HTML5实时语音通话聊天,MP3压缩传输3KB每秒
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5实时语音通话聊天,MP3压缩传输3KB每秒相关的知识,希望对你有一定的参考价值。

一、把玩方法
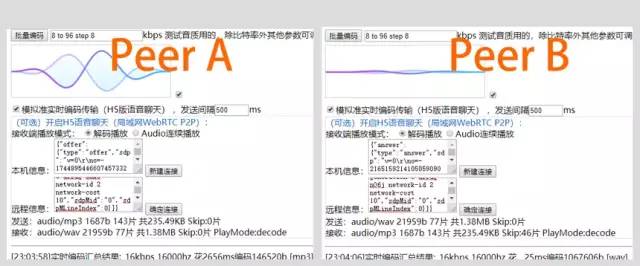
准备局域网内两台设备(Peer A、Peer B)用最新版本浏览器(demo未适配低版本)分别打开demo页面(也可以是同一浏览器打开两个标签)。
勾选页面中的H5版语音通话聊天,在Peer A中点击新建连接。
把Peer A的本机信手动复制传输给Peer B,粘贴到远程信息中,并点击确定连接。
把Peer B自动生成的本机信息手动复制传输给Peer A,粘贴到远程信息中,并点击确定连接。
双方P2P连接已建立,使用页面上方的录音功能,随时开启录音,音频数据会实时发送给对方。
二、技术特性
(1)数据传输
/******Peer A(本机)******/
var peerA=new RTCPeerConnection(null,null)
//开启会话,等待远程连接
peerA.createOffer().then(function(offer){
peerA.setLocalDescription(offer);
peerAOffer=offer;
});
var peerAICEList=[......] //通过peerA.onicecandidate监听获得所有的ICE连接信息候选项,如果有多个网络适配器,就会有多个候选
//创建连接通道对象,A端通过这个来进行数据发送
var peerAChannel=peerA.createDataChannel("RTC Test");
/******Peer B(远程)******/
var peerB=new RTCPeerConnection(null,null)
//连接到Peer A
peerB.setRemoteDescription(peerAOffer);
//开启应答会话,等待Peer A确认连接
peerB.createAnswer().then(function(answer){
peerB.setLocalDescription(answer);
peerBAnswer=answer;
});
//把Peer A的连接点都添加进去
peerB.addIceCandidate(......peerAICEList)
var peerBICEList=[......] //通过peerB.onicecandidate监听获得所有的ICE连接信息候选项,如果有多个网络适配器,就会有多个候选
var peerBChannel=... //通过peerB.ondatachannel得到连接通道对象,B端通过这个来进行数据发送
/*******最终完成连接********/
//连接到Peer B
peerA.setRemoteDescription(peerBAnswer);
//把Peer B的连接点都添加进去
peerA.addIceCandidate(......peerBICEList)
/*
peerA peerB分别等待peerA/BChannel.onopen回调即完成P2P连接
,然后通过监听peerA/BChannel.onmessage获得对方发送的信息
,通过peerA/BChannel.send(data) 发送数据。
*/
(2)音频采集和编码
以上是关于HTML5实时语音通话聊天,MP3压缩传输3KB每秒的主要内容,如果未能解决你的问题,请参考以下文章