HTML5无障碍测试,基于Chromium的Edge获得满分成绩
Posted TechEdge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5无障碍测试,基于Chromium的Edge获得满分成绩相关的知识,希望对你有一定的参考价值。
▼
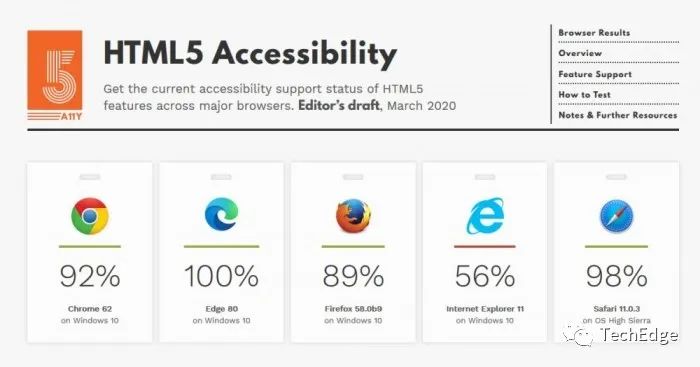
基于Chromium的Edge浏览器在html5无障碍测试中取得了100%的满分成绩,
而作为对比Safari为98%,Chrome为92%,Firefox为89%,而经典版Edge浏览器只有56%。
HTML5无障碍测试主要测试主流浏览器的新HTML5功能是否支持无障碍访问,包括是否可以通过键盘访问,是否可以映射到平台无障碍API,以及是否支持任何与无障碍相关的功能。一个可访问性支持的功能意味着它可以被依赖辅助技术的人使用,而不需要开发人员用ARIA或其他额外的变通方法来补充。
在庆祝这个成绩的时候,Edge官方的twitter账号指出,Edge团队努力改进无障碍支持功能,如UI自动化和更多的无障碍控件等功能。
不过值得注意的是,在本轮测试中有个稍微不公平的地方,那就是测试使用的Edge浏览器是较新的Edge 80版本,而Chrome浏览器则是Chrome 62(发布时间是2017年10月18日),目前最新的Chrome稳定版本两天前发布的81.0。而Firefox也是采用的58.0b9版本(2018年1月发布),而最新的Beta版本是
76.0b2
。
以上是关于HTML5无障碍测试,基于Chromium的Edge获得满分成绩的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 App Cache 在 Firefox 11 中失败 - 与 Chromium 一起使用
移动网页设计与开发 HTML5+CSS3+JavaScript
Windows 上的 HTML5 地理位置比 Linux(Firefox、Chrome、[Chromium])更准确
移动浏览器中 html5 <audio> 标签的功能障碍
HTML5飞机闯关避开障碍物小游戏
在 Chromium 浏览器中使用 Selenium