学所 前端 | HTML5+CSS3
Posted 是这样的Seong样
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学所 前端 | HTML5+CSS3相关的知识,希望对你有一定的参考价值。
html5
&CSS3
2020/09/5
啥?!HTML5是什么?
“HTML5”和“HTML”有什么区别?
新增的HTML5特性有多好用?
HTML5是W3C与WHATWG合作的产物。W3C指World Wide Web Consortium,即万维网联盟,专注于XHTML2.0。而WHATWG指的是Web Hypertext Application Technology Working Group,致力于web表单和应用程序。在 2006 年,双方进行合作,决议创建一个新的HTMl版本,即HTML5。
HTML的上一个版本诞生于1999年,HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
HTML5 建立的一些规则:
HTML5的新特性是基于 HTML、CSS、DOM 以及 javascript的新“规范”,它减少了对外部插件的需求,优化了对错误的处理机制,添加了更多可以取代脚本的标记,HTML5 可以独立于设备,开发进程对公众透明。
最新版本的 Safari、Chrome、Firefox 、Opera以及IE9 都分别支持某些 HTML5 特性。
HTMl5新特性
结构类标签
https://www.w3school.com.cn/tags/index.asp
结构标签是构建基本网页结构的主要元素,只具有语义层的意义,大多数没有太多特殊的作用。HTML5新增的结构类标签大大增强了代码的可读性。
HTML5 中的一些有趣的新特性有:
用于绘画的 canvas 元素。
用于媒介回放的 video 和 audio 元素
对本地离线存储的更好的支持。
新的特殊内容元素,比如 article、footer、header、nav、section等。
新的表单控件,比如 calendar、date、time、email、url、search等
浏览器支持:
最新版本的 Safari、Chrome、Firefox 以及 Opera 支持某些 HTML5 特性。Internet Explorer 9 将支持某些 HTML5 特性。
全局类属性
contendeditable:使内容变成可编辑文本,继承父级元素。
true
false
classname继承父级元素
