超详细!Vuex手把手教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细!Vuex手把手教程相关的知识,希望对你有一定的参考价值。
参考技术A最近在重温vue全家桶,再看一遍感觉记忆更深刻,所以专门记录一下(本文vuex版本为v3.x)。
Vuex是专为Vue.js开发的状态管理模式。它采用集中式存储,管理所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化(我的理解就是全局变量)。
state
对象类型,类似于实例的 data属性,存放数据
getters
对象类型,类似于实例的计算属性 computed
mutations
对象类型,类似于实例的 methods,但是不能处理异步方法
actions
对象类型,类似于实例的 methods,可以处理异步方法
modules
对象类型,当state内容比较多时,通过该属性分割成小模块,每个模块都拥有自己的 state、mutation、action、getter
存储在 state 中的数据和 Vue 实例中的 data 遵循相同的规则,必须是纯粹的对象。
getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算,并且默认接受 state 作为其第一个参数,也可以接受其他 getter 作为第二个参数(如下例)
通过调用 this.$store.commit(\'xxx\') ,调用 mutation 中的方法,更改 store 中的值
新建文件 mutation-types.js ,定义方法名的常量,并导出
在store中
在组件中
注意, Action 提交的是 mutation ,而不是直接变更状态,并且可以包含任意异步操作
或者
Action 接受一个与 store 实例具有相同方法和属性的 context 参数对象,因此你可以调用 context.commit 提交一个 mutation ,或者通过 context.state 和 context.getters 来获取 state 和 getters ,利用 ES6 的解构,可以简化写法。
在vuex中
在组件中使用 async / await 或者 then / catch 处理异步
当应用变得非常复杂时, store 对象就可能变得相当臃肿。这时候可以将 store 分割成模块,每个模块拥有自己的 state 、 mutation 、 action 、 getter 、甚至是嵌套子模块,从上至下进行同样方式的分割。
在store目录下新建 Modules 文件夹,在 Modules 文件夹中新建 modulesA.js , modulesB.js ,如下图
在modulesA.js中写上局部模块的 state 、 mutation 、 action 、 getter ,并导出
然后在 store 的 index.js 中引入,并丢进 modules 对象里
在组件中直接使用
在组件中使用 mapState 映射
在组件中直接使用
在组件中使用 mapState 映射
模块内部的 getter ,接受的参数 state 和 getters 是模块的局部状态对象,而根节点的状态会作为第三个参数 rootState 暴露出来
如果需要带参数
在组件中直接使用
在组件中使用 mapMutations 映射
模块内部的 mutations ,默认接受的第一个参数 state 是模块的局部状态对象
如果需要带参数
在组件中直接使用
在组件中使用 mapActions 映射
或者重命名
对于模块内部的 action ,局部状态通过 context.state 暴露出来,根节点状态则为 context.rootState
默认情况下,模块内部的 action 、 mutation 和 getter 是注册在全局命名空间的,这样使得多个模块能够对同一 mutation 或 action 作出响应。如果希望模块具有更高的封装度和复用性,可以通过给模块添加 namespaced: true 的方式使其成为带命名空间的模块。当模块被注册后,它的所有 getter 、 action 及 mutation 都会自动根据模块注册的路径调整命名。
先在模块 moduleB.js 中添加 namespaced: true
在 store 的 index.js 中
如果在组件中使用命名空间,需要带上空间名称, mapState , mapGetters , mapMutations , mapActions 用法一样。
如果你希望使用全局的 state 和 getter , rootState 和 rootGetters 会作为第三和第四参数传入 getter ,也会通过 context 对象的属性传入 action 。若需要在全局命名空间内分发 action 或提交 mutation ,将 root: true 作为第三参数传给 dispatch 或 commit 即可
在带命名空间的模块注册全局 action ,需要添加 root: true ,并将这个 action 的定义放在函数 handler 中,其中,handler的第一个参数 namespacedContext 就是 action 中的 Context 参数
如果看了觉得有帮助的,我是@ 鹏多多11997110103 ,欢迎 点赞 关注 评论;
END
往期文章
个人主页
免费ArcGIS 10.8 软件下载及手把手安装教程(超详细)
百度网盘下载链接:https://pan.baidu.com/s/1Lsr-Kxp3fC8Z6kFT9ALOuQ?pwd=lg4y 提取码:lg4y
arcgis10.8是由esri公司推出的一款专业的地理信息系统,拥有一套完整的桌面GIS软件套件,其中包含ArcMap、ArcCatalog、ArcGlobe 和 ArcScene四部分,并提供了强大的对数据的查询和分析任务,无论是2D还是3D的信息,都可使用快速且简单的方式浏览地理信息,非常适合GIS专业人员创建、分析、管理和共享地理信息,以便决策者做出明智可靠的决策。该软件内置了多种编辑工具,不仅可以轻松的完成地图生产全过程,还能为地图分析和处理提供了新的解决方案,而且其稳健的平台体系架构、丰富完整的产品线受到了广大用户的称赞,在为行业用户提供更完整的产品架构的同时,也进一步保障平台的稳健运行,广泛用于创建和使用地图、编辑地理数据、分析地图空间信息、共享和发现地理信息、在一系列应用程序中使用地图和地理信息以及在数据库中管理地理信息。
*安装步骤:
注意:安装之前请关掉防火墙、查看电脑配置是否满足要求,完全卸载之前的版本!
