select下拉框赋了初始值,JS之后传的参数就不能被选中了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了select下拉框赋了初始值,JS之后传的参数就不能被选中了相关的知识,希望对你有一定的参考价值。
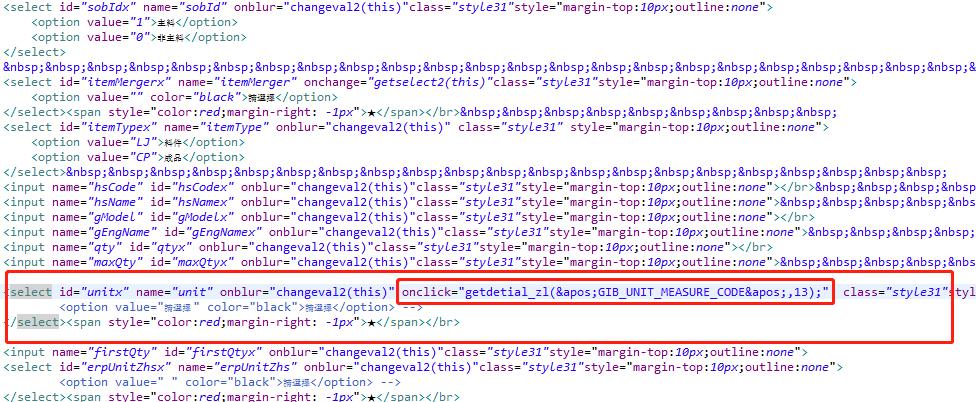
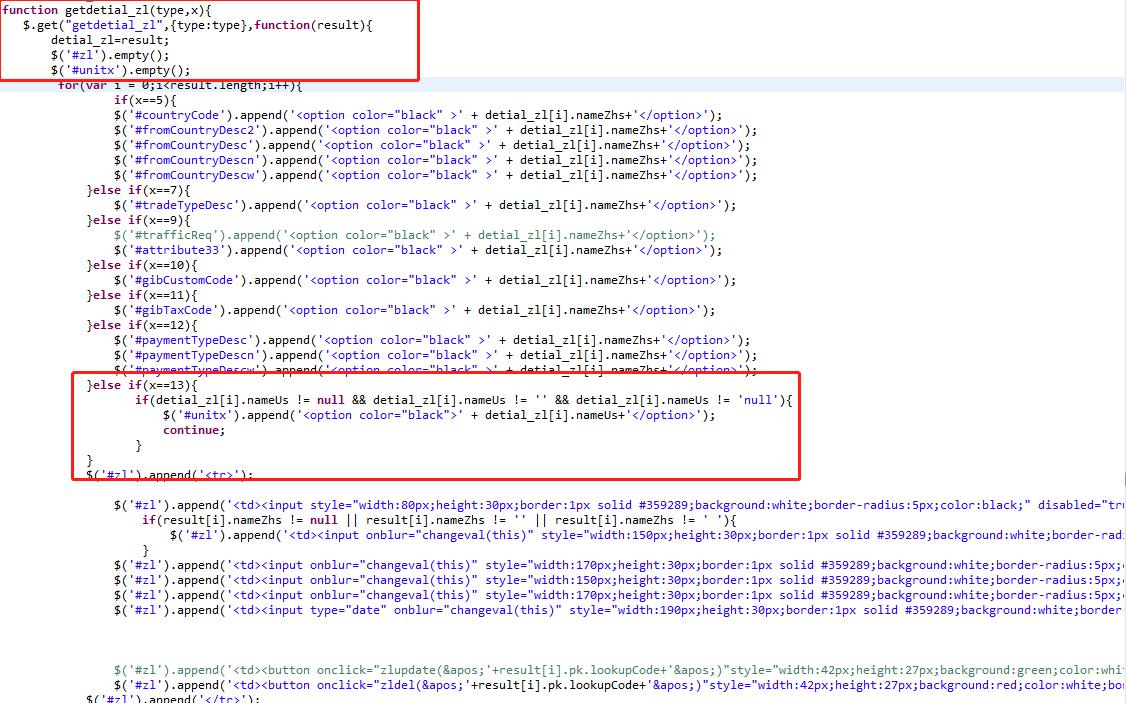
本身select是被ID带出个默认值,我之后在select加了个onclick事件,触发后JS的值传进去了,可是选取不了。选了之后还是会自动变成被ID带出来的默认值,自然后台传的就是ID的默认值。请问大神们有什么好的解决办法吗?

试过,只有一个由ID带过来的值显示,点击触发不了onchange事件,值也就传不进去了!
我写的功能是,这个select框,由ID带着传个默认值过来显示,但是还想给用户修改,就必须要在赋一堆值过来供用户修改用,所以只能加了个onclick事件,点击后会清空之前的ID带的默认值在赋值进去,导致选取不了了!
试过,只有一个由ID带过来的值显示,点击触发不了onchange事件,值也就传不进去了!
我写的功能是,这个select框,由ID带着传个默认值过来显示,但是还想给用户修改,就必须要在赋一堆值过来供用户修改用,所以只能加了个onclick事件,点击后会清空之前的ID带的默认值在赋值进去,导致选取不了了!
你发代码
追问



select下拉框、输入框在IOS中出现阴影
参考技术A 设置input的样式时加上:-webkit-appearance: none,这样之后input输入框就会像Android上一样正常显示。同理,给select加上样式-webkit-appearance: none,但是加上样式之后在ios上不会显示后面的小三角形,需要自己来添加。
目前有许多前端封装好的UI库,非常好用,比如:cube-UI等。
以上是关于select下拉框赋了初始值,JS之后传的参数就不能被选中了的主要内容,如果未能解决你的问题,请参考以下文章
js 设定下拉框的值默认被选中,下拉框做条件查询时,实现分页的时候带参数传值,下拉框默认被选中,求解!