hidden:规定对元素进行隐藏,只要存在就是隐藏效果,如不想要隐藏,则需要将其删除,而不是设置为false。设置该属性会使元素脱离文档流。
spellcheck:拼写检查,可对text、input、textarea等文本进行检查,
其它标签
mark:标记文本标签-突出黄色。
ambed:引入其他多媒体标签。
article:标记一个文章
音视频标签
video:视频标签,对视频的文件格式以及频率都有要求。
controls,使用默认的视频控制面板
autoplay,设置自动播放
width/height,设置视频播放窗口的宽高
播放次数-默认为1次
一般使用子标签source来引入音视频的文件、可写多个作为备选。支持的文件格式:Ogg、mp4、WebM,其属性值与属性名相同,即可以只写属性名。
audio:音频标签,用法同视频标签的使用。
CSS3 是完全向后兼容的。
CSS3 被划分为一些模块,其中最重要的 就有:选择器、框模型、背景和边框、文本效果、2D/3D 转换、动画、多列布局以及用户界面几类。W3C 仍然在对 CSS3 规范进行开发,而当前主流的浏览器都已经实现了相当多的 CSS3 属性。
CSS3新增属性
border——边框类
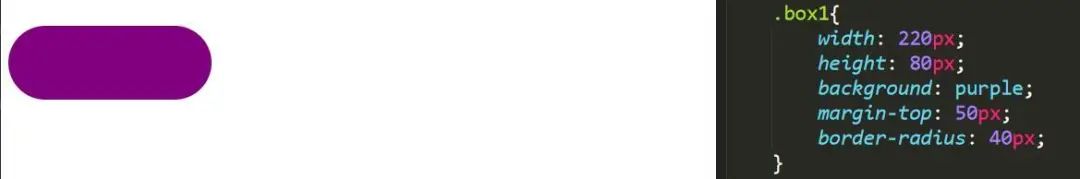
border-radius:设置圆角边框,其属性值可以为百分比,或者具体的像素。
由下例可看出,当值大于50%时,效果是和50%的圆角效果一样的。
而在网页中最舒适的圆角,即一般按钮的圆角效果,这时候的属性值设为具体的像素值,且值为元素高度的一半,即此效果:

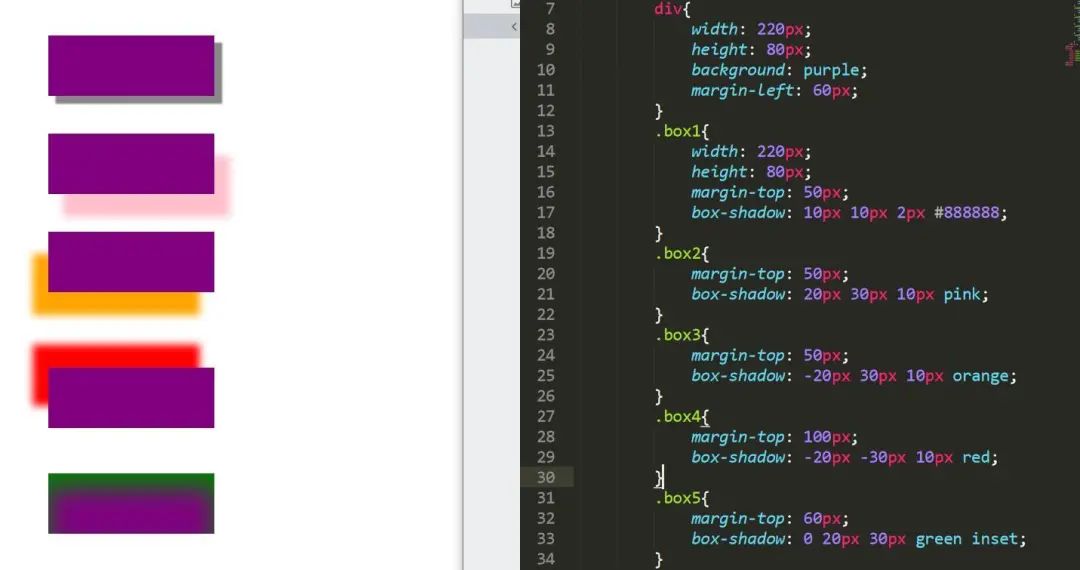
box-shadow:设置元素的阴影效果。属性值有:
h-shadow,必备属性,设置水平阴影的位置,可以为负值。
v-shadow,必备属性,设置垂直阴影的位置,可以为负值。
blur,用于设置模糊距离。
spread,设置阴影尺寸。
color,设置阴影的颜色。
inset,可将外部阴影 (outset) 改为内部阴影(第五个案例)。

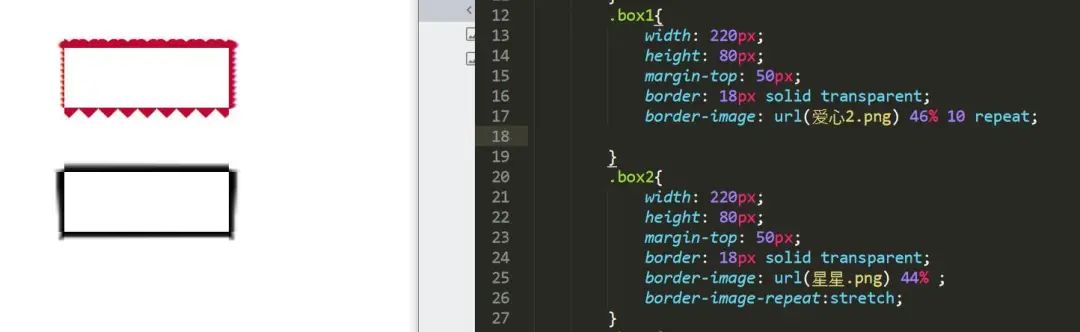
border-image:设置图片边框。
border-image-source,用在边框的图片的路径。
border-image-slice,图片边框向内偏移。
border-image-width,图片边框的宽度。
border-image-outset,边框图像区域超出边框的量。