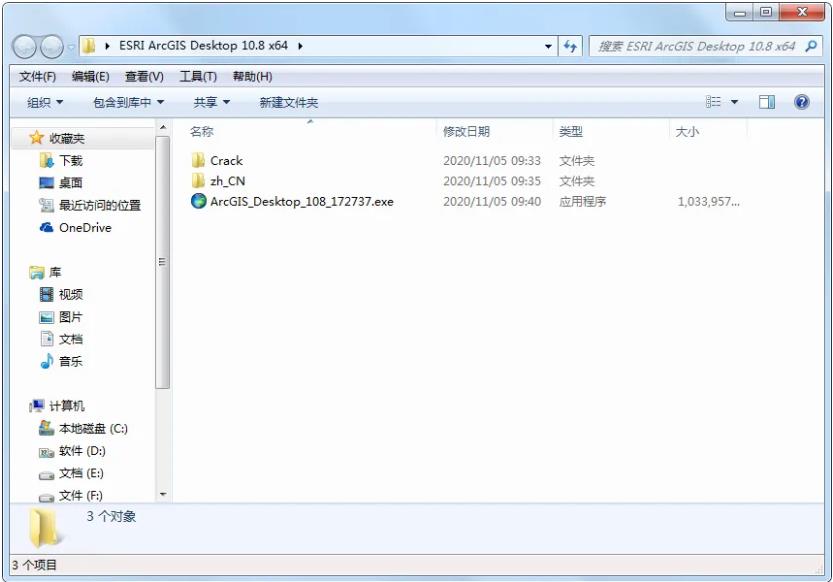
1、百度网盘下载软件!

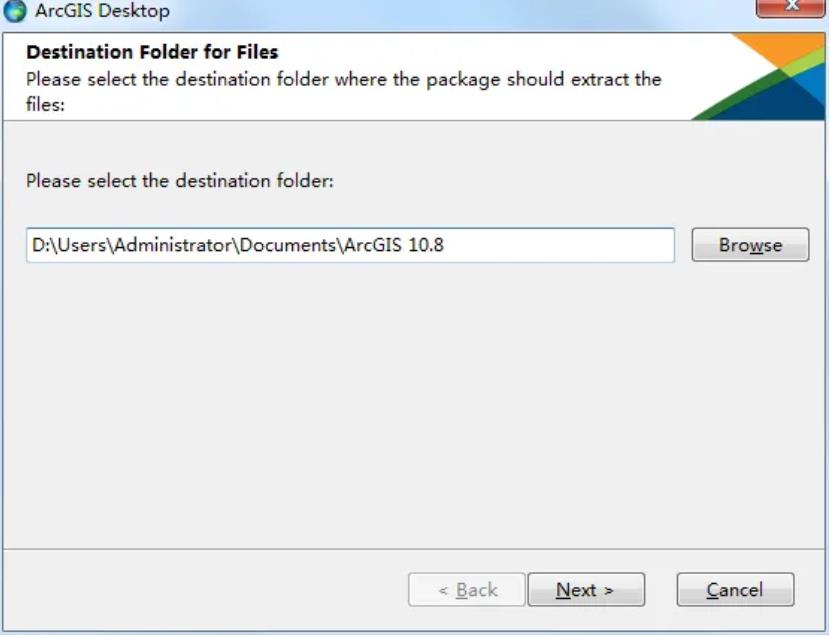
2、双击ArcGIS_Desktop_108_172737.exe程序,会显示选择解压目录对话框,选择一个目录进行解压,如下图所示:

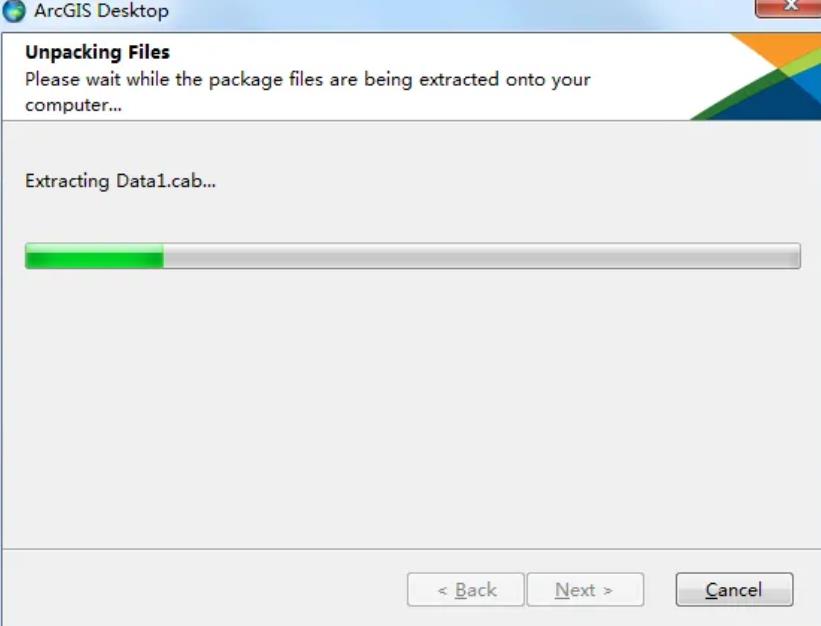
