前后端分离版博客项目(后端篇)
Posted Arce
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离版博客项目(后端篇)相关的知识,希望对你有一定的参考价值。
新建项目
1 新建一个
Helloworld
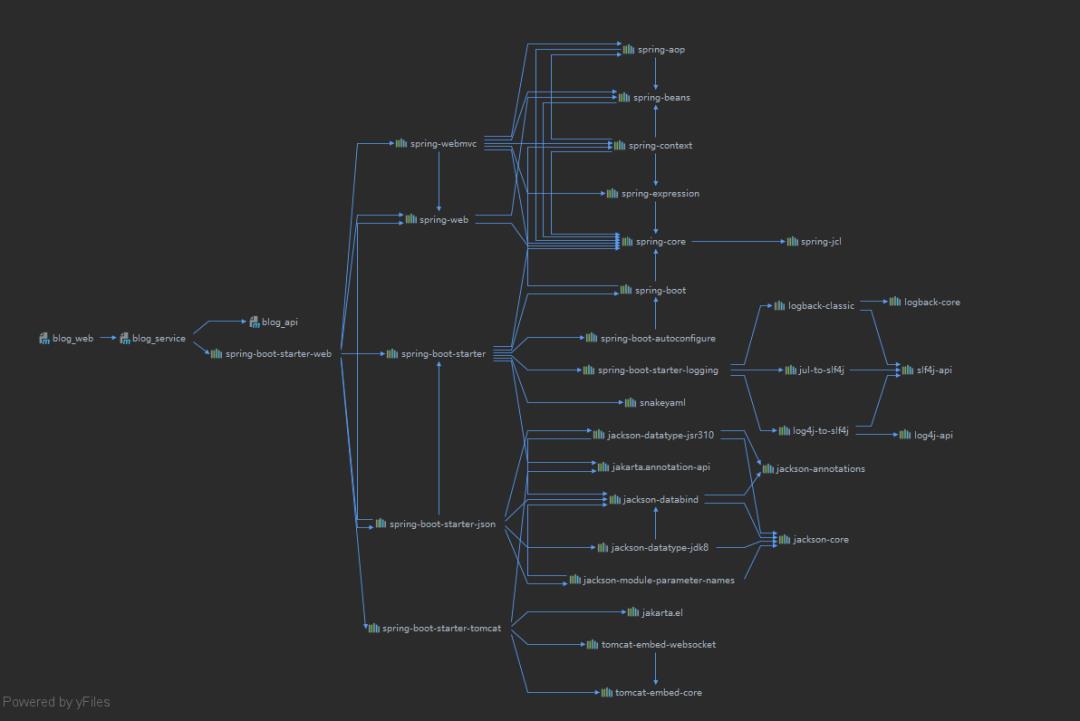
关系:web依赖service调用api