border-image-repeat,图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。

在设置时有几点需要注意,首先是在设置border-image时,需要先给要设置边框的元素设置一个border,可设成transparent值为固体透明的样式,再设置图片边框。对于图片边框的切片可以设成百分比或者一个数值,该数值和图片边框的宽度一样,设置时不需要有单位,通过调节这两个数值可以达到不同的视觉效果,另外针对图片平铺的设置,其实并没有出现效果,这个之后需要在再进行讨论。
background——背景类
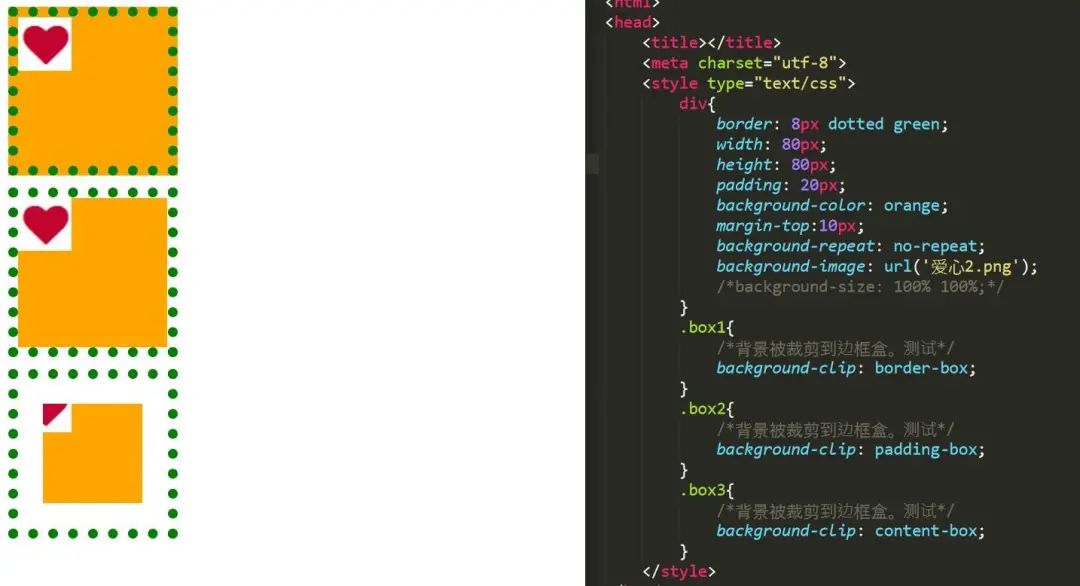
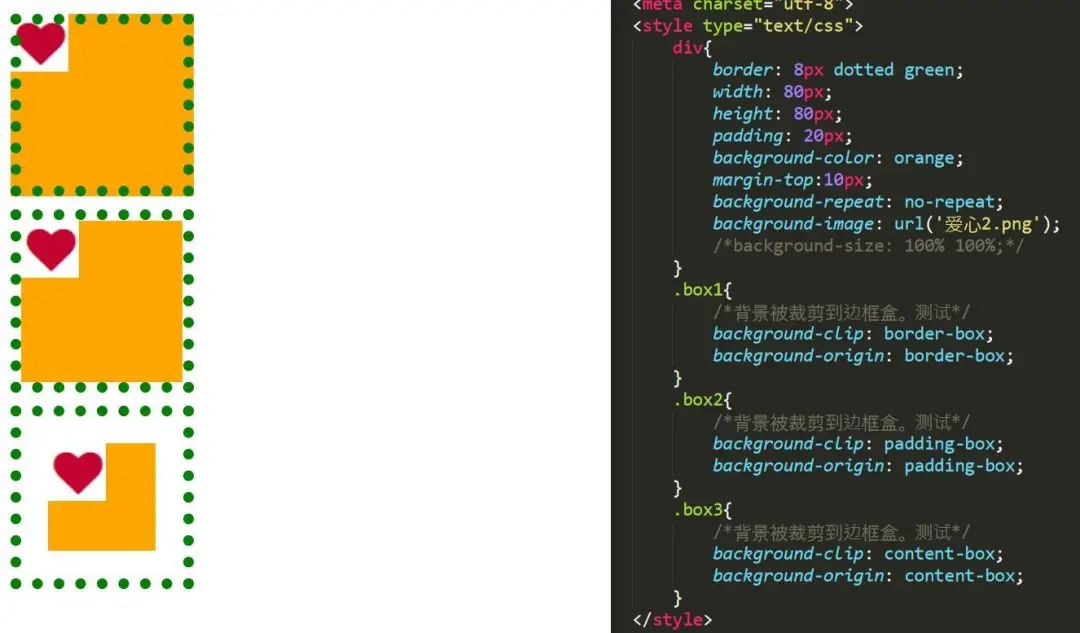
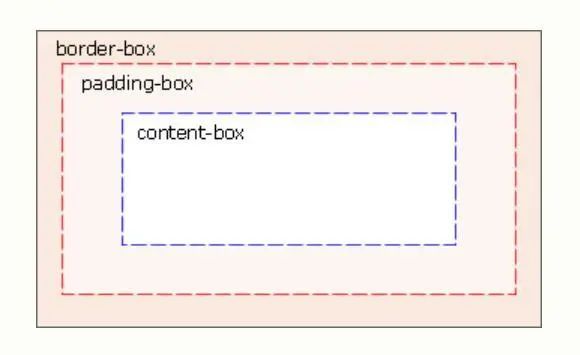
background-clip:规定背景的绘制区域。
border-box,背景被裁剪到边框盒。
padding-box,背景被裁剪到内边距框。
content-box,背景被裁剪到内容框。

background-origin:规定背景图片的定位区域。
border-box,背景被裁剪到边框盒。
padding-box,背景被裁剪到内边距框。
content-box,背景被裁剪到内容框。

由第三个box例子可以看出background-clip与background-origin的区别,后者只能够移动图片,前者则是剪裁超出部分的显示。
可移动的内容:

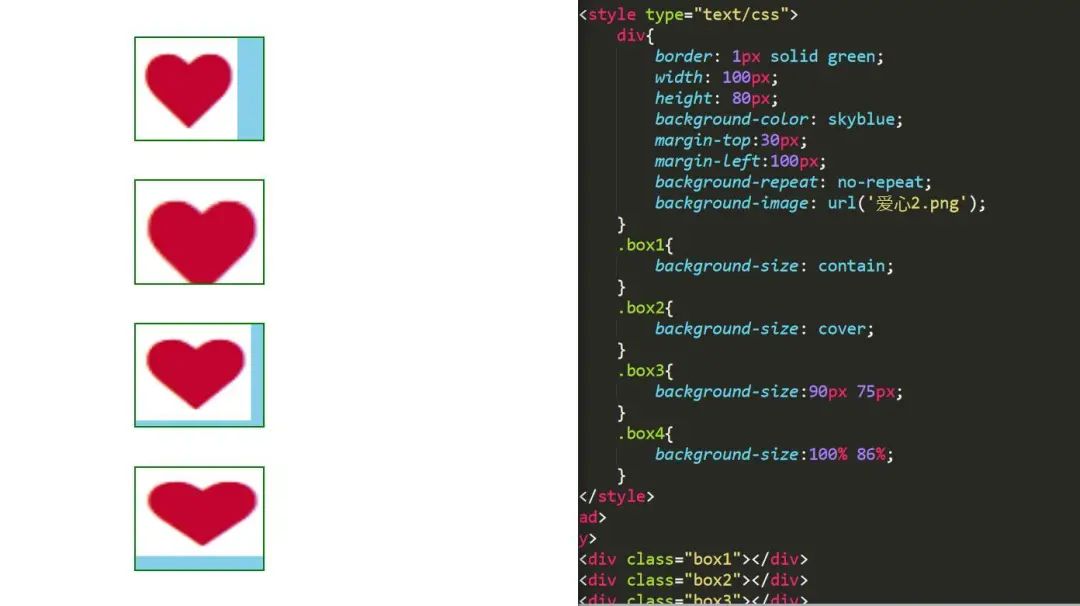
background-size:规定背景图片的尺寸。
设置具体数值,即背景图像的高度和宽度。第一个值为宽,第二个值为高。只设置一个值时,第二个值会被设置为 "auto"。
设置百分比,以父元素的百分比来设置背景图像的宽度和高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
cover,把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain,使图像图像的宽度和高度完全适应内容区域。

font——文字类
文字类中的许多属性是当前主流的浏览器不兼容的,所以不一一列举。
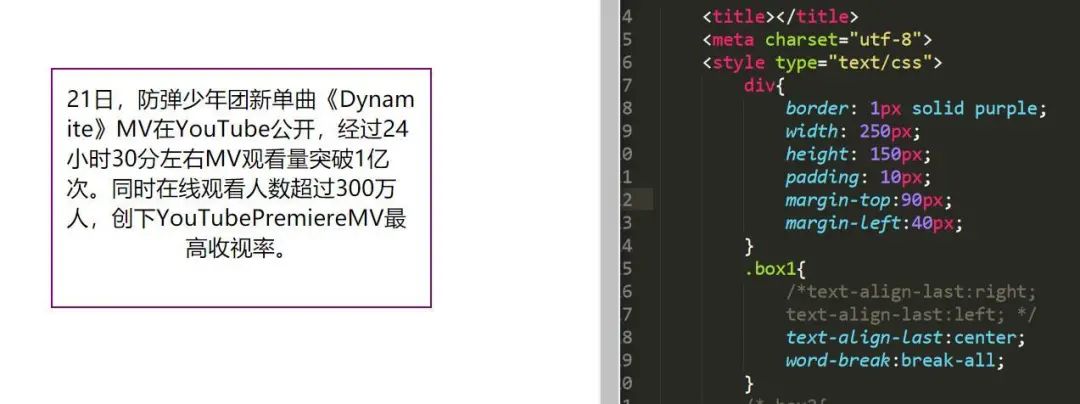