3、点击Next继续会显示解压进度对话框,如下图所示:

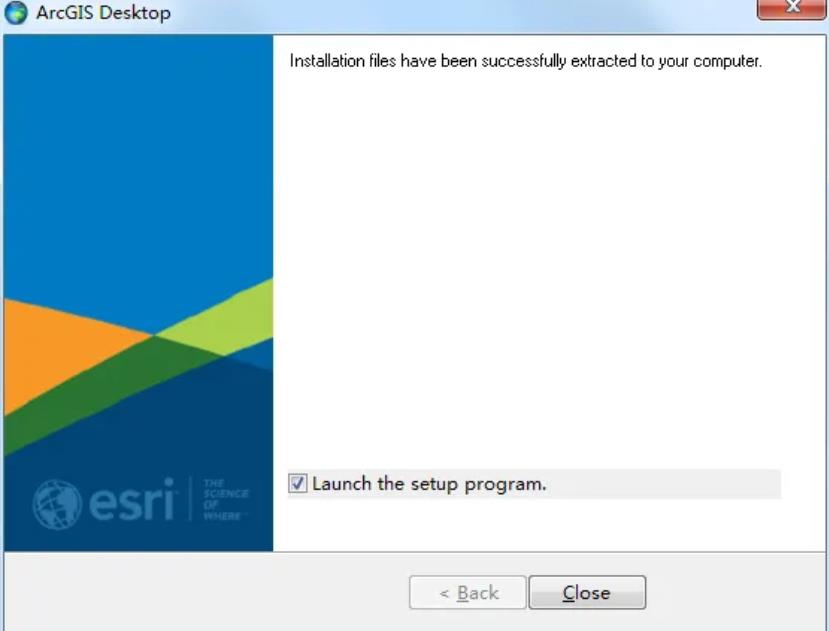
4、解压完成之后会显示解压完成对话框,选择close进入安装界面:

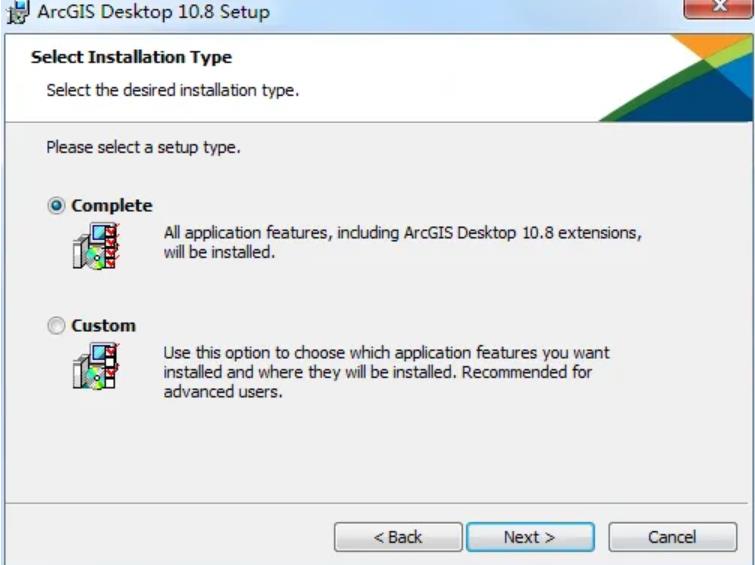
5、选择安装类型-完全安装:

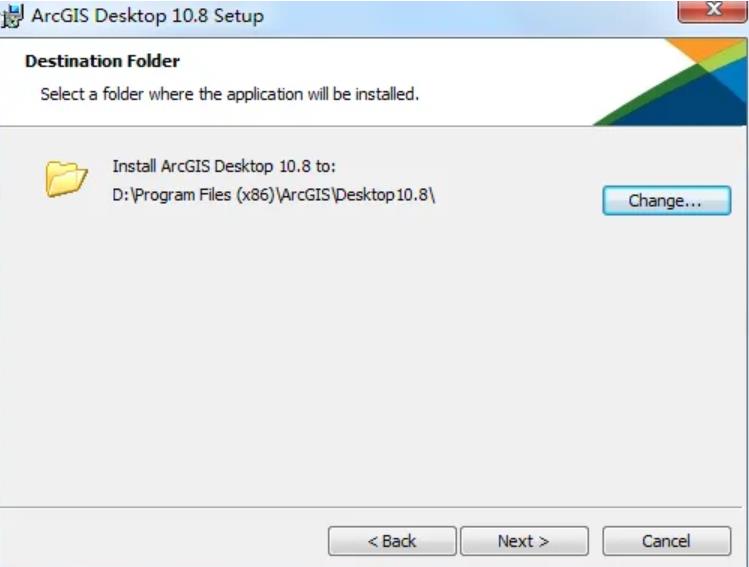