过程:web->service->api->service-web
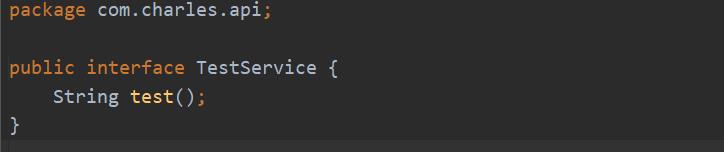
api模块

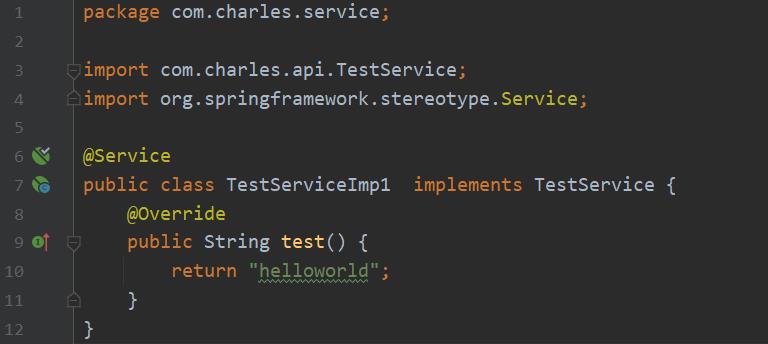
service模块

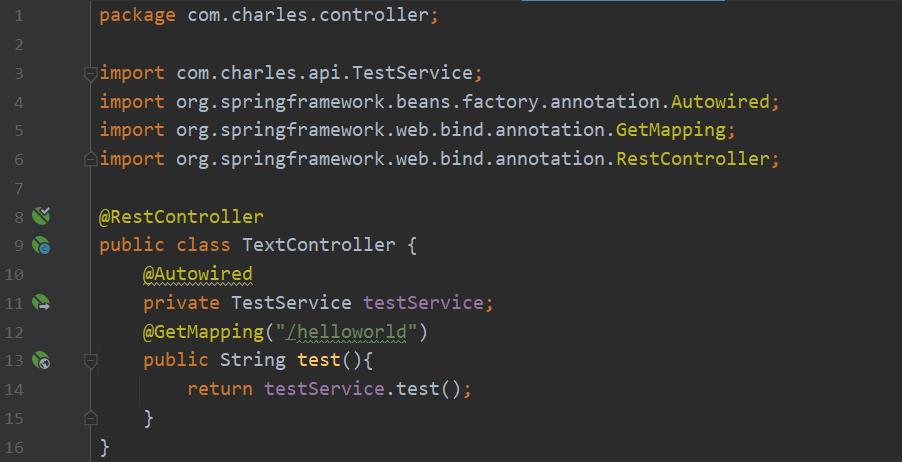
web模块

效果:

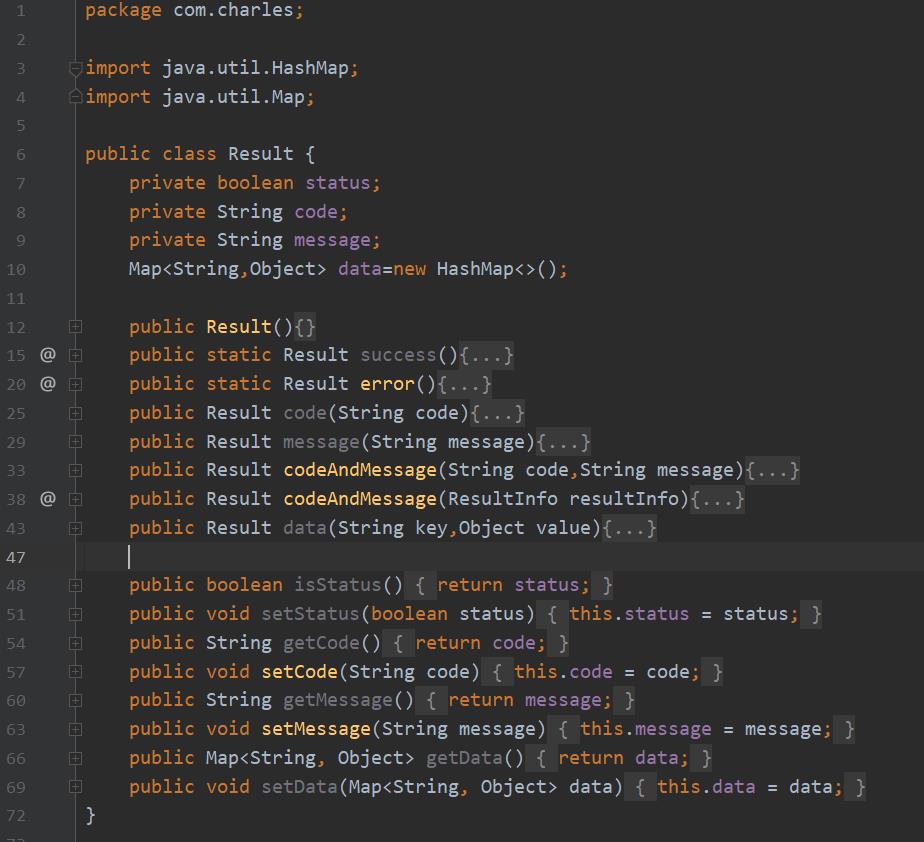
自定义Result类

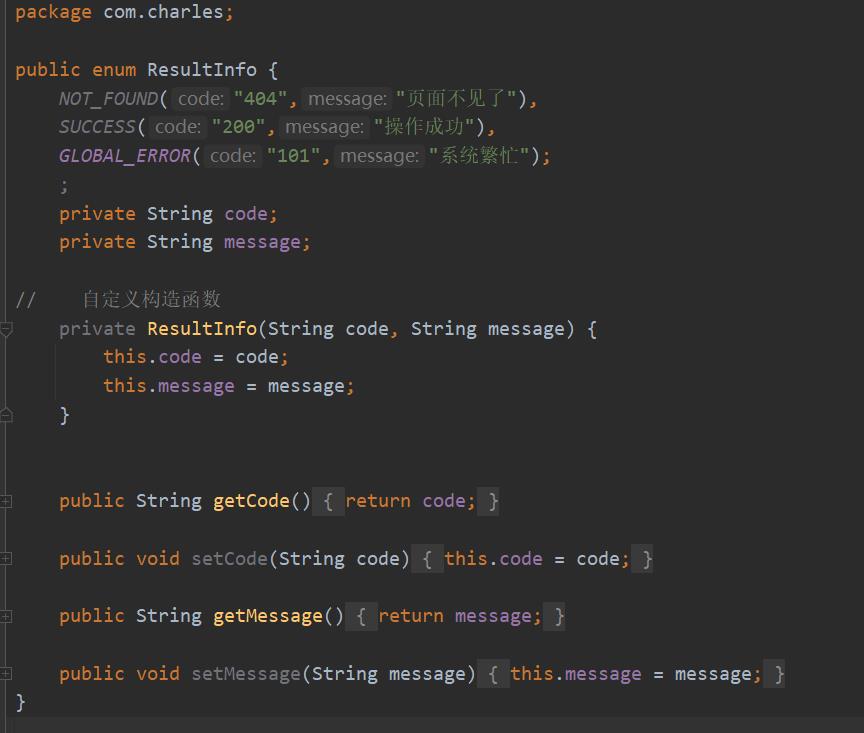
创建一个枚举类

测试:
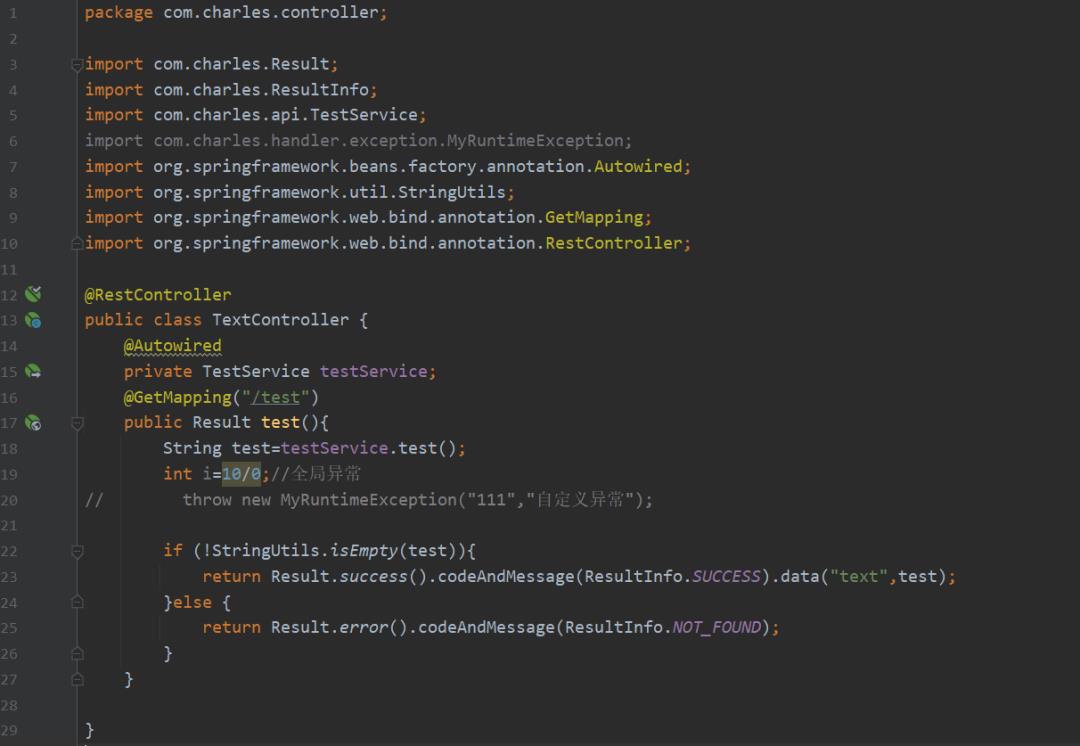
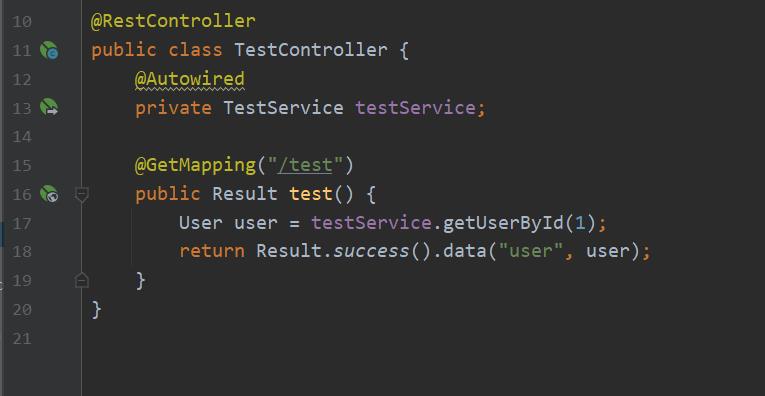
修改TextContCroller类:根据需要测试的接口,修改这个类,或者修改TestService类

