Html5常见面试题总结 Posted 2021-04-04 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5常见面试题总结相关的知识,希望对你有一定的参考价值。
1、长期为你提供最优质的学习资源!
2、给你解决技术问题!
4、每周1、3、5送纸质书籍免费送给大家,每年至少送书800本书!
5、为大家推荐靠谱的就业单位!
请注意!我上面说的5点全部都是 免费 的!全网你应该找不到第二家吧!
当然,大家在我私人微信上问我问题,仅限回答web前端、java相关的。
---------------------------
好了,接下来开始今天的技术分享!上次老师跟大家分享了 11 个特别有用的 Ja vaScript技巧 的知识,今天跟大家分享下 html 的知识。
1、SGML、HTML、XML和XHTML之间的关系?
SGML(标准通用标记语言)是一种指定文档标记的标准,是一种描述了文档标记应该如何的元语言。HTML是描述使用SGML的标记语言。
通过SGML,每一个HTML页面都需要在相同的地方创建并附加一个DTD(文档类型定义)节点。所以,你总是可以在HTML页面的顶部发现DTD用于解析目的的“DOCTYPE”属性。
由于解析SGML是一种痛苦,所以创建了XML。XML使用SGML。例如,在SGML,你必须拥有成对的开始和结束标签,但在XML中,你可以使用自动关闭的标签。
XHTML源自于使用HTML 4.0的XML。你可以参考XML DTD如以下所示的代码片段。
HTML 5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML5是由万维网联盟(W3C)和Web Hypertext Application Technology Working Group (Web超文本应用技术工作组—WHATWG)合作创建的HTML新版本。
No,浏览器将无法识别HTML文件,并且HTML 5标签将无法正常工作。
几乎所有的浏览器都支持HTML 5,例如Safari,Chrome,火狐,Opera,IE等。
4、HTML 5的页面结构和HTML 4或早先的HTML有什么不同?
一个典型的Web页面有页眉(header),页脚(footer),导航(navigation),正文(central area)和侧栏(side bar)。现在如果是在HTML 4中,HTML部分中的上述这些专用名词需要使用DIV标签来描述。
但是,如果是在HTML 5,可以专门为这些区域创建特定的元素名,让HTML更具可读性。
<header > :表现HTML的标题数据。<footer > :页面的页脚部分。<nav > :页面中的导航元素。<article > :正文内容。<section > :用在正文中定义section或区段内容。<aside > :表现页面侧边栏内容。
HTML 5中的DataList控件元素有助于提供自动完成功能的文本框,如下图所示。
<input list ="Country" > <datalist id ="Country" > <option value ="India" > <option value ="Italy" > <option value ="Iran" > <option value ="Israel" > <option value ="Indonesia" > </datalist >
Color Date Datetime-local Email Time Url Range Telephone Number Search
<input type ="color" name="favcolor" >
<input type ="date" name="bday" >
如果你想用电子邮件验证创建一个HTML文本,那么我们可以设置类型为“email”。
<input type ="email" name="email" >
如果你想用文本框显示号码范围,您可以将设置类型为number。
<input type="number" name="quantity" min ="1" max ="5" >
如果你想显示范围调整控件,那么你可以使用range作为类型。
<input type="range" min ="0" max ="10" step="2" value="6" >
当你需要计算两个输入的结果并将结果放到一个标签里的时候,就需要输出元素了。比如你有两个文本框(参见下图),你想要让这些文本框数字相加,然后输出给标签。
<form onsubmit ="return false" ö ;ninput ="o.value = parseInt(a.value) + parseInt(b.value)" > <input name ="a" type ="number" > +<input name ="b" type ="number" > =<output name ="o" /> </form >
为了简单起见,你也可以用“valueAsNumber”替换“parseInt”。为了更具可读性,你也可以在输出元素中使用“for”。
<output name="o" for ="a b" ></output >
SVG表示(scalable vector graphics)可缩放矢量图形。这是一个基于文本的图形语言,它可以绘制使用文本、线、点等的图形,因此可以轻巧又快速地渲染。