6、点击next选择安装目录,建议安装在除C盘之外的其他盘空间:

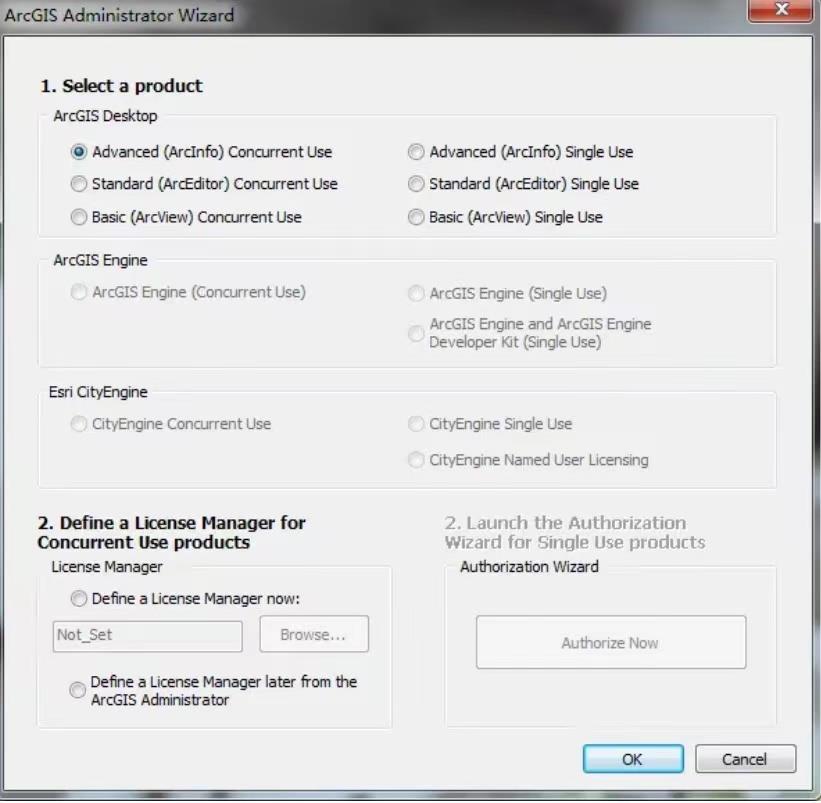
7、一直选择next进行安装,直至安装完成,点击Finish会显示ArcGIS Administrator向导对话框,点击Cancel关闭对话框即可:

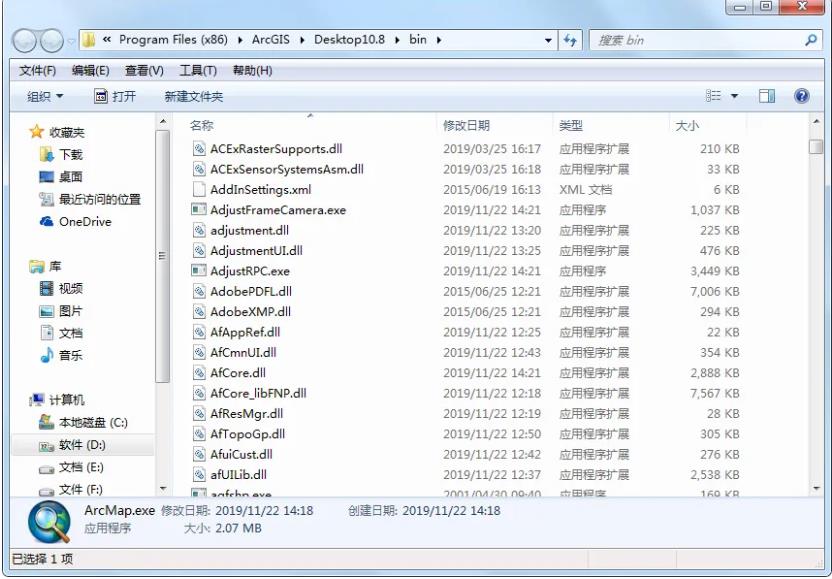