text-align-last:设置如何对齐最后一行或紧挨着强制换行符之前的行。
left,设置最后一行文字左对齐
right,设置最后一行文字右对齐
center,设置最后一行文字居中对齐
text-overflow:规定当文本溢出包含元素时发生的事情。
clip,修剪文本。
ellipsis,显示省略符号来代表被修剪的文本。
string,使用给定的字符串来代表被修剪的文本。
text-shadow:向文本添加阴影,与box-shadow的用法相同。

word-break:规定非中日韩文本的换行规则。
normal,使用浏览器默认的换行规则。
break-all,允许在单词内换行。
keep-all,只能在半角空格或连字符处换行。
word-wrap:允许对长的不可分割的单词进行分割并换行到下一行。
normal,只在允许的断字点换行(浏览器保持默认处理)。

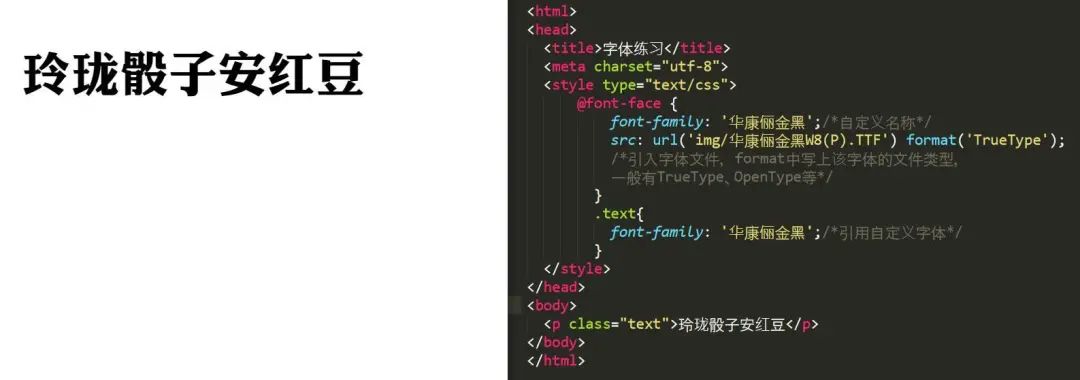
@font-face ——字体
font-family:name;规定字体的名称。 src:URL;定义字体文件的路径。
font-stretch:可选属性,定义如何拉伸字体。默认是 "normal"。
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style:可选属性。定义字体的样式。默认是 "normal"。
ormal
italic
oblique
font-weight:可选属性。定义字体的粗细。默认是 "normal"。
normal-不加粗
bold-加粗
100
200
300
400
500
600
700
800
900
unicode-range:unicode-range;可选属性。定义字体支持的 UNICODE 字符范围。默认是 "U+0-10FFFF"。

设置字体的前提是先下载好字体文件,ttf、otf、otc或者woff等,拥有了字体文件之后,可以直接将这种字体安装到自身的电脑中,若文件格式不兼容,或者需要改成该种字体的其它文件格式,可以到“字客网(http://www.fontke.com/)”进行字体文件格式转换。
资料来源:
https://www.w3school.com/
Transform——2D转换
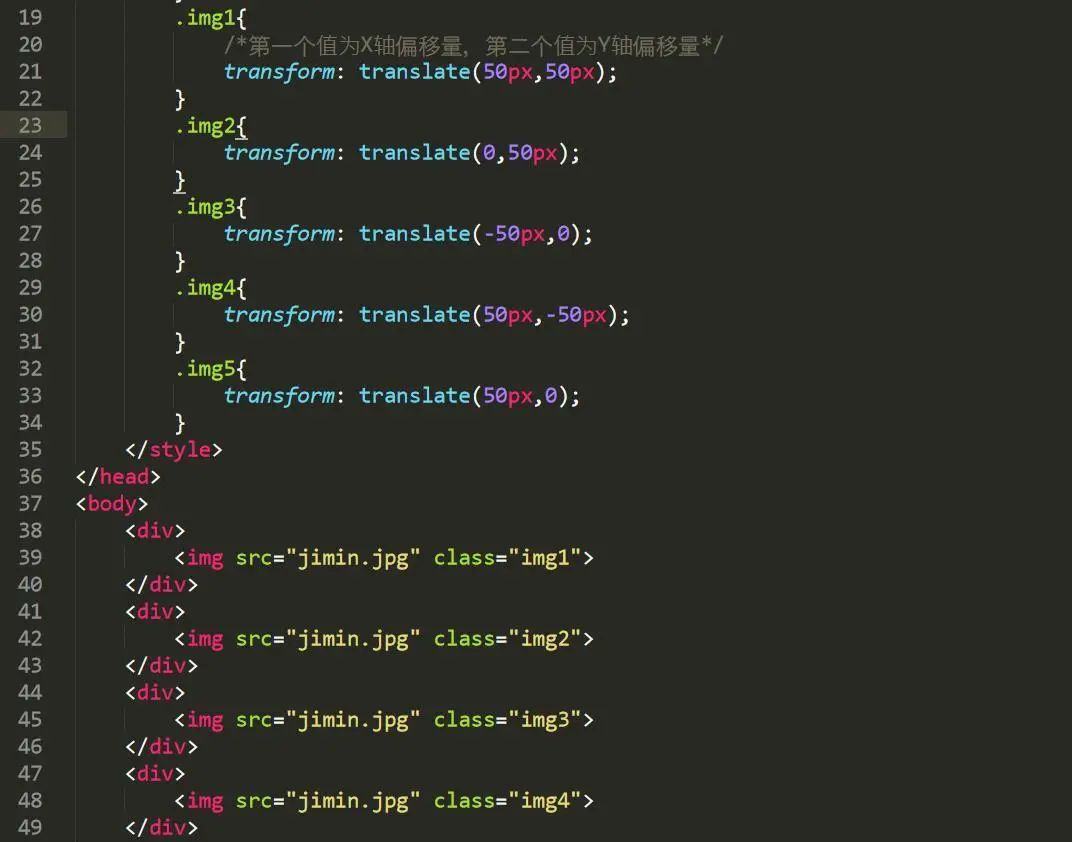
translate():通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:


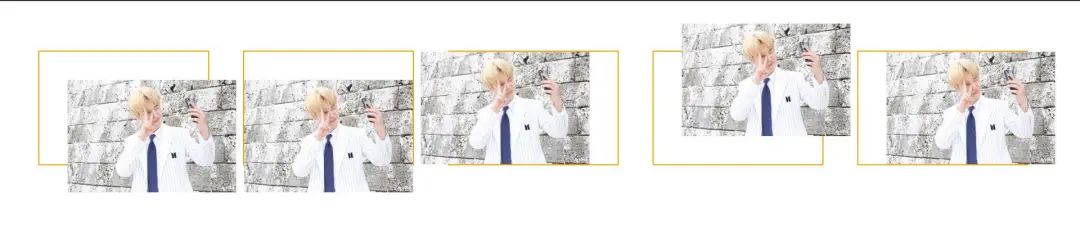
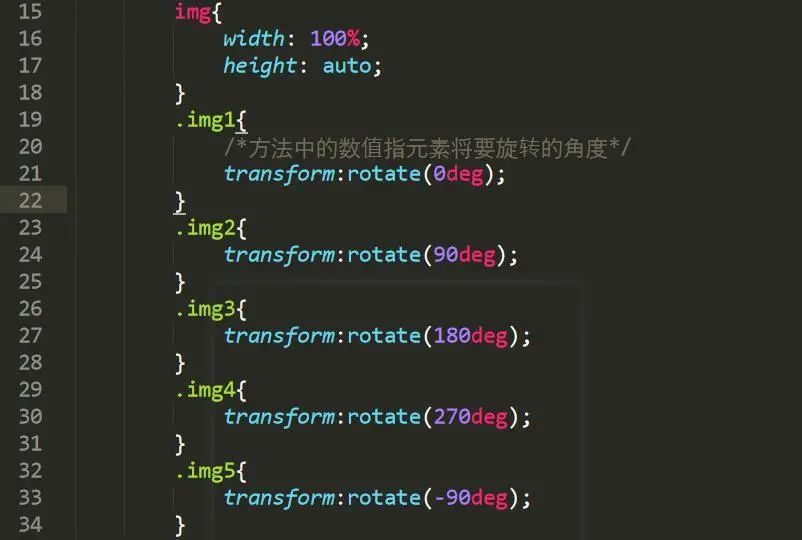
rotate():元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。-90deg与270deg的旋转效果是一致的,以此类推。


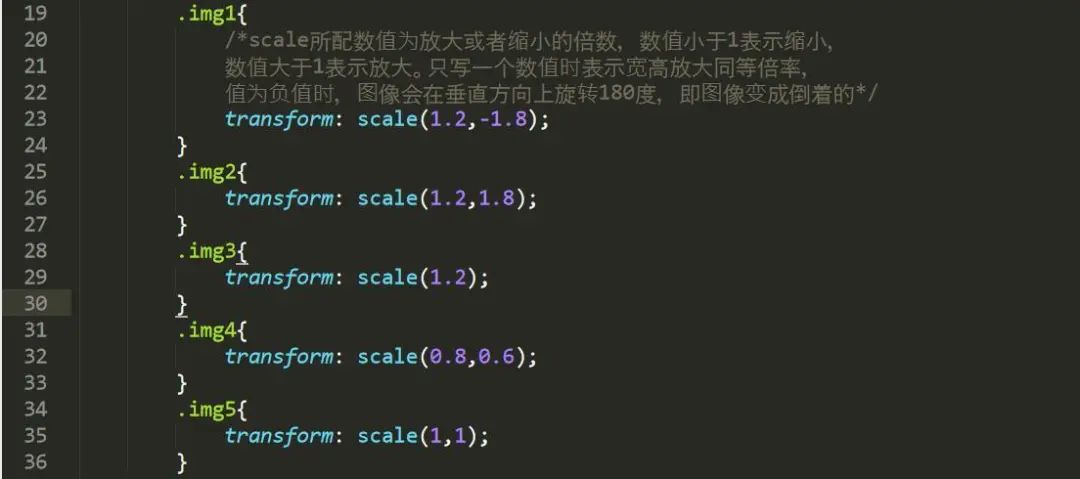
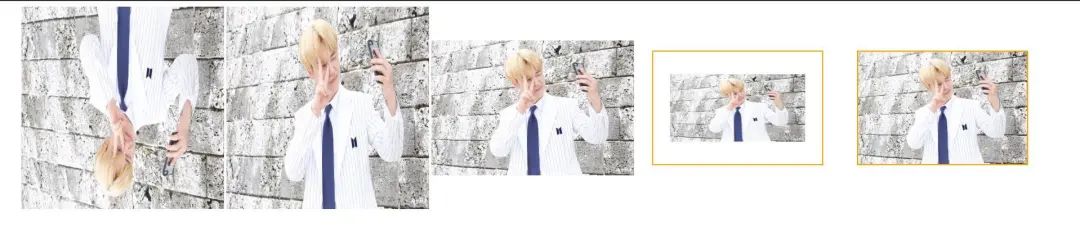
scale():使元素的尺寸增加或者减少,第一个数值为宽,第二个数值为高,给一个值时为宽高放大或缩小相同的倍率。


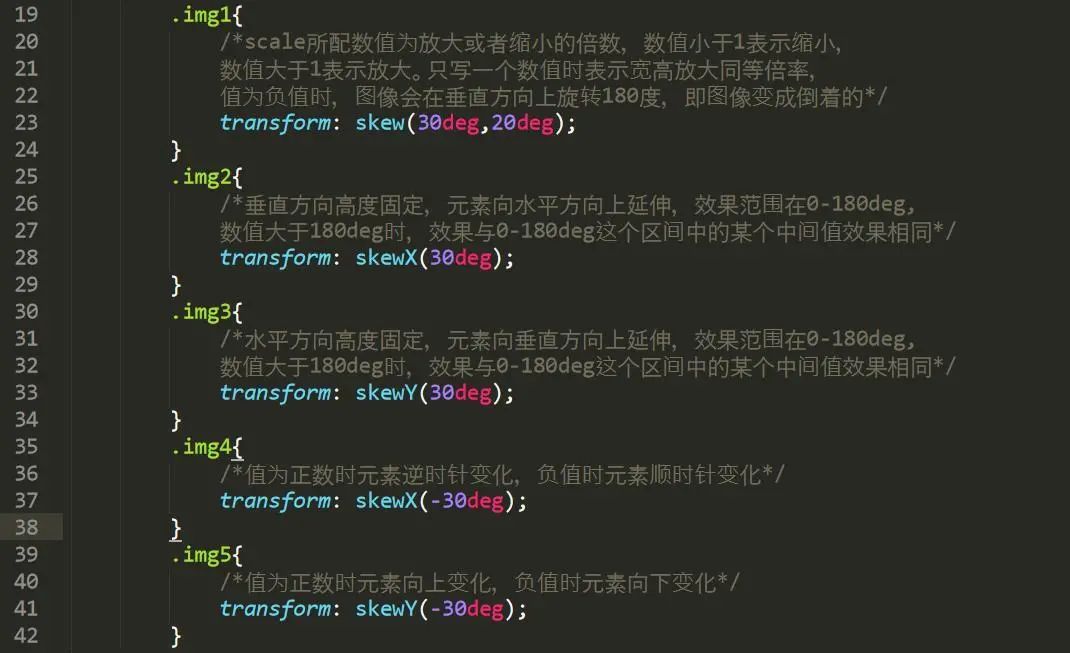
skew():元素翻转给定的角度,两个数值时为水平值垂直方向值。

matrix():把所有 2D 转换方法组合在一起,需要六个参数,包含数学函数,允许旋转、缩放、移动以及倾斜元素。
六个参数之间的关系详见:
https://blog.csdn.net/weixin_42103959/article/details/81044389
transform-origin:允许改变被转换元素的位置。
资料:
https://www.w3school.com.cn/example/css3/demo_css3_transform-origin.html
Transform——3D转换
translate3d(x,y,z),定义3D转化。
translateX(x),仅用于X轴的值。
translateY(y),仅用于Y轴的值。
translateZ(z),仅用于Z轴的值。
scale3d(x,y,z),定义 3D 缩放转换。
scaleX(x),给定 X 轴缩放值。
scaleY(y),给定 Y 轴缩放值。
scaleZ(z),给定 Z 轴缩放值。
rotate3d(x,y,z,angle),定义3D旋转。
rotateX(angle),给X轴旋转角度。
rotateY(angle),给Y轴旋转角度。
rotateZ(angle),给Z轴旋转角度。
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n),3D 转换,使用 16 个值的 4x4 矩阵。
perspective(n),定义 3D 转换元素的透视视图。
transform:向元素应用 2D 或 3D 转换。
transform-origin:允许你改变被转换元素的位置。