比方说,我们想要使用HTML 5 SVG显示下面简单的线条。
下面是HTML 5代码,你可以看到SVG标签封闭了多边形标签用来显示星星图形。
<svg id ="svgelem" height ="[object SVGAnimatedLength]" xmlns ="http://www.w3.org/2000/svg" > <line style ="stroke: rgb(255, 0, 0); stroke-width: 2px;" y2 ="[object SVGAnimatedLength]" x2 ="[object SVGAnimatedLength]" y1 ="[object SVGAnimatedLength]" x1 ="[object SVGAnimatedLength]" > </line >
要在画布区域上绘制图形,我们首先需要获取上下文的引用部分。下面就是用于画布部分的代码。
var c =document.getElementById("mycanvas" ); var ctx=c .getContext("2d" );
一旦你可以使用上下文对象,就可以开始上下文绘制。所以首先调用“move”方法,从一个点开始,使用线方法画线,然后敲击键盘应用结束。
<a name ="WhatisthedifferencebetweenCanvasandSVGgraphics" > What is the difference between Canvas and SVG graphics? </a >
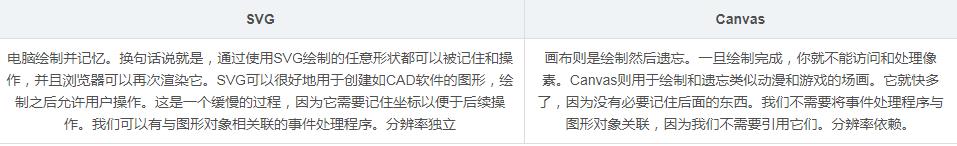
注:从前面的两个问题中我们可以看到画布和SVG都可以在浏览器上绘制图形。所以在这个问题上面试官可能会要你回答什么时候用哪个。
11、web workers是什么,为什么我们需要web workers?
function SomeHeavyFunction ({ for (i = 0 ; i < 10000000000000 ; i++){ x = i + x; } }
假设上述for循环代码在一个HTML按钮点击上执行。现在,这种方法执行是同步的。换句话说,完整的浏览器会一直等,直到循环完成。
<input type ="button" onclick="SomeHeavyFunction();" />
这会进一步导致浏览器冻结,并出现如下图所示的错误信息而无法响应。
因此,如果我们可以将这个烦琐的for循环到一个javascript
web worker有助于异步执行JavaScript文件。
很多时候,我们想在本地计算机存储有关用户的信息。例如,假设用户已经填满了一半的长表单,互联网却突然连接中断。此时,用户希望能在本地存储这些信息,然后当重新连接到互联网的时候,获取这些信息,并将其发送到服务器进行存储。
var country = localStorage.getItem(“Key001”);
你还可以使用下面的代码存储JavaScript对象到本地存储。
var country = {};country.name = “India”; country.code = “I001”; localStorage.setItem(“I001”, country); var country1 = localStorage.getItem(“I001”);
如果你想用JSON格式存储,那么可以使用“JSON.stringify”函数,如下面所示的代码。
localStorage .setItem (&ldquo ;I001 &rdquo ;,JSON .stringify (country ));sessionStorage localStorage
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。 localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
客户端/服务器端 既可以从客户端也可以从服务器端访问数据。每个请求都会发送cookie数据到服务器。 只能在本地浏览器端访问数据。服务器无法访问本地存储,除非特意通过POST或GET发送到服务器。
大小 每个Cookie 4095个字节。 每个域5 MB。
有效期 cookie有附加的有效期。所以有效期后的cookie和cookie数据会被删除。 数据没有有效期限。要么最终用户从浏览器删除它,要么使用JavaScript编程删除。
WebSQL是客户浏览器端的结构化的关系数据库。这是浏览器内部的本地RDBMS,你可以在这个本地RDBMS上执行SQL查询。
不是,虽然很多人将其标记为HTML 5,但它不是HTML 5规范的一部分。HTML 5规范基于SQLite。
我们需要做的第一步是通过使用“OpenDatabase”函数开放数据库,如下图所示。第一个参数是数据库的名称,接下来是版本,然后一个简单的文本标题,最后的是数据库的大小。
var db=openDatabase('dbCustomer' ,'1.0' ,'Customer app’, 2 * 1024 * 1024);
要执行SQL,我们需要使用“transaction”函数,并调用“executeSql”函数执行SQL。