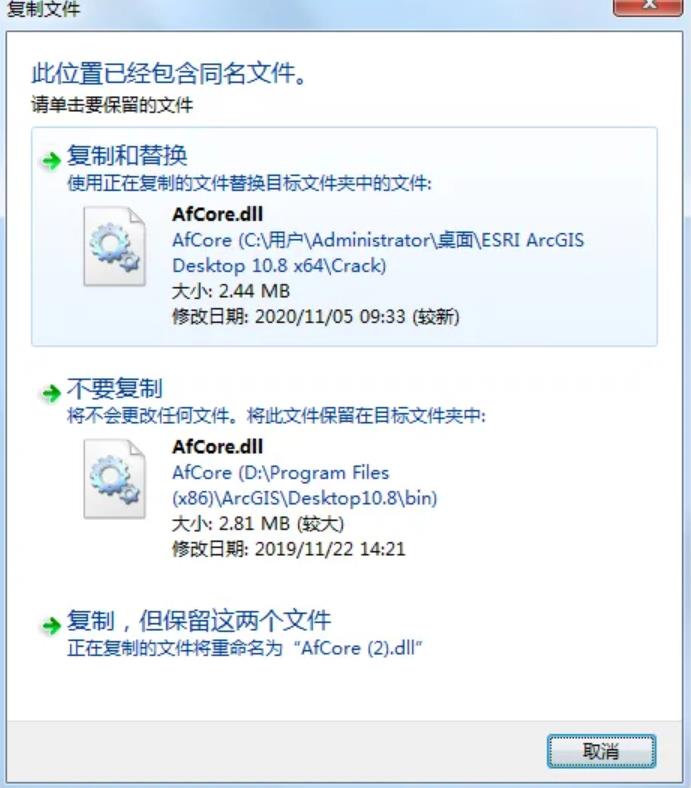
8、打开Crack文件夹,复制AfCore.dll文件之安装目录,我这里安装在D盘,所以安装目录是D:ArcGIS\\Desktop10.8\\bin,复制后会提示此位置已经包含同名文件,选择复制和替换,如下图所示:


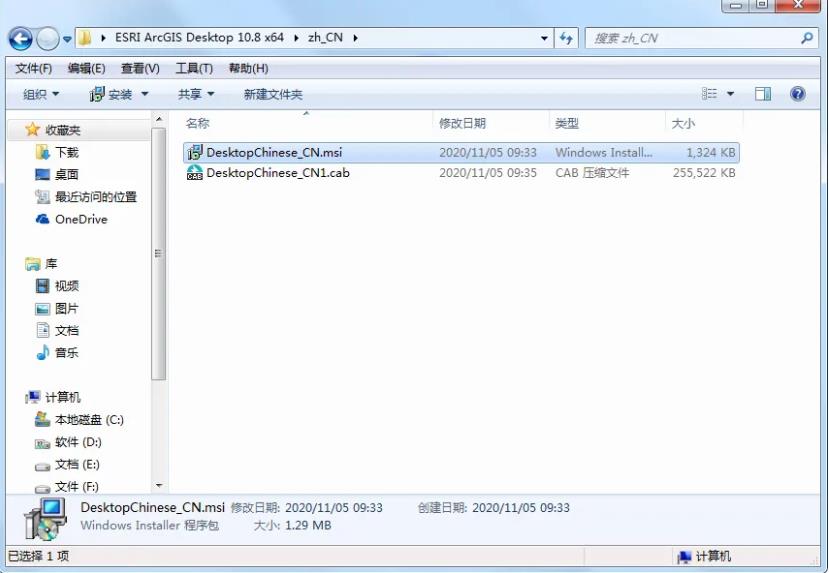