transform-style:规定被嵌套元素如何在 3D 空间中显示。
flat,子元素将不保留其 3D 位置。
preserve-3d,子元素将保留其 3D 位置。
perspective:规定 3D 元素的透视效果。
number,元素距离视图的距离,以像素计。
none,默认值,不设置透视。
perspective-origin:规定 3D 元素的底部位置
水平方向,默认值为50%。
其他取值:
left
center
right
length
%-设置百分
垂直方向:默认值为50%。
可能的值:
top
center
bottom
length
%-设置百分比
backface-visibility:定义元素在不面对屏幕时是否可见。
visible,背面是可见的。
hidden,背面是不可见的。
transition——过渡
transition:简写属性,用于在一个属性中设置四个过渡属性。
transition-property
transition-duration
transition-timing-function
transition-delay
transition-property:规定应用过渡的 CSS 属性的名称。
none,没有属性会获得过渡效果。
all,所有属性都将获得过渡效果。
property,定义应用过渡效果的CSS 属性名称列表,列表以逗号分隔。
transition-duration:定义过渡效果花费的时间,单位以秒或毫秒计,默认值是 0。
transition-timing-function:规定过渡效果的时间曲线。默认是 "ease"。
linear,规定以相同速度开始至结束的过渡效果,效果同:
cubic-bezier(0,0,1,1);
ease,规定慢速开始,然后变快,然后慢速结束的过渡效果,效果同:
cubic-bezier(0.25,0.1,0.25,1);
ease-in,规定以慢速开始的过渡效果,效果同:
cubic-bezier(0.42,0,1,1);
ease-out,规定以慢速结束的过渡过程,效果同:
cubic-bezier(0,0,0.58,1);
ease-in-out,规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n),在 cubic-bezier 函数中定义自己的值。取值范围在0-1之间。
transition-delay:定在过渡效果开始之前需要等待的时间,以秒或毫秒计,默认值为0。
animate——动画
