HTML5之新增input类型
Posted 前端小枫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5之新增input类型相关的知识,希望对你有一定的参考价值。

<input/>是一种常用的表单组件,这里着重介绍html5新增的input类型
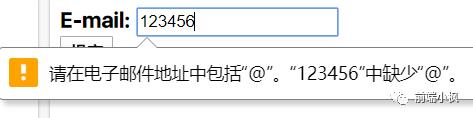
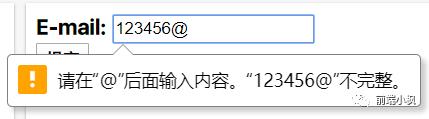
E-mail: <input type="email" name="email" />

当输入的内容不符合邮件格式的时候,会弹出提示
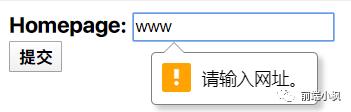
Page: <input type="url" name="url" />
number类型用于输入数字类型,其他类型的字符无法输入,而且可以为数字设置上下限
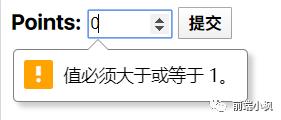
Number: <input type="number" name="number" min="1" max="100" />

当输入的数字不在规定范围内的时候,提交表单时会弹出提示,下面是对属性的介绍:
| 属性 | 值 |
描述 |
| max |
number |
最大值 |
| min |
number | 最小值 |
| step |
number | 间隔,输入的值必须是min+step * n |
| value |
number | 默认值 |
range就是把number类型的样式改为了滚动条的样式,属性跟number一模一样
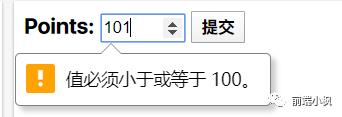
Points: <input type="range" name="points" min="1" max="100" />
日期选择器包含多种类型
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
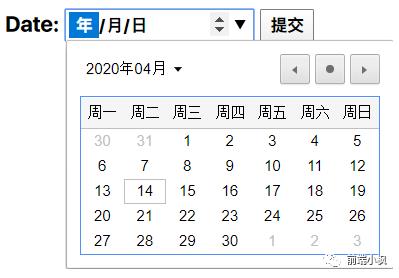
Date: <input type="date" name="date" />
color是一个颜色选择器,需要配合js可以返回选择的颜色
拾色器: <input type="color" id="myColor"><p>点击 "点我" 按钮获取拾色器表单类型。</p><p id="demo"></p><button onclick="myFunction()">点我</button><script>function myFunction() {var x = document.getElementById("myColor").value;document.getElementById("demo").innerHTML = x;}</script>
以上是关于HTML5之新增input类型的主要内容,如果未能解决你的问题,请参考以下文章