9、打开zh_CN文件夹,双击DesktopChinese_CN.msi文件会自动安装语言包,如下图所示:

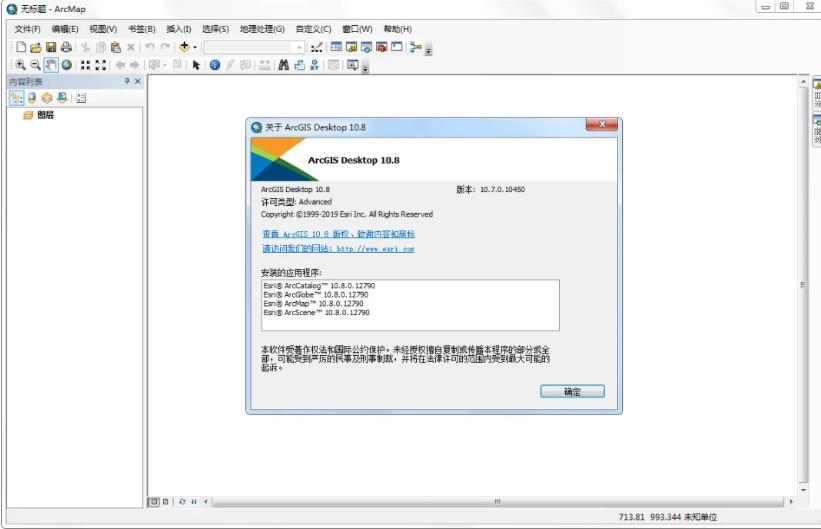
10、安装完成之后打开ArcMap 10.8,可以看到软件已经可以使用:

以上是关于超详细!Vuex手把手教程的主要内容,如果未能解决你的问题,请参考以下文章