vue 引用animate.css 怎么引入node-modul 里面的模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 引用animate.css 怎么引入node-modul 里面的模块相关的知识,希望对你有一定的参考价值。
参考技术A今天刚刚遇到,
执行
npm install animate.css --save之后直接在.vue文件中的script中
import animate from 'animate.css即可使用
本回答被提问者采纳uni-app引入css动画库
引入Animate动画库
Animate中文网地址:http://www.animate.net.cn/
Animate下载地址:https://daneden.github.io/animate.css/
下载Animate.css

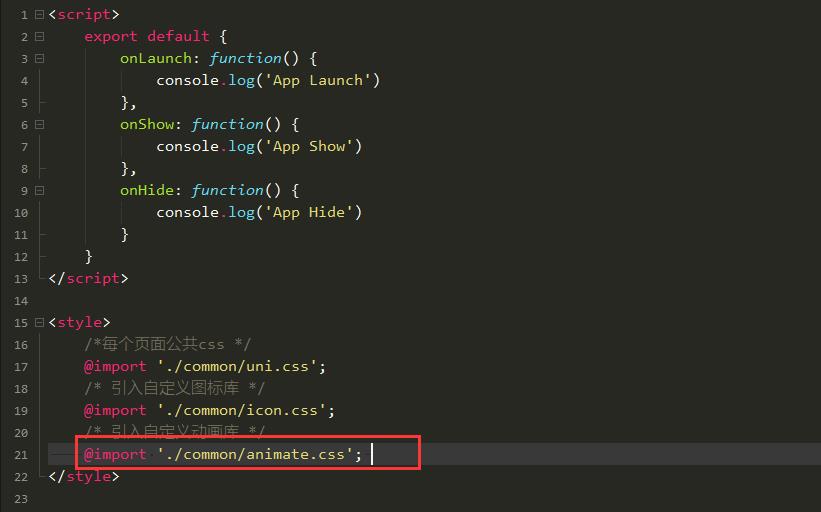
在app.vue中引入动画库

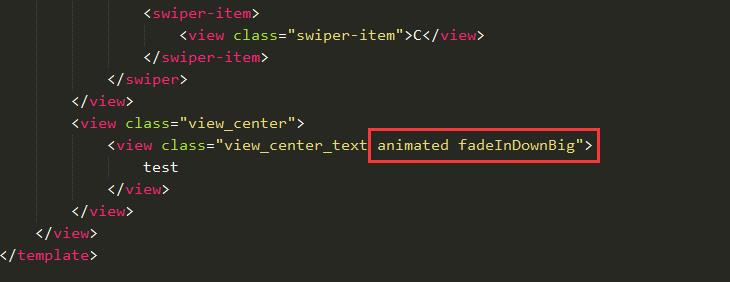
使用动画库:animated+动画

End!
以上是关于vue 引用animate.css 怎么引入node-modul 里面的模块的主要内容,如果未能解决你的问题,请参考以下文章
vue+ webpack中的animate.css实现的执行多个连续的动画