网站开发之html5
Posted UnKnown team
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站开发之html5相关的知识,希望对你有一定的参考价值。
什么是html5?
HTML5是构建Web(前面有解释过什么是web,这里不说了。)内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
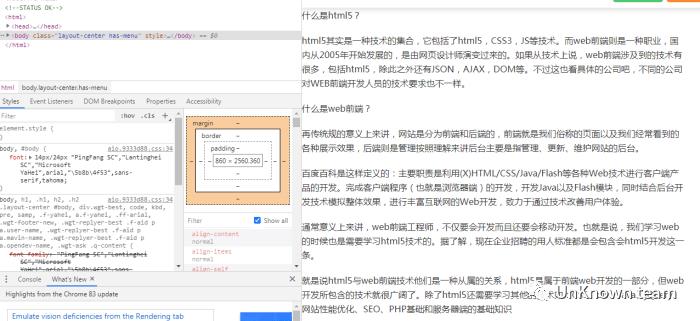
可能这些说完有些刚入门的朋友不理解,给你展示一个网页,你就能明白了,可以看到html的基本结构。每一个结构对应了网页不同的内容。

Html(超文本标记语言)标签
1.Doctype声明
声明HTML的版本
2.<title>标签
描述网页的标题,类似于一篇文章的标题
3.<meta>标签
描述网页的信息,内容包括字符编码,搜索的关键字,格式采用名值对的方式描述摘要信息
常用的字符编码格式:
utf-8国际性通用的字符编码
gb2312简体中文
4. <body>标签
填写网页的基本内容
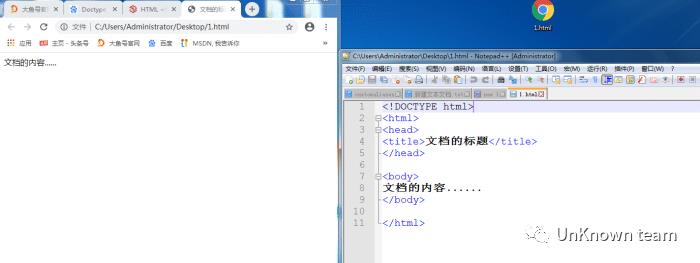
给你们看下基本结构写完的样子

网页的基本标签
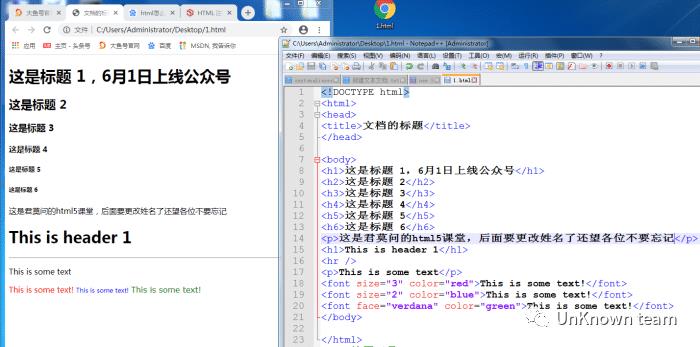
1.标题标签
<h1></h1>一级标题:字号最大,页面中只能使用一次
<h2></h2>二级标题
。
。
。
<h6></h6>六级标题:字号最小
2. 段落标签和换行标签
段落标签<p>…</p>表示一段文字等内容
换行标签<br/>表示强制换行显示
3.水平线标签
<hr/>表示一条水平线
4.字体样式标签
在网页中,经常会遇到字体加粗和斜体字,可以使用<strong></strong>标签来让字体加粗,<em></em>让文字倾斜
他们是带有语义的标签,它有强调和加强语气的作用
5. 特殊符号
空格 ;
大于号 >
小于号 <
© ©
& &

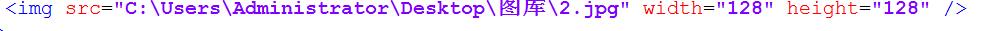
图像标签
在修改图片大小时,只需要修改宽和高其中之一就可以了,图片会根据设置的数值,进行等比例缩放

超链接标签

超链接的应用场合
普通链接 用于网站导航,从一个页面链接到另一个页面
锚链接 能跳转到页面当中的指定位置
功能性链接 如:电子邮件
<a href=”mailto:0x51935A11@qq.com”>联系我们</a>
行内元素和块元素
块元素的特性:无论内容多少,该元素独占一行
行内元素的特性:宽度由内容撑开,左右都是行内元素的可以排在一行
好了,入门大概也就这么多东西自己可以去尝试去写一下。看下今天说的全部内容跟成品!
成品:
仔细看文章的内容,大家都可以学会。
记得关注一下小编哦。
以上是关于网站开发之html5的主要内容,如果未能解决你的问题,请参考以下文章