@keyframes:规定动画。创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,可以多次改变这套 CSS 样式,并以百分比的形式来规定改变发生的时间,从0%到100%,或者也可以使用"from" - "to"来记录这些关键节点。
0% 是动画的开始时间,100% 动画的结束时间,而为了获得最佳的浏览器支持,应该始终定义 0% 和 100% 选择器。在使用动画属性来控制动画的外观时,应同时将动画与选择器绑定。
写法:
@keyframes 动画名称{
0% {css-styles;}
100%{css-style;}
}
animation:所有动画属性的简写属性,除了 animation-play-state 属性。
如:
animation: myfirst 5s linear 2s infinite alternate;
即:
animation:动画名称 动画周期时长 出现形式 开始时间(被触发后)(出现效果时长) 动画播放次数;
animation-name:规定 @keyframes 动画的名称。
keyframename,规定需要绑定到选择器的 keyframe 的名称。
none,规定无动画效果(可用于覆盖来自级联的动画)。
animation-duration: 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function:规定动画的速度曲线。默认是 "ease"。
linear,动画从头到尾的速度是相同的。
ease,默认。动画以低速开始,然后加快,在结束前变慢。
ease-in,动画以低速开始。
ease-out,动画以低速结束。
ease-in-out,以低速开始和结束。
cubic-bezier(n,n,n,n),在cubic-bezier 函数中自己的值。取值范围是0-1之间。
animation-delay:规定动画何时开始。默认是 0。
animation-iteration-count:规定动画被播放的次数。默认是 1。
animation-direction:规定动画是否在下一周期逆向地播放。默认是 "normal"。
normal,默认值。动画正常播放。
alternate,动画轮流反向播放。
animation-play-state:规定动画是否正在运行或暂停。默认是 "running"。
paused,规定动画已暂停。
running,规定动画正在播放。