db.transaction(function (tx ) { tx.executeSql('CREATE TABLE IF NOT EXISTS tblCust(id unique, customername)' ); tx.executeSql('INSERT INTO tblcust (id, customername) VALUES(1, "shiv")' ); tx.executeSql('INSERT INTO tblcust (id, customername) VALUES (2, "raju")' ); }
如果你执行“select”查询,那么你将得到的数据是“results”集合,这个数据集合可以循环和显示在HTML界面中。
db.transaction(function (tx) { tx.executeSql('SELECT * FROM tblcust' , [], function (tx, results) for (i = 0 ; i < len; i++) { msg = "<p><b>" + results.rows.item(i).log + "</b></p>" ; document.querySelector('#customer).innerHTML += msg; } }, null); });
所有的manifest资源配置文件以CACHE MANIFEST声明开头。
manifest资源配置文件的内容类型应是“text /cache-manifest”。
Response.ContentType = "text/cache -manifest"; Response.Write(" CACHE MANIFEST
"); Response.Write(" Response.Write("CACHE :
" ); Response.Write("Login.aspx
"); Response.Flush(); Response.End();
在创建了缓存清单文件之后,接下来的事情就是提供清单文件在HTML页面中的链接,如下所示。
<html manifest ="cache.aspx" >
上述文件第一次运行时,它会被增加到浏览器应用程序缓存中,万一服务器宕机的话,页面就可以由应用程序缓存提供服务。
<a name ="WhatisfallbackinApplicati>FALLBACK:/home/ /homeoffline.html </a></pre><h2><a name=" whatisfallbackinapplicati ="" > </a >
HTML5 文档类型很简单: HTML5 使用 UTF-8 编码。
HTML5 支持 MP3、Wav 和 Ogg 格式的音频,下面是在网页中嵌入音频。
和音频类似,HTML5 支持 MP4、WebM 和 Ogg 格式的视频。
21、除了 audio 和 video,HTML5 还有哪些媒体标签?
HTML5 对于多媒体提供了强有力的支持,除了 audio 和 video 标签外, 标签定义嵌入的内容,比如插件。 对于定义多个数据源很有用。 标签为诸如 video 元素之类的媒介规定外部文本轨道。 用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。
Canvas 元素用于在网页上绘制图形,HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
HTML5 能够本地存储数据,在之前都是使用 cookies 使用的。HTML5 提供了下面两种本地存储方案: localStorage 用于持久化的本地存储,数据永远不会过期,关闭浏览器也不会丢失。 sessionStorage 同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
HTML5 新增了很多表单元素让开发者构建更优秀的 Web 应用程序。 datalist datetime output keygen date month week time color number range email url。
HTML5 废弃了一些过时的,不合理的 HTML 标签: frame frameset noframe applet big center basefront。
HTML5 提供的应用程序 API 主要有: Media API Text Track API Application Cache API User Interaction Data Transfer API Command API Constraint Validation API History API。
27、HTML5 应用程序缓存和浏览器缓存有什么区别?
应用程序缓存是 HTML5 的重要特性之一,提供了离线使用的功能,让应用程序可以获取本地的网站内容,例如 HTML、CSS、图片以及 JavaScript。这个特性可以提高网站性能,它的实现借助于 manifest 文件。
今天就分享这么多, 关于Html5常见面试题总结 ,你学会了多少 ? 欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【 在看 】,让更多人看到该文章。
以上是关于Html5常见面试题总结的主要内容,如果未能解决你的问题,请参考以下文章