全局异常:

自定义异常:

Success:

error:

引入mybatis-plus
利用sql语句查询数据库
在全部模块添加mybatis-plus依赖
在service里添加jdbc和mysql的依赖
在service添加

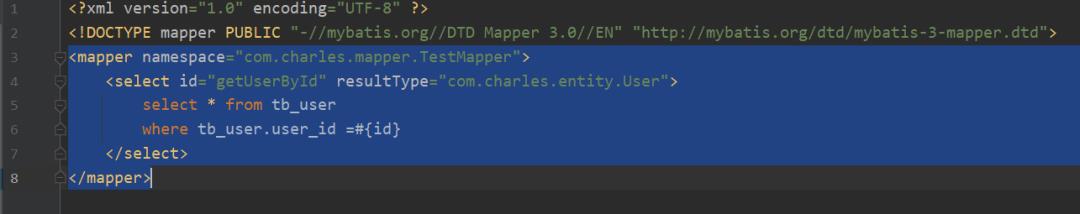
testMapper.xml:

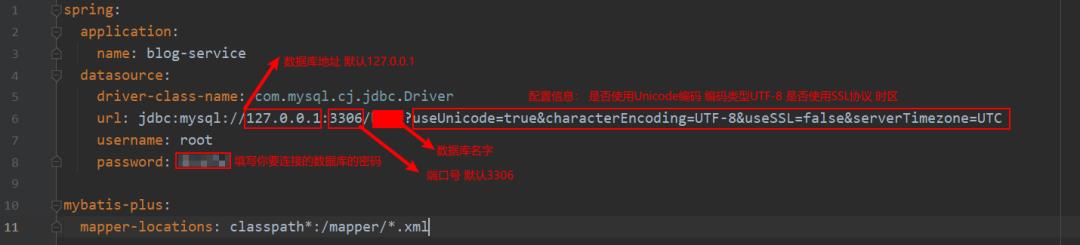
application.yml:

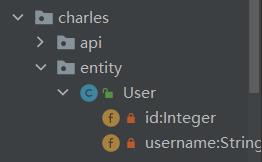
在api模块添加

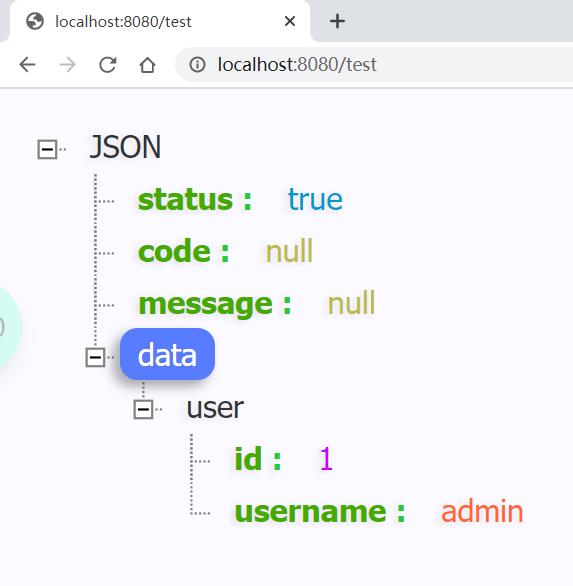
测试:
修改TestContCroller类

效果:

引入swagger2
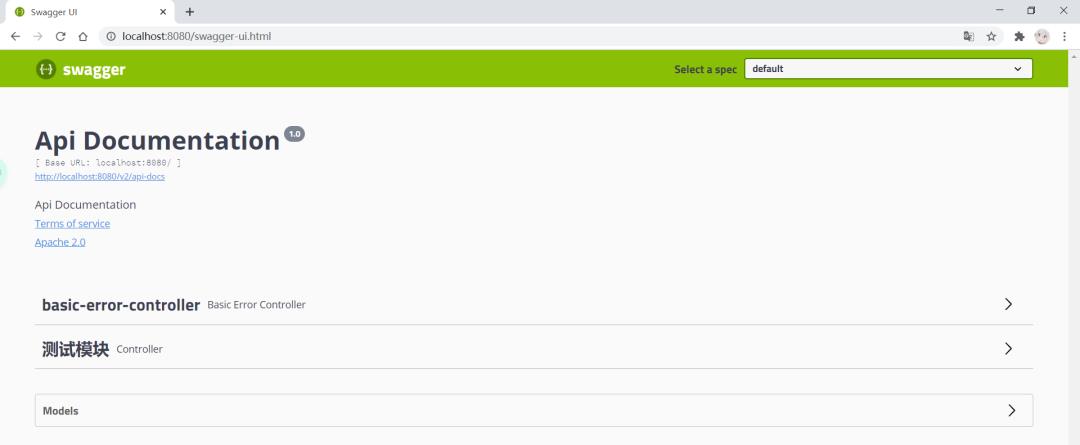
在web模块添加swagger-ui依赖:

配置前效果:

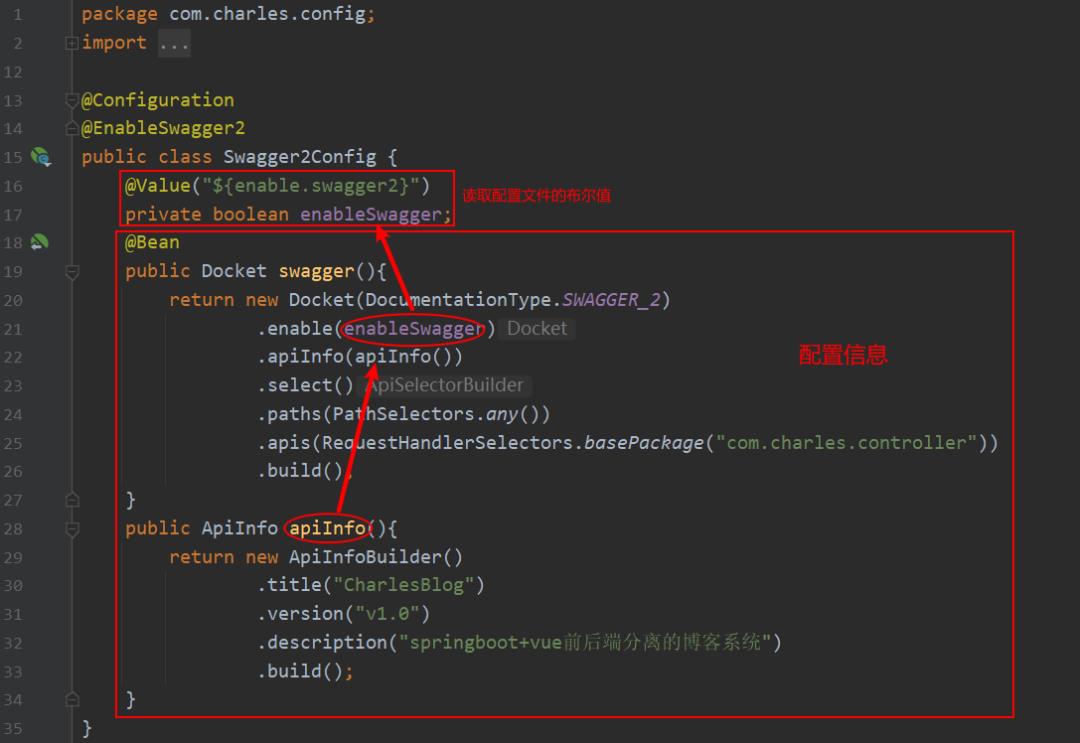
Swagger2Config:

代码生成器
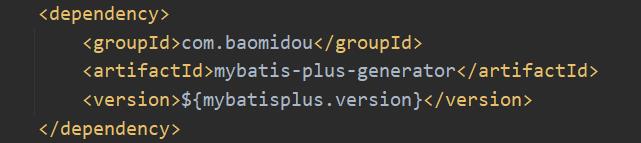
mybatis-plus-generator
在web模块添加依赖

根据官方文档提供的示例代码进行修改
生成代码
后台登录模块
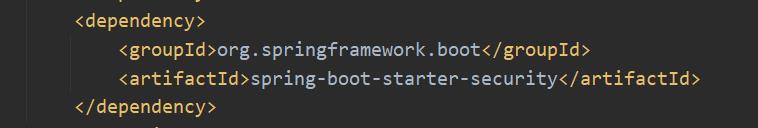
在web模块引入spring-boot-starter-security依赖

测试:
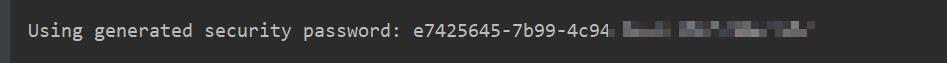
启动后,我们会获取到一个密码(随机)

访问后,进行登录:
以上是关于前后端分离版博客项目(后端篇)的主要内容,如果未能解决你的问题,请参考以下文章