animation-fill-mode:规定对象动画时间之外的状态。
none,不改变默认行为。
forwards,当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards,在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both,向前和向后填充模式都被应用。
columns——多列
column-count:规定元素被分隔的列数。
column-fill:规定如何填充列。
column-gap:规定列之间的间隔。
column-rule:设置所有 column-rule-* 属性的简写属性。
column-rule-color:规定列之间规则的颜色。
column-rule-style:规定列之间规则的样式。
column-rule-width:规定列之间规则的宽度。
column-span:规定元素应该横跨的列数。
column-width:规定列的宽度。
columns:规定设置column-width 和 column-count 的简写属性。
appearance——用户界面
appearance:允许您将元素设置为标准用户界面元素的外观。
box-sizing:允许您以确切的方式定义适应某个区域的具体内容。
icon:为创作者提供使用图标化等价物来设置元素样式的能力。
nav-down:规定在使用 arrow-down 导航键时向何处导航。
nav-index:设置元素的 tab 键控制次序。
nav-left:规定在使用 arrow-left 导航键时向何处导航。
nav-right:规定在使用 arrow-right 导航键时向何处导航。
nav-up:规定在使用 arrow-up 导航键时向何处导航。
outline-offset: 对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。
resize:规定是否可由用户对元素的尺寸进行调整。
早在前两周就过完了HTML5和CSS3知识,当时的笔记并没有做得那么详尽,很多知识都没有真正掌握理解,最明显的就是在上周的项目中,我们小组的动画效果极少,用JS写的模块切换都比较生硬,所以想着赶紧把动画的内容好好理顺,并掌握下来。
这篇推文没有动画效果的展示,我会在下一篇推文中挑一些动画来写,并分享出来。
【END】
文字:Seongyeom自整笔记
图片:网络配图
以上是关于学所 前端 | HTML5+CSS3的主要内容,如果未能解决你的问题,请参考以下文章