发过程中可以针对需求使用特定的智能表单类型
网页多媒体
在此之前需要依赖于第三方插件(e.g. flash)
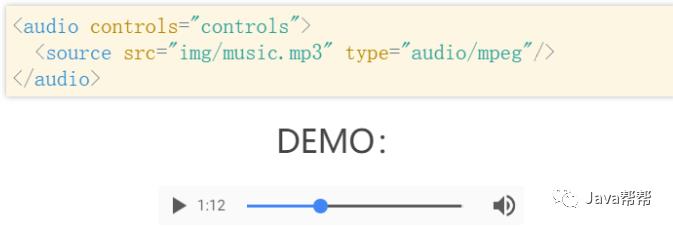
音频

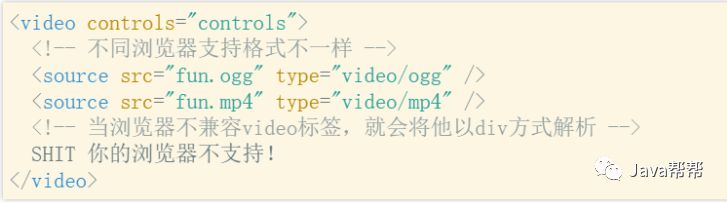
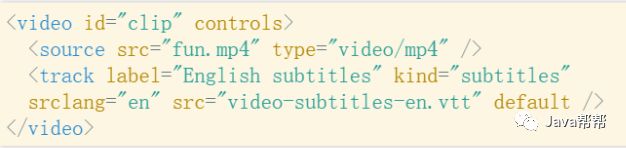
视频

DEMO:

视频已经加载,点击播放按钮即可播放
属性

字幕
http://www.w3schools.com/tags/tag_track.asp


多媒体 学习目标
掌握网页多媒体的意义
对Video标签和Audio标签熟练使用
了解字幕标签
SVG
SVG *
Scalable Vector Graphics 可缩放矢量图形
基于可扩展标记语言
优势:体积小,质量高,效果好,可控程度高
扩展连接: HTML5中的SVG
https://www.w3cschool.cn/html5/html5-svg.html
Inline SVG Demo

SVG File

使用 SVG File 的方式
使用 <embed> 标签
使用 <object> 标签
使用 <iframe> 标签
Ajax方式加载
SVG 学习目标
了解SVG是什么东西
可以在网页中使用别人做好的SVG
并可以对SVG文件作出基本调整
会用样式修饰SVG
Canvas
提供网页级画布(GDI+)的实现
后面课程详细来说
Canvas Demo

Moderizer
一个JavaScript针对H5特性兼容的探针
About IE
为了尽可能让IE更好地支持HTML5,你可以使用以下两种方式:
Client side:
<meta http-equiv="X-UA-Compatible" content="chrome=1">
Server side:
X-UA-Compatible: chrome=1
What is HTML5
最新一代的WEB技术,用于构建现代Web应用程序!
HTML5 的能力已经覆盖
Offline / Storage
Realtime / Communication
File / Hardware Access
Semantics & Markup
Graphics / Multimedia
CSS3
Nuts & Bolts







以上是关于HTML5学习-day01悟空教程的主要内容,如果未能解决你的问题,请参考以下文章