「GIS教程」使用HTML5获取设备的方向信息
Posted 麻辣GIS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「GIS教程」使用HTML5获取设备的方向信息相关的知识,希望对你有一定的参考价值。
最近在开发一个WebGIS项目,需要根据用户手机的方向信息来显示地图,这就需要我们使用JS通过浏览器可以获取到相关的系统硬件的信息。好有html5中已经有了规范,各浏览器厂商也有了相应实现,本文先做一个理论上的梳理。后面会根据实例写一个demo。
DeviceOrientationEvent,它会在加速度传感器检测到设备在方向上产生变化时触发。如果监听DeviceOrientationEvent,会传入一个函数,然后我们就可以从函数参数中读取设备的方向信息了。
PS:ios 12 + 之后需要用户授权,android还没有测试,后面会补充。
如果能正确访问设备,返回结果包含下面的值
DeviceOrientationEvent.alpha
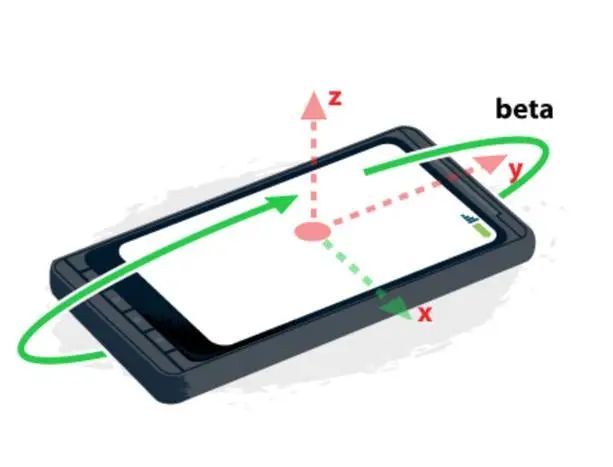
DeviceOrientationEvent.beta
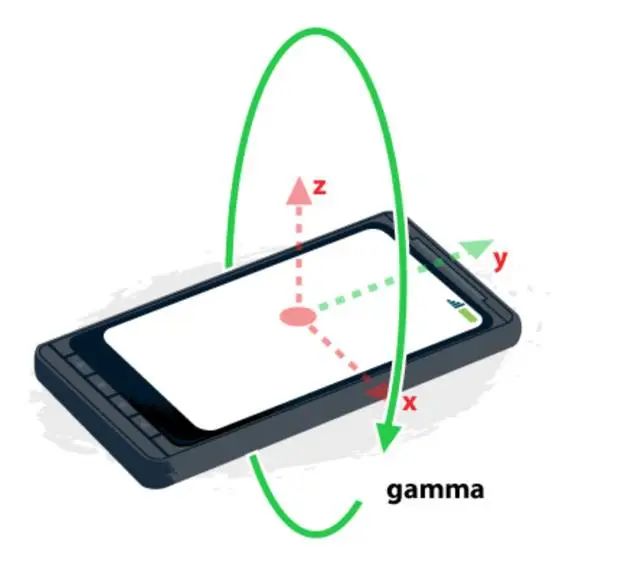
DeviceOrientationEvent.gamma
Alpha范围是 0 - 360,0表示的是正北。如下图:
Beta 范围是 -180 - 180,0表示水平。
 Gamma 范围是 -90 - 90,0表示水平。
Gamma 范围是 -90 - 90,0表示水平。

其实这个的应用还是挺多的,比如指南针、摇一摇等。后续会实现一个指南针的demo和大家分享。
主要针对移动端,兼容性如下:
综合来看,做项目的话还是可以的。
END
436386604(QQ群四)
606176554(QQ群五)
946178380(QQ群六)
861271808(QQ群七)
http://malagis.com
以上是关于「GIS教程」使用HTML5获取设备的方向信息的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 或者JS可以获取移动设备信息吗?或者其他非开发语言的方法
html5 | 通过js实现对网页文本内容语音朗读 | 教程